如何在 Macbook Pro 上將文件導出為 SVG
已發表: 2023-02-11如果您需要在 Macbook Pro 上將文件導出為 SVG,您可以使用內置的預覽應用程序來執行此操作。 方法如下: 1. 在預覽中打開您需要導出的文件。 2. 轉到文件菜單並選擇導出。 3. 在格式下拉菜單中,選擇 SVG。 4. 輸入文件名並選擇保存位置。 5. 單擊導出。 預覽會將文件導出為 SVG,可以在任何矢量圖形編輯器或查看器中打開。
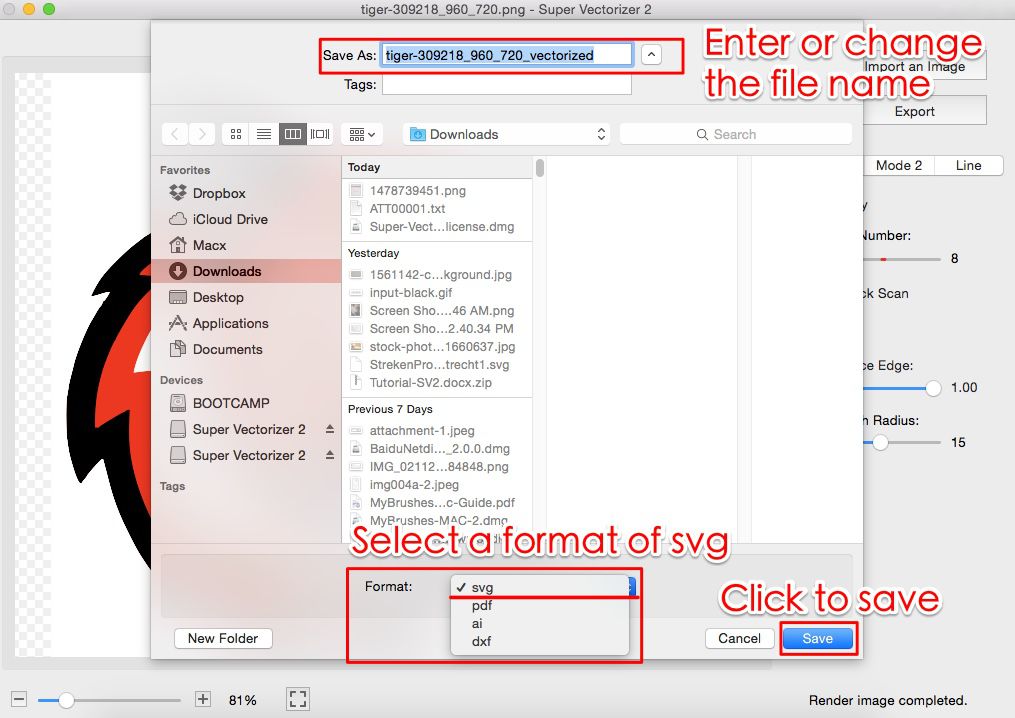
Super Vectorizer 是一款 Mac 應用程序,可將 PNG 和 JPG 圖像快速轉換為矢量圖形。 如果您還沒有,可以嘗試在此處下載 Super Vectorizer(還提供了示例 PNG 圖像文件)。 可以導入 70 多種格式的圖像,包括 JPG、PNG、PDF、PSD、PNT、RGB、ARW、CUR、CRW、CR2、DCR、DNG、EPSF、EPSI、EPI、EPS、EXR、ED、EFX 這是世界上第一個超級矢量化器。 適用於 Mac 的光柵圖形應用程序可讓您快速準確地將光柵圖像轉換為矢量圖形。 自動描摹允許您查看彩色和灰度圖像、黑白圖像以及輪廓和骨架圖像。 有了更精確的結果,就會有更好的平滑度、清晰度和精確度。 例如,Pixelstyle Photo Editor 可以處理除 svg、png 或 jpg 等圖像文件轉換器之外的許多其他文件。
Svg 在 Mac 上工作嗎?

是的,SVG 在 Mac 上工作。
路徑、節點和手柄工具可用於幫助您編輯 SVG 文件。 這些程序不需要任何編碼知識,而是圖形工具的一般知識。 您可以免費使用 Inkscape 在 Mac 上編輯 SVG 文件。 可以使用 GIMP 在 MAC 上創建和編輯A.JPG 文件,GIMP 是實現此目的的最佳工具之一。 GIMP 程序允許您導入和合併導入的路徑,以及使用您自己的路徑。 DrawBerry 是一個基於 MAC 的 SVG 編輯器,可以用來代替 Photoshop 作為它的替代品。 還有許多其他工具可用,例如選擇、繪畫、變換、顏色、路徑、文本等。
Mac 用戶可以免費使用 Scribus、PhotoScape X、Pinta 和其他軟件來編輯和操作 SVG 文件。 Scribus 是一款免費的開源 SVG 編輯器,適用於 Mac 和桌面出版應用程序。 Photosape X 提供了多種圖像查看器功能、批量圖像處理、拼貼創建、圖像組合器功能和 GIF 創建選項。 其他文件格式,如 PNG、JPEG、GIF、BMP 和 TIFF,也可以從編輯的文件中導出。 .SVG 文件和。 OpenOffice 文件是可以編輯和註釋的流行 Office 套件的兩個示例。 可以通過多種方式更改圖層,包括添加、刪除、複製、合併和向上/向下移動。
除了縮放、旋轉、移動、裁剪、調整大小、拉伸等,還可以執行其他簡單的操作。 事實上,編輯後的 SVG 文件可以保存為 . VVG 文件。
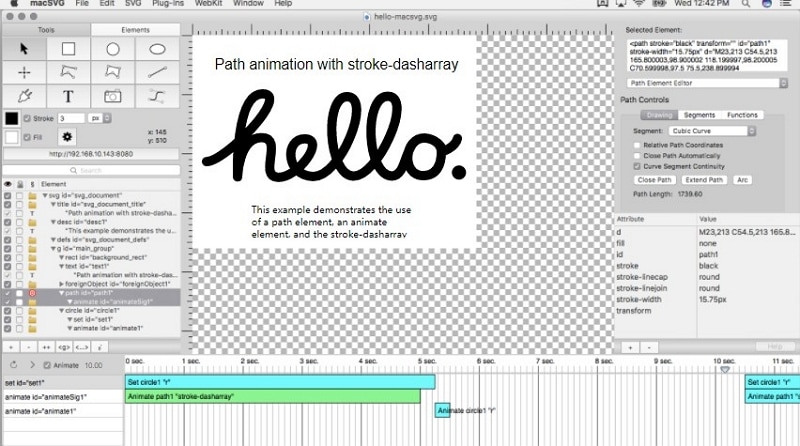
Macsvg:在 Mac 上編輯 Svg 文件的好工具
使用 svg 文件創建的矢量圖形是為網頁、移動應用程序和動畫創建圖形的絕佳選擇。 因為它們的格式不同,所以很難在 Mac 上使用。 MacSVG 是一個功能強大的應用程序,可用於編輯 SVG 文件。
如何在 Macbook 上保存 Svg 文件

有幾種方法可以在 Macbook 上保存 SVG 文件。 一種方法是簡單地轉到“文件”菜單並選擇“另存為”。 另一種方法是使用文件菜單下的“導出”功能。 最後,您可以使用 Adobe Illustrator 等第三方應用程序來保存您的文件。
矢量圖形(例如 SVG)是可縮放的,通常用於徽標和其他需要靈活性的對像類型。 如果要在 Photoshop 中保存 SVG 文件,請轉到文件。 通過選擇“格式”選項然後導出,您可以將文件另存為.sva 文件。 此功能還可用於導出一個或多個圖層。 要重命名圖層,請雙擊要另存為 SVG 文件的對像或圖層的名稱。 圖層名稱應標記為“svg”。 然後,在圖層名稱的末尾,按 Enter (Windows) 或 Return (Mac)。
導航到文件。 由於 .svg 擴展名,.svg 文件保存在文件夾中。 Adobe Photoshop 的較新版本刪除了導出為.sva 文件的選項。 文本可以導出為 A。在導出文件之前,必須先將其轉換為形狀。 您可以使用此命令在其他程序(例如 Adobe Illustrator)中操作元素。 您可以通過右鍵單擊它並選擇轉換為形狀來更改文本層的形狀。
保存您的設計:如何在 Photoshop 中保存 Svg 文件
在 Photoshop 中創建 SVG 文件是一種讓您的設計安全且便攜的簡單方法。 您可以在 Mac 上將 SVG 文件導出為PNG 文件,以便在其他項目中輕鬆共享或使用,也可以將 SVG 文件導出為 PNG 文件。
如何在 Mac 上創建 Svg 文件

您可以通過幾種不同的方式在 Mac 上創建 svg 文件。 一種方法是使用矢量圖形編輯器,如 Adobe Illustrator 或 Inkscape。 另一種方法是使用像 Photoshop 或 GIMP 這樣的光柵圖形編輯器,並將文件保存為 svg。

XML 用於創建可縮放矢量圖形 (SVG) 文件。 使用 JavaScript 工具,您可以直接或以編程方式創建或編輯文件。 如果您無法訪問 Illustrator 或 sketch,Inkscape 是一個很好的選擇。 下面提供了有關在 Adobe Illustrator 中創建 SVG 文件的更多信息。 SVG 代碼按鈕生成 .sva 文件的文本。 選擇後,它將顯示在默認的文本編輯器中。 它可用於查看最終文件的外觀,或根據需要復制和粘貼文本。
XML 聲明和註釋應該從文件的頂部刪除。 使用 CSS 或 JavaScript 為形狀設置動畫或設置樣式時,將形狀組織成可以一起設置樣式或設置動畫的組非常重要。 在 Illustrator 中,您的圖形很可能不足以填滿整個畫板(白色背景)。 在保存圖形之前檢查畫板是否與圖稿正確匹配。
Adobe Illustrator 是創建和編輯 Svg 文件的最佳程序。
Adobe Illustrator 是使用最廣泛的 SVG 文件創建程序,但也可以使用其他程序。 此外,使用此程序,您可以更改現有的 SVG 文件。
Mac 轉換為 Svg

沒有一種明確的方法可以將 Mac 文件轉換為 SVG。 但是,許多 Mac 程序都可以導出為 SVG 或其他矢量格式。 如果您正在處理圖像,則可以使用 Adobe Photoshop 或 Sketch 等程序將文件導出為 SVG。 如果您有文本文檔,則可以使用 Adobe Illustrator 等程序導出為 SVG。
將 Svg 另存為 Png Mac
在 Mac 上沒有將 SVG 圖像另存為PNG 文件的一鍵式解決方案,但有幾種方法可用於實現此目的。 一種方法是使用預覽應用程序打開 SVG 文件,然後從菜單欄中選擇文件 > 導出並選擇 PNG 作為文件格式。 另一種方法是使用 ImageMagick 命令行工具將 SVG 文件轉換為 PNG。
我使用 rsvg-convert 命令在 Mac OS X 上轉換了 PostScript 文件。 如果您還沒有 Homebrew,則需要安裝它。 SVG 本質上是所有顏色,FontAwesome 和 Duotone 圖標都有 .fa-primary 和 .fa-secondary 類。 一旦你有了你的顏色,魔法就會開始。
Svg轉PNG
在 Web 上顯示矢量圖像的最流行方法之一是使用可縮放矢量圖形 (SVG) 格式。 SVG 是一種基於 XML 的格式,可讓您創建可縮放至任意大小而不會降低質量的圖像。 使用 SVG 圖像的優點之一是它們可以輕鬆轉換為其他格式,例如 PNG。 有許多在線工具可讓您將 SVG 圖像轉換為 PNG 格式。
為什麼 Svg 是更好的圖像格式
如果您需要透明度,希望使用基於文本的格式,並且希望能夠在不損失質量的情況下縮小或放大圖像,則應該使用 SVG。 因為它是最有效的,所以它不需要透明度,更小,並且沒有針對用作文本文件進行優化。
Svg轉換器
有許多可用的軟件程序可用於將 SVG 文件轉換為其他格式,例如 PNG 或 JPG。 這些程序通常具有易於使用的界面,甚至那些以前沒有圖形設計軟件經驗的人也可以使用。
Svg 文件源
svg 文件源是一個文件,其中包含有關如何使用可縮放矢量圖形格式創建圖像的說明。 svg 文件中的說明告訴軟件要使用什麼形狀和顏色,以及如何將它們放置在畫布上。
因為它是一種數字格式,所以可以以任何尺寸呈現圖像。 這些格式針對搜索引擎進行了優化,通常比其他格式更小,並且可以顯示動態動畫。 本指南將解釋如何使用這些文件、它們是什麼、為什麼有用,以及如何創建 SVG。 因為 aster 圖像具有固定的分辨率,增加圖像的大小會降低它們的質量。 圖像以矢量圖形格式存儲為點和線。 用於傳輸數字信息的 XML 標記語言用於創建這些格式。 在 svg 文件中,XML 代碼定義了構成圖像的所有形狀、顏色和文本。
因為 XML 代碼非常容易理解,所以它對於網站和 Web 應用程序也非常強大。 可以在不損失其質量的情況下放大或縮小 SVG。 因為無論圖像大小或顯示類型如何,SVG 總是顯示相同,所以它們沒有任何區別。 在圖像設計領域,SVG 缺乏光柵圖像的豐富性。 由於其對外觀的固有控制,SVG 可以幫助設計人員和開發人員創建漂亮的設計。 萬維網聯盟為 Web 圖形開發了一種文件格式,此後已成為行業標準。 因為 SVG 是文本文件,所以程序員可以通過使用它們快速輕鬆地理解 XML 代碼。
CSS 和 JavaScript 可用於將 SVG 轉換為動態變化的對象。 有許多應用程序可以用簡單的矢量圖形製作。 您可以使用圖形編輯器創建它們,因為它們易於使用、交互且用途廣泛。 程序的局限性和學習曲線決定了它。 從幾個選項開始,在決定是付費還是選擇免費之前先感受一下這些工具。
在 Html 文檔中嵌入 Svg 圖像
通過在 *img%27 元素的 href 屬性中引用 SVG 圖像,可以將其嵌入到任何 HTML 文檔中。 您必須具有高度或寬度屬性(如果您的 SVG 沒有固有的縱橫比)和循環文件。
