如何在 WordPress 中嵌入 Facebook 狀態帖子
已發表: 2023-01-11您是否正在尋找一種在 WordPress 中嵌入 Facebook 狀態帖子的方法?
Facebook 狀態是與您的受眾共享重要更新和時間敏感信息的簡便方法。 通過在 WordPress 中嵌入您的 Facebook 時間線,您可以獲得更多參與,讓人們知道您的 Facebook 頁面或群組上發生的事情,並增加您的關注者。
在本文中,我們將向您展示如何在 WordPress 中嵌入 Facebook 狀態帖子。

為什麼在 WordPress 中嵌入 Facebook 狀態?
Facebook 是全球最受歡迎的社交媒體平台,擁有數十億活躍用戶。 對於網站所有者而言,Facebook 是一種與新受眾建立聯繫並與已經了解您品牌的人互動的強大方式。
Facebook 也非常適合實時共享時間敏感的信息。 通過這種方式,您可以使用 FOMO 來營造緊迫感。
例如,您可以發布有關訪問者如何沒有時間在 WordPress 中輸入您的贈品或利用您的閃購的狀態。
但是,如果人們只是訪問您的網站,他們將看不到您的 Facebook 狀態。 這使得增加您的 Facebook 關注度並與您的受眾建立關係變得困難。
通過在 WordPress 中嵌入您的 Facebook 狀態帖子,您可以宣傳您的社交媒體頁面並鼓勵更多人在 Facebook 上關注您。
當您發布新狀態時,它們會自動出現在您的網站上,因此這也是讓您的網站保持新鮮的好方法,即使對於普通訪問者也是如此。
話雖如此,讓我們看看如何在 WordPress 中嵌入 Facebook 狀態帖子。
將 Facebook 狀態插件添加到 WordPress
在 WordPress 中嵌入 Facebook 狀態提要的最簡單方法是使用免費的 Smash Balloon Social Post Feed。
此插件可讓您顯示來自您的 Facebook 頁面或群組的文本和鏈接。

在本指南中,我們將使用 Smash Balloon 的免費版本,因為無論您的預算是多少,它都允許您嵌入 Facebook 狀態。 但是,Smash Balloon Facebook Feed 可讓您嵌入不同類型的內容。 例如,您可以在 WordPress 中嵌入 Facebook 視頻,並在您網站的燈箱彈出窗口中顯示圖像和視頻。
您需要做的第一件事是安裝並激活 Smash Balloon Social Post Feed 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的指南。
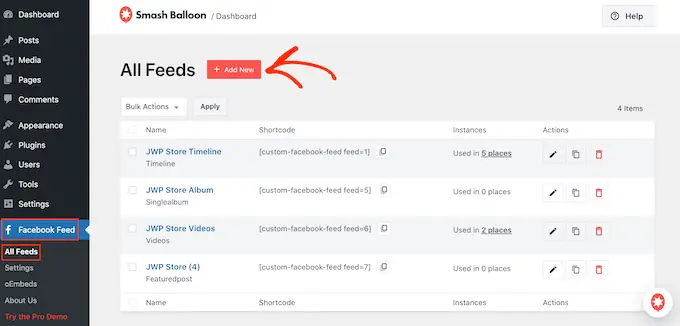
之後,您需要通過轉到Facebook Feed » All Feeds將 Smash Balloon 連接到您的 Facebook 頁面或群組。 在這裡,點擊“新增”。

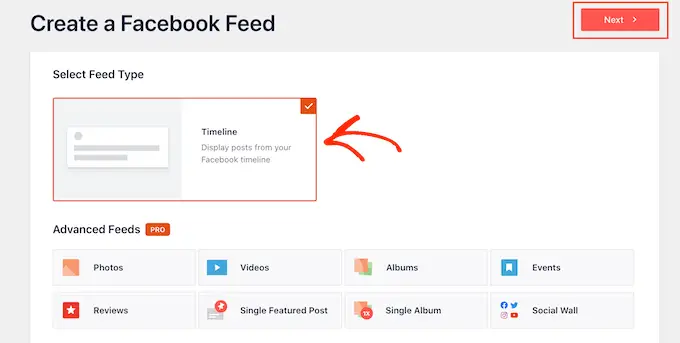
Smash Balloon pro 可讓您顯示相冊、時間線、事件等中的帖子。
但是,免費版本只允許您嵌入您的 Facebook 狀態,因此請點擊“時間線”,然後選擇“下一步”。

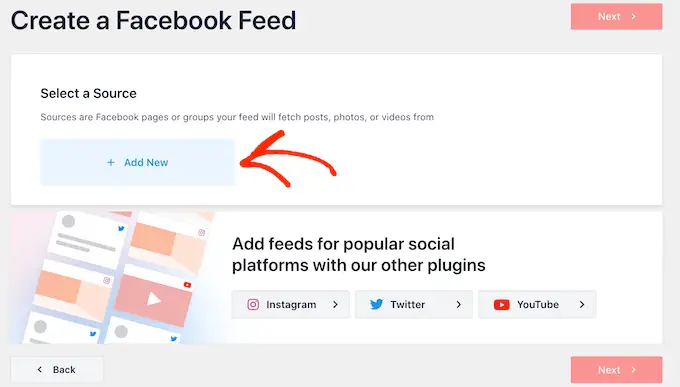
現在,您需要選擇您將從中獲取 Facebook 狀態的頁面或群組。
要開始,請單擊“添加新項”。

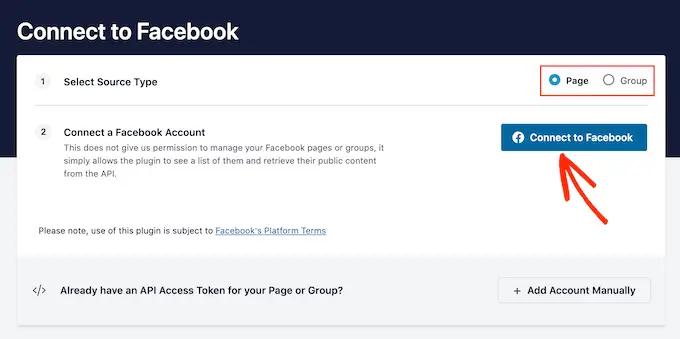
在下一個屏幕上,選擇是否要嵌入來自 Facebook 群組或 Facebook 頁面的提要。
之後,繼續並單擊“連接到 Facebook”。

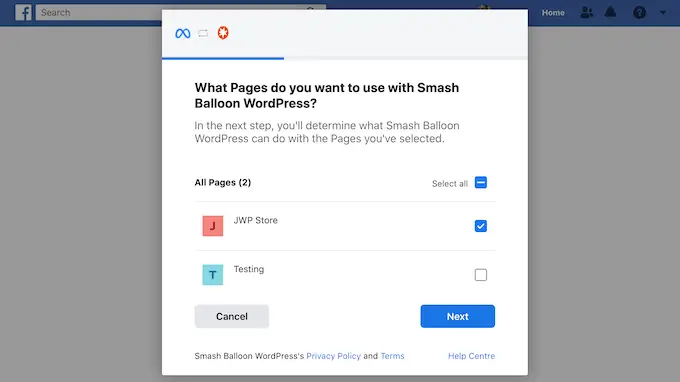
這將打開一個彈出窗口,您可以在其中登錄您的 Facebook 帳戶並選擇要從中獲取狀態更新的頁面或組。
一旦你這樣做了,點擊“下一步”。

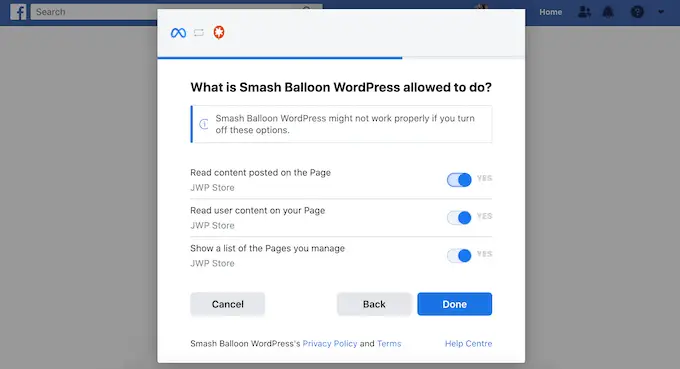
然後,Facebook 將顯示 Smash Balloon 可以訪問的所有信息以及它可以執行的操作。
要限制 Smash Balloon 訪問您的 Facebook 帳戶,只需單擊任何開關將其從“是”變為“否”。 請注意,這可能會影響您可以嵌入到 WordPress 博客或網站中的內容。
考慮到這一點,最好啟用所有開關。

如果您對 Facebook 權限的設置方式感到滿意,請點擊“完成”。
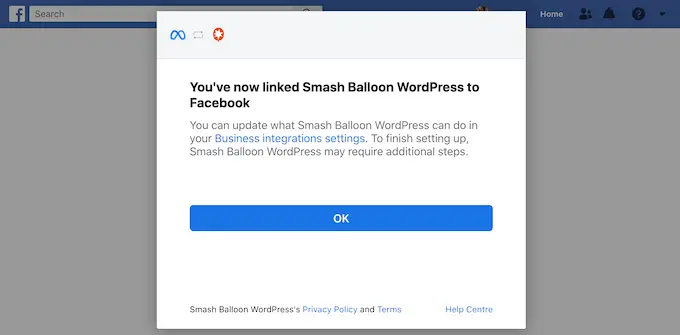
片刻之後,您應該會看到一條消息,確認您已將 WordPress 網站連接到 Facebook。 完成後,單擊“確定”按鈕。

Smash Balloon 現在會自動將您帶回 WordPress 儀表板。
如何在 WordPress 中嵌入 Facebook 狀態帖子
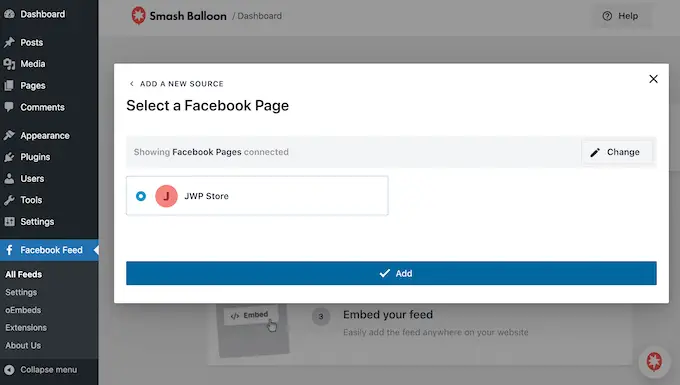
您現在將看到一個彈出窗口,其中包含您剛剛鏈接到您網站的來源。 只需選擇您的 Facebook 頁面或群組旁邊的單選按鈕,然後單擊“添加”按鈕。

如果您不小心關閉了彈出窗口,請不要擔心。 您只需刷新選項卡即可重新打開彈出窗口。
之後,Smash Balloon 會自動將您帶回Facebook Feed » All Feeds頁面。 就像以前一樣,單擊“添加新”按鈕,選擇“時間軸”,然後單擊“下一步”按鈕。
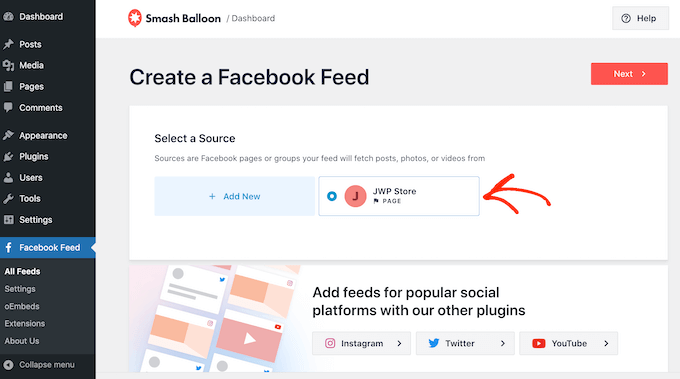
現在,選擇您的 Facebook 頁面或群組,然後單擊“下一步”。

Smash Balloon 現在將繼續並從您選擇的 Facebook 頁面或群組創建時間線提要。
這是一個好的開始,但 Smash Balloon 有很多設置,您可以使用它們來自定義您的嵌入式時間軸。
如何自定義您的嵌入式 Facebook 狀態帖子
要微調您的時間線,請轉到Facebook Feed » WordPress 儀表板中的所有 Feed 。
在這裡,找到您剛剛創建的時間線提要,然後單擊它旁邊的“編輯”按鈕。

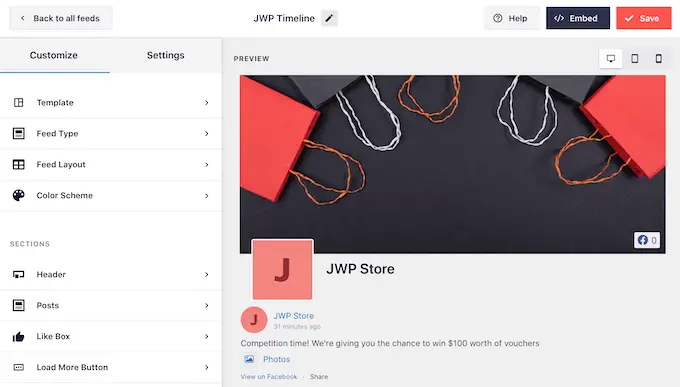
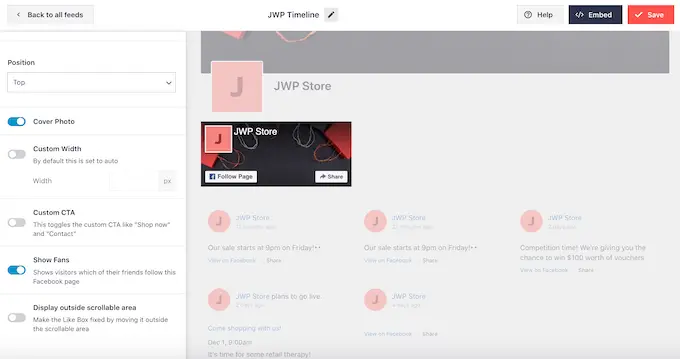
這將打開 Smash Balloon 提要編輯器,它會在右側顯示時間線的預覽。
在左側,您會看到所有可用於自定義時間軸在您網站上的外觀的不同設置。 大多數這些設置都是不言自明的,但我們將很快涵蓋所有主要領域。

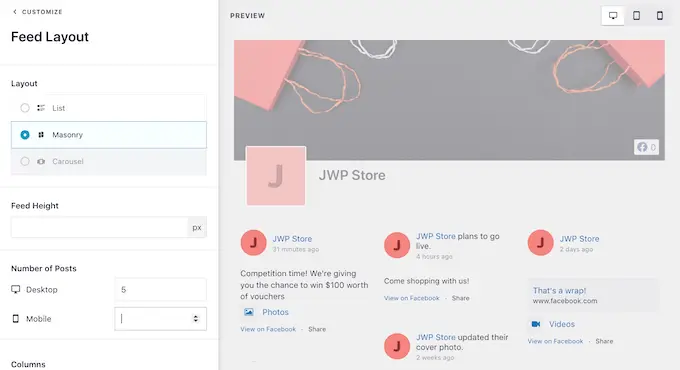
首先,您可以通過單擊“Feed Layout”來更改狀態的顯示方式。
在此屏幕上,您可以在列表和磚石佈局之間切換,以及更改提要高度。 當您進行更改時,預覽會自動更新,因此您可以嘗試不同的設置來查看最適合您網站的設置。

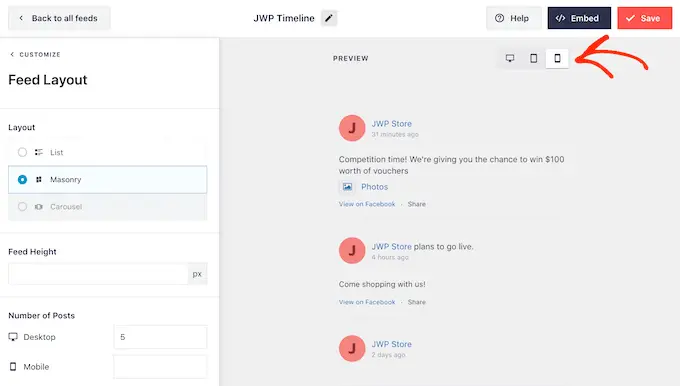
您可以使用右上角的一排按鈕預覽您的狀態源在台式電腦、平板電腦和智能手機上的外觀。
移動設備通常屏幕較小,處理能力較弱,因此如果您對提要的外觀不滿意,那麼在平板電腦和智能手機上顯示較少的狀態是明智的。

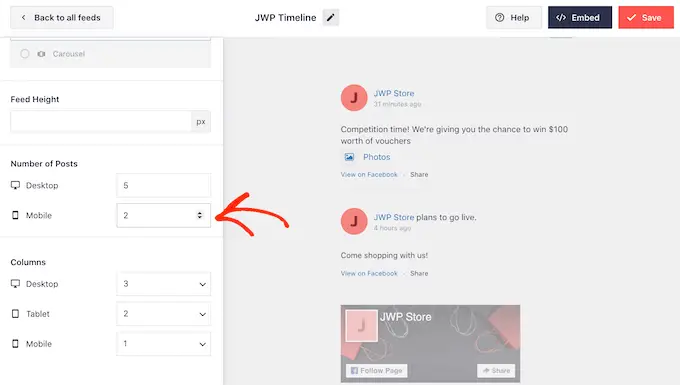
要進行此更改,只需在“帖子數”部分的“移動”字段中輸入不同的數字即可。
通過嘗試不同的佈局,您可以創建一個在所有設備上看起來都很棒的 Facebook 狀態信息流。

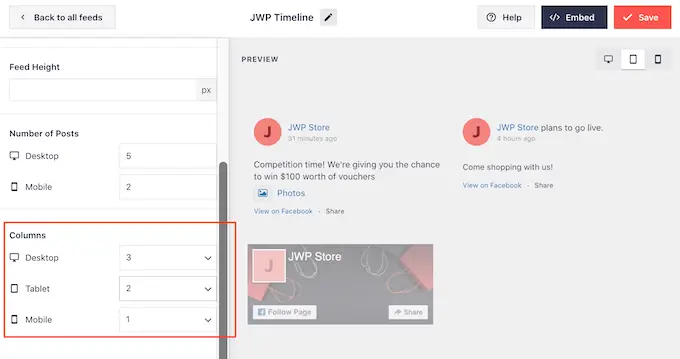
默認情況下,與台式機相比,Smash Balloon 提要在智能手機和平板電腦上顯示的列較少。 這有助於您的 Facebook 狀態在較小的屏幕上舒適地顯示。
測試 WordPress 網站的移動版本後,您可能希望在智能手機和平板電腦上顯示更少的列。
為此,只需更改“列”下的數字即可。

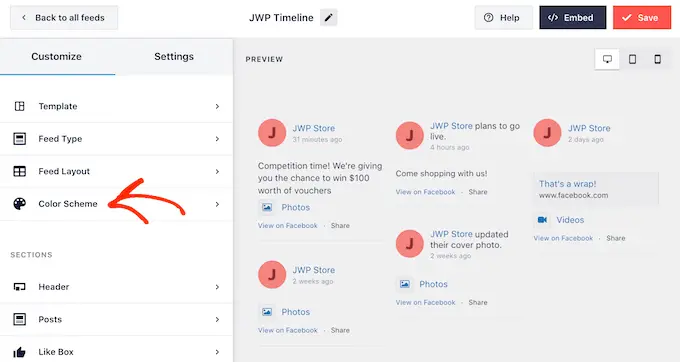
如果您對 Feed 的外觀感到滿意,請單擊“自定義”鏈接。

這會將您帶回到 Smash Balloon 主編輯器,準備好探索下一個設置屏幕,即“配色方案”。

Smash Balloon 默認使用從您的 WordPress 主題繼承的配色方案,但在此屏幕上,您可以切換到“淺色”或“深色”外觀。
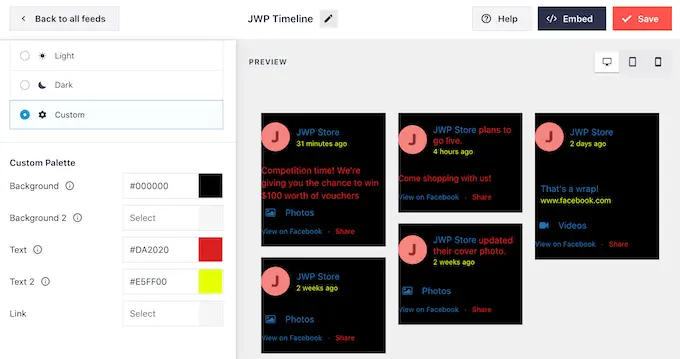
您還可以通過選擇“自定義”然後使用控件更改 WordPress 中的文本顏色、更改背景顏色等來創建自己的配色方案。

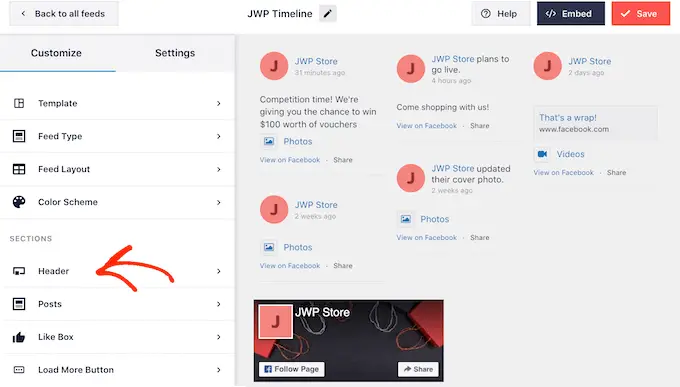
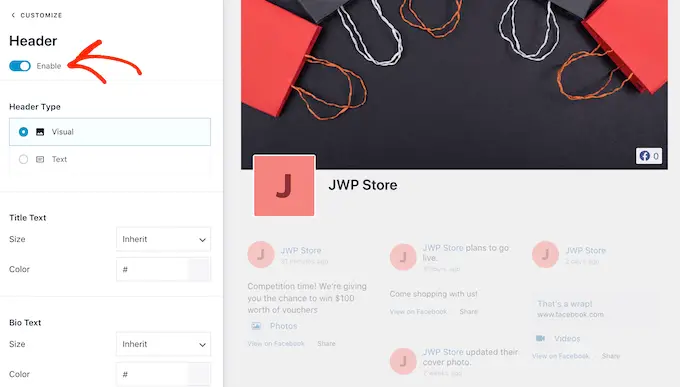
默認情況下,Smash Balloon 會在您的供稿中添加標題,這是您的 Facebook 個人資料圖片和群組或頁面的名稱。
要自定義此部分,請單擊左側菜單中的“標題”。

在這裡,您可以更改標題大小和顏色、隱藏您的 Facebook 個人資料圖片等。
如果您希望完全刪除標題,請單擊以關閉“啟用”開關。

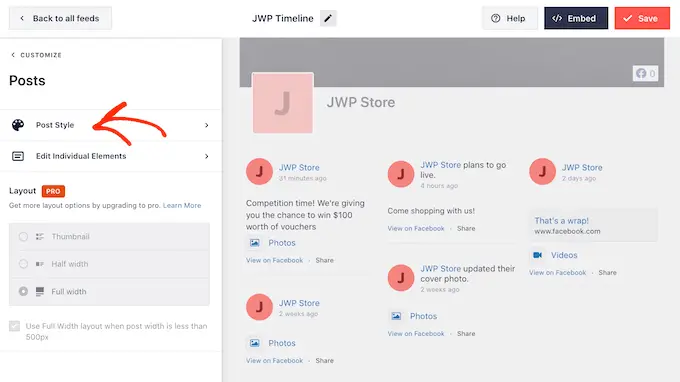
接下來,您可以通過從左側菜單中選擇“帖子樣式”來更改各個帖子在您的提要中的外觀。
之後,再次單擊“發布樣式”。

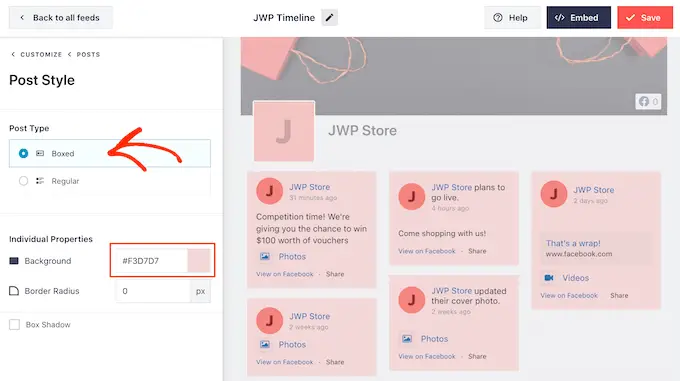
在此屏幕上,您可以在常規佈局和盒裝佈局之間進行選擇。
如果您選擇“盒裝”,那麼您可以為每個 Facebook 帖子創建一個彩色背景。

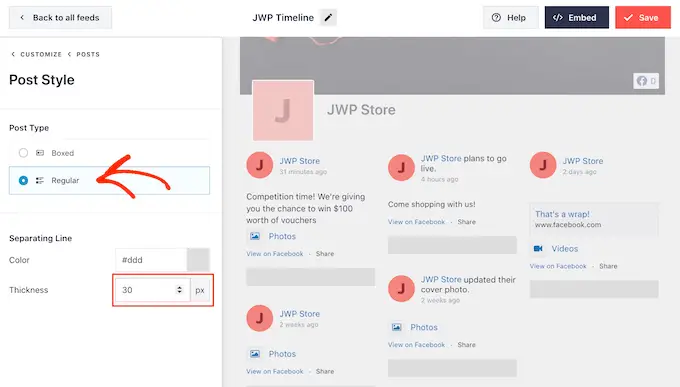
如果您選擇“常規”,則可以更改分隔不同社交媒體帖子的線條的粗細和顏色。
在下圖中,我們在 Facebook 狀態提要中添加了一條粗線。

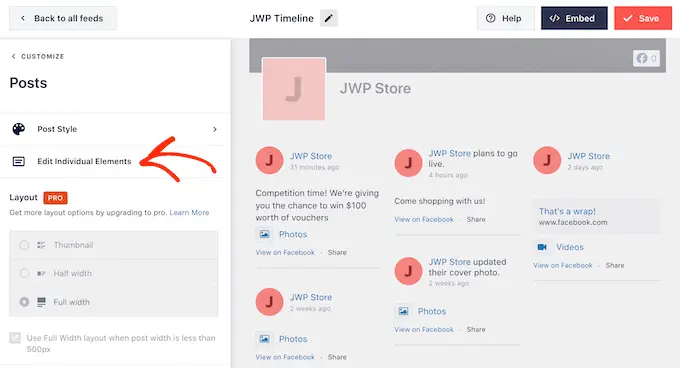
您還可以通過返回主設置屏幕自定義每個狀態中的各個部分。
再次選擇“發布樣式”,但這次選擇“編輯單個元素”。

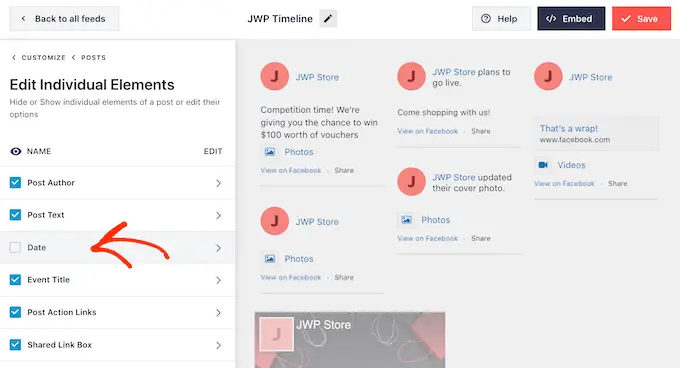
您現在將看到 Smash Balloon 在每個帖子中包含的所有不同內容的列表,例如日期、帖子作者和活動標題。
要從您的提要中刪除一段內容,只需單擊以取消選中它的框。

您還可以通過單擊來自定義每種類型的內容的外觀。
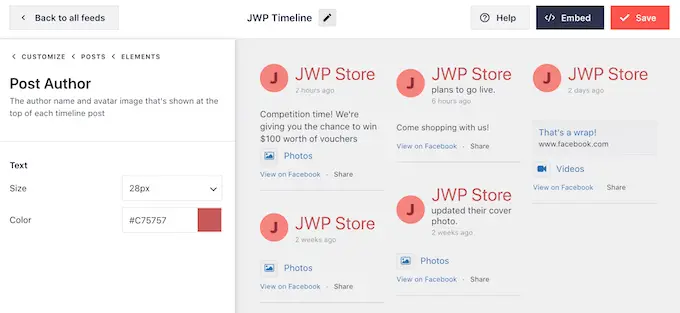
例如,在下圖中,您可以看到用於更改作者文本的大小和顏色的設置。

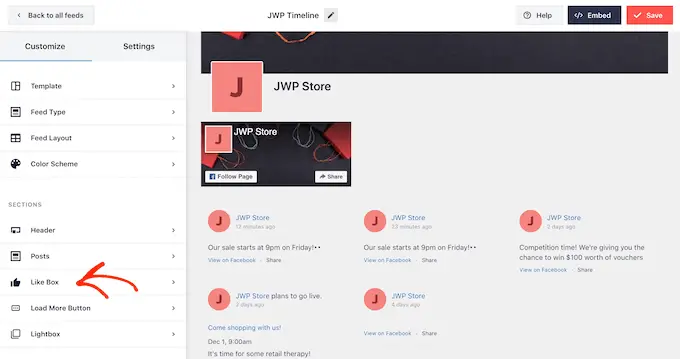
默認情況下,Smash Balloon 不會在您的信息流中包含 Facebook 的“贊”按鈕。
此按鈕可讓訪問者更輕鬆地在 Facebook 上關注您,因此您可能希望通過選擇“贊框”設置將其添加到您的狀態供稿中。

之後,只需單擊“啟用”按鈕,使其變為藍色。
您現在可以使用設置來更改鏈接框的顯示位置和框中包含的內容類型,例如您的 Facebook 封面照片和關注者總數。

如果您升級到 Smash Balloon premium,則可以探索更多設置。 這包括一個燈箱功能,允許訪問者在彈出窗口中瀏覽您的內容。
由於您現在使用的是 Smash Balloon 的免費版本,您可以繼續並單擊“保存”以存儲您的更改。
下一步是將 Facebook 狀態提要添加到您的 WordPress 網站。
如何在 WordPress 中嵌入 Facebook 狀態帖子
您可以使用塊、小部件或短代碼將您的 Facebook 狀態提要添加到 WordPress。
如果您使用 Smash Balloon 創建了多個提要,那麼如果您要使用塊或小部件添加提要,則需要知道提要的代碼。
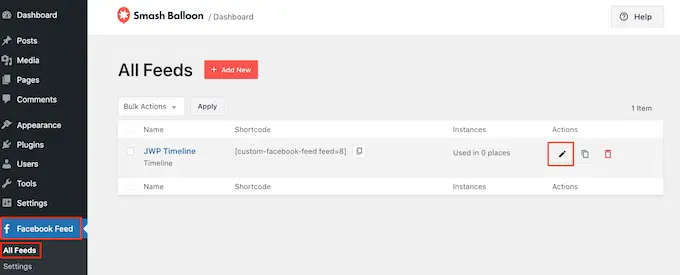
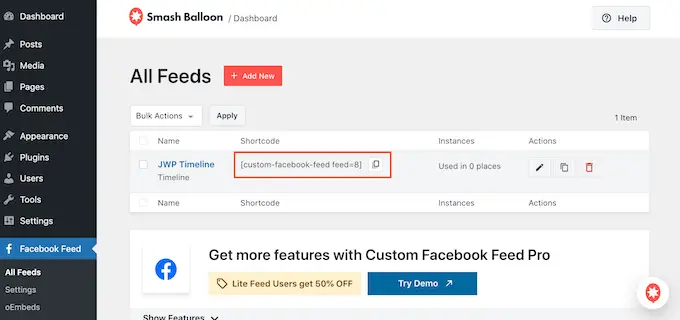
要獲取此信息,只需轉到Facebook Feed » All Feeds ,然後查看簡碼的feed=""部分。 您需要將此代碼添加到塊或小部件中,因此請記下它。
在下面的示例中,我們需要使用feed="8" 。

如果您想在頁面或帖子中嵌入您的 Facebook 狀態,那麼我們建議使用“自定義 Facebook 動態”塊。
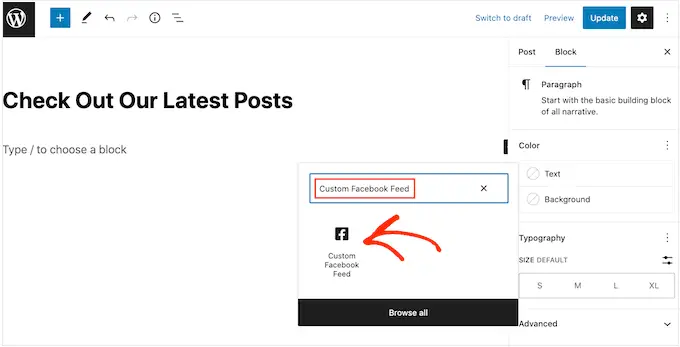
只需打開您想要嵌入狀態提要的頁面或帖子。 然後,單擊“+”圖標以添加新塊並開始輸入“自定義 Facebook Feed”。
當出現正確的塊時,單擊以將其添加到帖子或頁面。

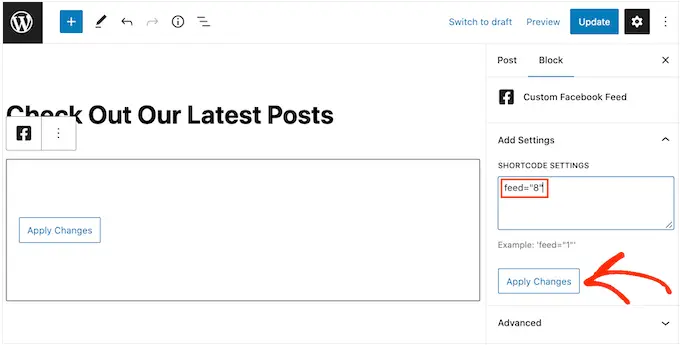
默認情況下,該塊將顯示您的 Smash Balloon 提要之一。 如果您想改用其他提要,只需在右側菜單中找到“簡碼設置”即可。
您現在可以將feed=""代碼添加到此框中。 完成後,單擊“應用更改”按鈕。

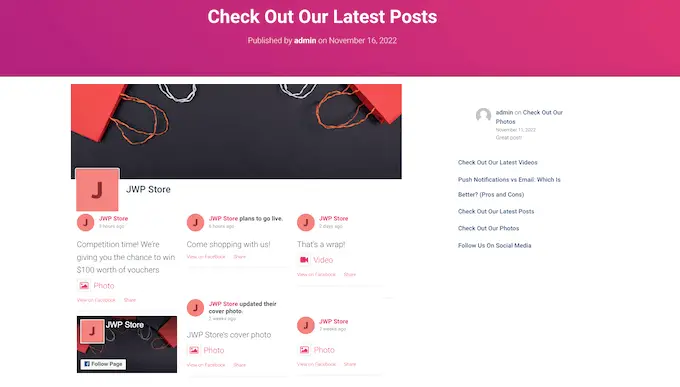
該塊現在將顯示來自您的 Facebook 頁面或組的所有狀態更新。 只需發布或更新頁面即可使提要生效。
另一種選擇是將提要添加到任何小部件就緒區域,例如側邊欄或類似部分。 這允許訪問者在您的整個網站上看到您最新的 Facebook 更新。
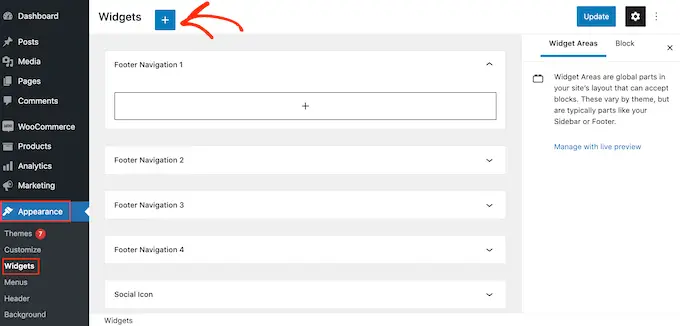
只需轉到 WordPress 儀表板中的外觀 » 小部件,然後單擊藍色的“+”按鈕。

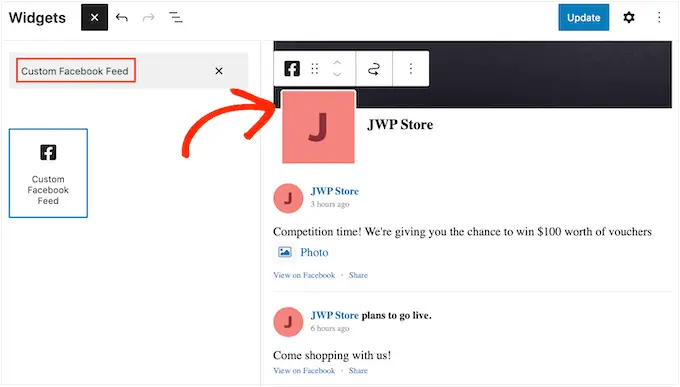
現在,開始在搜索欄中輸入“Custom Facebook Feed”以查找合適的小部件。
您現在可以將其拖到要顯示 Facebook 狀態更新的區域。 默認情況下,該小部件將顯示您使用 Smash Balloon 創建的提要之一。

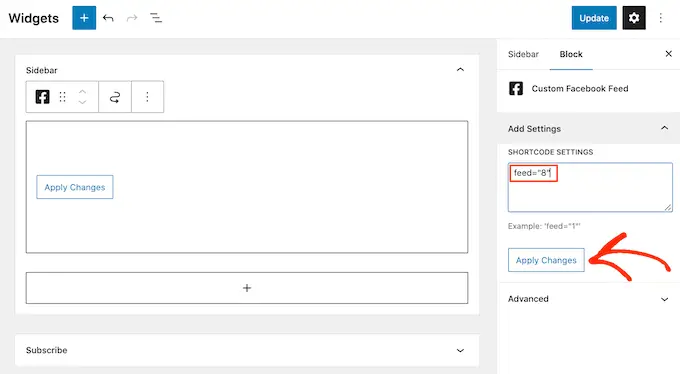
要改為顯示不同的提要,請將提要的代碼鍵入“簡碼設置”框中,然後單擊“應用更改”。
您現在可以單擊“更新”按鈕使小部件生效。

有關更多信息,請參閱我們關於如何添加和使用小部件的分步指南。
最後,您可以使用短代碼將您的狀態嵌入任何頁面、帖子或小部件就緒區域。 要獲取簡碼,只需轉至Facebook Feed »所有 Feed並複制“簡碼”列中的值。
您現在可以將此代碼添加到您的站點。 有關更多信息,請參閱我們關於如何在 WordPress 中添加短代碼的詳細指南。
我們希望本文能幫助您了解如何在 WordPress 中嵌入 Facebook 狀態帖子。 您可能還想查看我們的指南,了解如何創建電子郵件通訊和最好的 WordPress Facebook 插件來發展您的博客。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
