如何在 WordPress 中生成可折疊的側邊欄菜單
已發表: 2022-04-12您想在 WordPress 中開發可折疊的側邊欄菜單嗎?
可折疊菜單可以讓您的網站訪問者輕鬆輸入大量入站鏈接,而不會弄亂您的側邊欄。 對於大型網站、電子商務商店或任何具有額外複雜格式的互聯網站點來說,這非常棒。
在這篇文章中,我們將向您展示如何在 WordPress 中方便地生成可折疊的側邊欄菜單。

什麼是可折疊側邊欄菜單(以及何時使用)
最受人歡迎的菜單可以直接訪問網站訪問者必須擁有的所有超鏈接。 即便如此,這對於具有大量頁面或更複雜格式的網站來說可能具有挑戰性。
相信擁有大量產品或服務類別和子類別的大型電子商務零售商,例如亞馬遜。
在普通菜單中顯示每個單獨的項目分類並不是一個好概念。 買家很可能需要滾動菜單才能發現他們感興趣的群體。
這正是可折疊菜單的用武之地。這些菜單將其書面內容安排在一個母親或父親的小聯繫中。 如果客戶單擊可折疊菜單中的媽媽或爸爸項目,那麼它將發展為顯示該父母的所有孩子內容。
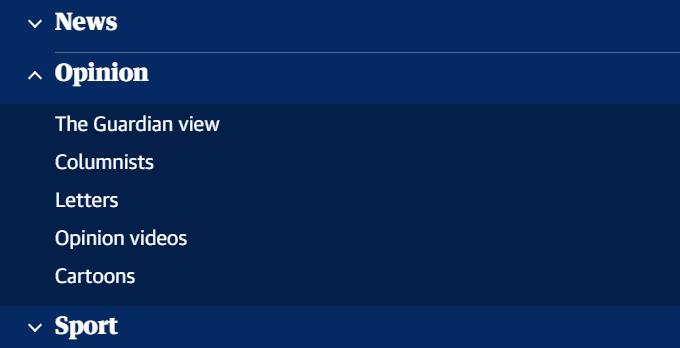
衛報新聞媒體為其蜂窩網頁使用了可折疊菜單。

可折疊菜單在某些情況下稱為可擴展菜單。 這是因為當客戶點擊它們時,它們的獨特部分會增加。
默認情況下,可折疊菜單對網站訪問者隱藏了大量內容和復雜性。 這比通過長時間的類型和子類別列表滾動更受消費者歡迎。
也就是說,讓我們看看如何在 WordPress 網站上輕鬆創建可折疊的側邊欄菜單。
如何在 WordPress 中生成可折疊的側邊欄菜單
您可以應用 Bellows Accordion Menu 插件在 WordPress 中創建可折疊的側邊欄菜單。
Bellows Accordion Menu 提供了一個有用的簡碼,因此您可以將可折疊菜單放置在任何網頁、發布或小部件空間上,包括您的側邊欄。

首先,您必須設置並激活插件。 如果您需要支持,請務必查看我們有關如何安裝 WordPress 插件的信息。
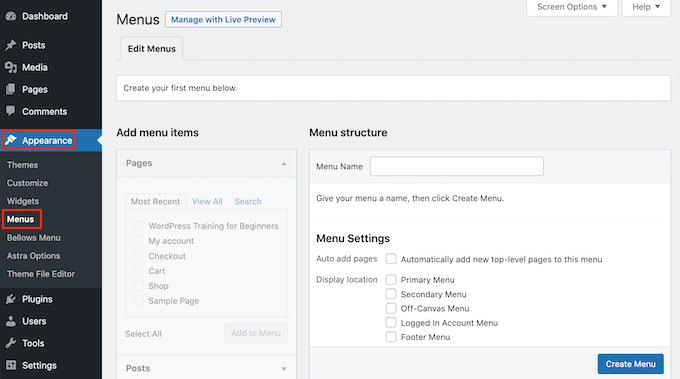
激活後,轉到 WordPress 儀表板中的整體外觀 » 菜單網站頁面。

首先,將您的菜單名稱更改為“菜單名稱”區域。 考慮到該名稱僅供您個人參考,您的網站訪問者不會看到該名稱。 然後,您只需單擊“製作菜單”按鈕即可。
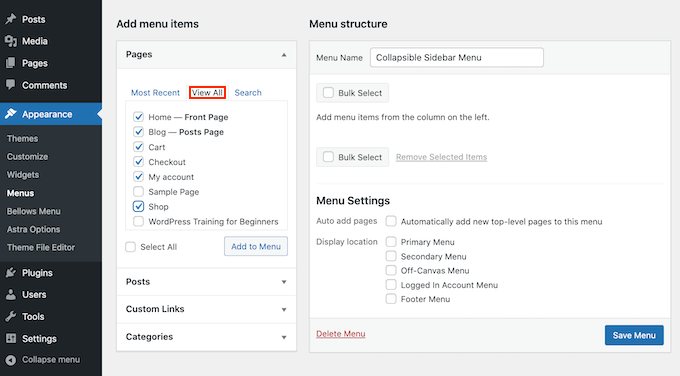
接下來,您可以選擇要添加到可折疊菜單的網頁。 默認情況下,WordPress 僅顯示您最現代的網頁。 如果您想查看所有網站頁面的列表,請單擊“全部檢出”選項卡。

或者,您可以單擊“全選”。 這會將您的所有網頁合併到可折疊菜單中。
對您的分類感到滿意後,只需單擊“添加到菜單”按鈕。 您還可以選擇帖子、網站類別或包含自定義單向鏈接。 有關更多信息,請記得查看我們的手冊,了解如何在 WordPress 中插入導航菜單。
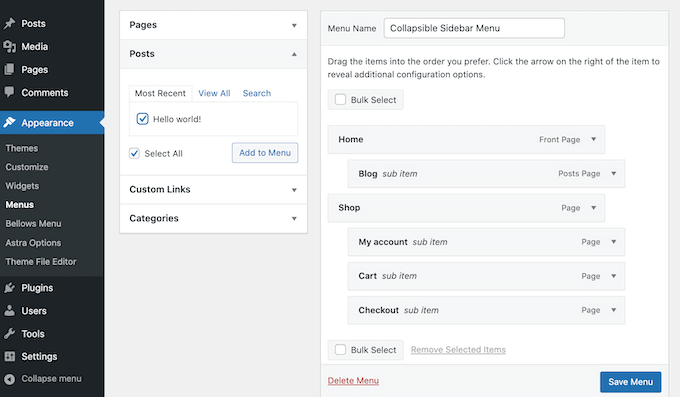
在將所有不同的網頁包含到菜單中之後,您可以通過拖放來瀏覽它們。 這將調整讓這些網頁出現在您的可折疊菜單中。
可折疊菜單都是關於媽媽或爸爸與孩子的互動。
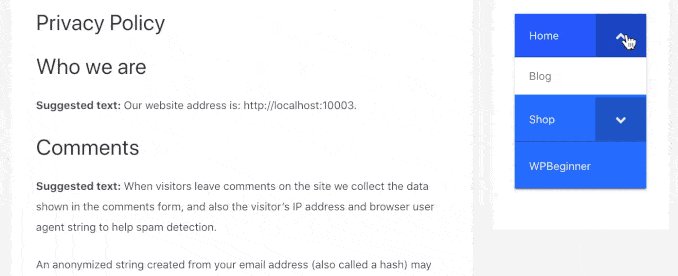
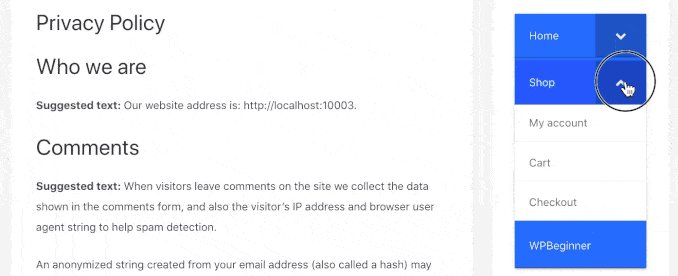
當訪問者在您的可折疊菜單中單擊父產品或母產品時,它會增加以顯示所有子內容。
要建立這種婚姻,只需使用拖放功能在他們的媽媽或爸爸下面準備所有的小網頁。
接下來,抓住幾乎每個孩子,並將其拖到理想中。 然後,您可以啟動此網頁。 這將縮進該項目並將其變成一個兒童網頁。

完成後不要忽略單擊“幫助您保存調整”按鈕。

現在我們想將這個可折疊的菜單包含在 WordPress 側邊欄中。 為此,我們將使用 Bellows Accordion 機械創建的一些簡碼。
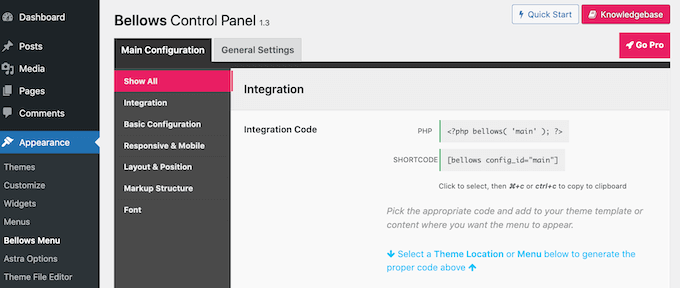
要獲取簡碼,請轉到Visual appearance » Bellows Menu 。 如果當前沒有選擇它,請確保您在“全部顯示”選項卡上做出決定。

您現在可以簡單地單擊簡碼框,它應該強調所有的代碼。 現在,使用 Command + c 或 Ctrl + c 鍵盤快捷鍵複製此代碼。
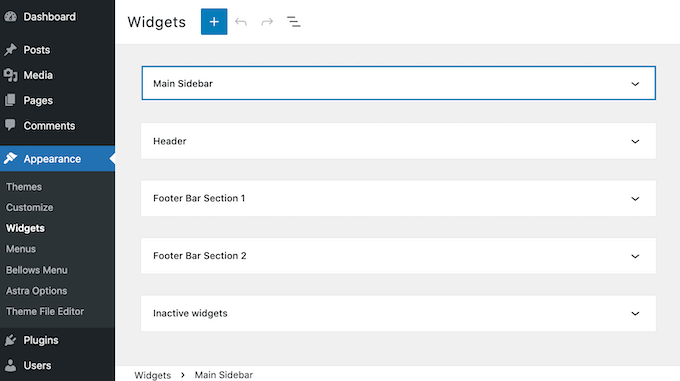
即將到來的舉措是將這個短代碼粘貼到一個小部件中,因此請前往整體外觀»小部件。 這將顯示您當前概念中的所有小部件位置。 您看到的選擇可能會發生變化,但大多數時尚的 WordPress 主題都有側邊欄。

找到側邊欄位置的那一刻,只需單擊一下即可。 這部分現在會增長。
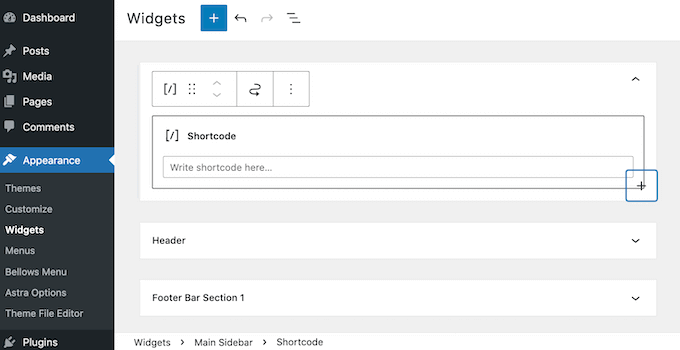
要添加塊,請單擊 + 圖標並開始輸入簡碼。 出現時,選擇 Shortcode 塊。

現在,基本上將您的可折疊菜單短代碼粘貼到此塊中。 要發布您的菜單,您需要單擊屏幕頂部的“更新”按鈕。
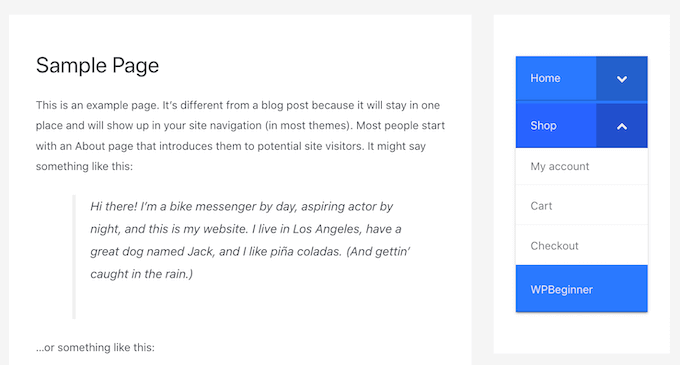
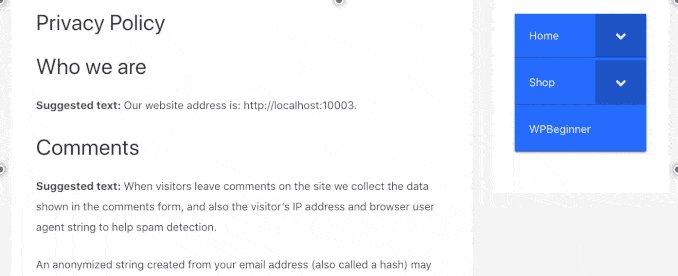
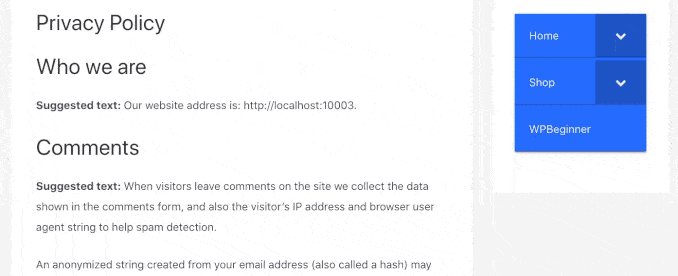
現在,當您訪問您的網站時,您應該會看到一個新的可折疊側邊欄菜單。

Bellows Accordion 插件使自定義這個默認菜單變得非常簡單。 舉例來說,您可以改進其配色方案以更好地複制您網站的品牌。
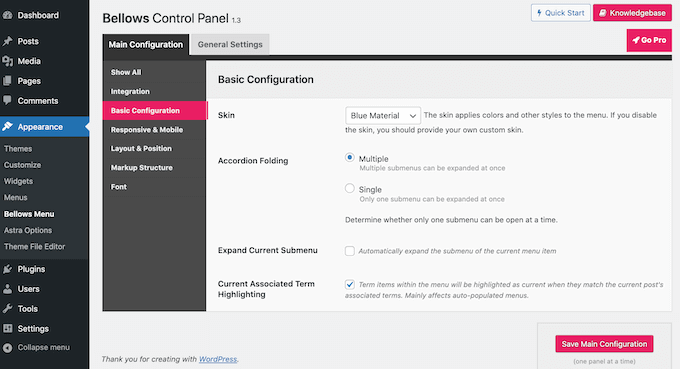
如果您想調整默認菜單,只需轉到 WordPress 儀表板中的外觀»波紋管菜單。
此菜單具有自定義可折疊菜單所需的所有配置。 有很多設置可供查看。 不過,您可能希望從前往Primary Configuration » Basic Configuration開始。

在這裡,您可以在許多獨特的菜單色調之間進行切換。 您還可以選擇網站訪問者是否可以在使用 Accordion 折疊設置後立即增加許多子菜單。
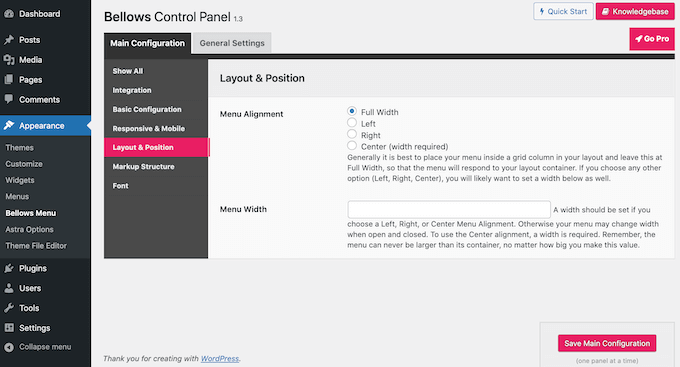
要修改菜單的對齊方式和寬度,請單擊“佈局和位置”選項卡。

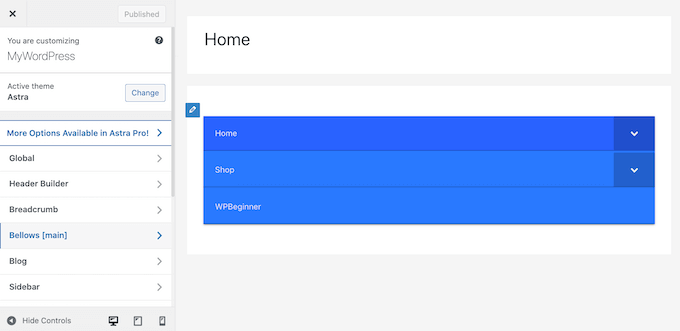
如果您想認真預覽您的改進,那麼您可以在 WordPress 定制器中編輯可折疊的側邊欄菜單。 為此,請轉到視覺外觀»自定義。
在左側欄中,選擇波紋管。

在這裡,您將獲得可折疊側邊欄的許多不同設置。 這包括更改其寬度、對齊方式和側邊欄菜單的顏色。
我們希望這篇文章能幫助您了解如何在 WordPress 中製作可折疊的側邊欄菜單。 您還可以通過我們的指南了解如何監控您的網頁閱讀器,以及最好的強制通知計算機軟件來成熟您的目標訪問者。
如果您喜歡這篇文章,請確保訂閱我們的 YouTube 頻道以獲取 WordPress 電影教程。 您也可以在 Twitter 和 Fb 上找到我們。
