如何在 WordPress 中查找和使用嵌套塊
已發表: 2023-06-23您想了解如何在 WordPress 中決定和使用嵌套塊嗎?
WordPress 古騰堡嵌套塊方面使您能夠在母塊或父塊中添加許多塊。 然後,您可以同時自定義不同的塊元素,有效地組織文章內容,並獲得更多的結構適應性。
在本文中,我們將向您演示如何輕鬆決定和使用 WordPress 嵌套塊。

什麼是 WordPress 嵌套塊?
WordPress 古騰堡嵌套塊特性允許您在另一塊內插入(或“嵌套”)一個特定或多個塊。
嵌套塊可幫助您通過在彼此內部添加多個塊來在 WordPress 網頁上創建更高級的佈局。 這使得在為互聯網頁面和帖子設計和格式化內容時具有更大的適應性。
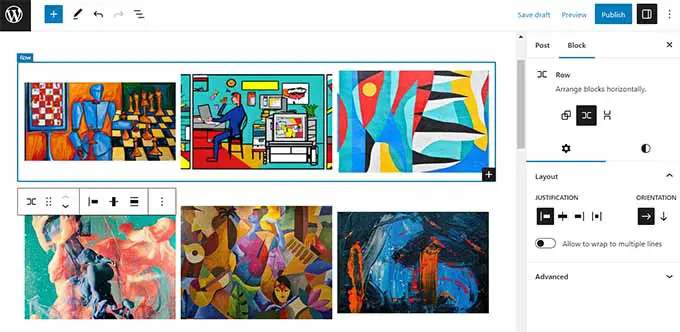
例如,您可以將多個圖形塊嵌套在團隊塊中,以展示來自不同事件的一組鏡頭或使用特定技術製作的藝術品集合。

此外,嵌套塊功能使您可以單獨編輯特定人員塊。 這通常意味著您可以根據自己的需要自定義每個塊,而不會影響其他塊。 相反,這有利於更好的材料組織,可以使您的信息更具吸引力,並簡化您的文章生成方法。
解釋完畢後,讓我們看看如何簡單地選擇和使用 WordPress Gutenberg 嵌套塊。
如何使用 WordPress 嵌套塊
您可以利用古騰堡塊編輯器中的團隊或列塊方便地將多個塊嵌套在一起。
首先,您需要從 WordPress 管理側邊欄的塊編輯器中打開當前或新的發布。
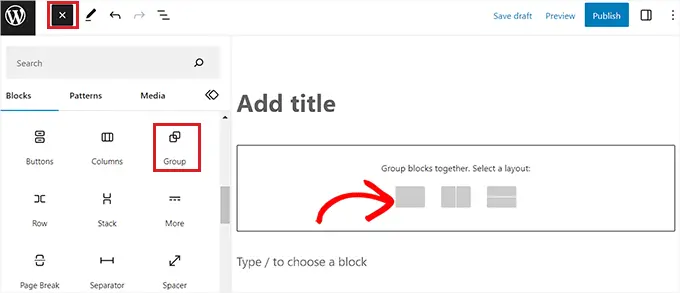
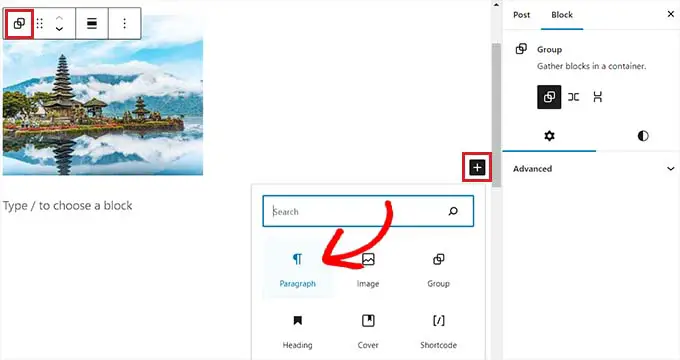
從此處列出,只需單擊屏幕左上角的“+”按鈕即可獲得“組”塊。 單擊它並將其包含到網頁中時,您需要為將相互嵌套的塊選擇一種格式。
對於本教程,我們將決定“組”格式。

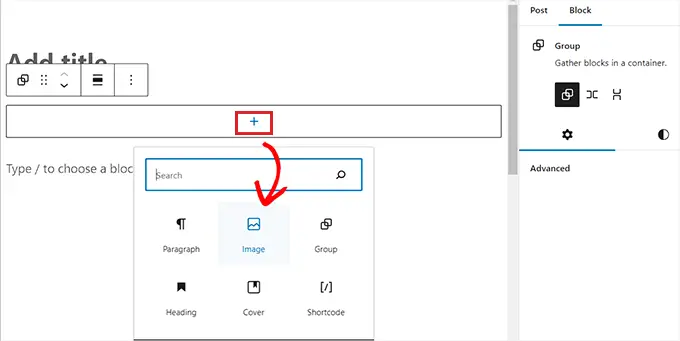
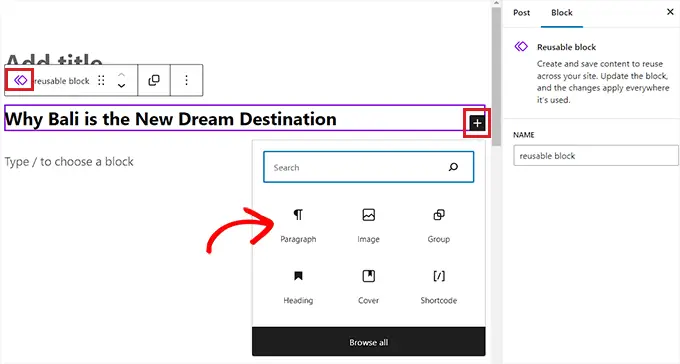
接下來,只需單擊顯示器上的“+”按鈕即可開始將文章添加到媽媽或爸爸區塊中。
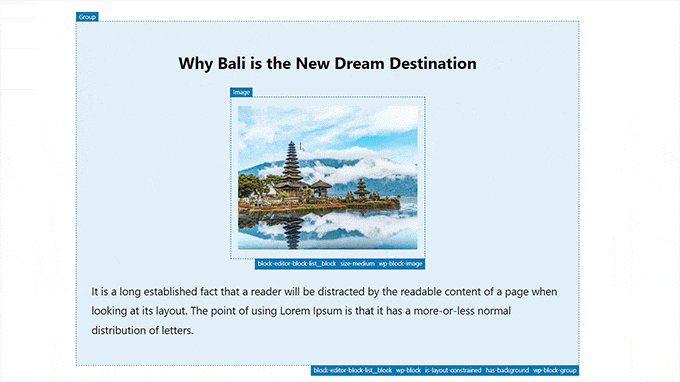
為了本教程的目的,我們將添加一個圖形塊。

添加圖形塊後,只需單擊頂部塊工具欄中的“組”按鈕即可選擇監護塊。
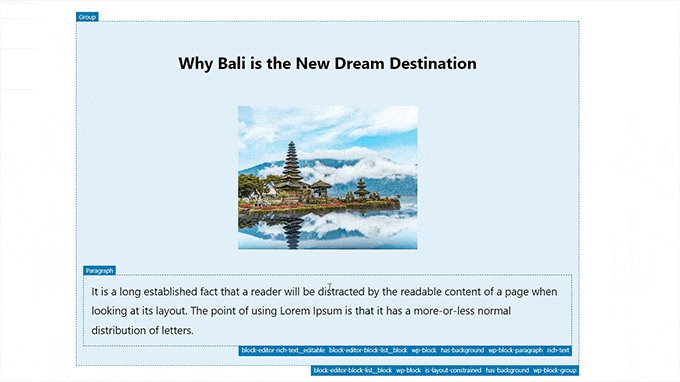
接下來,您只需單擊“+”按鈕即可打開塊菜單,從中您可以選擇要添加的其他塊。

如何配置 WordPress 嵌套塊配置
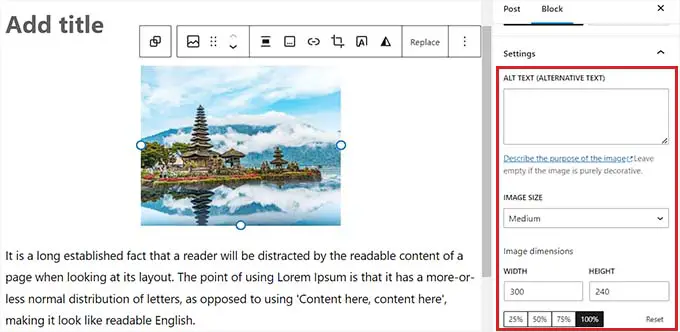
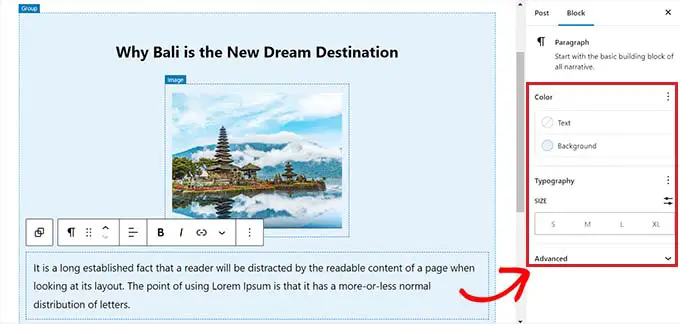
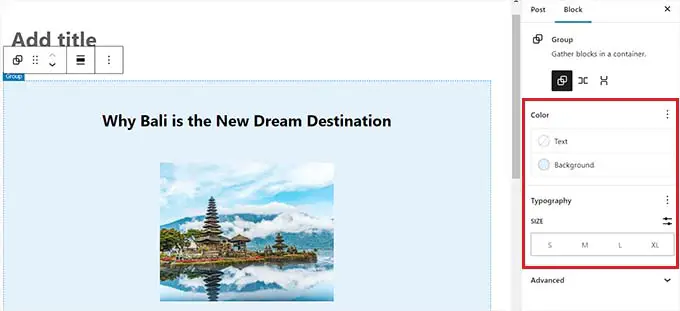
當您嵌套了不同的塊後,您可以通過單擊每個塊來配置其特定的選項。 這將在顯示屏上的正確列中打開塊配置。
在本文中,您可以更改個人塊的歷史顏色、文本顏色和大小,而不會影響嵌套在其中的其他塊。

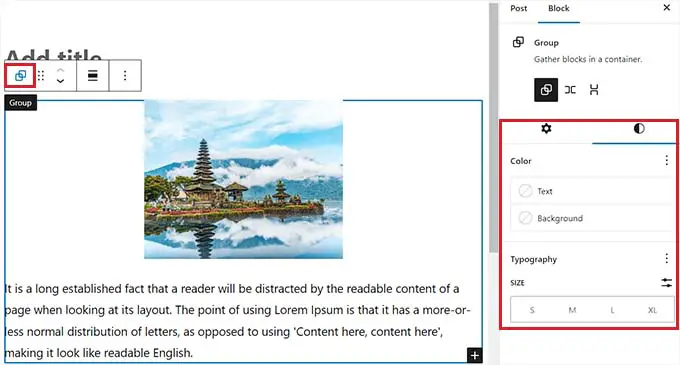
要相互配置所有嵌套塊的配置,您只需單擊頂部的塊工具欄中的“組”按鈕即可。 這將在右欄中打開父塊或母塊設置。
您現在可以配置所有嵌套塊的對齊方式、方向、歷史陰影、文本顏色和版式。
請記住,這些配置將對嵌套在爸爸或媽媽塊內的所有塊產生影響。

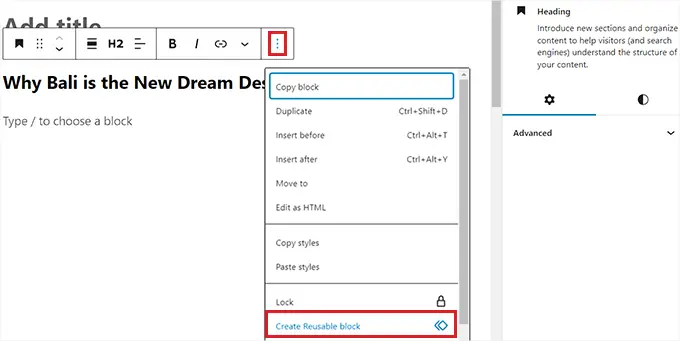
您還可以通過單擊任何塊頂部評價工具欄中的“選項”按鈕,將當前特定塊轉換為嵌套塊。

這將打開一個菜單提示,您需要在其中選擇“創建可重用塊”選項。

當您完成此操作後,將在您可以包含多個塊的位置準確地設計一個新的可重用塊。
完成後,不要忘記單擊“發布”或“更新”按鈕來幫助您保存修改。

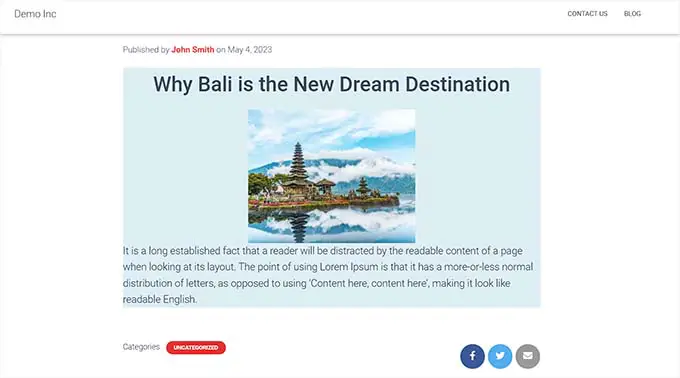
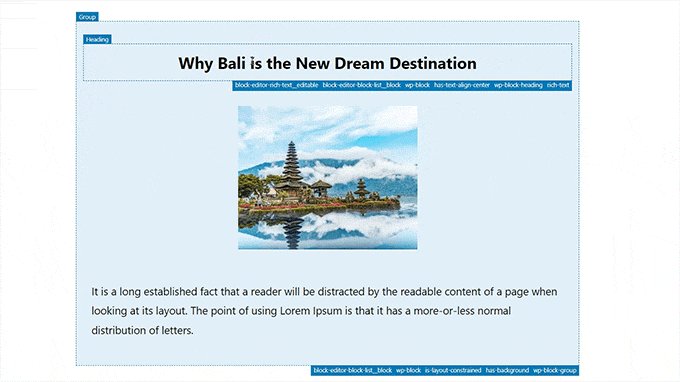
在我們的示例中,我們在 Group 塊內嵌套了 Title、Graphic 和 Paragraph 塊。 這就是嵌套塊在我們的演示網頁上的樣子。

獎勵:使用 Wayfinder 插件快速查找嵌套塊
通常,當有多個塊嵌套在一起時,選擇個人塊並配置它可能會很複雜。
幸運的是,Wayfinder 插件可以非常簡單地從媽媽或爸爸塊中查找嵌套塊,甚至可以告訴您塊的排序和類別。
首先,您必須安裝並激活 Wayfinder 插件。 如需更多建議,您可能需要查看我們有關如何安裝 WordPress 插件的指南。
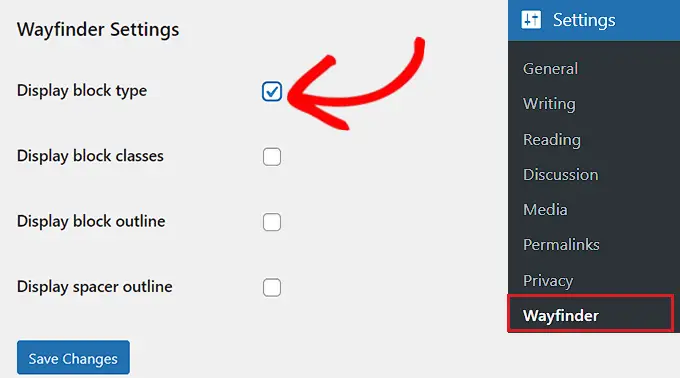
激活後,只需從 WordPress 管理側邊欄前往選項 » Wayfinder網頁即可。
當您在那裡時,所有設置都將被激活。 您只需取消選中您確實不想使用的設置旁邊的框即可。
例如,如果您希望 Wayfinder 顯示編輯器中所有塊的屏幕塊排序,則保持“顯示塊類型”解決方案後面的複選框處於選中狀態。

即便如此,如果您確實不希望插件篩選塊類,只需取消選中該替代方案的框即可。
配置選項後,不要忽略單擊“保存更改”按鈕。
將來,您需要從 WordPress 管理側邊欄打開現有或新的提交。
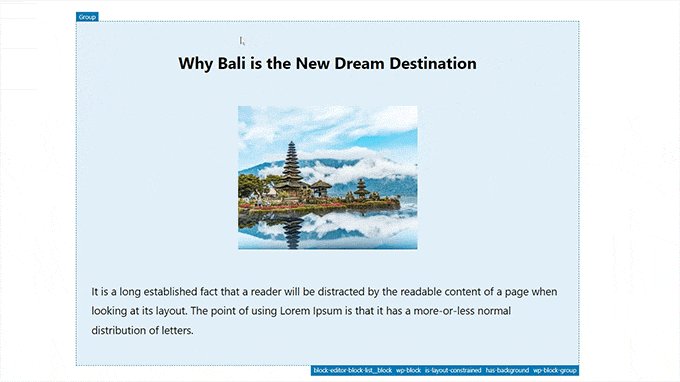
當您在那裡時,將鼠標懸停在任何塊周圍將清楚地顯示其名稱的定義。 您還可以查看媽媽或爸爸塊中任何嵌套塊的定義和標識。

這將使您能夠識別嵌套在團隊或列塊內的所有不同塊。
在本文中,您可以方便地從母塊或父塊中找到單個塊來配置其選項。

您還可以通過單擊“列”或“組”標題來同時找到所有嵌套塊。 這將在相應的列中打開監護塊設置。
配置完塊配置後,只需單擊“更新”或“發布”按鈕即可幫助您保存修改。

我們希望這篇短文能幫助您了解如何挑选和使用 WordPress 嵌套塊。 您可能還想查看我們關於如何在 WordPress 中修改塊頂部和寬度的教程,以及我們精選的必備 WordPress 插件,以幫助改進您的網站。
如果您喜歡此報告,請務必訂閱我們的 WordPress 電影教程 YouTube 頻道。 您還可以在 Twitter 和 Facebook 上找到我們。
