如何在 Jupyter Notebook 中嵌入 SVG 圖像
已發表: 2023-01-27SVG 或可縮放矢量圖形是一種文件格式,可讓您創建可以縮放到任意大小而不會降低質量的矢量圖像。 這意味著您可以創建在任何設備(無論是手機、平板電腦還是台式電腦)上看起來都很棒的圖像。 Python 是一種廣泛用於數據分析和科學計算的編程語言。 Jupyter Notebook是一個基於 Web 的交互式環境,允許您在 Web 瀏覽器中編寫和執行 Python 代碼。 在本教程中,我們將學習如何在 Jupyter Notebook 中嵌入 SVG 圖像。 我們將從創建一個簡單的 SVG 圖像開始,然後將其嵌入到 Jupyter Notebook 中。
文檔標記、html、乳膠公式、代碼片段和其他文檔元素都可以在 jupyter notebooks 的 markdown 單元格中使用。 當您運行單元格時,所有數據(包括各種引擎生成的 HTML)都呈現為 HTML。 我也嘗試過 an.svg 圖像,它沒有出現在 markdown 文檔中,但在我看來沒有。 單元格使用 svg 格式的圖像作為示例。 當我們將 .svg 標記動態插入 div 元素時,我們正在加載並插入它。 Jquery 也可以從 Jupyter notebook 獲得,因為它在啟動時加載。 另一個示例可能是處理數據的庫。
可以使用簡單的 svg 文件,例如 snap.svG 或 snap.js。 我們無法在運行單元格時查看圖像。 我們可以通過在上一行代碼下方插入並運行一個python 單元來強制渲染。 最好使用跨瀏覽器的方法。
如何在 Python 中將圖像插入筆記本?

第一步是從菜單中選擇單元格類型。 通過單擊編輯,您可以訪問jupyter notebook 菜單。 之後,您必須單擊“插入圖像”。 通過編輯插入圖像。
將圖像插入 Jupyter 筆記本的最佳方式是什麼? Python 庫通常用於將圖像加載到 Python 腳本語言中。 在 Windows 中,它將圖像保存到臨時 BMP 文件並使用標準 BMP 顯示實用程序顯示它(通常是 Paint)。 如何將圖片添加到python markdown 頁面? 轉到編輯 -> 插入圖像將您的單元格轉換為降價單元格。
show() 函數將圖像寫入臨時文件,然後使用默認程序顯示它。 當程序完成時,臨時文件將被刪除。
如果你想保留臨時文件,它就像使用 save() 函數一樣簡單。 將圖像保存到文件時,save() 函數不返回新窗口; 相反,它將圖像保存到保存它的目錄中。
將圖片插入筆記本
如果要在筆記本中插入圖片,請按照下列步驟操作: 第一步是打開要保存圖片的筆記本。
您可以通過在目錄中搜索來找到照片的位置。 此目錄將位於與筆記本相同的文件夾中。
然後將圖片複製並粘貼到筆記本中,將其添加到代碼存儲庫中。
Ipython 顯示 Svg

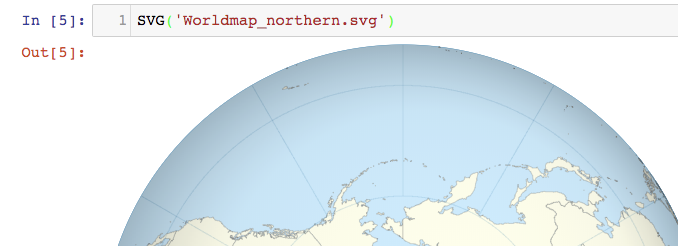
IPython 具有“顯示”功能,可用於顯示各種類型的數據。 可以顯示的一種數據類型是SVG 圖形。 要顯示 SVG 圖形,只需將圖形的文件名或 URL 傳遞給“顯示”函數即可。

在 Ipython 中加載和調整圖像
您可以使用 Image 類在 IPython 筆記本中顯示圖像。 通過使用 Image() 函數,您可以開始加載圖像文件。 可選參數可用於更改圖像的寬度和高度。
Jupyter 筆記本標誌 Svg

Jupyter Notebook 是一個基於 Web 的交互式計算環境,用於創建、執行和可視化 Jupyter 筆記本。 Jupyter Notebook 徽標由Jupyter Notebook 團隊創建。
Svg 標記
SVG 是一種基於 XML 的矢量圖像格式,用於支持交互性和動畫的二維圖形。 SVG 規範是萬維網聯盟 (W3C) 自 1999 年以來製定的開放標準。
這種圖形格式 (SVG) 於 1999 年被引入萬維網聯盟,被稱為可縮放矢量圖形。 SVG 文件通常小於位圖文件。 它很容易針對移動設備和桌面設備以及全 5K 顯示器進行擴展,並且適用於任何地方。 每個 sva 文件後面都可以看到類似 HTML 的標記。 大多數矢量圖形是使用 Adobe Illustrator、Inkscape 或 InDesign 創建的。 由於 SVG 標記的不必要性,這些應用程序經常使用過時的、過時的和過時的元素和屬性導出它們的標記。 可以安全有效地刪除幾個冗餘元素。
在本課中,我們將了解它們是什麼以及如何刪除它們。 包含 titles 和 desc 標籤以使其易於訪問是個好主意。 如果無法呈現路徑,則可以將這兩個元素顯示在圖形中。 可以刪除這些 id 屬性,除非需要 JavaScript 來定位它們。 最複雜的屬性之一是 viewBox 屬性。 只有在 >defs> 塊中,才需要 id 屬性。 當 path-1 元素包含在此塊後面的標記中時,它被稱為 >use> 元素。
為什麼我們不應該使用自動 SVGO 或 SVGOMG? 毫無疑問。 您可以使用眾多自動化工具中的一種來優化您的 SVG 標記。 代碼經過重構,刪除了將近一半的代碼行。 更少的代碼意味著更小的文件大小和更快的網頁加載。 當標記被優化並且沒有冗餘標籤時,動畫 SVG 就特別簡單。 如果您有乾淨的標記,則創建圖形會容易得多。
Svg 標記:它是什麼以及為什麼要使用它
如何使用 SVG 標記? 使用基於 XML 的可縮放矢量圖形 (SVG) 標記語言描述二維矢量圖形。 如何編輯和更改 SVG 文件? 當您在 Office for Android 中選擇 SVG 圖片時,會出現“圖形”選項卡,您可以單擊鏈接查看圖形。 您可以使用這些預定義樣式快速輕鬆地更改 SVG 文件的外觀。 就 SEO 而言, vga 圖像與其他類型的圖像相比如何? SVG 圖像的圖像質量可以通過多種方式幫助搜索引擎優化。 您的圖片可以被搜索引擎讀取、抓取和索引這一事實為 HTML5 格式增加了一個有價值的額外功能。
