如何在 WordPress 中找到正文標籤
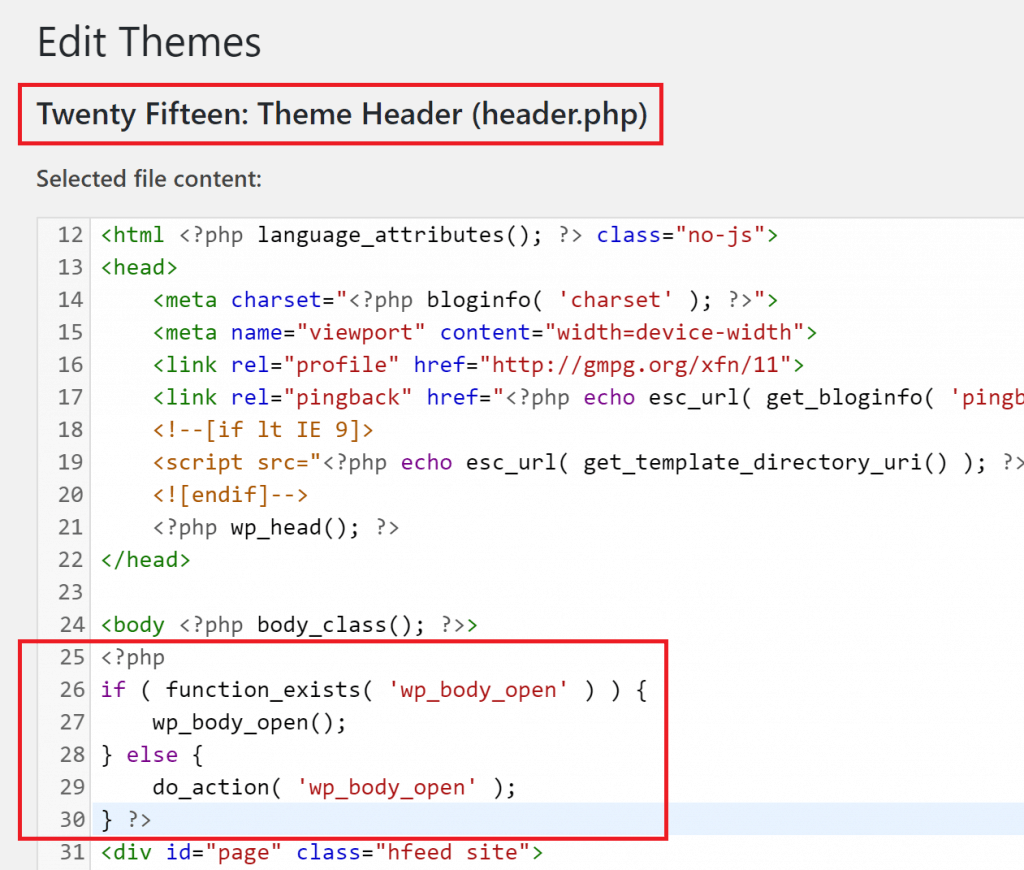
已發表: 2022-11-12由於 WordPress 是一個基於 PHP 的內容管理系統,因此 body 標籤位於 WordPress 主題的header.php 文件中。 正文標記是包含您網站所有內容的開始 HTML 標記。 如果您不確定在哪裡可以找到 header.php 文件,您可以使用 WordPress 文件管理器或 FTP 等文件管理器工具來找到它。
在 WordPress 中,body 標籤用於控制內容的顯示方式。 它是通過編輯 header.html 文件以將代碼包含在 body 標記中來完成的。 建議您僅在視覺效果不變的情況下向網站添加腳本。 外觀選項卡可以在 WP 管理面板的左側找到,主題編輯器選項卡可以在外觀選項卡中找到。 要選擇主題,請單擊右上角的下拉菜單,然後滾動文件,直到找到footer.php 文件。 每個部分都包含少量描述其功能的信息。 您可以使用此方法在整個網站上註入基本腳本。
您可以使用要求您將代碼注入特定頁面的服務,以獲得更詳細的跟踪指標。 相反,使用插件來跟踪這些指標。 要查找頁面或帖子的 ID,請轉到頁面或帖子菜單,選擇所有頁面或帖子,懸停預覽按鈕或單擊編輯。 還可以通過用戶角色將用戶排除在系統之外,例如不跟踪登錄客戶的轉化。 同一家公司開發的另一個插件可用於顯示鏈接到設置頁面的頁面 ID。 如果您有一個支持 body open 標籤的主題,您可以通過單擊複選框來更改腳本的添加方式。 如您所見,WordPress-body-open 標籤是一個鉤子。 'wp_bod_open' 部分中的 HTML 將導致 PHP 錯誤。
在人體的身體部分沒有發現 H1。
body 標籤定義了文檔的外觀。 當 HTML 文檔是 body 元素時,它會填充其所有HTML 內容,例如標題、段落、圖像、超鏈接、表格、列表等。 HTML 文檔中只能有一個元素,稱為 body> 元素。
我在哪裡可以找到 WordPress 中的正文標籤?

如果要在 WordPress 中添加正文標籤,則需要訪問主題編輯器。 轉到外觀 > 主題編輯器。 在右側,您將看到組成主題的文件列表。 找到名為“header.php”的文件並單擊它。 向下滾動到文件的最底部,您將看到開始標記。 您可以在正文標籤之間添加任何您想要的代碼。 完成後,單擊“更新文件”按鈕以保存更改。
的重要性標籤
這個基本標籤由以下元素組成:一個開始標籤,後跟一個包含文檔內容的結束標籤。 通常,您會注意到任何大小的開始和結束標記(靠近普通 HTML 文檔的頂部和底部)。 創建網站時,請記住打開和關閉頁面正文的兩個標題標籤:第一個標籤是開始標題標籤 (HEAD),第二個標籤是結束標題標籤 (HEAD)。 網頁的標題部分是您可以輸入重要信息的地方,例如您的網站名稱和版權信息,以及打開和關閉它的兩個標籤。
開頭的身體標籤在哪裡?

當基本標籤寫成如下:“/body/body”時,文檔的內容被插入到開始標籤和結束標籤之間。 開始和結束標籤(**body** 和 **html**)分別出現在任何典型 HTML 文檔的頂部和底部附近。

什麼是 WordPress 開始正文標籤? 通過合併腳本、驗證碼或 HTML 代碼,WordPress 博客可以從廣泛的功能增強中受益。 如果要在 WordPress 正文中添加代碼,則必須首先找到博客主題的正文標籤。 WordPress 中的結束正文標籤在哪裡? 您也可以通過點擊footer.php文件然後點擊crtl f找到以下步驟,或者向下滾動到底部並選擇body和function。 如果找不到正文代碼,可以嘗試插件插入頁眉和頁腳或 WP 插入代碼。
WordPress 中的開始正文標籤在哪裡?
登錄到您的 WP 管理面板,然後單擊頁面左側的“外觀”菜單標籤,然後單擊“主題編輯器”。 第一步是從右上角的下拉菜單中選擇要編輯的主題,然後向下滾動直到找到頭文件。 裡面有一個body open標籤。
網站的正文標籤在哪裡?
body> 標籤始終包含在 html> 標籤內,並且在以下示例中,每頁只有一個 body> 標籤。 它通常出現在 *頭標籤之後。 在標籤中,您可以在開始 (body>) 和結束標籤之間寫入內容。
H1標籤的重要性
H1 標籤是 HTML 中最重要的標籤之一。 它通常用於標記頁面的標題,並且可以使用 CSS 設置樣式以使其從頁面上的其他標題中脫穎而出。
身體的正確標籤是什麼?
一個HTML 頁面的主要內容可以定義如下:也就是 body 標籤。 當您單擊它時,它始終附加到 *html 標記。 出現在 html> 標籤中的最後一個元素是 body> 標籤。 正文標籤的開始和結束標籤具有相同數量的信息。
的目的標籤
要定義文檔的正文,您可以使用 *body 標記。 這包括從段落到圖像到視頻的所有內容。 此外,“body”標籤還可用於多種其他用途,例如定義標題和表格。
如何在 WordPress 中將代碼添加到正文標籤
在 WordPress 中將代碼添加到您的 body 標籤是一個簡單的過程,只需幾個步驟即可完成。
首先,打開您正在使用的主題的編輯器。 在編輯器中,找到名為 header.php 的文件。
找到 header.php 文件後,查找開始標記。
找到標籤後,您可以直接在其後添加代碼。
確保在退出編輯器之前保存更改。
正文標籤必須後跟代碼。 腳本標籤通常由用戶不可見的 JavaScript 代碼組成。 根據 Google Analytics、Google Tag Manager、Google Adsense 和 Facebook 等外部服務的建議,您需要在 body 元素和 head 標籤關閉前後以及 head 標籤關閉前後添加腳本. WordPress 5.2 中包含一個名為 WP_body_open() 的新函數,允許您在打開正文標籤後立即添加代碼。 如果您使用的是最新版本的 WordPress,則應在 body 標籤旁邊包含 wp_body_open() 方法。 此代碼與 WordPress 版本 5 或更高版本兼容。 如果您正在編寫頁面、帖子或類別,則可能需要不同的腳本。 您可以輕鬆地在 WordPress 中應用條件和定義腳本。
如何在 WordPress 中的正文標記之前添加代碼?
可以復制頁腳。 在將代碼添加到子主題之前,將 php 文件複製到子主題中,然後將代碼添加到子主題的主體中。 請等待一些時間來添加代碼。
我可以向 WordPress 頁面添加自定義代碼嗎?
Code Snippets 插件使用簡單,允許您向 WordPress 網站添加自定義代碼,是開始使用 WordPress 的絕佳工具。 它本質上與您自己的插件具有相同的目的,因為可以添加自定義代碼而無需主題或安全升級過程。
