如何使用 Google Analytics 在 WooCommerce 中啟用客戶跟踪
已發表: 2023-02-21您想在 WooCommerce 中啟用客戶跟踪嗎?
客戶跟踪使您可以根據電子商務商店中的客戶行為提供個性化的購物體驗。
在本文中,我們將向您展示如何使用 Google Analytics 在 WooCommerce 中輕鬆啟用客戶跟踪。

為什麼使用 Google Analytics 在 WooCommerce 中啟用客戶跟踪?
Google Analytics 允許您查看訪問者來自何處以及他們在您的網站上做了什麼。 換句話說,它可以幫助您跟踪流量來源以及網站上的用戶參與度。
對於電子商務平台,Google Analytics 提供了增強的電子商務跟踪功能。 這使您可以更好地了解用戶的購物和結賬行為。 此外,您還可以查看哪些產品表現最好並跟踪您的 WooCommerce 商店的銷售業績。
默認情況下,WooCommerce 商店允許您的客戶以訪客用戶身份創建帳戶或結帳。 創建一個帳戶可以幫助用戶保存他們的運輸和賬單信息,以便下次更快地結賬。 它還可以幫助您根據客戶的瀏覽和購物歷史為他們提供個性化的購物體驗。
如果您可以在 Google Analytics 中使用用戶 ID 跟踪登錄用戶並查看客戶在購買前的路徑,那不是很好嗎?
這將使您能夠訪問有關客戶行為的大量信息和見解。 您可以使用它來提供更好的現場體驗並促進銷售。
讓我們來看看如何在 WooCommerce 中輕鬆啟用客戶跟踪。 以下是可用於跳轉到任何部分的快速鏈接:
使用 Google Analytics 在 WordPress 中設置電子商務跟踪
在 Google Analytics 中設置 WooCommerce 客戶跟踪的最佳方法是使用 Monsterinsights。 它是適用於 WordPress 的最佳分析解決方案,可幫助您在不編輯代碼的情況下設置跟踪。
該插件提供了一個電子商務插件,它會自動檢測 WooCommerces 並開始在 Google Analytics 中跟踪客戶行為。 它還帶有一個客戶旅程插件,允許您在用戶購買之前查看他們的行為。
首先,您需要安裝並激活 MonsterInsights 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
您需要使用“Pro”計劃才能訪問我們將在本教程中使用的電子商務和用戶旅程插件。 但是,您也可以免費使用 MonsterInsights Lite 版本。
激活後,您將看到歡迎屏幕和設置嚮導。 只需單擊“啟動嚮導”按鈕並按照屏幕上的說明進行操作。

有關詳細說明,請參閱我們關於如何在 WordPress 中安裝 Google Analytics 的文章。
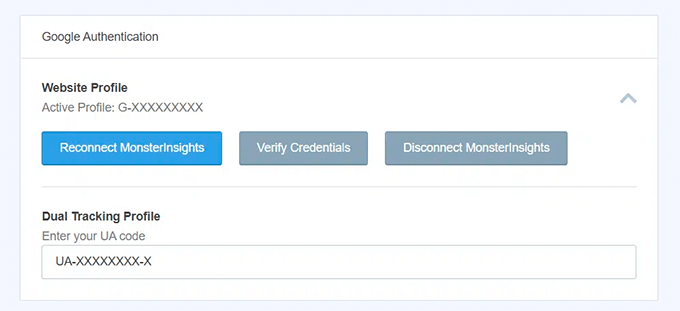
MonsterInsights 還可以通過其雙重跟踪功能幫助您設置 Google Analytics 4 (GA4) 屬性。 GA4 是最新的 Analytics 版本,它將很快取代 Universal Analytics。

如果您還沒有創建 Google Analytics 4 媒體資源,那麼現在就是最好的時機。 這是因為,在 2023 年 7 月 1 日之後,Universal Analytics 將停用並且不會跟踪您的網站數據。 在停用日期之後設置 GA4 意味著您必須從頭開始,並且沒有任何歷史數據可供比較。
有關詳細信息,請參閱我們關於如何在 WordPress 中切換到 Google Analytics 4 的指南。
安裝 MonsterInsights 電子商務插件
在網站上配置好 Google Analytics 後,下一步就是安裝電子商務插件。
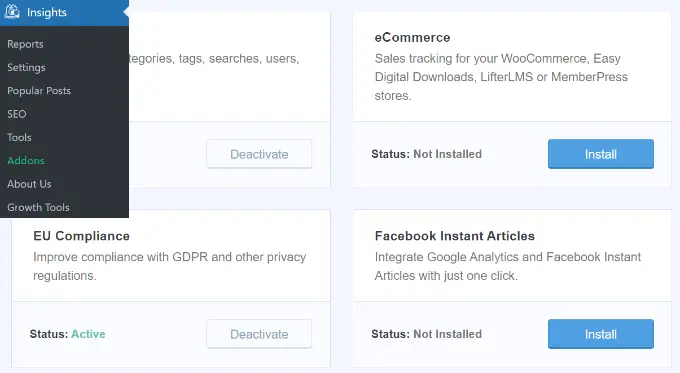
您需要從 WordPress 儀表板訪問Insights » Addons頁面並導航到“電子商務”插件。 只需單擊“安裝”按鈕,插件就會自動激活。

在 Google Analytics 中啟用增強型電子商務跟踪
下一步是在 Google Analytics 中啟用電子商務跟踪。 默認情況下,您的 Google Analytics 帳戶中未啟用電子商務跟踪,您必須手動啟用它。
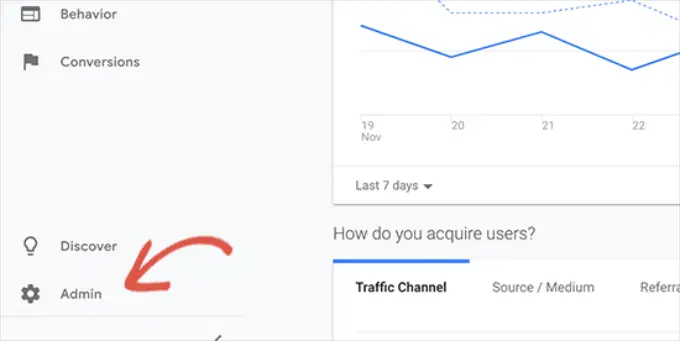
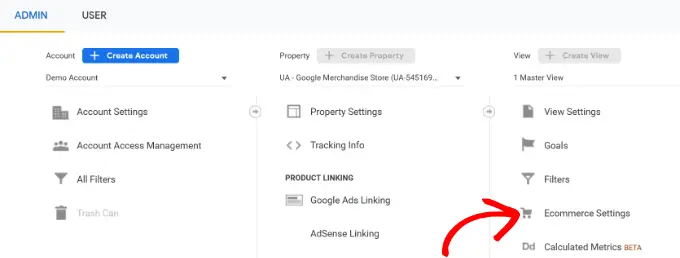
首先,您需要轉到您的 Google Analytics(分析)帳戶儀表板並單擊“管理”選項。

接下來,您需要點擊“電子商務設置”選項。
它位於視圖列下。

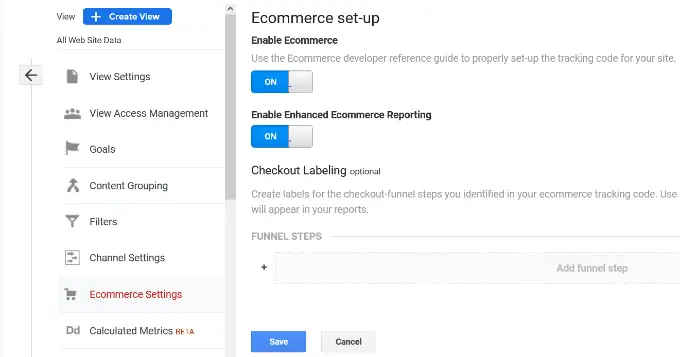
在設置頁面上,單擊啟用電子商務和啟用增強型電子商務報告下的滑塊將其打開。
完成後不要忘記點擊“保存”按鈕。

現在,您的 Google Analytics 帳戶將開始為您的 WooCommerce 商店顯示增強的電子商務報告。
有關更多詳細信息,請參閱我們關於如何設置 WooCommerce 轉化跟踪的指南。
在 MonsterInsights 中啟用用戶旅程插件
現在您已經在 Google Analytics 中設置了 WooCommerce 跟踪,下一步是啟用 MonsterInsights Customer Journey 插件。
該插件將允許您查看客戶在 WooCommerce 中進行購買之前所採取的步驟。 此外,它還會顯示每一步所花費的時間、用戶訪問的頁面等等。
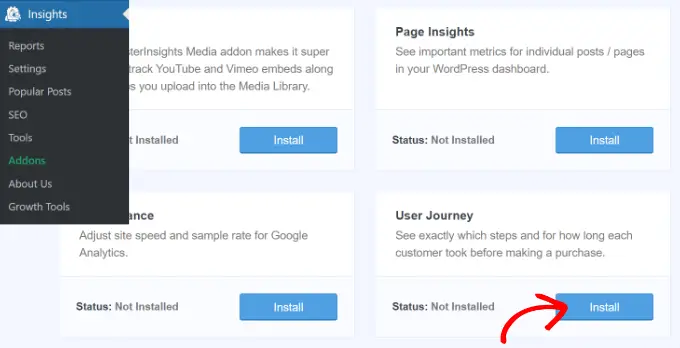
首先,您需要從 WordPress 管理面板轉到Insights » Addons 。 接下來,導航到 User Journey 插件並單擊“安裝”按鈕。

該插件將自動激活並開始跟踪您的 WooCommerce 客戶的旅程。
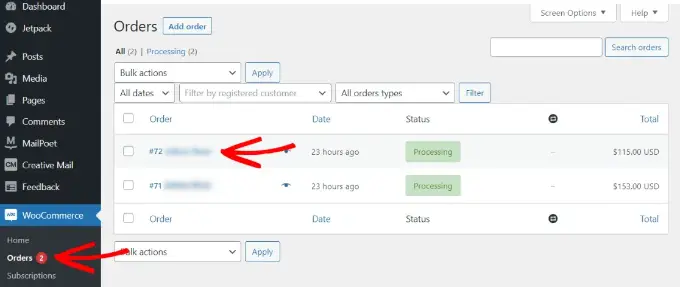
接下來,您可以轉到WooCommerce » WordPress 儀表板中的訂單,以查看客戶在購買產品時所採用的路徑。

之後,單擊您想要查看用戶旅程的訂單。
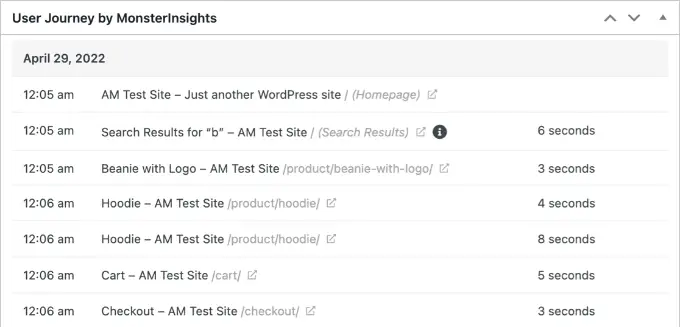
在下一個屏幕上,您將看到客戶在購買產品之前所採取的路徑。 您可以查看他們訪問過的頁面、他們點擊的位置以及他們在頁面上花費的時間。

這是非常有用的信息,可以更好地了解您的客戶。 您可以查看哪些產品類別表現最好,以及客戶在購買過程中從哪裡離開您的商店。 使用這些數據,您可以解決這些問題並優化您的網站以獲得更多轉化。
在 Google Analytics 中啟用用戶 ID 跟踪
雖然 MonsterInsights 使跟踪 WooCommerce 商店中的客戶變得非常容易,但它還在 Google Analytics 中跟踪 WordPress ID 跟踪。
WordPress ID 是一個唯一的 ID,用於識別您網站上的每個用戶。 用戶 ID 在 Universal Analytics 中稱為“客戶端 ID”,在 Google Analytics 中稱為“應用程序實例 ID”。
請記住,增強的電子商務跟踪將為您的 WooCommerce 商店啟用電子商務報告功能。 但是,默認情況下它不啟用用戶跟踪。
讓我們來看看如何在 Universal Analytics 和 Google Analytics 4 中啟用用戶 ID 跟踪。
在 Universal Analytics 中啟用客戶跟踪
要啟用個人客戶跟踪,您需要訪問您的 Google Analytics 帳戶儀表板並打開管理頁面。

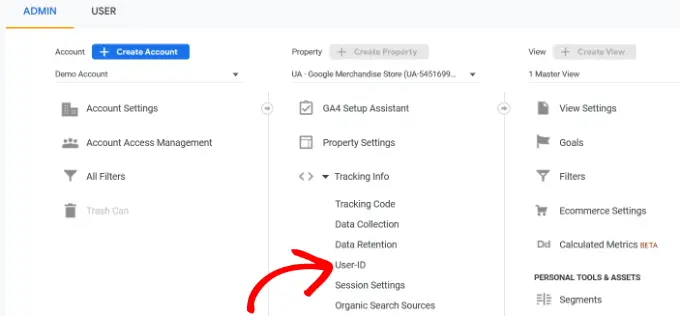
現在,單擊“屬性”列下的“跟踪信息”鏈接以展開子菜單。
之後,您可以單擊下面顯示的用戶 ID鏈接。

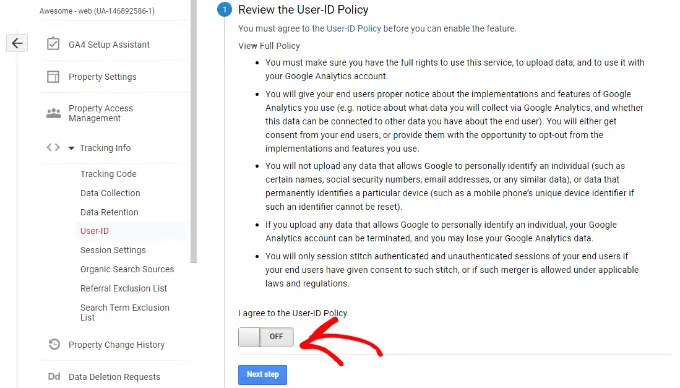
在下一頁上,您必須查看並同意用戶 ID 政策。
只需單擊“我同意用戶 ID 政策”開關即可將其打開。


在這裡,單擊“下一步”按鈕繼續。
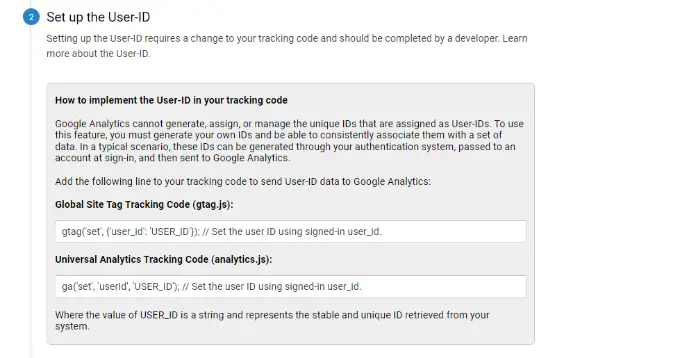
Google Analytics 現在會詢問您希望如何配置用戶 ID 跟踪。

由於您將使用 MonsterInsights,因此無需設置用戶 ID 跟踪代碼。 該插件將為您解決這個問題。
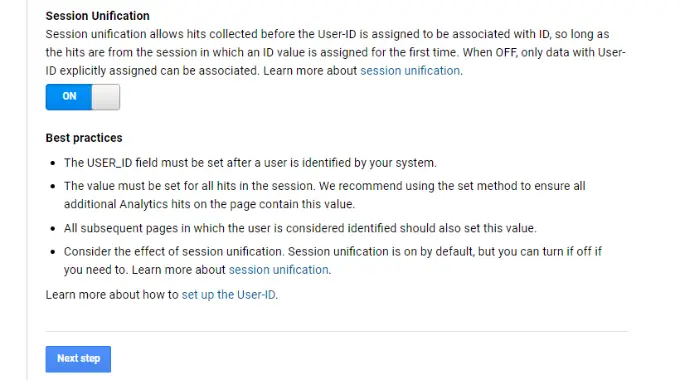
只需向下滾動並單擊“下一步”按鈕即可繼續。

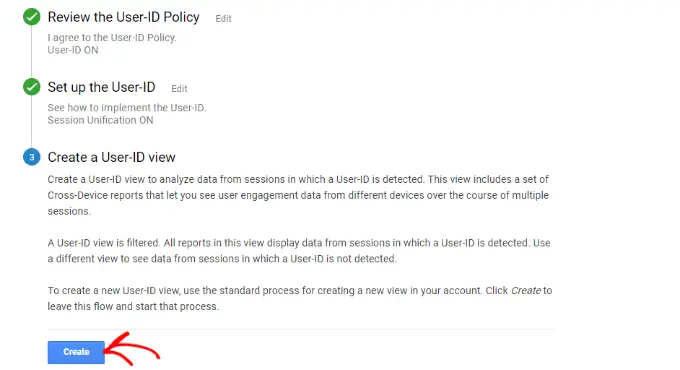
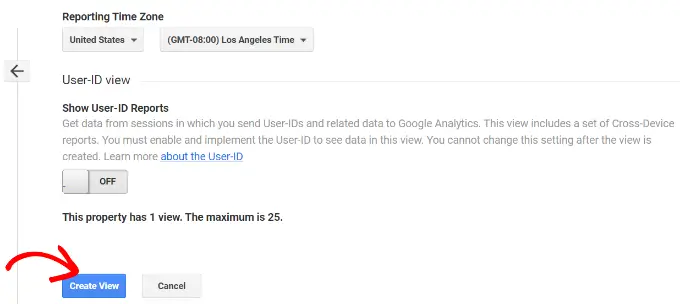
接下來,您將看到有關在 Google Analytics 中創建用戶 ID 視圖的信息。
繼續並單擊“創建”按鈕。

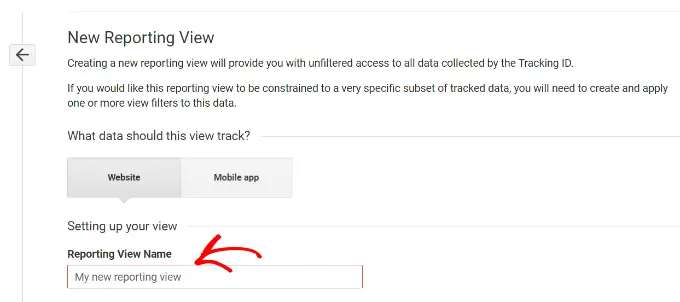
之後,系統會要求您輸入“報告視圖名稱”,該名稱將用於顯示用戶 ID 報告。
我們建議在名稱中包含 UserID,這樣很容易記住哪個視圖啟用了 UserID 跟踪。

還有一個選項可以選擇報告時區。
接下來,您只需要向下滾動到底部並單擊“創建視圖”按鈕以保存它。

在 Google Analytics 4 中啟用客戶跟踪
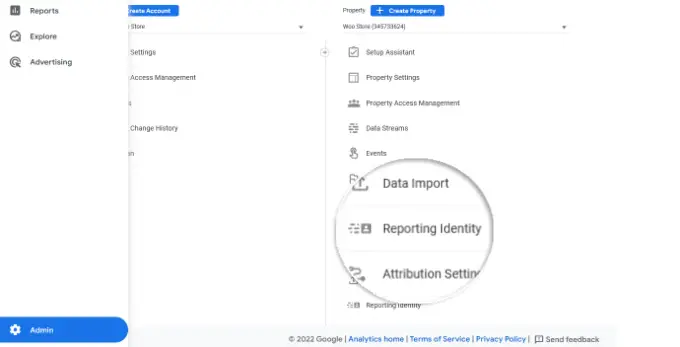
首先,您需要從 GA4 儀表板轉到管理設置,然後單擊“報告身份”選項。

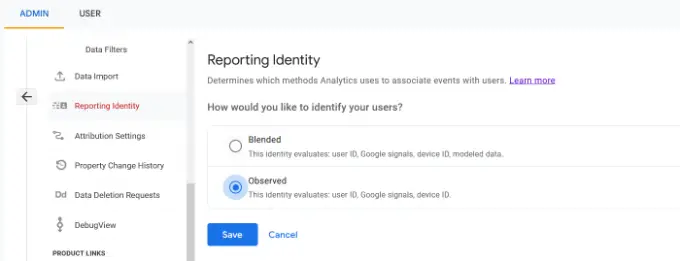
在下一個屏幕上,您需要選擇一種方式來識別在線商店中的用戶。
GA4 使用多種方式來識別客戶。 其中包括用戶 ID、Google 信號、設備 ID 和建模數據。 為了本教程,我們將選擇“觀察”選項並單擊“保存”按鈕。

在 Google Analytics 中查看客戶跟踪報告
現在一切都已設置,Google Analytics 現在將跟踪您的所有網站客戶。 它還將能夠使用其唯一的 WordPress 用戶 ID 跟踪登錄用戶。
在 Universal Analytics 中查看用戶 ID 數據
要查看您所有的個人客戶活動,您可以轉到您的 Universal Analytics 帳戶並單擊“受眾”»“用戶資源管理器”菜單。

您將看到單獨的客戶報告,其中包含分配給所有未登錄用戶的唯一 ID。
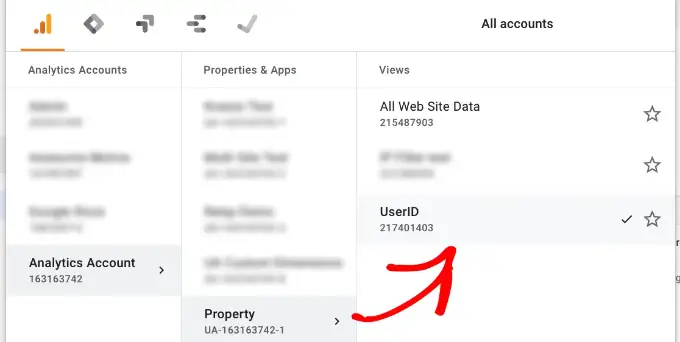
要在 WooCommerce 中查看已登錄用戶的客戶跟踪報告,您需要單擊屏幕左上角的 Google Analytics 徽標。
這將顯示您所有的 Google Analytics 配置文件。 您將看到您的網站配置文件,並在“所有網站數據”下看到您之前創建的 UserID 報告視圖。

繼續並單擊 UserID 報告視圖以加載它。
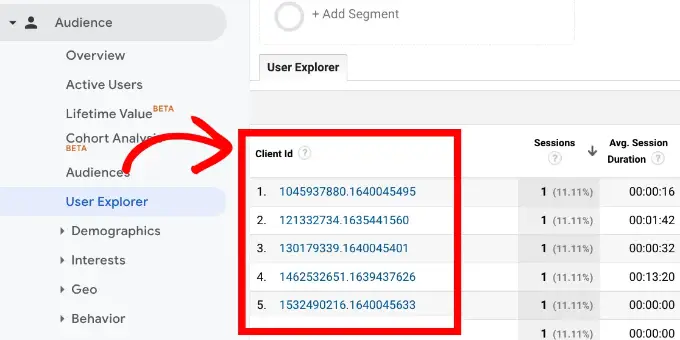
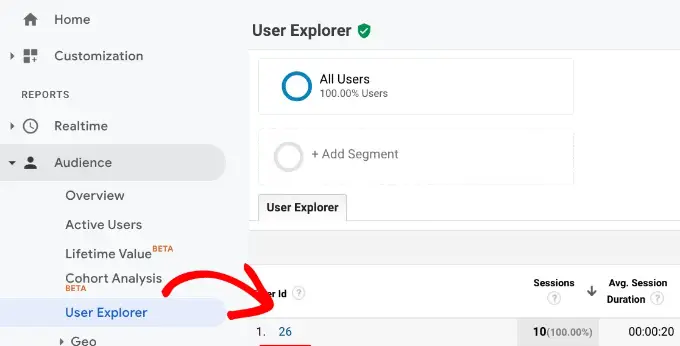
加載後,您需要單擊“受眾”»“用戶資源管理器”菜單。 這樣,您將看到一個已登錄的客戶跟踪報告,其中每個用戶都由他們在您網站上的 WordPress 用戶 ID 表示。

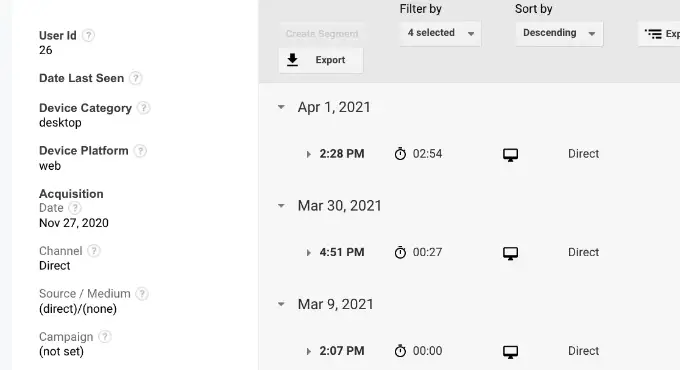
您可以單擊用戶 ID 查看客戶的個人跟踪數據。
例如,他們使用的設備類別、獲取日期、他們用於到達在線商店的渠道等等。

在 Google Analytics 4 中查看用戶 ID 數據
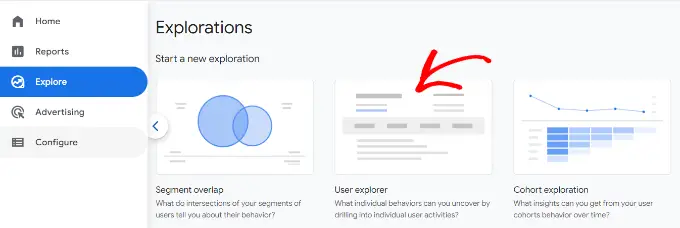
在 Google Analytics 4 中,您需要前往左側菜單中的“探索”標籤。
在探索下,您會看到不同的報告模板。 只需單擊現有的“用戶瀏覽器”報告。

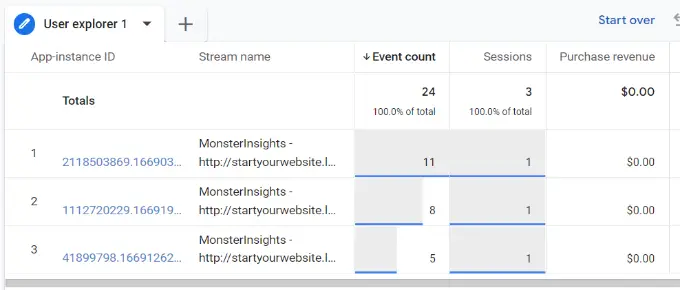
接下來,您將在 Google Analytics 4 中看到用戶瀏覽器報告。
您可以注意到的一件事是客戶端 ID 將替換為 App 實例 ID。

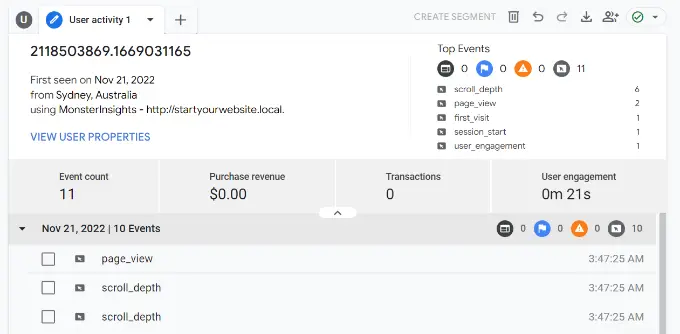
您可以單擊任何應用程序實例 ID 以查看更多詳細信息。
例如,報告顯示觸發的事件總數、用戶的位置、每個事件的時間戳等。

將客戶跟踪與他們的 WordPress 帳戶相匹配
現在您已經在 Google Analytics 中識別了用戶,您可以將他們與 WordPress 帳戶進行匹配。 這將幫助您了解該客戶是誰,以及如何為他們創建個性化的優惠、電子郵件或購物體驗。
首先,您需要記下您在 Google Analytics(分析)用戶 ID 報告視圖中看到的客戶 ID。
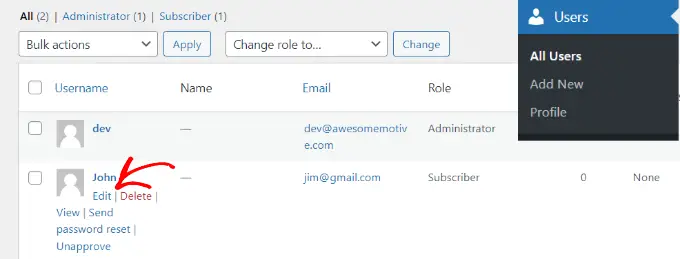
之後,轉到您的 WordPress 網站的管理區域,然後單擊“用戶”菜單。 它將向您顯示 WordPress 網站上所有用戶的列表。
接下來,您可以單擊列表中任何用戶名下方的“編輯”鏈接。

WordPress 現在將為您打開用戶配置文件。
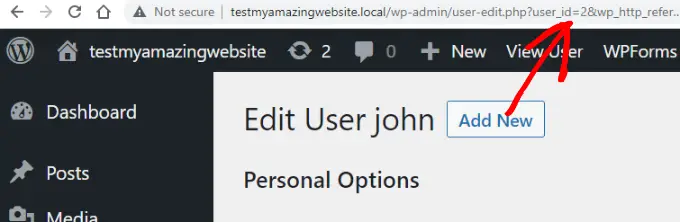
如果您查看瀏覽器的地址欄,您將在 URL 中看到“user_id”參數。

接下來,您需要將 user_id 旁邊的值替換為您從 Google Analytics 報告中復制的值,然後按鍵盤上的回車鍵。
WordPress 現在將加載與該特定用戶 ID 關聯的用戶配置文件。 您現在擁有客戶的姓名、用戶名、電子郵件地址和社交媒體信息。 您還可以跟踪他們的訂單、產品瀏覽量、購物車活動等。
我們希望本文能幫助您了解如何使用 Google Analytics 在 WooCommerce 中啟用客戶跟踪。 您可能還想看看我們的專家為您的在線商店挑選的最好的免費 WooCommerce 插件,以及如何獲得免費電子郵件域。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
