如何為 WooCommerce 啟用維護模式
已發表: 2022-12-16您想在不影響 WordPress 網站其他部分的情況下為 WooCommerce 啟用維護模式嗎?
維護模式允許您向購物者顯示用戶友好的通知,而不是損壞的電子商務網站。 您甚至可以為 WooCommerce 商店的特定產品頁面或區域啟用維護模式。
在本指南中,我們將向您展示如何為 WooCommerce 啟用維護模式。

為什麼以及何時需要為 WooCommerce 啟用維護模式
有時您可能需要將 WordPress 網站置於維護模式。 例如,您可能正在進行重大更改,例如安裝新主題或完全重新設計您的 WordPress 博客。
在其他時候,您可能需要將 WooCommerce 商店置於維護模式,同時讓網站的其餘部分保持打開狀態。
這可能是因為有一個問題只影響您的在線商店,而不影響您網站的其他部分。 例如,您可能無法處理客戶付款。 在這種情況下,維護模式可以阻止客戶遇到錯誤並避免糟糕的購物體驗。
您可能還會將在線商店添加到現有網站,並希望在處理這些頁面時將其保密。
當您在幕後建立商店時,引人入勝的“即將推出”頁面還可以營造一種興奮和期待的感覺。 您甚至可以通過在社交媒體上關注您、加入您的電子郵件列表,甚至參加 WooCommerce 競賽來鼓勵購物者為發布做好準備。
話雖如此,讓我們來看看如何在不影響網站其餘部分的情況下輕鬆啟用 WooCommerce 維護模式。
為 WooCommerce 啟用維護模式
為 WooCommerce 啟用維護模式的最簡單方法是使用 SeedProd。
SeedProd 是最好的 WordPress 登陸頁面構建器,在超過一百萬個網站上使用。 它允許您在 WordPress 中創建漂亮的即將推出的頁面,改進您的 404 頁面,甚至可以使用拖放設計獨特的登錄頁面。
有一個免費版本的 SeedProd,可讓您創建維護模式頁面。 但是,我們將使用高級版本,因為它可以讓您將 WooCommerce 商店置於維護模式,同時保持站點的其餘部分可用。
您需要做的第一件事是安裝並激活 SeedProd 插件。 有關更多詳細信息,請參閱我們關於如何在 WordPress 中安裝插件的指南。
激活插件後,SeedProd 將要求您提供許可證密鑰。

您可以在 SeedProd 網站上的帳戶下找到此信息。 輸入許可證後,單擊“驗證密鑰”按鈕。
完成後,您就可以將 WooCommerce 商店置於維護模式。
創建您的維護模式或即將推出頁面
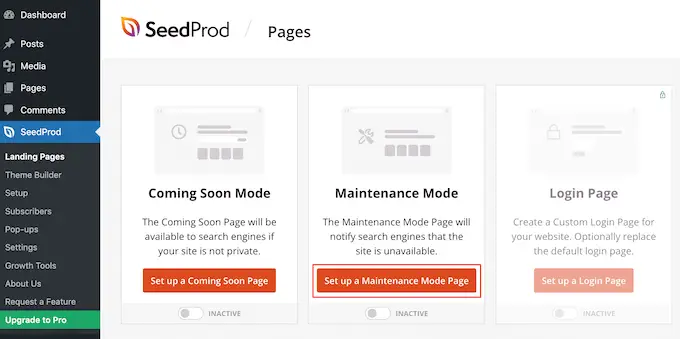
激活 SeedProd 後,轉到SeedProd » Pages 。 在這裡,您可以選擇是創建維護模式頁面還是即將推出頁面。
儘管有些人可以互換使用這些術語,但您應該了解一些重要的區別。
如果您創建“即將推出”頁面,搜索引擎仍將能夠查看和抓取您的商店頁面。 這使您的 WooCommerce 網站有機會被搜索引擎編入索引。
如果您正在建立一家新商店,那麼您通常需要創建一個即將推出的頁面。
如果您的商店因維護而停機,那麼您應該創建一個“維護模式”頁面。 此模式使用特殊標題代碼 503 告訴搜索引擎您的站點暫時關閉。
獲取此代碼後,搜索機器人稍後將重新檢查您的 WordPress 網站,看它是否重新上線。 通過這種方式,您可以在不影響搜索引擎排名的情況下向購物者隱藏您的商店。
注意:我們將在本指南中創建一個維護模式頁面,但無論您是單擊“設置維護模式頁面”還是“設置即將推出的頁面”,步驟都是相同的。

下一步是構建購物者在您為 WooCommerce 啟用維護模式時將看到的頁面。
您可以選擇現成的模板或從空白設計開始。 我們在所有圖像中都使用“Celebrate Coming Soon”,但您可以使用您喜歡的任何模板。
要選擇模板,只需將鼠標懸停在該設計的縮略圖上,然後單擊“複選標記”圖標。

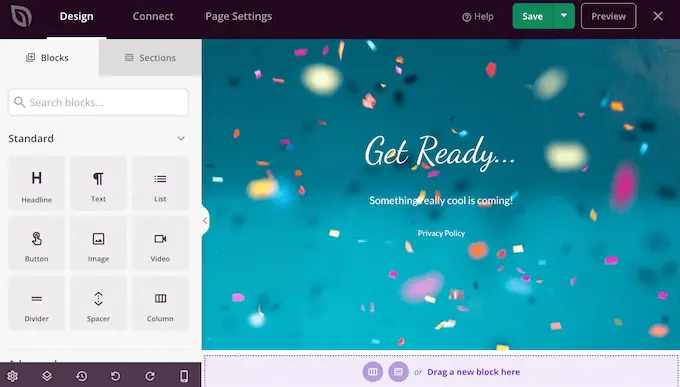
選擇模板後,您將被帶到拖放構建器,您可以在其中開始自定義維護模式設計。
在屏幕的左側,您會找到可以添加到設計中的塊和部分。 頁面右側是實時預覽。

大多數模板已經有一些塊,它們是所有 SeedProd 設計的核心部分。 首先,您通常希望通過添加自己的文本、圖像、鏈接和其他內容來自定義這些塊。
要更改任何標題或文本塊中的文本,只需單擊以選擇佈局中的該塊。 這將顯示該特定塊的所有設置。
您現在可以在小型文本編輯器中輸入文本。

您還可以使用這些設置來設置文本樣式,包括添加粗體和斜體格式、更改文本對齊方式、更改字體大小等。
您可以通過從左側菜單中拖動它們然後將它們放到您的設計中來將更多塊添加到您的維護頁面。
例如,如果您想添加自定義徽標,則只需將“圖像”塊拖到您的佈局上即可。

然後,只需單擊以選擇佈局中的該塊,左側菜單將顯示該塊的所有設置。
要添加徽標,請繼續並單擊“使用您自己的圖像”。

然後您可以從 WordPress 媒體庫中選擇一張圖片或從您的計算機上傳一個新文件。

添加圖像後,您可以使用左側菜單中的設置更改大小、添加圖像替代文本、嵌入鏈接等。

如果您使用的是 WPForms 插件,那麼您可以快速輕鬆地將聯繫表單添加到維護頁面。 即使您的 WooCommerce 網站因維護而停機,這也為購物者提供了一種與您交談的方式。
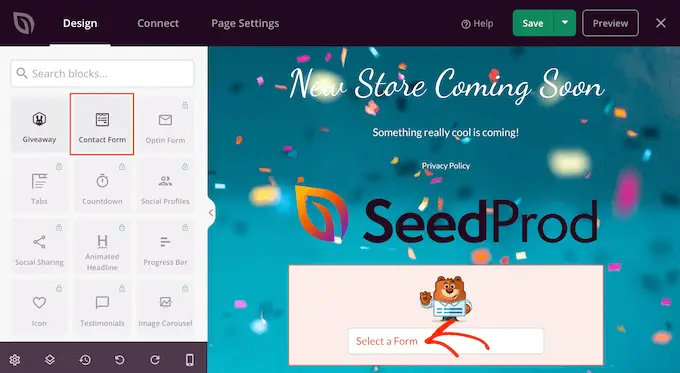
在 WordPress 中創建聯繫表單後,您可以將“聯繫表單”塊拖到您的 SeedProd 佈局上。

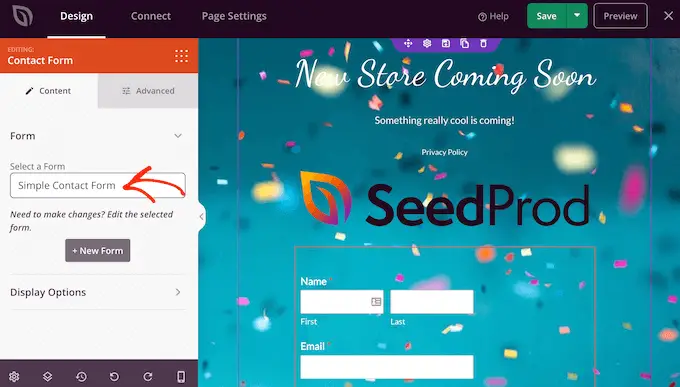
然後,只需單擊以選擇“聯繫表單”塊。
在左側菜單中,打開下拉菜單並選擇您之前創建的表單。

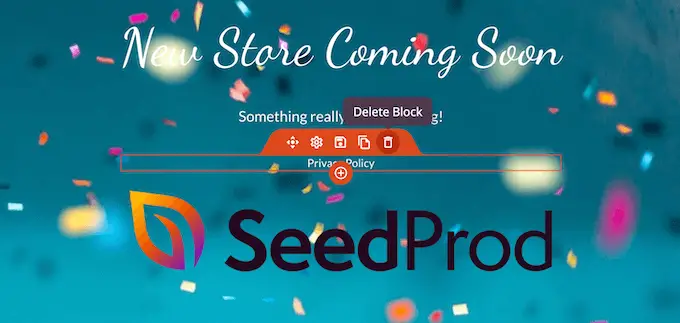
要從您的設計中刪除一個塊,只需繼續並單擊它。
然後您可以選擇垃圾桶圖標。

您還可以使用拖放功能在頁面周圍移動塊。
當您對維護頁面的外觀感到滿意時,請務必點擊“保存”。

為您的 WooCommerce 商店打開維護或即將推出模式
現在您已經創建了自定義即將推出或維護模式頁面,讓我們繼續並啟用它。
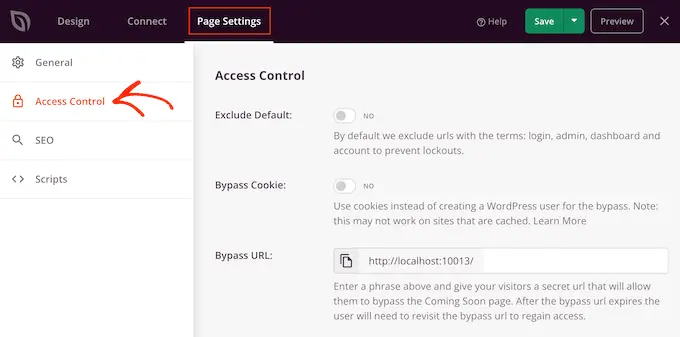
在這裡,我們想讓商店進入維護模式,而不是整個站點。 為此,請單擊 SeedProd 編輯器中的“頁面設置”選項卡。
然後,選擇“訪問控制”選項卡。

您可以使用這些設置來指定即將推出或維護頁面在您網站上的顯示位置,以及誰可以看到它。 例如,您可以向具有特定用戶角色或 IP 地址的人顯示此頁面。
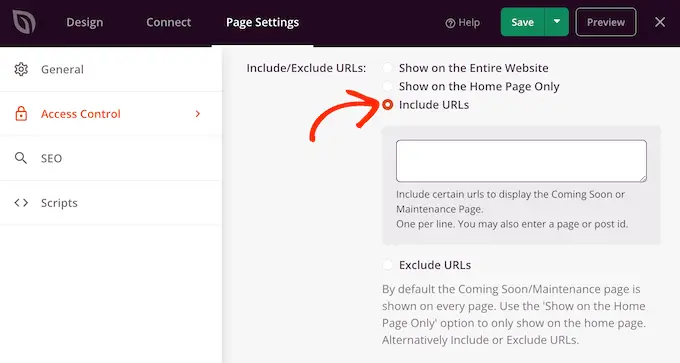
由於我們想將我們的 WooCommerce 網站置於維護模式,請滾動到“包含/排除 URL”部分。
然後,只需單擊“包含 URL”按鈕。

現在,您需要輸入 WooCommerce 商店的 URL。 這可能會有所不同,具體取決於您商店的設置方式,以及您是否創建了任何自定義頁面,例如自定義 WooCommerce 購物車頁面或自定義結帳頁面。
但是,明智的做法是從 WooCommerce 自動創建的所有頁面開始:
https://example.com/shop
https://example.com/cart
https://example.com/checkout
https://example.com/my-account
如果您的商店有產品,那麼您還需要添加這些 URL。 一定要包括星號!
https://example.com/product/*
https://example.com/product-category/*
https://example.com/product-tag/*
星號是一個通配符,它告訴 SeedProd 包含與它之前的模式匹配的所有 URL。
這意味著當購物者嘗試訪問任何產品、產品類別或產品標籤時,他們將看到維護頁面。
添加所有這些 URL 後,單擊“保存”按鈕以存儲您的更改。
將您的商店置於維護模式
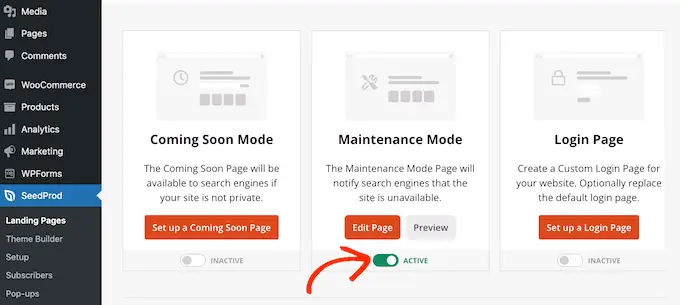
您現在可以隨時將 WooCommerce 商店置於維護或即將推出模式。 在 WordPress 儀表板中,只需轉到SeedProd » Landing Pages 。
然後,單擊“即將推出模式”或“維護模式”下的“非活動”滑塊,使其變為“活動”。

現在,只需在隱身瀏覽器選項卡中訪問您的 WooCommerce 商店,您就會看到您的自定義設計,而不是您的在線商店。
當您準備好公開您的商店時,只需返回到SeedProd » Landing Pages 。
然後單擊“活動”滑塊,使其顯示“非活動”。 現在,任何訪問您網站的人都會看到您的 WooCommerce 商店,並且可以像往常一樣購買產品和服務。
我們希望本文能幫助您了解如何為 WooCommerce 啟用維護模式。 您可能還想看看我們專家挑選的最佳 WooCommerce 插件,以及我們關於如何創建電子郵件通訊的完整分步指南。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
