如何按自定義屬性過濾 Woocommerce 產品
已發表: 2022-06-05WooCommerce 是使用最廣泛的電子商務軟件,可讓您使用所需的所有功能輕鬆自定義商店。 WooCommerce 還允許您向電子商務商店添加自定義功能。
像亞馬遜這樣的電子商務網站允許您根據多個標準和功能過濾產品。 這些允許您過濾產品的功能在 WooCommerce 中稱為屬性。 當您有單個產品的多個變體時使用屬性。 但不好的是,它不能通過標準的 WooCommerce 安裝來完成,我的意思是你可以,但不像亞馬遜那樣簡單易行。
通過使用默認屬性功能,您的用戶體驗將被破壞,因為 WooCommerce 將所有屬性一起顯示。
因此,在本教程中,我將向您展示如何通過自定義屬性過濾 woocommerce 產品。 要實現這一點,您需要
- 下載 Jet 智能過濾器。
- 登錄 WordPress 管理員 -> 插件 -> 添加新的 -> 上傳
- 使用您的許可證密鑰激活插件
- 然後為屬性創建一個默認預設。
- 選擇將用於創建過濾器的分類和術語。
- 選擇過濾器類型。 像 Checkbox、radio 或 select。
- 選擇列數
- 選擇“是”以將活動過濾器顯示為標籤。
- 選擇有源濾波器的位置
- 複製簡碼
- 將其粘貼到您要顯示過濾器的位置,主要是側邊欄。
這就是如何使用自定義屬性在 woocommerce 中創建過濾器。
什麼是屬性?
屬性是產品的屬性,您可以創建這些屬性以輕鬆區分和過濾產品。 這有助於用戶通過使用過濾器過濾網站中的數千種產品來輕鬆找到適合他們的產品,這些過濾器有助於找到符合其標準的產品。
最廣泛使用的屬性類型是:
- 產品顏色
- 尺寸
- 重量
- 材料
- 收視率
- 牌
- 或基於您的產品的自定義過濾器
如果您需要額外的幫助來配置屬性、過濾器和變體,那麼 GloriousThemes 服務將為您提供幫助。

它如何使您受益?
如果您的網站有多種產品,屬性可以幫助您提高轉化率並增加收入。 商店裡有幾種產品是一件好事,但前提是您的客戶可以找到適合他們的產品。
假設你有 1000 種不同款式的 T 卹,現在我穿的 T 卹是“XL”碼,主要是“黑色”和“棉”材質。
如果我必須手動檢查所有 1000 件 T 卹,以找到 -> XL + Black + Cotton的 T 卹。 那我最好去實體店,而不是滾動 1000 件 T 卹。
看,這確實是個問題。
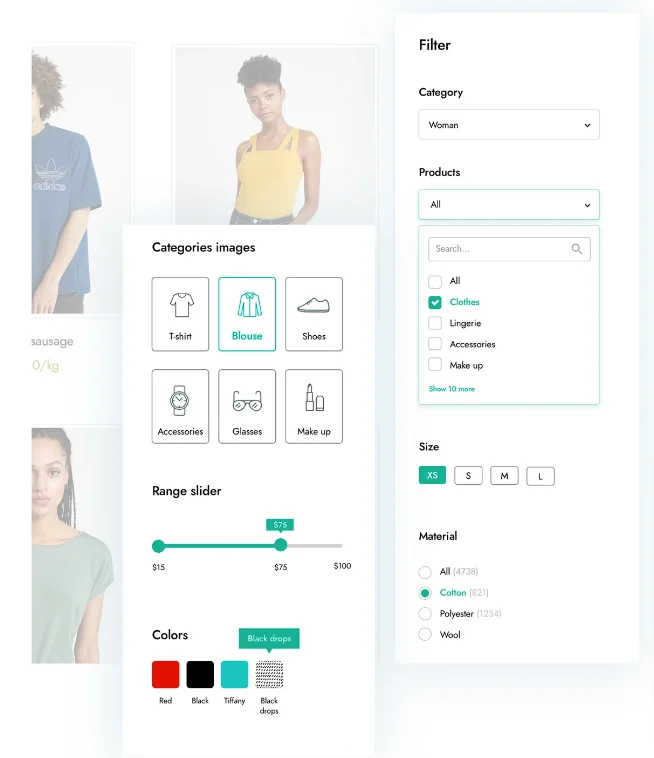
但是,如果您的商店有如上圖所示的顏色、尺寸和材質過濾器怎麼辦。 對我來說,過濾掉我不想要的產品並專注於我可能感興趣的產品會容易得多。
這不僅為客戶節省了時間,而且還幫助客戶根據他們的搜索條件發現新產品。
視頻教程
提供不同類型的過濾器
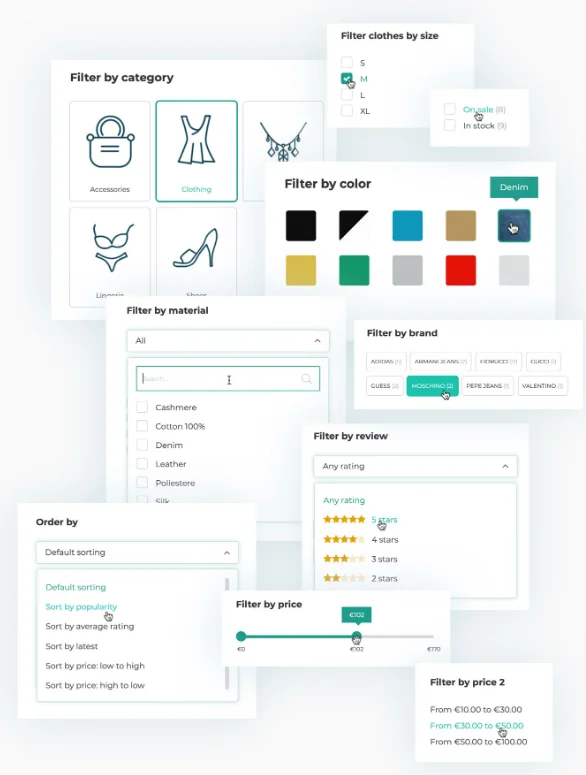
我喜歡 Jet Smart 過濾器的原因是它提供了大量的過濾器和令人驚嘆的設計,可以改善客戶的體驗以及商店的外觀和感覺。
當我將它用於我的商店時,我有一種感覺,我有自己的亞馬遜。
這是這個插件允許我創建的過濾器列表。
- 類別
- 標籤
- 價格
- 顏色
- 尺寸
- 評分
- 牌
- 特價商品
- 現貨產品

那些過濾器是不是令人興奮,立即下載 Jet Smart 過濾器。
如何按屬性過濾 WooCommerce 產品
使用 YITH Ajax Products 過濾器創建您的 WooCommerce 過濾器。
訪問 https://crocoblock.com/plugins/jetsmartfilters/ 並下載插件。 接下來登錄您的 crocoblock 帳戶並下載許可證代碼。
注意:要使用此過濾器功能,您需要Elementor Pro 版本。
下載 zip 文件後,轉到WP-Admin -> Plugins -> Add New -> Upload 。
安裝並激活插件。
接下來,轉到管理側邊欄 -> Crocoblock -> 許可證並粘貼許可證代碼和您的電子郵件並激活許可證。 一旦它被激活。
轉到 Crocoblock -> Jet 插件設置並打開您希望使用的設置。
“保存更改”將自動執行。
創建您的第一個過濾器。
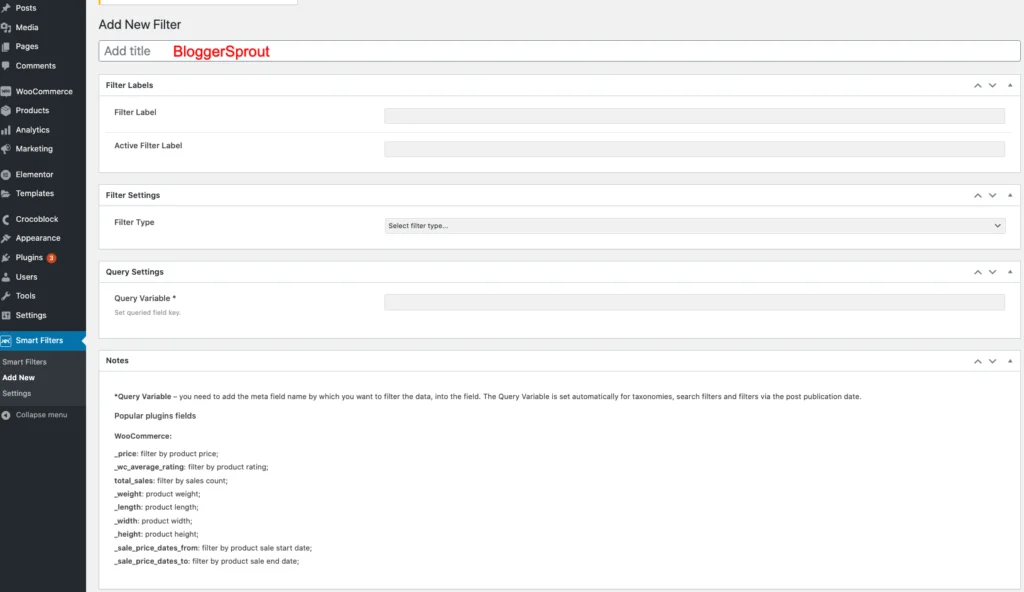
因此,一旦您更新了所有設置並準備好創建自己的過濾器,您需要訪問Admin Sidebar -> Smart Filters -> Add New 。
單擊它後,將出現一個字段列表。 根據您的新過濾器要求填寫詳細信息。

- 添加標題:- 這是過濾器的標題,可幫助您輕鬆搜索過濾器並將其添加到 WooCommerce 頁面。 使其有意義,以便您可以輕鬆理解過濾器的作用。 這對公眾是不可見的。
- 過濾器標籤: - 這是您將其添加為小部件時將出現的過濾器的名稱。 它將對公眾可見。
- 活動過濾器標籤: – 這是過濾器處於活動和使用狀態時的過濾器名稱。 它也對公眾可見。
- 過濾器類型: - 選擇您想要的過濾器類型,如復選框、選擇字段、單選、滑塊和其他幾個功能。
- 查詢變量:- 如果您想根據某個值查詢產品,請使用它。 主要推薦給高級用戶。
接下來,點擊“發布”。

注意:根據過濾器類型的類型,您可能會獲得與您選擇的過濾器類型相關的其他幾個字段。 您必須填寫所有值,以便過濾器正常工作。
如何在產品上啟用過濾器
創建過濾器後,工作就完成了一半。
是的,完成了一半。
我也那麼認為。 僅通過使用插件創建新的過濾器類型,過濾器將不起作用。 您需要在產品頁面上實現過濾器。
過濾器將在以下方面起作用:-
- Elementor Pro 檔案產品
- Elementor Pro 檔案
- Elementor Pro 產品組合
- Elementor Pro 帖子
- Elementor Pro 產品
- 噴氣發動機
- JetEngine 日曆
- JetWooBuilder 產品網格
- JetWoobuilder 產品列表
- JetWooBuilder 的 WooCommerce 檔案
- WooCommerce 簡碼
所以我找到的簡單方法是 Elementor Pro 方法。 要下載 elementor Pro,請訪問 https://elementor.com/pro/。
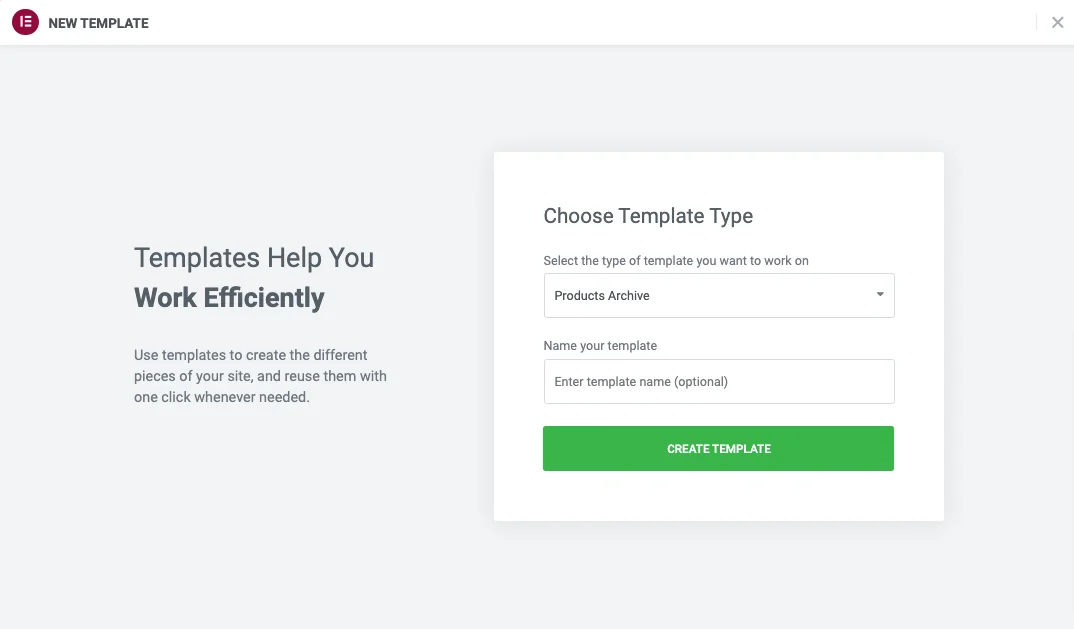
下載並激活 Elementor Pro 後。 轉到WP-Admin -> 模板 -> 主題構建器 -> 產品存檔。
給一個正確的名稱,然後單擊Create Template 。

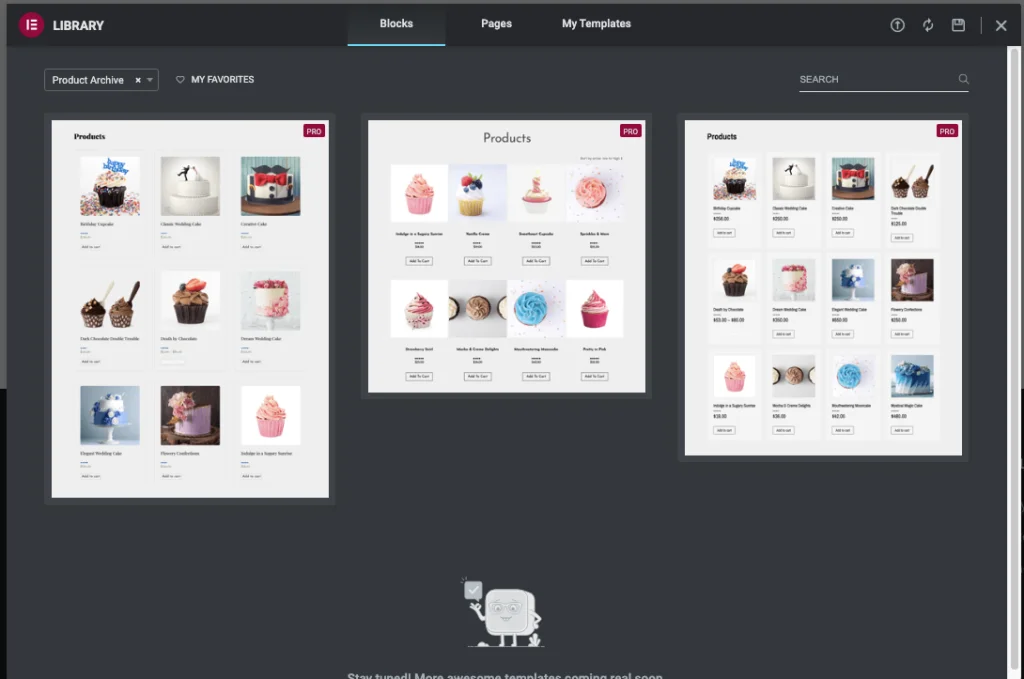
創建頁面後,將出現一個彈出窗口,其中包含為 WooCommerce 產品檔案導入預先創建的塊設計的選項。
點擊“插入”按鈕。

導入塊後,為側邊欄創建一個新列,寬度為 25%。現在搜索過濾器元素並拖放到您現在創建的側邊欄區域。
接下來我們需要配置過濾器元素
使用 Elementor 配置噴射過濾器元件。
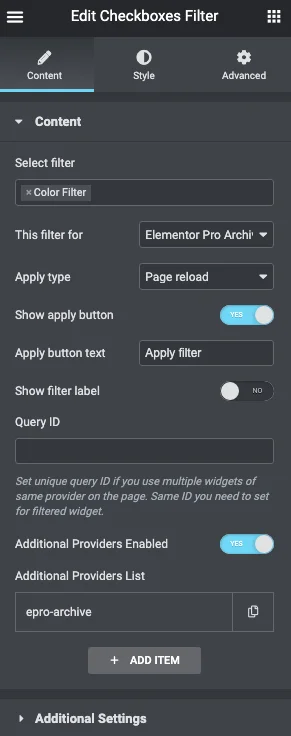
將 Jet Smart Filters 元素放在側邊欄後,過濾器設置將出現在 elementor 上。
我假設您以前使用過 elementor,因為該過程類似於所有元素。

從選擇過濾器中,鍵入您之前創建的過濾器的標題。 名稱將顯示在下面,單擊它並選擇它。
下一步非常重要,顯示“此過濾器”的字段 - 您需要選擇Elementor Pro Achives 產品。
接下來在“應用類型”——選擇頁面重新加載,因為這個設置效果更好,因為有時 ajax 可能由於一些錯誤或緩存而無法工作。
單擊顯示應用按鈕,然後單擊 Elementor 的更新按鈕。
而已。
您的過濾器現已上線並可以使用。
在哪裡下載過濾器插件?
WooCommerce 的智能過濾器需要插件才能工作。
- Elementor Pro:這可以幫助您使用拖放創建頁面和添加小部件。 無需編寫一行代碼。 單擊此處下載 Elementor Pro 。
- Jet Smart Filters:這個插件添加了使用屬性啟用自定義過濾器的功能,所有這些過濾器都設計精美。 它需要 Elementor Pro 才能工作。 單擊此處下載 Jet Smart 過濾器。
需要專業幫助?
如果您想設計或更改您的 WooCommerce 網站,您可以從 GloriousThemes.com 獲得專業幫助。 只需轉到他們的服務部分並訂購錯誤修復或自定義設計作品,然後訂購。
他們的專業團隊將立即解決。
如果您想自己進行更改,那麼您應該訪問我們的 WooCommerce 終極指南並對其進行自定義。 如果您想自定義結帳頁面和样式,那麼您應該得到這個很棒的插件 - CartFlows 來使用拖放編輯器和 Elementor Page Builder 編輯和設計您自己的結帳頁面。
結論
我希望本文對您有所幫助,並讓您按自定義屬性過濾 WooCommerce 產品。
最棒的是它帶有漂亮的小部件,可幫助您添加自定義過濾器,如滑塊、價格範圍、星級評分、複選框、選擇和收音機。
所有這些看起來很複雜的事情都可以使用 Elementor Pro 來實現,這可以幫助您使用拖放功能添加所有這些功能。
如果您有任何疑問,可以在下方評論或聯繫我們。 您還可以訂閱我們的 YouTube 並在 Facebook、Twitter 和 Instagram 上點贊和關注我們。
