如何在 WordPress 中將鼠標懸停時的圖像淡化(簡單易行)
已發表: 2023-03-28你想在 WordPress 鼠標懸停時淡化圖像嗎?
當用戶將鼠標移到圖像上時,一個簡單的淡入或淡出動畫可以使您的網站更具吸引力。 它還鼓勵訪問者與您的內容進行交互,這可以使他們在您的網站上停留更長時間。
在本文中,我們將向您展示如何在 WordPress 的鼠標懸停上添加淡入淡出的圖像效果。

為什麼在 WordPress 中鼠標懸停時淡化圖像?
動畫是使您的網站更有趣的一種簡單方法,甚至可以將訪問者的注意力吸引到您頁面最重要的內容上,例如您的網站徽標或號召性用語。
在 WordPress 中使用 CSS 動畫有很多不同的方法,但向圖像添加懸停效果特別有效。 淡入淡出動畫意味著當訪問者將鼠標懸停在圖片上時,您的圖片會慢慢出現或消失。

這會鼓勵人們與您的圖片互動,甚至可以向頁面添加講故事的元素。 例如,當訪問者在頁面上移動時,不同的圖像可能會淡入淡出。
與其他一些動畫不同,鼠標懸停效果上的淡入淡出圖像非常微妙,因此不會對訪問者的閱讀體驗或您所做的任何圖像優化產生負面影響。
話雖如此,讓我們向您展示如何在鼠標懸停在 WordPress 中時為圖像添加淡入淡出效果。
將鼠標懸停時的圖像淡入淡出添加到所有 WordPress 圖像
為所有圖像添加淡入淡出效果的最簡單方法是使用 WPCode。 這個免費插件允許您輕鬆地在 WordPress 中添加自定義代碼,而無需編輯您的主題文件。
使用 WPCode,即使是初學者也可以編輯他們網站的代碼,而不會冒可能導致許多常見 WordPress 錯誤的錯誤和拼寫錯誤的風險。
您需要做的第一件事是安裝並激活免費的 WPCode 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
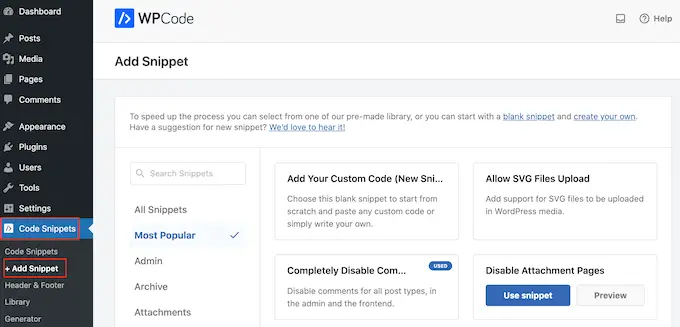
激活後,前往代碼片段»添加片段。

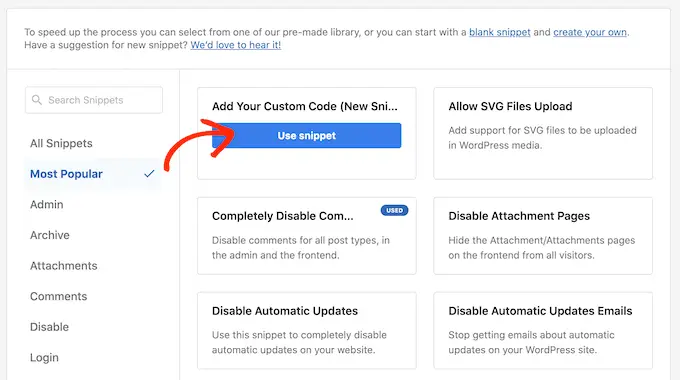
在這裡,只需將鼠標懸停在“添加您的自定義代碼”上即可。
當它出現時,點擊“使用片段”。

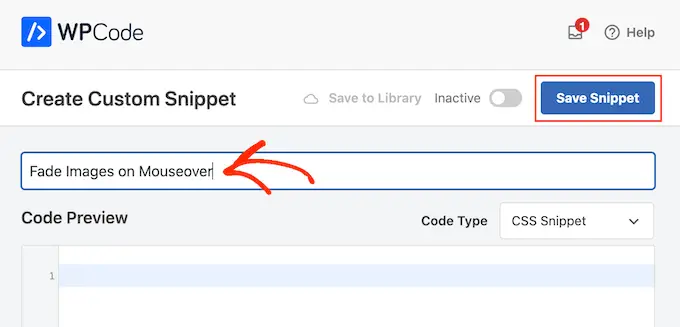
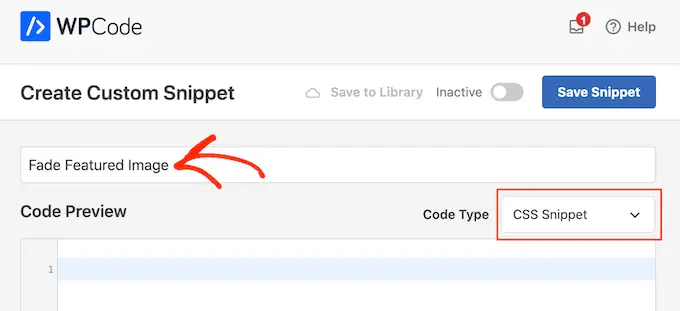
首先,輸入自定義代碼片段的標題。 這可以是幫助您識別 WordPress 儀表板中的片段的任何內容。
我們需要向 WordPress 添加自定義 CSS,因此打開“代碼類型”下拉菜單並選擇“CSS 片段”。

在代碼編輯器中,添加以下代碼片段:
.post img:hover
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all 2s ease;
-moz-transition: all 2s ease;
-ms-transition: all 2s ease;
-o-transition: all 2s ease;
transition: all 2s ease;
當用戶將鼠標懸停在每個圖像上時,此代碼片段會使每個圖像淡化 2 秒。 要使圖像褪色更慢,只需將“2s ease”替換為更高的數字即可。 如果你想讓圖片淡化得更快,那麼使用“1s ease”或更小。
您還可以通過更改opacity:0.6行來提高或降低“不透明度”。
如果您更改這些數字中的任何一個,請確保在所有屬性(webkit、moz、ms 和 o)中更改它們,以便淡入淡出效果在每個瀏覽器上看起來都一樣。
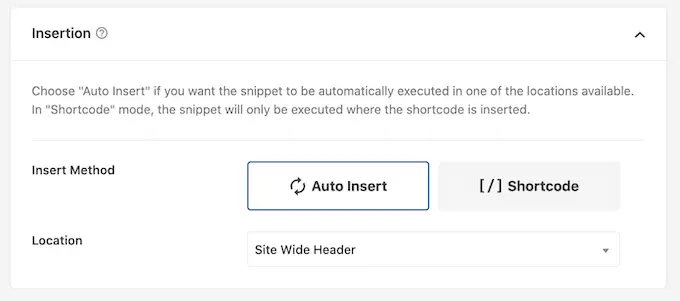
當您對代碼段感到滿意時,請滾動到“插入”部分。 WPCode 可以將您的代碼添加到不同的位置,例如在每個帖子之後、僅前端或僅管理員。
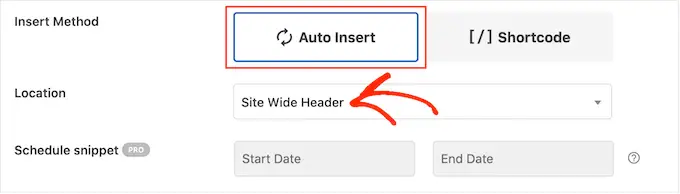
要為所有圖像添加淡入淡出效果,請單擊“自動插入”。 然後,打開“位置”下拉菜單並選擇“站點範圍標題”。

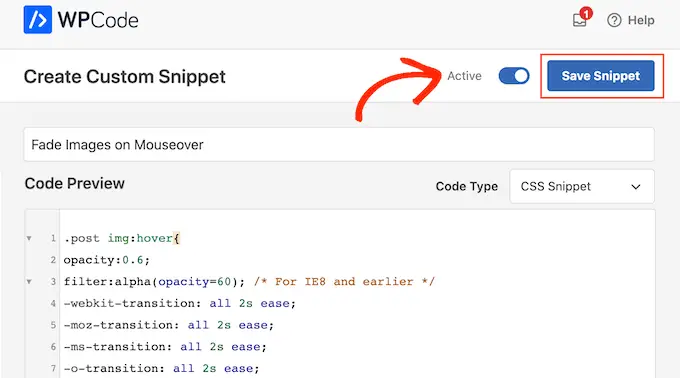
之後,您就可以滾動到屏幕頂部並單擊“非活動”開關,它會變為“活動”。
最後,單擊“保存代碼段”以使 CSS 代碼段生效。

現在,如果您將鼠標懸停在您的 WordPress 網站上的任何圖像上,您將看到正在運行的淡入淡出效果。
將圖像淡入淡出動畫添加到單個頁面
對每張圖片都使用淡入淡出效果會讓人分心,尤其是當您經營攝影網站、圖片庫或任何其他擁有大量圖片的網站時。

考慮到這一點,您可能希望在特定頁面或僅發佈時使用淡入淡出效果。
好消息是 WPCode 允許您創建自定義短代碼。 您可以將此簡碼放在任何頁面上,WordPress 將僅在該頁面上顯示淡入淡出效果。
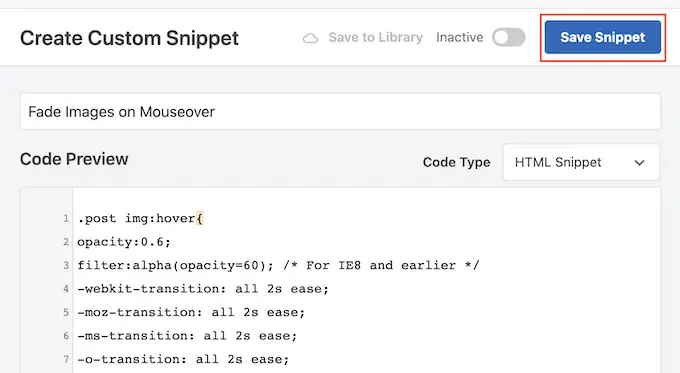
為此,只需創建一個自定義代碼片段並按照上述相同過程添加淡入淡出動畫代碼。 然後,單擊“保存片段”按鈕。

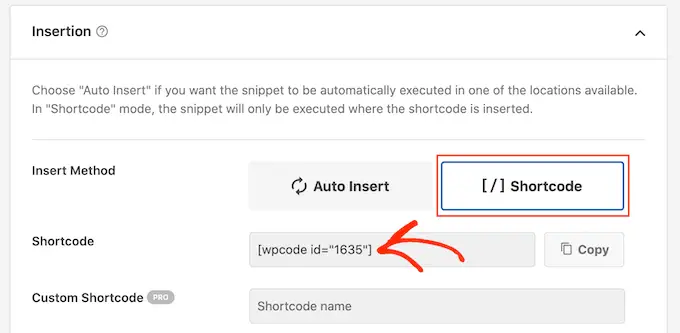
之後,滾動到“插入”部分,但這次選擇“簡碼”。
這會創建一個短代碼,您可以將其添加到任何頁面、帖子或小部件就緒區域。

之後,繼續按照上述相同過程使代碼段生效。
您現在可以轉到任何頁面、帖子或小部件就緒區域並創建一個新的“簡碼”塊。 然後,只需將 WPCode 短代碼粘貼到該塊中。

有關如何放置簡碼的更多信息,請參閱我們關於如何在 WordPress 中添加簡碼的指南。
完成後,單擊“更新”或“發布”按鈕以使短代碼生效。 然後,您可以訪問該頁面、頁面或小部件就緒區域,以查看鼠標懸停時的淡入淡出效果。
將圖像淡入淡出動畫添加到特色圖像
另一種選擇是將淡入淡出動畫添加到您的精選圖像或發布縮略圖。 這些是帖子的主要圖片,它們通常出現在主頁、存檔頁面和網站其他重要區域的標題旁邊。
通過在鼠標懸停時淡化特色圖片,您可以讓您的網站更加引人注目和吸引人,而無需為您的 WordPress 博客或網站上的每張圖片設置動畫。
要為您的帖子縮略圖添加淡入淡出動畫,只需按照上述相同過程創建一個新的自定義代碼片段即可。

但是,這次將以下代碼添加到編輯器中:
img.wp-post-image:hover
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all 2s ease;
-moz-transition: all 2s ease;
-ms-transition: all 2s ease;
-o-transition: all 2s ease;
transition: all 2s ease;
之後,滾動到“插入”框並選擇“自動插入”。 然後,打開“位置”下拉菜單並選擇“站點範圍標題”。

之後,您可以繼續使用上述相同過程使代碼片段生效。
現在,您可以將鼠標懸停在任何特色圖像上以查看正在運行的淡入淡出動畫。
如果您想添加更多圖像鼠標懸停效果,請參閱我們的指南,了解如何在 WordPress 中添加圖像懸停效果。
獎勵:為任何圖像、文本、按鈕等製作動畫
淡入淡出效果是使圖像更有趣的一種有趣方式,但在 WordPress 中還有更多使用動畫的方法。 例如,您可以使用翻轉框動畫在訪問者將鼠標懸停在圖像上時顯示文本,或者使用縮放效果以便用戶可以更詳細地瀏覽圖片。
如果您想嘗試不同的效果,SeedProd 有 40 多種動畫,您可以將它們添加到圖像、文本、按鈕、視頻等。 只需單擊幾下,您甚至可以為整個部分和列設置動畫。
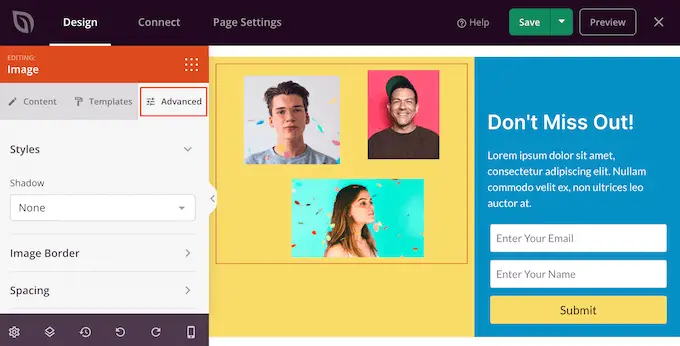
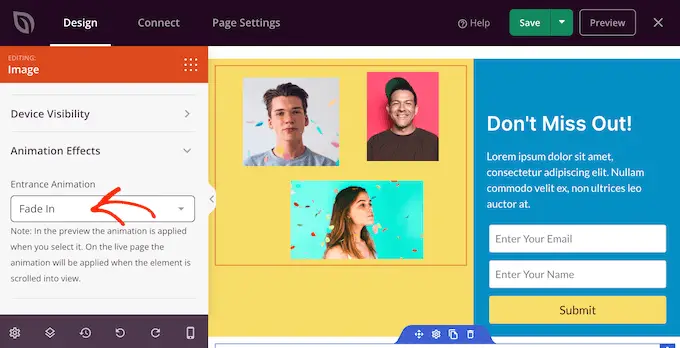
在 SeedProd 編輯器中,只需單擊要製作動畫的內容,然後選擇左側菜單中的“高級”選項卡。

然後您可以繼續並單擊以展開“動畫效果”部分。
之後,只需從“入口動畫”下拉菜單中選擇一個動畫,包括各種不同的淡入淡出效果。

有關更多信息,請參閱我們關於如何使用 WordPress 創建登錄頁面的指南。
我們希望本文能幫助您了解如何在 WordPress 中將鼠標懸停時的圖像淡化。 您可能還想查看我們的指南,了解如何選擇最好的網頁設計軟件,以及我們專家挑選的最好的 WordPress 彈出窗口插件。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
