如何在 WordPress 中嵌入 TikTok 視頻(3 個簡單方法)
已發表: 2023-06-27您想輕鬆地將 TikTok 視頻嵌入您的 WordPress 網站嗎?
如果您已經創建了成功的、病毒式傳播的 TikTok,那麼將這些視頻發佈到您的網站也是有意義的。 通過這種方式,您只需很少的額外努力就能獲得更多的觀看次數、參與度和社交媒體關注者。
在本文中,我們將向您展示如何在 WordPress 中輕鬆嵌入 TikTok 視頻。

為什麼要在 WordPress 中嵌入 TikTok 視頻?
根據我們最終的博客統計數據列表,帶有視頻的帖子比不帶視頻的帖子獲得的流量高出 83%。 也就是說,如果您已經發布了 TikTok,那麼將這些視頻嵌入您的 WordPress 網站是有意義的。

通過這種方式,您可以吸引更多訪問者,而無需花費大量時間創建新內容。 這些視頻還可以幫助吸引訪問者的注意力並使他們在您的網站上停留更長時間,這將增加 WordPress 的頁面瀏覽量並降低跳出率。
同時,這些視頻將向訪問您網站的用戶宣傳您的 TikTok 頻道。 這可以讓您在 TikTok 上獲得更多參與度和關注者。
話雖如此,讓我們看看如何在 WordPress 中嵌入 TikTok 視頻。 只需使用下面的快速鏈接即可直接跳至您要使用的方法。
- 方法 1. 使用 TikTok 塊(適用於任何主題)
- 方法 2. 使用全站編輯器(適用於基於塊的 WordPress 主題)
- 方法 3. 使用 QuadLayers(嵌入您的整個 TikTok Feed)
方法 1. 使用 TikTok 塊(適用於任何主題)
在 WordPress 網站上嵌入 TikTok 的最簡單方法是將視頻的 URL 粘貼到頁面或帖子編輯器中。 然後 WordPress 將檢測視頻並自動為您獲取。
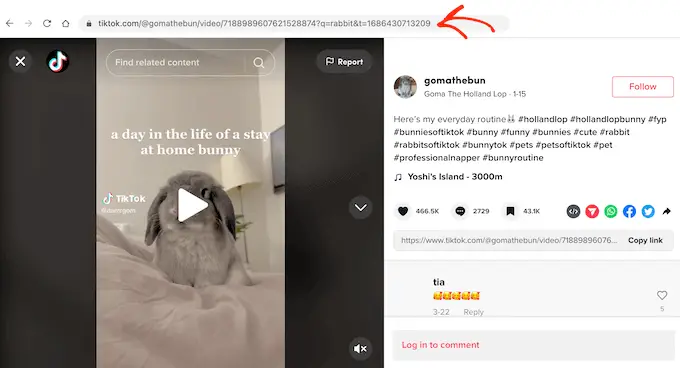
首先,您需要訪問要嵌入的 TikTok 視頻。 然後,複製視頻的 URL。

接下來,打開您想要展示 TikTok 視頻的 WordPress 頁面或帖子。 然後,您只需將該 URL 粘貼到 WordPress 塊編輯器中即可。
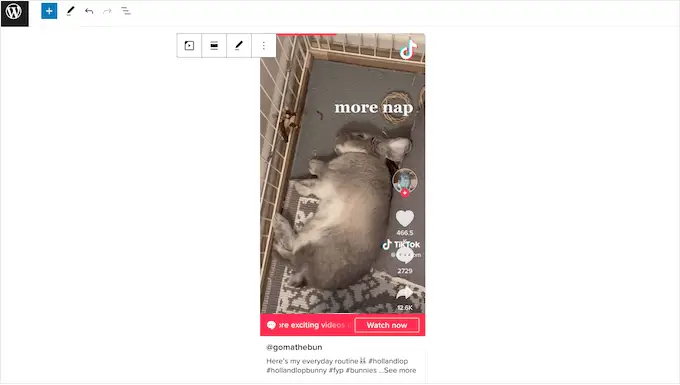
WordPress 將自動檢測您正在嵌入 TikTok 視頻,並添加已嵌入視頻的 TikTok 塊。

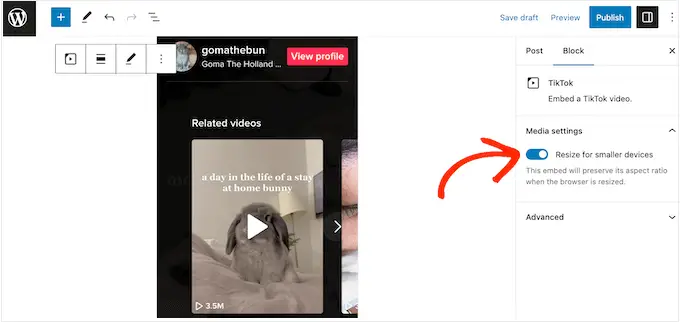
默認情況下,WordPress 會自動調整 TikTok 視頻的大小,以適應較小的屏幕,包括智能手機和平板電腦。 當瀏覽器調整大小時,它還將保留視頻的比例。
這是良好的用戶體驗,因此我們建議啟用該設置。 但是,有時您可能希望無論如何都將視頻保持相同的大小。 在這種情況下,單擊選擇 TikTok 塊,然後禁用“針對較小設備調整大小”開關。

如果您確實禁用此設置,那麼最好從桌面測試 WordPress 網站的移動版本,以檢查您對訪問者體驗是否滿意。
通過將 TikTok 塊添加到頁面或帖子中,您可以獲得類似的結果。 之後,您可以隨時添加 TikTok 視頻的 URL。
如果您不確定要嵌入什麼 TikTok 視頻,或者視頻尚未發布,這會很有用。 這也是規劃佈局的好方法,特別是在設計登陸頁面或銷售頁面時。
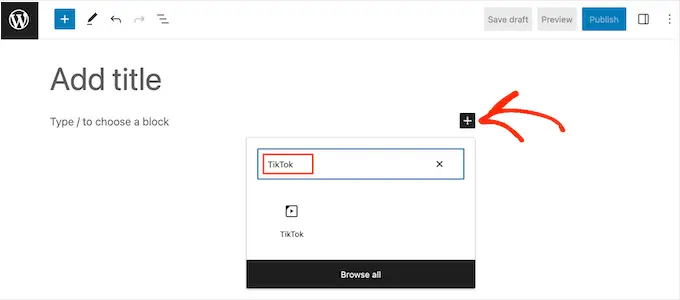
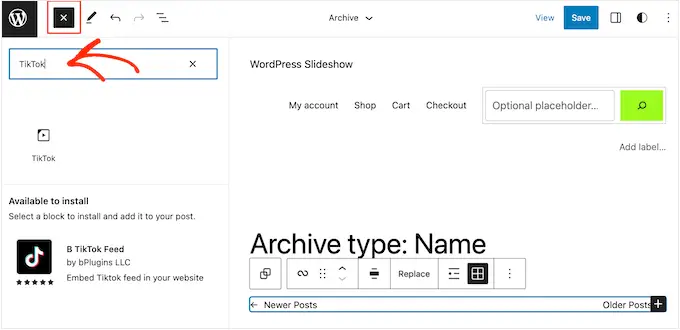
要添加 TikTok 區塊,只需單擊“+”圖標,然後輸入“TikTok”即可。

當右側塊出現時,單擊將其添加到頁面或帖子中。
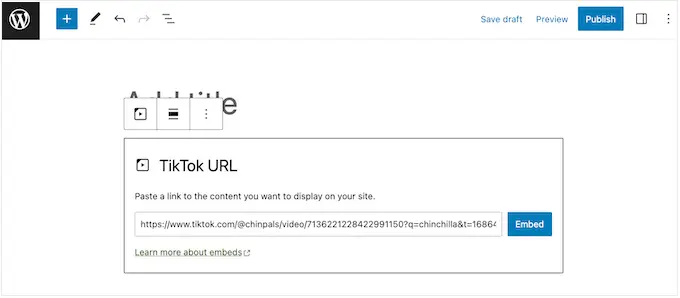
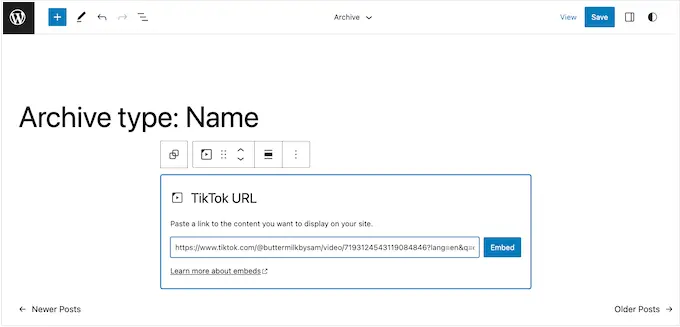
之後,您只需將 TikTok URL 粘貼到塊中,然後單擊“嵌入”即可。

另一種選擇是將 TikTok 視頻嵌入小部件就緒區域,例如側邊欄或類似部分。 這使您可以在整個網站上顯示相同的視頻。 例如,如果您嘗試在 TikTok 中創建病毒式贈品,那麼您可以嵌入宣布比賽的視頻。
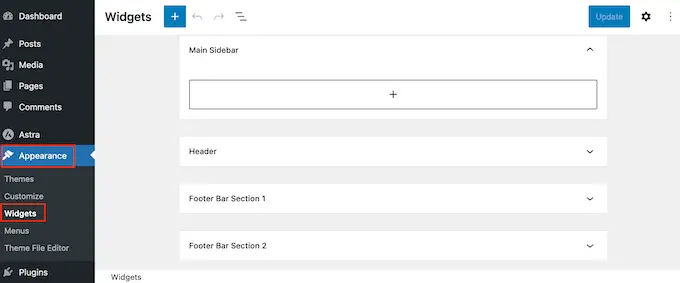
為此,請轉到儀表板中的外觀»小部件。 在這裡,您將看到可以在 WordPress 中添加小部件的所有不同區域。

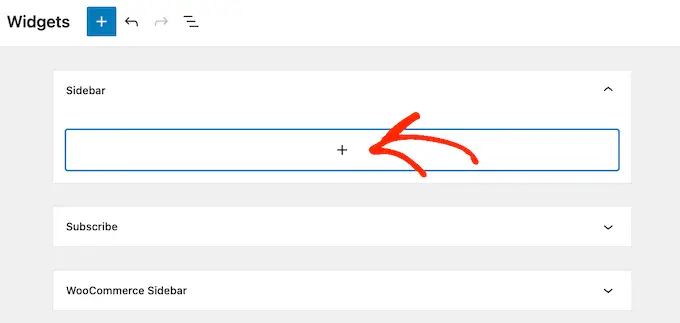
只需找到您想要嵌入 TikTok 視頻的區域即可。
然後,單擊“+”圖標。

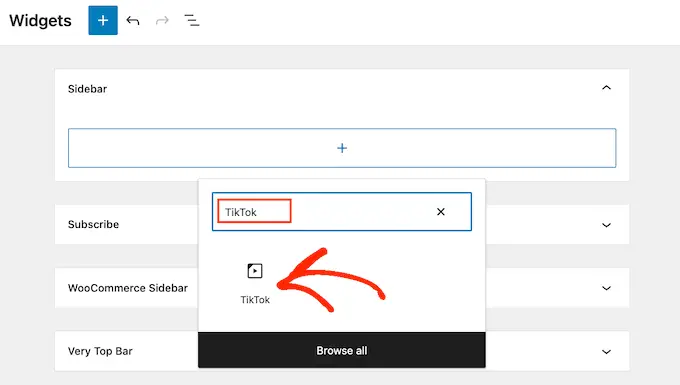
在出現的彈出窗口中,輸入“TikTok”。
當右側塊出現時,單擊將其添加到小部件就緒區域。

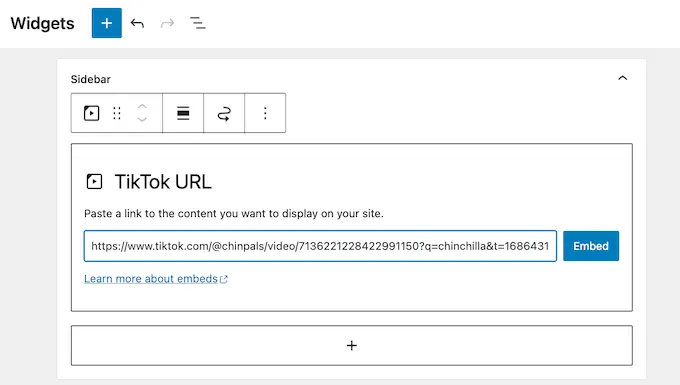
您現在可以粘貼要嵌入的 TikTok 視頻的 URL。
完成後,單擊“嵌入”按鈕。

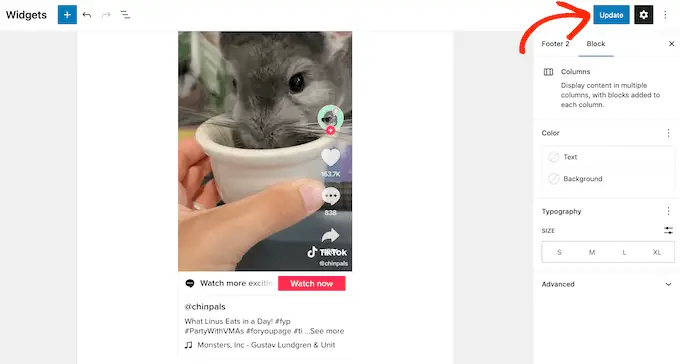
完成後,請不要忘記單擊“更新”以使更改生效。
您現在可以訪問您的 WordPress 博客或網站來實時觀看 TikTok 視頻。

方法 2. 使用全站編輯器(適用於基於塊的 WordPress 主題)
如果您使用的是塊主題,那麼您可以使用全站點編輯器將 TikTok 添加到任何小部件就緒區域或模板。 這使您可以在無法使用標準內容編輯器編輯的頁面和帖子上顯示 TikTok 視頻。 例如,您可以使用 TikTok 視頻來改進您的 404 頁面模板。
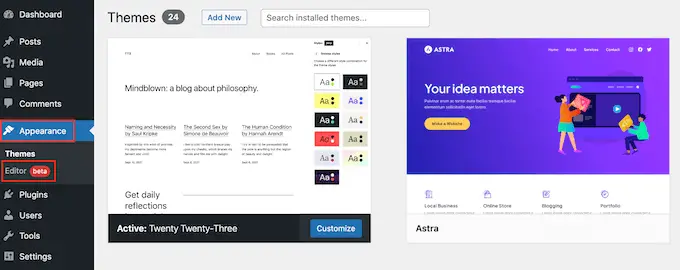
在 WordPress 儀表板中,轉到主題 » 編輯器。

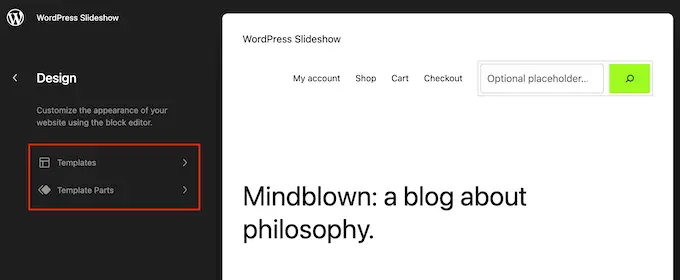
默認情況下,全站點編輯器將顯示主題的主頁模板。

如果您想將 TikTok 視頻添加到其他區域,請單擊“模板”或“模板部分”。

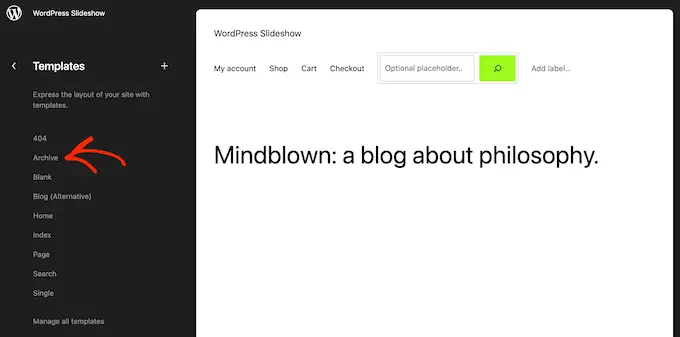
現在,您將看到構成 WordPress 主題的所有模板或模板部分。
只需找到您想要嵌入 TikTok 視頻的模板並單擊它即可。 例如,我們將向存檔頁面模板添加 TikTok,但無論您使用什麼模板,步驟都將基本相同。

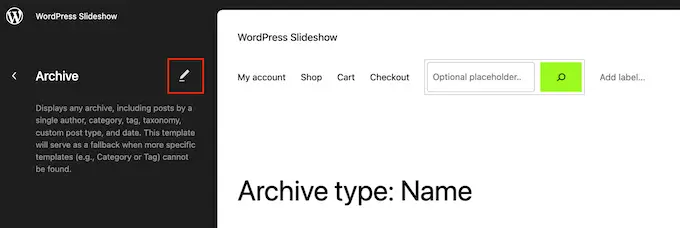
WordPress 現在將顯示模板的預覽。
要繼續編輯佈局,請單擊小鉛筆圖標。

完成後,單擊屏幕左上角的“+”按鈕。
在出現的搜索欄中輸入“TikTok”。

當右側塊出現時,將其拖放到佈局上。
您現在可以將視頻的 URL 粘貼到 TikTok 塊中,然後單擊“嵌入”按鈕。

如果您對模板的外觀感到滿意,請單擊“保存”按鈕。 現在,只需訪問您的 WordPress 網站即可查看 TikTok 的運行情況。
方法 3. 使用 QuadLayers(嵌入您的整個 TikTok Feed)
如果你只是想在你的WordPress網站上添加一些TikTok,那麼方法1和方法2都是不錯的選擇。 但是,有時您可能希望在自動更新的源中顯示所有最新的 TikTok。
這是一種保持網站新鮮有趣的簡單方法,同時推廣您最新的 TikTok 視頻。
在 WordPress 中嵌入 TikTok Feed 的最佳方法是使用 QuadLayers TikTok Feed。 這個免費插件允許您將 WordPress 連接到您的 TikTok 帳戶,然後在圖庫或磚石佈局中顯示您的所有視頻。

請注意,您只能顯示您自己帳戶中的 TikTok。
首先,您需要安裝並激活該插件。 如果您需要幫助,請參閱我們有關如何安裝 WordPress 插件的指南。
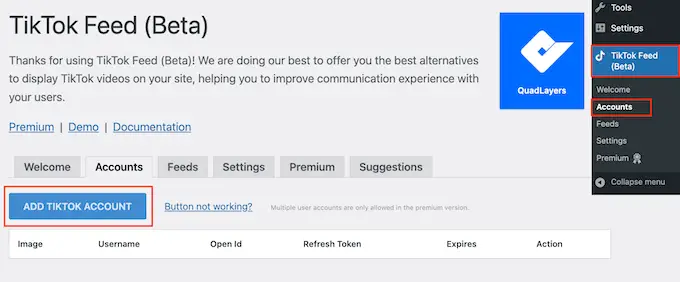
第一步是使用您的 TikTok 帳戶創建訪問令牌。 在 WordPress 儀表板中,前往TikTok Feed » 帳戶,然後單擊“添加 TikTok 帳戶”。

接下來,點擊“使用 TikTok 登錄”。
您現在可以輸入您的 TikTok 電子郵件地址和密碼,然後按照屏幕上的說明將 QuadLayers 連接到您的 TikTok 帳戶。

完成後,QuadLayers 會自動帶您返回 WordPress 儀表板。
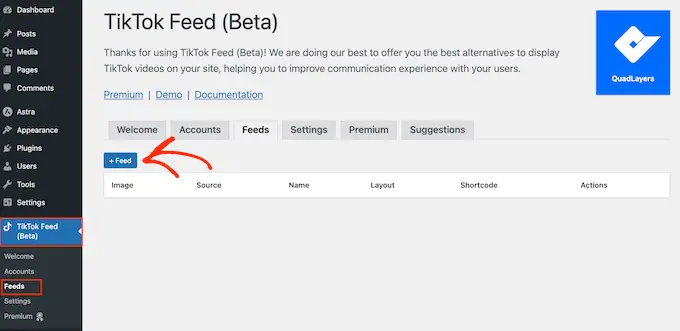
現在,轉到TikTok Feeds » Feeds ,然後單擊“+ Feed”按鈕。

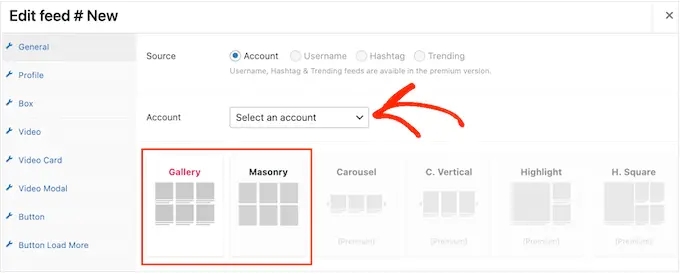
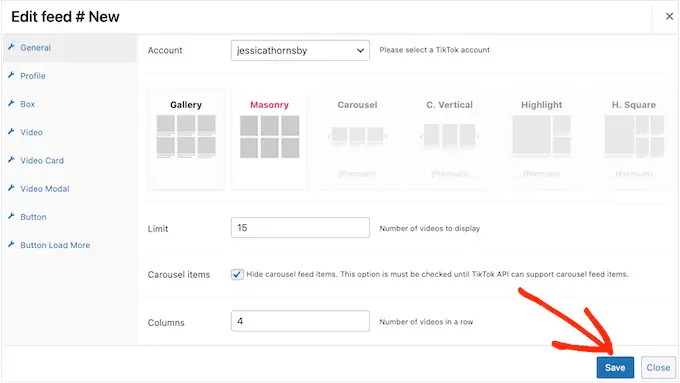
在出現的彈出窗口中,打開“帳戶”下拉列表並選擇您的 TikTok 帳戶。
現在,您可以為 TikTok feed 選擇圖庫佈局和磚石佈局。 Masonry 以縱向模式顯示視頻,而 Gallery 以方形縮略圖顯示視頻。

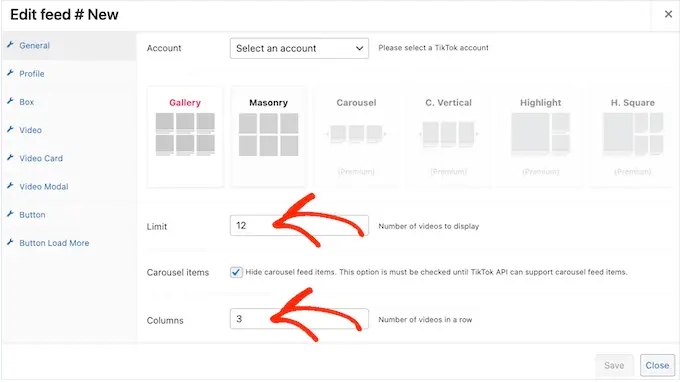
默認情況下,QuadLayers 將顯示最近發佈到您帳戶的 12 個 TikTok。 要顯示更多或更少的視頻,只需在“限制”字段中輸入不同的數字即可。
您還可以通過在“列”字段中輸入內容來更改 QuadLayers 在每行中顯示的視頻數量。

您還可以配置更多設置,但這就是創建引人注目的 TikTok 源所需的全部內容。
如果您對設置感到滿意,請點擊“保存”。

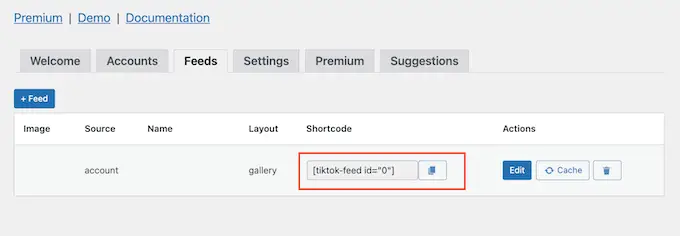
QuadLayers 現在將創建一個短代碼,將提要添加到您的網站。
只需繼續複製“短代碼”列中的值即可。

現在,只需將此短代碼粘貼到任何頁面、頁面或小部件就緒區域即可。 有關如何放置短代碼的分步說明,請參閱我們有關如何在 WordPress 中添加短代碼的指南。
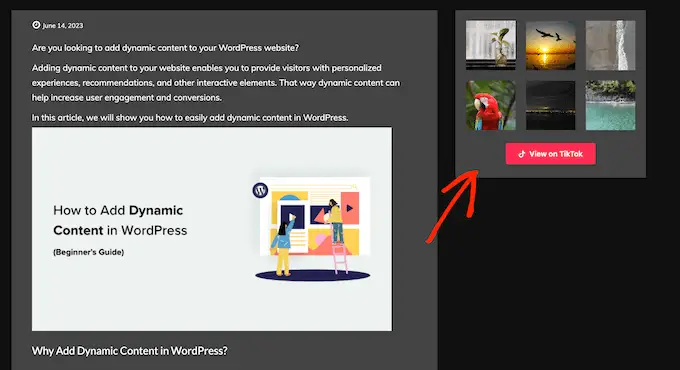
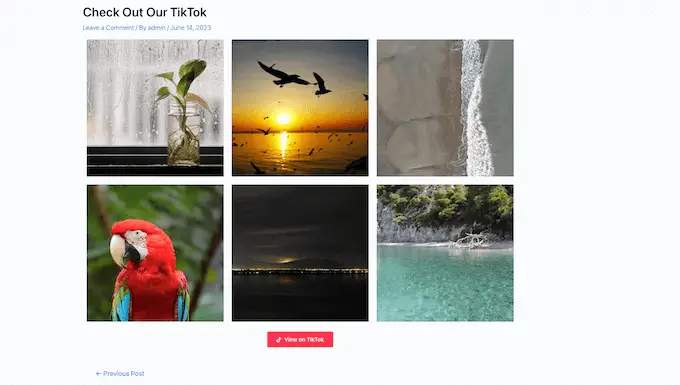
完成後,只需訪問您的網站即可查看 TikTok 動態的運行情況。

我們希望本文能幫助您了解如何在 WordPress 中嵌入 TikTok 視頻。 您可能還想查看我們關於如何在 WordPress 中嵌入 Facebook 視頻的指南,或者查看我們專家精選的最佳社交媒體插件。
如果您喜歡這篇文章,請訂閱我們的 WordPress 視頻教程 YouTube 頻道。 您還可以在 Twitter 和 Facebook 上找到我們。
如何在 WordPress 中嵌入 TikTok 視頻(3 個簡單方法)一文首先出現在 WPBeginner 上。
