如何修復 WordPress 中的 ERR_CONNECTION_RESET 錯誤
已發表: 2022-11-17在嘗試訪問您的 WordPress 網站或其他人的網站時,您是否看到 ERR_CONNECTION_RESET 錯誤消息?
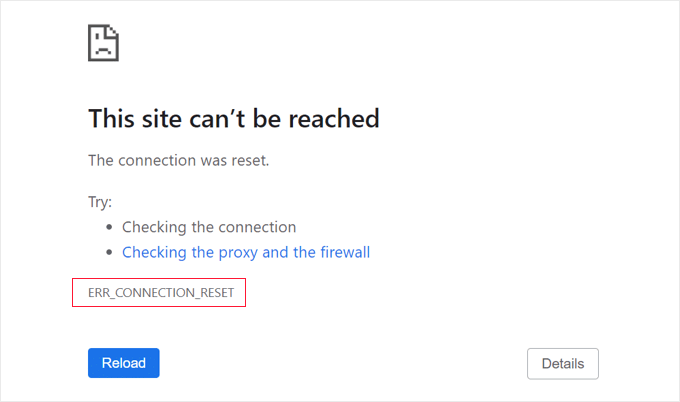
當您的瀏覽器無法連接到您請求的網站時,Chrome 中會顯示此錯誤消息。 其他瀏覽器使用不同的消息來顯示此錯誤。
在本文中,我們將向您展示如何修復 WordPress 中的 ERR_CONNECTION_RESET 錯誤。

什麼是修復 WordPress 中的 ERR_CONNECTION_RESET 錯誤?
ERR_CONNECTION_RESET 錯誤是 Google Chrome 錯誤消息。
當您的 Web 瀏覽器可以訪問網站但無法正確設置連接以從該網站接收數據時顯示。 結果,您的瀏覽器會自動重置連接,但這會阻止服務器向瀏覽器發送數據。

其他網絡瀏覽器在顯示此消息時使用不同的措辭,例如“連接已重置”。
有許多常見的 WordPress 錯誤,但此消息含糊不清,沒有告訴您下一步該怎麼做。 該錯誤甚至可能會阻止您訪問自己的網站並登錄到 WordPress 管理區域。
通常,此錯誤意味著 WordPress 網站正在運行,但某些東西阻止了瀏覽器訪問它。 在大多數情況下,您只需要解決您自己的瀏覽器或互聯網連接的問題。
話雖如此,讓我們看看如何解決和修復 WordPress 中的 ERR_CONNECTION_RESET 錯誤。 您可以按順序執行這些故障排除步驟或使用下面的快速鏈接。
確保網站正常運行
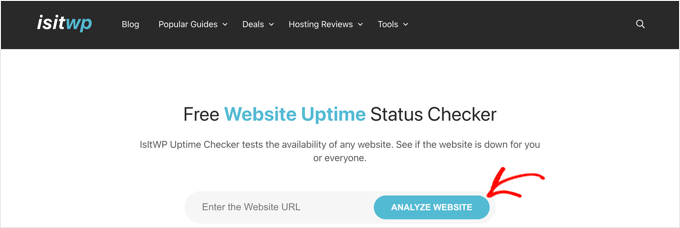
當您看到 ERR_CONNECTION_RESET 消息時,問題通常出在您的計算機上。 但是,在極少數情況下,它可能是由網站問題引起的,因此您應該使用 IsItWP 的免費正常運行時間檢查工具檢查該網站是否確實在運行。
只需訪問 Website Uptime Status Checker 網站,然後輸入您自己網站的 URL。

Uptime Uptime Status Checker 工具將快速檢查您的網站。
您會收到一條消息,告知您它是在運行還是在運行。

如果該站點確實已關閉,則您需要等到它恢復正常才能解決該問題。
如果這是您自己的網站,那麼您應該聯繫您的 WordPress 託管服務提供商,讓他們知道您的網站已關閉。
有關更詳細的說明並了解如何在您的網站出現故障時獲得自動警報,請參閱我們的指南,了解如何監控您的 WordPress 網站服務器正常運行時間。
但是,如果網站正常運行,則問題出在您自己的計算機或網絡上,您應該按照以下故障排除步驟進行操作。
重新啟動您的互聯網連接
開始故障排除的最簡單方法是重新啟動您的互聯網連接。
您應該關閉計算機並關閉互聯網調製解調器和路由器。 之後,您應該等待至少一分鐘,然後再重新打開所有設備。
然後您可以嘗試再次訪問該網站,看看是否已修復錯誤。
清除瀏覽器的緩存
您的 Web 瀏覽器會存儲您訪問過的網站的文件和數據,因此無需再次下載它們。 但是,如果緩存的文件過時或損壞,這可能會導致問題。
幸運的是,清除瀏覽器的緩存以便再次下載數據很簡單。
首先,您可以嘗試重新加載頁面並繞過瀏覽器緩存。 如果您使用的是 Windows,則可以通過同時按下 CTRL、SHIFT 和 R 鍵來執行此操作。 在 Mac 上,它將是 CMD、SHIFT 和 R。
如果這不起作用,那麼您需要完全清除緩存。
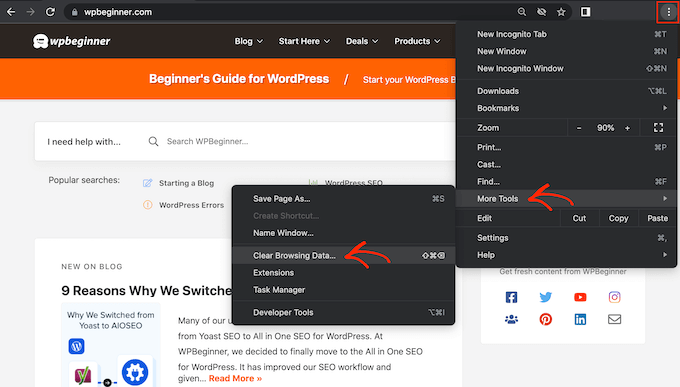
要使用 Google Chrome 執行此操作,只需單擊右上角的三點圖標並選擇“更多工具”,然後選擇“清除瀏覽數據...”。

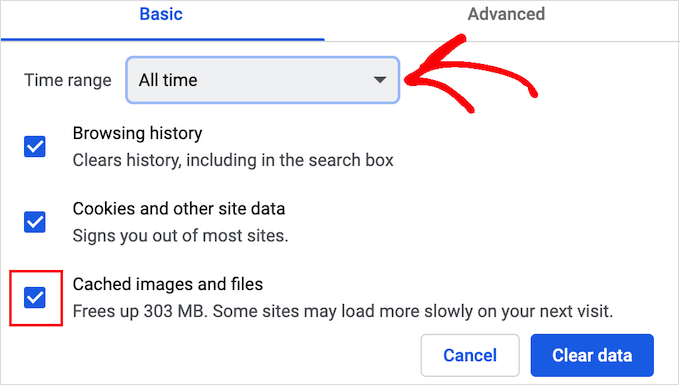
將出現一個彈出窗口。 您應該選中“緩存的圖像和文件”旁邊的框。
默認情況下,谷歌瀏覽器會清除整個緩存。 另一種選擇是打開“時間範圍”下拉菜單並告訴 Chrome 僅清除在特定時間段內緩存的內容。

接下來,您可以選中或取消選中任何其他選項。
例如,如果您只想清除緩存文件,則可以取消選中“瀏覽歷史記錄”和“Cookie 及其他站點數據”複選框。

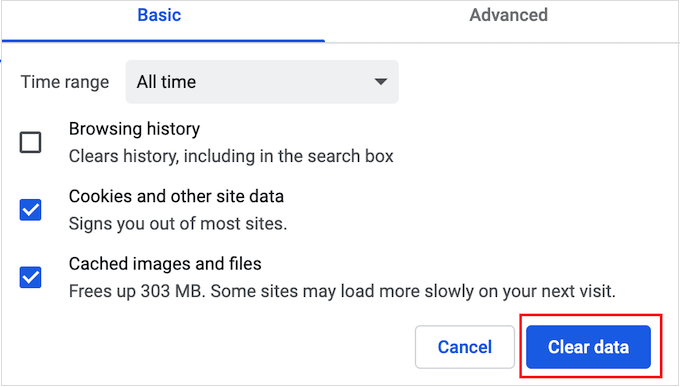
準備就緒後,點擊“清除數據”按鈕,Chrome 將清空瀏覽器緩存。 完成後,嘗試重新訪問該網站以檢查是否仍然出現錯誤。
如果您使用的是其他瀏覽器,則可以查看我們的新手指南,了解如何在任何瀏覽器中清除瀏覽器緩存。
關閉實驗性 Chrome 功能
如果您啟用了 Chrome 的任何實驗性功能,則可能是其中一個功能導致了錯誤。
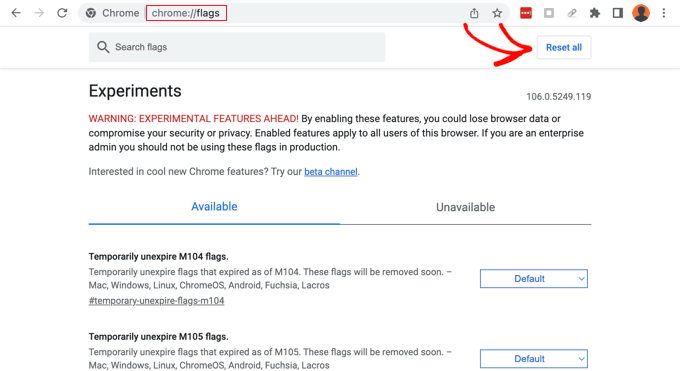
要關閉它們,請在 Chrome 中導航到chrome://flags/ 。 之後,單擊頁面頂部的“全部重置”按鈕。

現在嘗試訪問該網站。 如果您仍然看到錯誤消息,那麼您應該繼續執行下一個解決方案。
禁用計算機的防火牆和防病毒軟件
在您的計算機上安裝防病毒和防火牆軟件可以通過阻止惡意軟件來確保您的安全,但有時它們也可能會阻止可信賴的網站。

要測試您的防火牆或防病毒程序是否阻止了連接,只需暫時禁用該軟件即可。 然後,嘗試訪問顯示錯誤的網站。
如果站點加載沒有問題,那麼您就會知道防病毒程序或防火牆是罪魁禍首。 如果是這種情況,那麼我們不建議永久禁用它。
相反,您應該檢查軟件的設置,看看您是否可以將這個特定網站列入白名單。 通過這種方式,您可以訪問網站,同時保護自己免受黑客、病毒和其他數字威脅的侵害。
如果您不確定在哪裡可以找到這些設置,請嘗試查看軟件的官方文檔、論壇或社交媒體頁面以獲取更多信息。 根據您的軟件許可證,您還可以聯繫客戶支持或開發人員尋求幫助。
有關在不觸發連接錯誤的情況下保護自己免受黑客攻擊的更多提示,請參閱我們的終極 WordPress 安全指南。
重置您的 VPN 軟件
您可能在計算機上安裝了虛擬專用網絡 (VPN) 軟件以保護您的隱私、保護您的信息安全以及訪問在您所在位置被阻止的站點。
但是,您有時可能會遇到 VPN 連接問題,或者 VPN 可能無法識別網站的 IP 地址。 有些 VPN 在遇到問題時會自動重新連接,但您可能需要手動重新連接 VPN。
我們建議您查看提供商的網站或文檔,了解有關如何重置 VPN 的說明。
禁用您的代理服務器
當使用代理服務器作為額外的安全層或緩存數據時,您也可能會遇到連接錯誤。 您將需要禁用代理服務器。
要在 Mac 上執行此操作,您可以先單擊工具欄中的“Apple”圖標,然後選擇“系統設置...”
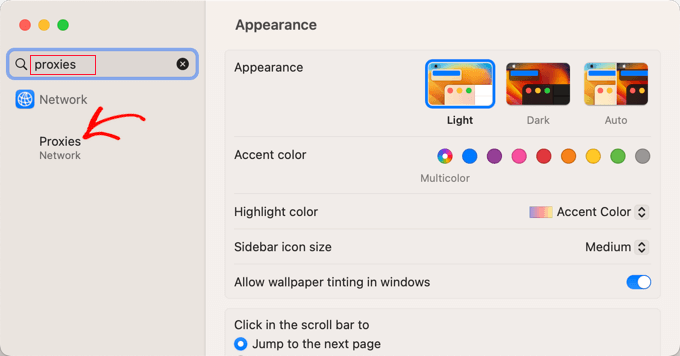
接下來,您應該在左側的搜索框中鍵入“代理”,然後單擊“代理”菜單項。

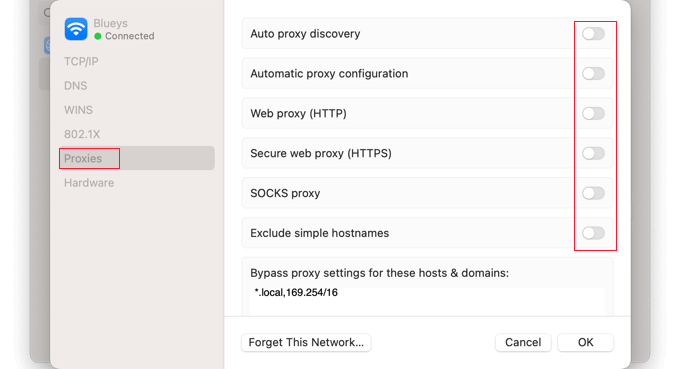
現在您需要確保所有代理設置都切換到關閉位置。
之後,您應該單擊“確定”按鈕以保存更改。

您現在可以嘗試訪問該網站,看看您是否可以毫無問題地訪問它。
清除您的 DNS 緩存
您的計算機存儲了您訪問過的所有網站的 IP 地址,這樣瀏覽器就不必多次查找同一個 IP 地址。 這稱為 DNS 緩存。
這有助於網站加載速度更快,但緩存的 DNS 信息可能會過時。 這可能會導致出現錯誤消息,尤其是當站點已移至新域名或您已將 WordPress 移至新主機時。
通過刷新 DNS 緩存,您將獲得有關網站的最新信息,包括其新域名或地址。
為了幫助您解決問題,我們創建了一份完整指南,介紹如何清除 Mac、Windows 和 Google Chrome 的 DNS 緩存。
更改您的 DNS 服務器
DNS 服務器就像互聯網的電話簿。 當您輸入網站的域名時,它會讓您的瀏覽器知道它需要訪問哪個 IP 地址。
您的互聯網服務提供商會自動為您分配一個 DNS 服務器。 但是,有時此服務器可能不可用,或者它可能有錯誤的信息。 發生這種情況時,您將遇到連接問題。
您可以通過切換到不同的公共 DNS 服務器來解決此問題,例如 Google Public DNS。 您可以使用任何您想要的公共服務器,但請注意 DNS 提供商將能夠看到您訪問的所有網站。
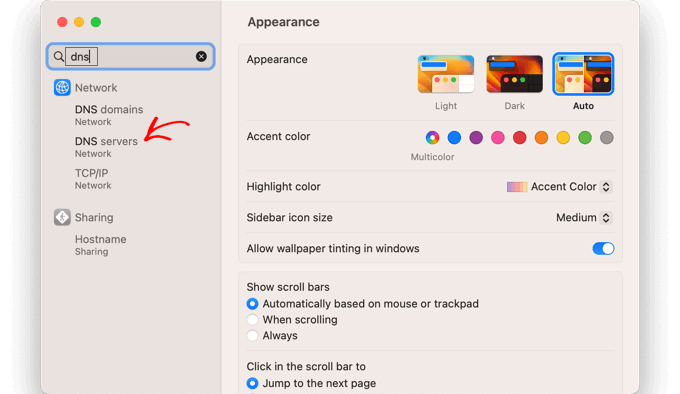
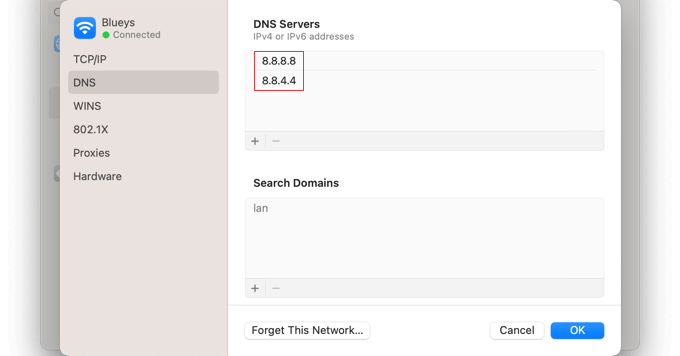
在 Mac 上,您應該首先單擊屏幕左上角的 Apple 圖標,然後從菜單中選擇“系統設置...”。 接下來,您需要在屏幕左上角的搜索框中輸入“dns”,然後單擊“DNS 服務器”條目。

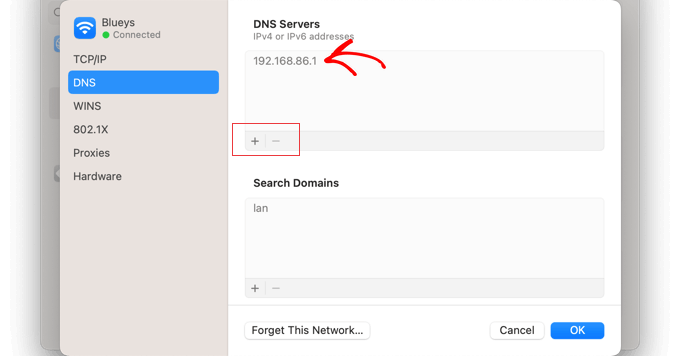
您現在將看到當前 DNS 服務器的地址。
使用底部的“+”按鈕,您可以為 Google 的 DNS 服務器添加這兩個地址。 它們是 8.8.8.8 和 8.8.8.4。

之後,您可以單擊舊的 DNS 服務器地址。
然後,使用底部的“-”按鈕將其刪除。

完成後,只需單擊“確定”按鈕即可保存更改。
如果您使用的不是 Mac,Google 會在其文檔中提供針對大多數操作系統的詳細說明,介紹如何開始使用 Google 公共 DNS。
您現在可以訪問該網站以查看是否已刪除錯誤消息。
重置您的 TCP/IP 設置
TCP/IP 是一組協議,用於控制如何通過 Internet 發送和接收數據。
如果您的 Internet 連接配置有問題,那麼更新您的 TCP 和 IP 協議會將連接恢復為默認設置,這可能會解決問題。
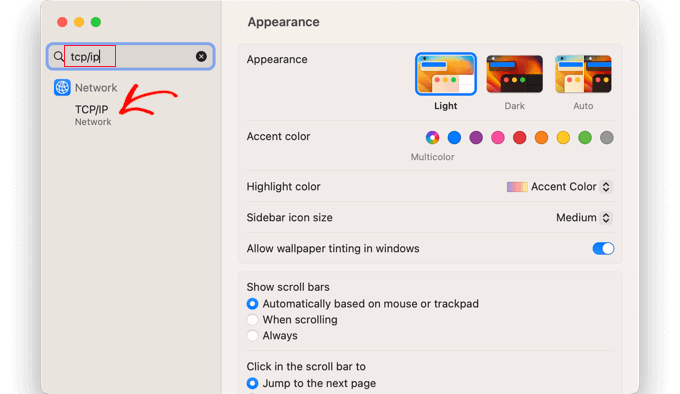
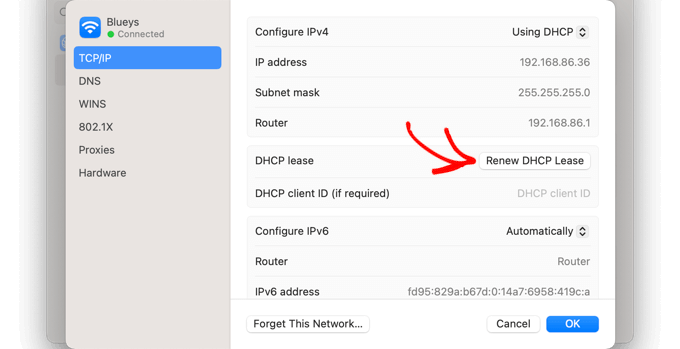
在 Mac 上,您需要打開系統設置應用程序,搜索 TCP/IP,然後單擊菜單中的 TCP/IP 條目。

在此屏幕上,繼續並單擊“續訂 DHCP 租約”按鈕。
您可能需要通過單擊彈出窗口中的“應用”按鈕來確認您的選擇。

在 Windows 上,您需要打開命令提示符並打開一系列命令。 您應該分別鍵入每個命令並在每個命令後按 Enter 鍵。
您現在可以嘗試訪問該網站以檢查錯誤是否已修復。
我們希望本教程能幫助您了解如何修復 ERR_CONNECTION_RESET 錯誤。 您可能還想了解為什麼 WordPress 是免費的,或者查看我們應該為您的網站使用 WordPress 的原因列表。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
