如何在 WordPress 中找到並修復損壞的連結(逐步)
已發表: 2023-09-27每個人都同意損壞的連結不利於用戶體驗。 但您是否知道損壞的連結會嚴重損害您的 WordPress SEO 排名?
是的,事實證明,網站上的內部連結損壞會對搜尋引擎優化產生負面影響。
在本文中,我們將向您展示如何輕鬆找到並修復 WordPress 中的損壞鏈接,以便您可以改善用戶體驗和 SEO 排名。

什麼是失效連結?
損壞的鏈接也稱為死鏈接,是不再有效的鏈接。
造成連結損壞的原因有很多,但最常見的原因是當頁面被刪除或移動到其他位置時,這會導致伺服器顯示「404 未找到」錯誤訊息。
在 WordPress 網站上,當網站移至新網域或在沒有正確重新導向的情況下刪除貼文或頁面時,通常會出現損壞的連結。
有時,連結損壞也可能由於拼寫錯誤而發生,並且它們可能會被忽視數月甚至數年。
這就是為什麼定期監控 WordPress 網站上的損壞連結並修復它們非常重要,這樣您就可以防止它們損害您的 SEO 排名。
在本指南中,我們將分享 5 種在 WordPress 中找到損壞連結的最常用方法。 之後,我們將向您展示一種修復這些損壞連結的簡單方法。
以下是方便導航的目錄:
準備好? 讓我們開始吧。
方法 1:使用損壞連結檢查器尋找 WordPress 中的損壞連結(快速且簡單)
AIOSEO 的損壞連結檢查器外掛程式是確保 WordPress 網站上的所有連結正常運作的重要工具。
它會定期掃描您網站上的損壞鏈接,包括導致 404 錯誤的內部和外部鏈接。
與其他一些損壞的連結檢查器插件不同,它是作為 SaaS 服務構建的,因此不會降低您網站的速度。 它也不會被 WP Engine 等託管 WordPress 託管公司阻止,因為它使用外部專用伺服器來 ping 斷開的連結。
首先,您需要安裝並啟動損壞連結檢查器外掛程式。 有關更多詳細信息,請參閱我們有關如何安裝 WordPress 外掛程式的逐步指南。
注意:免費版本的損壞連結檢查器可讓您掃描最多 200 個內部連結。 您可以升級到專業版以掃描更多內部和外部連結。
啟動後,損壞連結檢查器設定精靈將自動啟動以協助您設定帳戶。

在下一頁上,您可以選擇建立免費帳戶或連接到您已購買的計劃。
要建立新的免費帳戶,只需點擊「建立免費帳戶」按鈕即可。 您需要填寫您的姓名、電子郵件地址和電話號碼。 您還需要輸入您的信用卡詳細信息,以便在超過 200 個免費連結限制時進行升級。

如果您已經購買了專業版,則可以按一下「連線到現有帳戶」按鈕。 系統會要求您登入您的帳戶,然後您可以點擊您的計劃旁邊的「連結」連結。
該外掛程式現在將開始在背景工作,以查找您的貼文、頁面和自訂貼文類型中的連結。
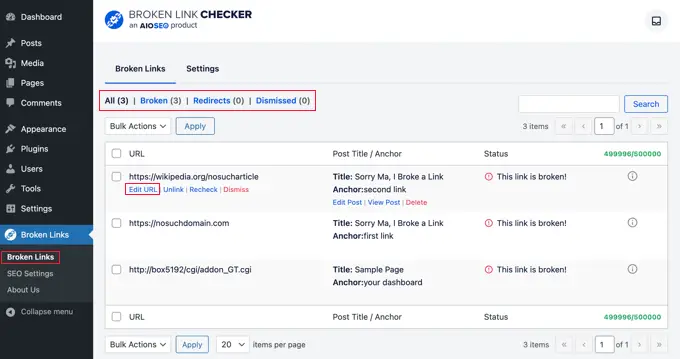
您可以轉到“損壞”選項卡以查看完整報告。 這些連結分為損壞的、重定向的和已取消的。

如果您已經運行 WordPress 部落格很長時間,那麼此報告還將包含指向第三方網站的損壞連結。
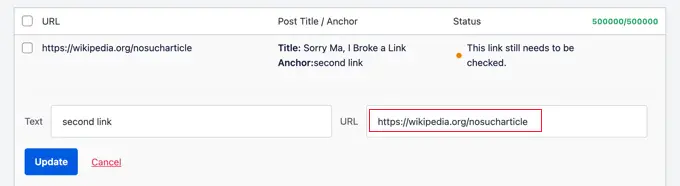
您可以透過點擊「編輯 URL」連結快速修復外掛內部任何損壞的連結。 或者,您可以透過點擊「取消連結」來刪除連結。 完成後,不要忘記點擊“更新”按鈕。

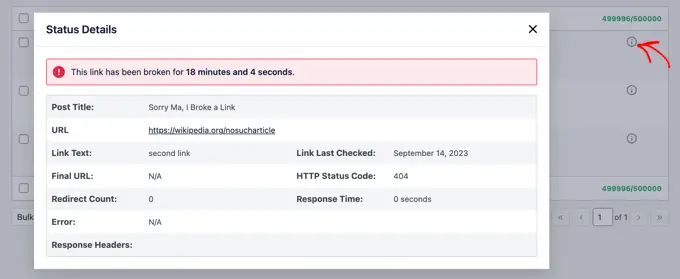
當您按一下資訊 ⓘ 圖示時,損壞的連結檢查器也會為您提供有關每個連結的「狀態詳細資訊」。
顯示的資訊包括連結斷開的時間、HTTP 狀態代碼、回應標頭等。

該外掛程式的「設定」標籤可讓您控制要監視或排除的貼文類型(貼文、頁面、自訂貼文類型)和狀態(已發佈、草稿)。
AIOSEO 的失效連結檢查器將每 3 天自動掃描您的網站,因此您將來不必擔心失效連結。
方法 2:使用 Semrush 尋找損壞的連結(全站審核)
Semrush 是市場上最好的 SEO 工具之一。 它可以讓您輕鬆監控網站的 SEO 排名和整體健康狀況。
它還包括一個強大的網站審核工具,可以爬行您的網站以查找常見錯誤並為您準備詳細的報告。
首先,您需要註冊一個 Semrush 帳戶。
這是一項付費服務,但他們提供有限的免費帳戶,讓您在一個網域上抓取最多 100 個頁面。 付費方案限制從每月 100,000 頁起。
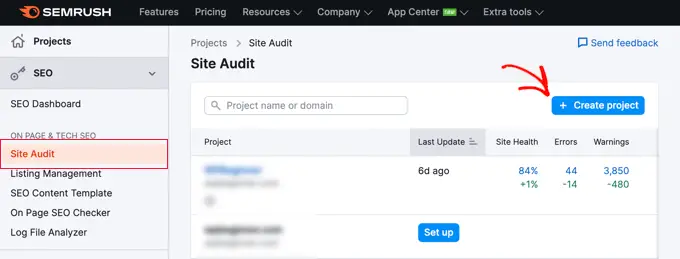
登入後,您需要點擊左側選單中的“網站審核”連結。
這將帶您進入“網站審核”頁面。 從這裡,點擊頂部的“建立項目”按鈕以新增您的網站。

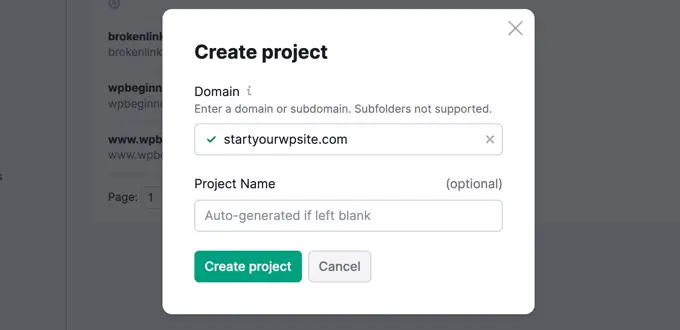
系統會要求您輸入要審核的域名,然後您需要按一下「建立專案」按鈕。
之後,系統將要求您配置網站審核設定。

Semrush 現在將開始抓取您的網站以進行網站審核。 這可能需要幾分鐘的時間,具體取決於您選擇進行爬網的頁面數量。
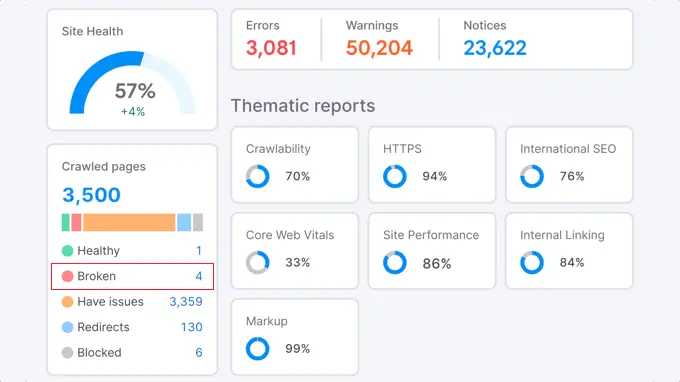
完成後,您可以按一下「網站審核」部分下的網域來查看報告。

請注意,損壞的連結數量以藍色顯示。 這是因為您可以單擊該連結以查看更多資訊。
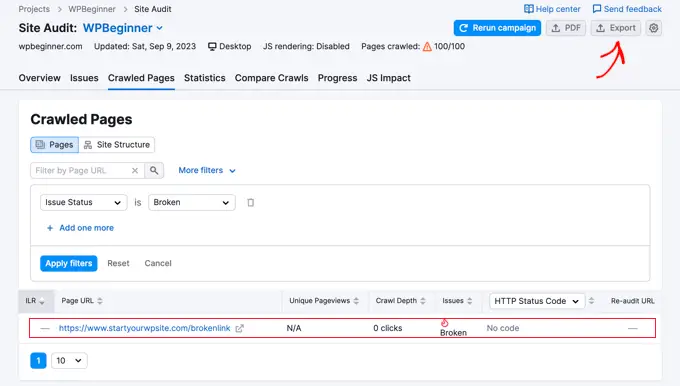
您將看到在您的網域的已爬網頁面上找到的損壞連結的清單。

現在您可以點擊螢幕右上角的「匯出」按鈕來下載抓取報告。 修復網站上損壞的連結時您將需要它。
方法 3:使用 Ahrefs 尋找損壞的連結(完整的反向連結設定檔)
Ahrefs 是一款出色的一體化 SEO 工具,適用於行銷人員、企業和 SEO 專業人士。 它提供有關您自己的網站或任何競爭對手的詳細 SEO 見解。
您可以將其用於關鍵字研究、競爭分析、自然和付費關鍵字創意以及網站健康監控(包括損壞的連結)。 使用網站瀏覽器工具,您將獲得網站的完整反向連結設定檔。
首先,您需要註冊 Ahrefs 帳戶。 請注意,這是一項付費服務。
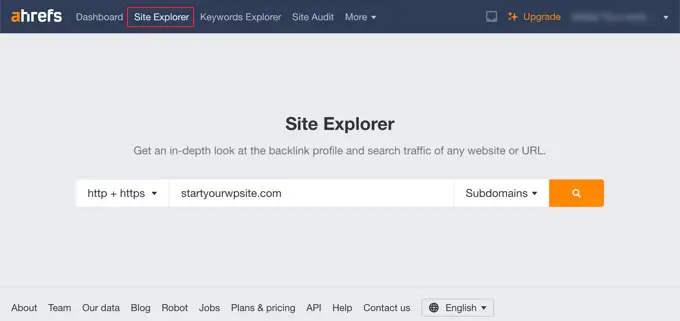
登入 Ahref 儀表板後,您需要在「網站資源管理器」工具中輸入您的網域名稱。

網站資源管理器工具現在將抓取您的網站以準備報告。 這可能需要一些時間,具體取決於您網站上的內容量。
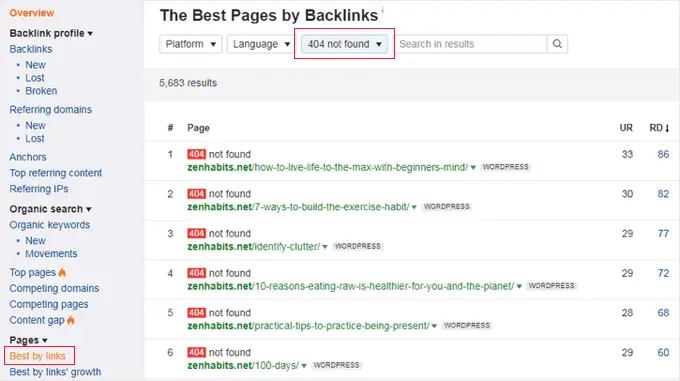
完成後,您將看到網站資源管理器結果的概述。 從這裡,您需要點擊頁面»最佳連結選單,然後按 404 狀態對報告進行排序。

現在您可以以 CSV 格式匯出報告,以尋找並修復 WordPress 網站上損壞的連結。
方法 4:使用 MonsterInsights 尋找損壞的連結(進階追蹤)
MonsterInsights 是 WordPress 的最佳分析解決方案。 它使用 Google Analytics 自動追蹤您網站上的損壞連結和 404 錯誤。
使用該插件,您無需編輯程式碼即可設定 Google Analytics。 它還允許您設定連結和按鈕點擊追蹤、電子商務追蹤、作者追蹤等。
首先,您需要註冊 Google Analytics 帳戶並使用 MonsterInsights 將其與您的 WordPress 網站連結。 有關更多詳細信息,您可以按照我們有關如何在 WordPress 中安裝 Google Analytics 的詳細指南進行操作。
注意: MonsterInsights 是一個高級 WordPress 插件,但我們將在本教學中使用免費版本。 但是,您可以升級到其專業版以獲得高級追蹤功能、儀表板報告、熱門貼文功能等。
一旦 MonsterInsights 在您的網站上處於活動狀態,該插件將開始追蹤損壞的連結並在 Google Analytics 中向您顯示報告。 但是,您可能需要長達 24 小時才能看到任何數據。
要查找損壞的鏈接,您需要在 Google Analytics 中建立探索報告。 這將從 MonsterInsights 獲取有關損壞連結的資訊並將其顯示在清單中。
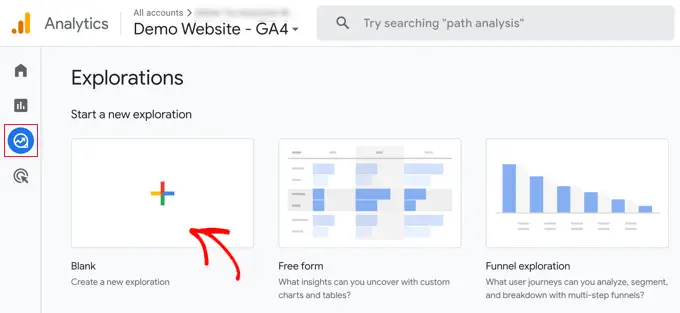
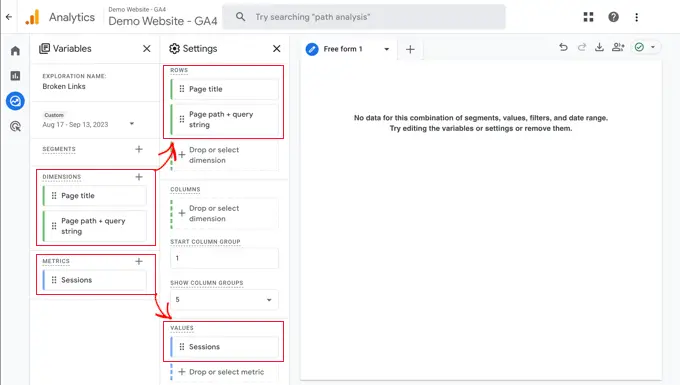
登入 Google Analytics 後,您需要導航至「探索」標籤並選擇空白報告。

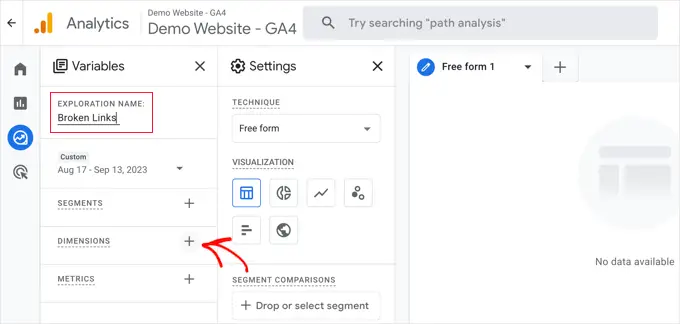
現在,在「探索名稱」下,您可以鍵入報告的名稱,例如「損壞的連結」。

接下來,您需要點擊尺寸旁邊的“+”按鈕。

您將看到報告可用維度的完整清單。
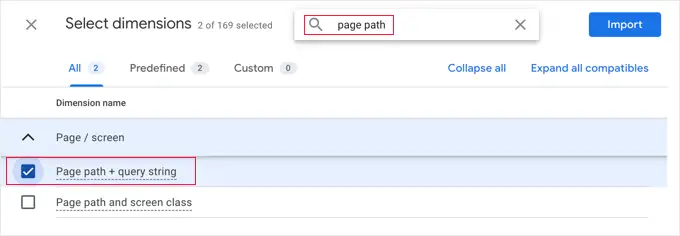
您需要搜尋“頁面標題”維度並選中其框。 之後,您應該對“頁面路徑+查詢字串”維度執行相同的操作。

完成後,只需單擊螢幕右上角的“導入”按鈕即可。
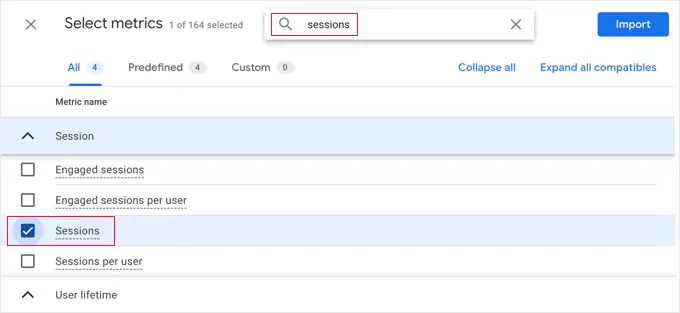
接下來,您需要匯入一個指標。 這次,您應該點擊“指標”旁邊的“+”按鈕並匯入“會話”指標。

現在,您可以將匯入的項目新增至報表。
首先,您需要將兩個維度拖曳到第二列中的行框。 之後,將「會話」指標拖曳到「值」方塊中。

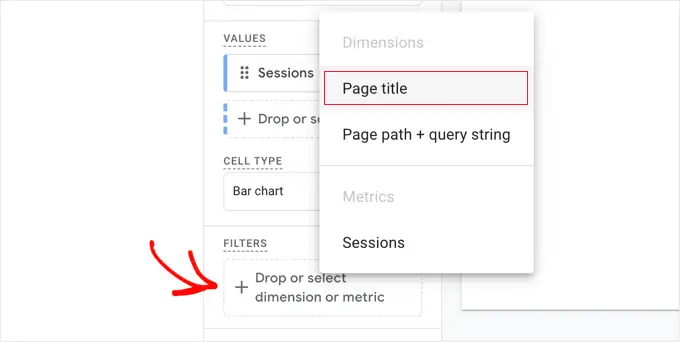
接下來,將第二列向下捲動到「過濾器」部分。
您需要點擊“刪除或選擇維度或指標”方塊。 之後,按一下選單中的“頁面標題”。

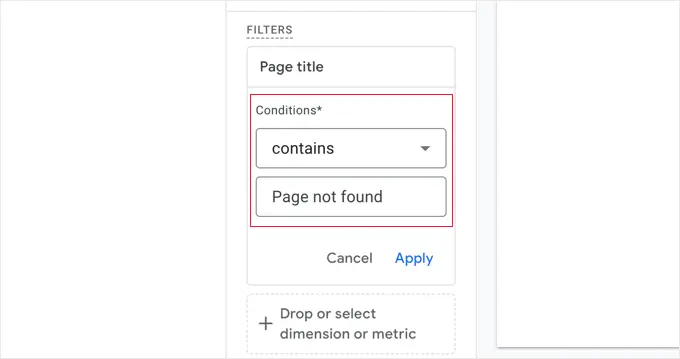
現在,在“條件”下,您需要從下拉式選單中選擇“包含”,然後鍵入網站 404 頁面的頁面標題,例如“找不到頁面”。
提示:如果您不確定網站 404 頁面的標題,請在網域後鍵入隨機 URL,例如https://example.com/xyz ,然後檢查瀏覽器標籤中的標題。

完成後,您可以點擊“應用”連結。
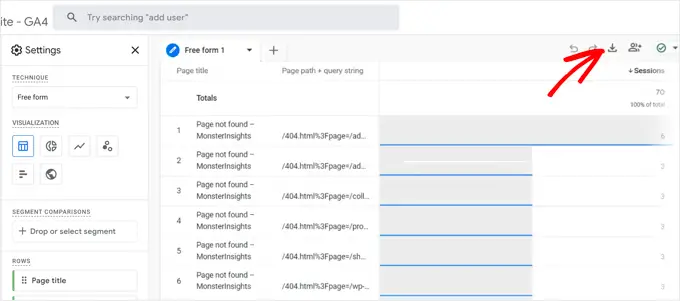
在頁面右側,您現在將看到報告時間範圍內發生的所有 404 錯誤的報告。 但是,在大多數情況下,「頁面頁面 + 查詢字串」列將被截斷,以便您看不到完整的 URL。

要查看 URL,您需要下載資料。 只需點擊頁面右上角的“下載”圖示即可。
當你查看下載的資料時,你會發現大部分的URL都是這樣的:
/404.html?page=/error-page-url/&from=http://example.com/page/
顯示損壞連結的 URL 部分位於?page=之後。 在上面的範例中,這是https://example.com/error-page-url 。
顯示包含損壞連結的頁面的 URL 部分位於&from=之後。 在範例中,這是http://example.com/page/ 。
您可以使用此資訊來修復損壞的連結。 我們將在本文的最後一部分向您展示如何執行此操作。
要將來查看此報告,只需訪問 Google Analytics 中的「探索」標籤即可。
方法 5:使用 Google Search Console 在 WordPress 中尋找損壞的連結(免費)
Google Search Console 是 Google 提供的免費工具,可協助網站管理員管理其網站在搜尋結果中的可見性。 它還會通知您有關錯誤的信息,包括由損壞的連結引起的 404 錯誤。
首先,您需要為您的網站設定 Google Search Console。 有關逐步設定說明,請參閱我們的 Google Search Console 終極指南。
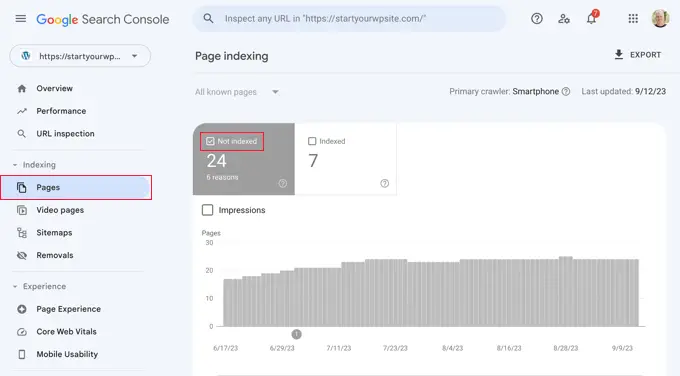
登入 Google Search Console 帳戶後,只需點擊左側選單中的「頁面」連結即可。

接下來,確保選取“未索引”旁邊的方塊。
這將確保您能夠看到用戶在訪問您的網站時遇到的任何 404 錯誤。

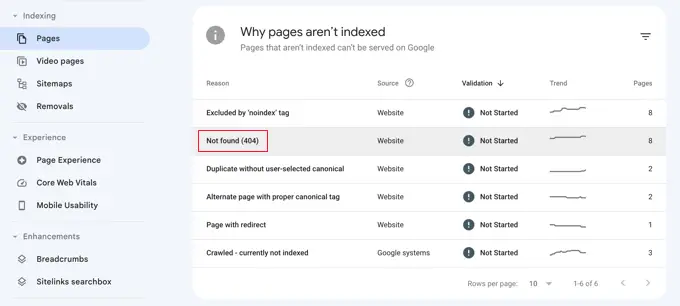
當您向下捲動至標題為「為什麼頁面未編入索引」的部分時,您將看到一個列為「未找到 (404)」的原因。
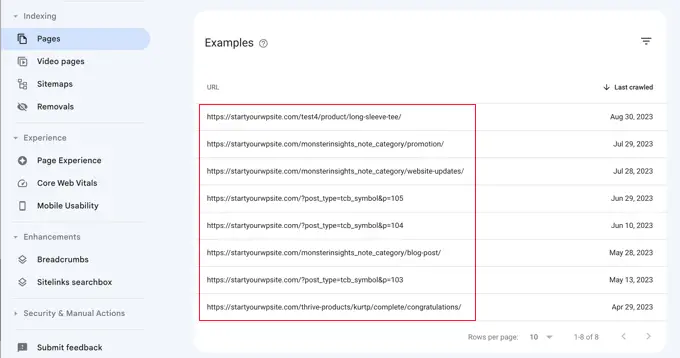
當您按一下此項目時,您將看到導致 404 錯誤的所有損壞連結的清單。

如何正確修復 WordPress 中的損壞鏈接
我們向您展示了 5 種不同的方法來尋找 WordPress 中的損壞連結。 現在,讓我們來談談如何輕鬆修復 WordPress 中的損壞連結。
修復損壞的連結的最佳方法是將其重定向到另一個頁面。
例如,如果您將文章的內容移至其他地址,則需要將其重新導向到較新的文章。
同樣,如果一篇文章不再存在,那麼您將希望將用戶指向與舊文章內容密切相關的類似頁面。
您可以透過設定 301 重定向來做到這一點。
修復損壞的連結和設定重定向的最簡單方法是使用 WordPress 的多合一 SEO (AIOSEO) 外掛程式。 它提供了強大的重定向管理器,可以幫助您追蹤 404 個錯誤頁面並建立 301 重定向。
注意:我們將使用 AIOSEO Pro 版本,因為它包含重定向管理器插件並提供多種類型的重定向。
首先,您需要安裝並啟用 AIOSEO Pro 插件。 有關更多詳細信息,請參閱我們有關如何安裝 WordPress 外掛程式的逐步指南。
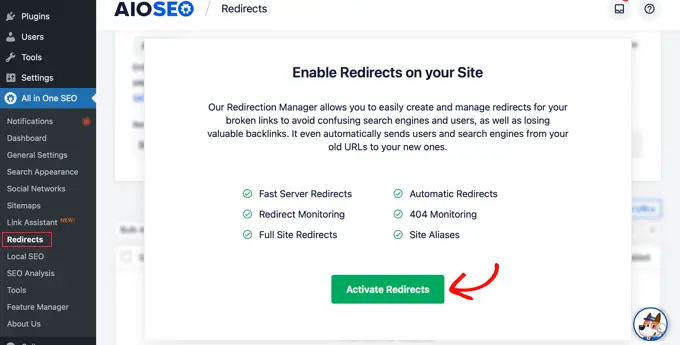
啟動後,您需要造訪多合一 SEO » 重新導向頁面,然後按一下「啟動重新導向」按鈕。

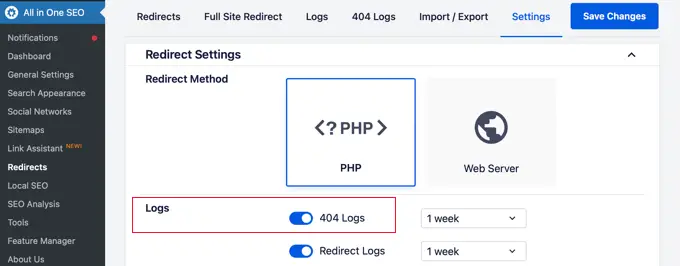
接下來,您需要轉到“重定向”下的“設定”標籤並啟用 404 日誌。 您可以在“日誌”部分找到該選項。
AIOSEO 還允許您使用下拉式選單設定記錄 404 日誌的時間段。 我們建議您選擇的時間不超過 1 個月,以獲得平穩且最佳的性能。

之後,繼續並點擊“儲存變更”按鈕。
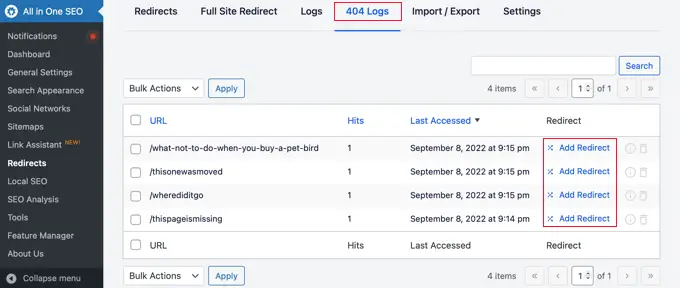
現在,您將看到 AIOSEO 的「重定向」部分中出現「404 日誌」標籤。 繼續並點擊選項卡。
當您首次啟用 404 日誌選項時,此頁面上不會有任何資料。 啟用設定後插件才會開始監控並記錄404頁面。
但是,一旦激活,AIOSEO 將在您的網站上的「URL」列下顯示損壞的連結清單。 它還會向您顯示有多少人訪問了“點擊數”列下的連結以及上次訪問的日期。

現在,您可以針對要修復的任何損壞的連結點擊「新增重定向」按鈕。 當您按一下該按鈕時,您將看到 404 個錯誤 URL 的重定向選項。
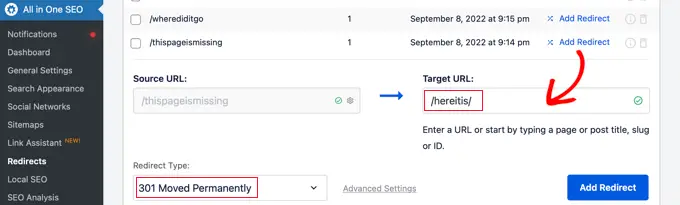
只需輸入您想要重新導向訪客的目標 URL,然後從下拉式選單中選擇「301 永久移動」作為重新導向類型。 完成此操作後,您應該按一下“新增重定向”按鈕。

現在您可以透過造訪舊的損壞連結來測試這一點,您將被重新導向到新頁面。
只需對網站上所有損壞的連結重複此過程即可。
有關更多信息,請參閱我們的關於如何在 WordPress 中為初學者設定重定向的指南。
獎勵:我們關於內部連結的最佳指南
現在您已經找到並修復了 WordPress 網站上的損壞鏈接,您可能想知道使用內部鏈接來改善網站 SEO 的其他方法。 以下是我們關於內部連結的最佳指南:
我們希望這篇文章能幫助您了解如何輕鬆找到和修復 WordPress 中的損壞連結。 您可能還想查看我們關於如何設定 SEO 友善的 URL 結構的指南,以及我們專家精選的 WordPress 最佳內部連結外掛程式。
如果您喜歡這篇文章,請訂閱我們的 WordPress 影片教學 YouTube 頻道。 您也可以在 Twitter 和 Facebook 上找到我們。
