如何無邊框導出 Svg
已發表: 2022-12-03嘗試保存 SVG 文件時,您可能會注意到某些程序會在您的設計中添加不需要的邊框或邊距。 這可能會令人沮喪,尤其是當您嘗試創建用於打印的文件時。 以下是如何避免該問題並導出無邊框的 SVG。 有幾件事可能會導致此問題。 一是您的設計可能有一個比設計本身更大的畫板。 要解決此問題,請在您正在使用的程序中打開您的設計並檢查畫板大小。 如果它比您的設計大,請調整它的大小,使其大小相同或稍微小一些。 不需要的邊框的另一個原因是您的設計是否有出血。 這通常是由於將設計從一個程序導出到另一個程序造成的。 例如,如果您在 Illustrator 中設計某些內容,然後將其導出為 PDF,則 PDF 可能會出現出血。 要解決此問題,請在原始程序中打開您的設計並確保沒有出血。 如果有,請在導出文件之前將其刪除。 最後,某些程序在導出設計時會在設計中添加白色背景。 這通常是因為程序認為設計將打印在一張白紙上。 要解決此問題,請在您正在使用的程序中打開您的設計並檢查背景顏色。 如果它是白色的,請將其更改為透明。 然後,當您導出文件時,背景也應該是透明的。
最新版本的 Sketch,版本 43,可以更輕鬆地導出 sva 圖形。 以前,無法手動導出非基本形狀。 使用居中筆劃自動重建圖層及其邊框。 SVG 43 為了保持一致。 由於這項新功能,顯示草圖 SVG 的文件的大小已大大減小。 當 Sketch 中的圖層有邊框和填充時,標記會略有變化。 填充和描邊元素在邊框的內部或外部被分隔成單獨的元素。 在極少數情況下,您可能需要單獨的 SVG 來填充和邊框,但在導出之前可以輕鬆地將它們準備為圖層。
導出 SVG 文件以外的文件時,可以採取相同的步驟。 確保在導出之前將背景顏色設置為透明,以及另存為選項下的文件類型。
如何在沒有畫板的情況下保存 Svg?

SVG 文件中沒有“畫板”,因此您無法保存沒有畫板的 SVG 文件。
在 Photoshop 中導出文檔
在前面的示例中,“文件”> “導出選定項”允許您在不使用畫板的情況下將整個文檔導出為單個文件。 使用 Photoshop 中的屏幕導出功能,您可以將文檔的子集導出到與文檔一樣大的屏幕上。 確定您已選擇要從中導出文檔的區域。 然後,在“文件”菜單中,選擇“導出屏幕”。 通過單擊此按鈕,您可以訪問“導出屏幕”對話框。 在對話框中,您可以更改導出圖像的格式和分辨率。
如何轉換 Svg 畫板大小?

沒有一種確定的方法可以轉換SVG 畫板大小。 一些常見的方法包括使用尺子或其他測量工具來確定畫板的大小,或者使用可以將 SVG 文件準確轉換為另一種文件格式的軟件程序。

有幾種方法可以調整 SVG 畫板的大小。 Illustrator 中引用了拱廊的概念。 因為你的大部分設計都是基於 CSS 的,所以你不需要考慮畫板的大小。 在以後的 CSS 版本中,如果所有圖標的大小都相同,它們仍然看起來對齊良好,並且會保持它們的大小關係。 它應該在所有四個面上都平行於圖稿的邊緣。 如您所見,這是 Illustrator 中的一個簡單步驟。 一般來說,圖標縱橫比越接近正方形,它看起來就越大。 具有較高或較寬邊框的圖標必須縮小以適應空間。
為什麼 Svg 文件是網頁設計的未來
設計師過去常常為他們的網站創建一個單一的分辨率文件,然後在他們選擇的任何設備上使用它,然後再繼續下一個。 該網站對大多數人來說一直運行良好,直到最近,當設備變得越來越大並且大屏幕變得普遍時,導致它在大屏幕上顯得像素化。 然後引入了新的分辨率標準“響應式設計”。 它需要為每種設備尺寸開發多個分辨率文件,然後使用響應式設計將這些文件上傳到您的網站。 然而,這最終解決了大屏幕上像素化的網站問題,但也讓問題變得更糟。 如果您需要在不同的設備上更改它,如果您想讓它看起來不同,那麼使用響應式設計文件創建一個新網站將很困難。 例如,要創建一個在手機上與在計算機上看起來不同的網站,您需要先創建兩個不同的響應式設計文件,然後才能在您的網站上使用它們。 是否有可縮放矢量圖形 (SVG) 文件? 可以在不損失圖像質量的情況下更改 SVG 文件的大小。 無論文件大小如何,圖像在您的網站上顯示的大小都保持不變。 這很關鍵,因為它允許您創建一個單一的分辨率文件,然後在各種設備上使用它。 創建 SVG 時,“更多選項”窗口將被設置為取消選中“響應式”。 無論設備大小如何,保持 SVG 一致是至關重要的。
我可以導出帶漸變的 Svg 嗎?
如果要導出帶有漸變的圖像,則應使用不同類型的圖像格式,例如 SVG。 如果您想使用其他格式,請考慮使用 jpg 或 png 等文件格式。 除非絕對必要,否則不要在 Illustrator 中重新導入 SVG。 SVG 文件不是嚴格意義上的工作文件。
漸變中的多種顏色
我對目前的進展感到滿意。 漸變(多色)圖形怎麼樣?
在 SVG 中,我們可以通過使用逗號分隔的列表來引用多種顏色,如下所示:URL (#Gradient,#Gradient2)。 Gradient2 元素的 fill 和 stroke 屬性將以這種方式設置為與 Gradient 元素相同的顏色。
沒有畫板的 Illustrator 導出 Svg
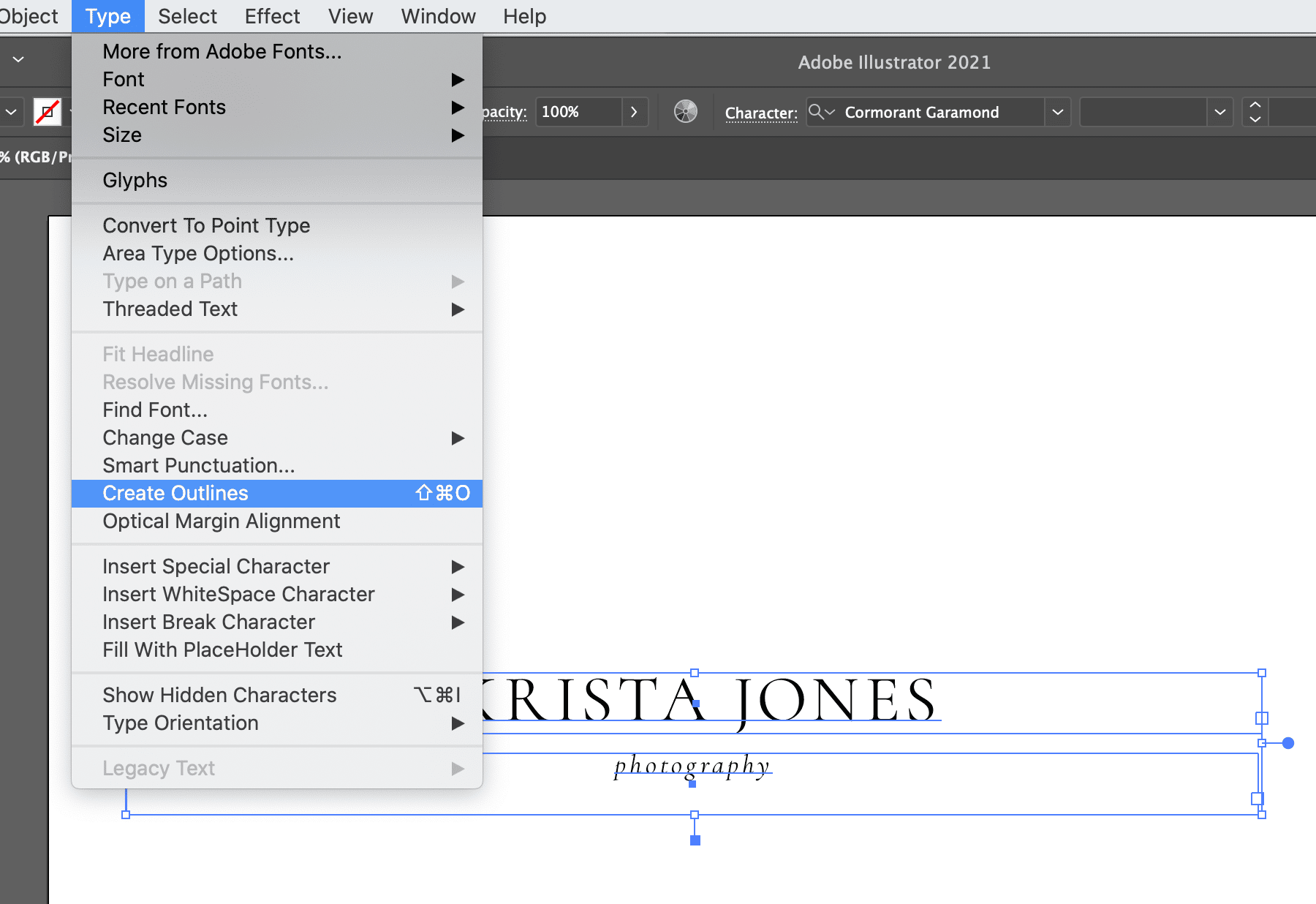
在 Adobe Illustrator 中沒有導出沒有畫板的 SVG 文件的內置方法,但有一些解決方法可用於實現相同的結果。 一種解決方法是創建一個與圖稿大小相同的新畫板,然後將圖稿導出為 SVG 文件。 另一種解決方法是選擇要導出的圖稿,然後使用“文件”菜單中的“將所選內容另存為 SVG”命令。
如何在 Adobe Illustrato 中將您的作品導出為 Png 或 Svg 文件
將圖稿導出為 PNG 文件時,選擇要導出的一個或多個對象,然後單擊“導出”按鈕。 如果要導出多個項目,請先選擇它,然後單擊“導出”按鈕。 在導出選擇窗口中選擇導出選擇。 在“導出選擇”對話框中,您可以選擇一個對像或要導出為 PNG 或 SVG 文件的對象。 要將一個或多個對象導出為 PNG,您必須首先選中使用畫板框。 因此,Illustrator 會將圖稿導出為單獨的 PNG 文件。 如果要將對像或對象導出為 SVG 文件,必須首先選中使用畫板和使用透明度框。 因此,Illustrator 會將一個或多個對象導出為單個 SVG 文件,其中包含畫板的內容和一個或多個對象的透明度。
