如何生成 WordPress Phone to Motion 按鈕
已發表: 2022-09-15在談論典型的網站按鈕時,我們通常應該根據您使用的內容開發設備來感受。 這將把我們帶到基本網站和某些按鈕的定制可能性。 有時,在 WordPress 中,按鈕的默認塊編輯器(又名 Gutenberg)功能相當一流,因此您可以非常輕鬆地生成 WordPress 與操作按鈕取得聯繫。
也就是說,添加所需尺寸和顏色的按鈕,為其添加所需的文本內容標籤,並在某些時候定制其站點並不是一項非常困難的活動。
如果您在您的網站上使用任何其他網站構建器,例如 Elementor,它可以為您提供多種選擇和應用程序。
自己實現流行的網站建設者通常在他們周圍擁有大量擴展的現實! 這意味著,您添加和品牌網站按鈕的可能性會進一步增強。
然而,在這個“如何在網站上生成電話到操作按鈕”的WordPress 教程中,我們將針對核心 WordPress 塊編輯器及其原生擴展 Getwid 塊。
讓我們搜索一些使用各種按鈕的 WordPress 主題示例。



如何在 WordPress 中開發連接到操作按鈕?

讓我們從一些最有效的設計和網絡營銷方法開始,以在網站上生成連接到運動按鈕。
動作按鈕需要做什麼?
- 確定它們可以導致運動
- 在其他書面內容特徵之間清晰可見
- 清楚地理解(例如,當它們懸停或不懸停時應該非常清楚)。
您想用按鈕強調什麼形式的區域?
- 文本內容按鈕用於不太重要的號召性用語
- 帶輪廓的按鈕非常適合中等重點
- 包含的按鈕產生高度的電話到行動重點
- 切換按鈕是按語義分組的步驟的按鈕組。
按鈕的必要和可選因素是什麼?
僅文本內容就是一種聯繫方式,因此您的按鈕可以只是一個鏈接文本。 可選因素是容器、圖標或切換。
為了提高WordPress 手機到動作按鈕的整體性能和可見性,通常鼓勵堅持下一個。
如果您選擇操作,則在屏幕上看到的佈局需要包含一個單獨的顯著按鈕或一對按鈕(切換)。
對於切換,您可以結合使用高級和低重點的接觸運動按鈕。
確保將按鈕優化到不同的屏幕,例如,使其適應不同的屏幕尺寸。
另請注意,文本標籤需要與按鈕的其他因素不同。 例如,它可以大寫,或者使用文本標籤中的獨特顏色或樣式。
概述的WordPress 簡單的號召性用語按鈕可以放置在各種背景的頂部。
您可以為按鈕使用一系列背景。 在帶輪廓的按鈕中,容器是透明的,直到按鈕被觸發,例如懸停。
包含的按鈕是具有實心限定陰影的容器。
也可以使用您為網頁提供的模型調色板作為按鈕(它很可能是許多互補色)。
現在讓我們在管理面板上進行搜索,看看為塊提供了哪些選項,以便使用 WordPress 在網站上快速添加聯繫方式按鈕。
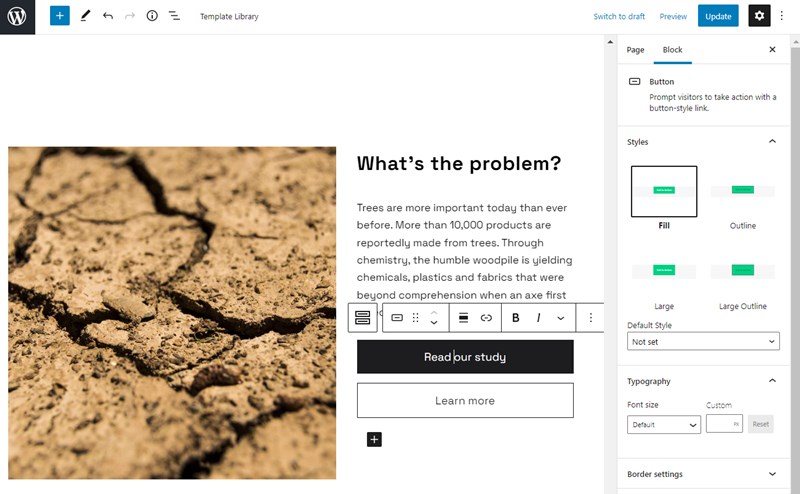
Gutenberg 按鈕塊的塊設置
Gutenberg 的默認按鈕塊提供了真正出色的選項選擇,具有一些關鍵樣式的按鈕和自定義選項。

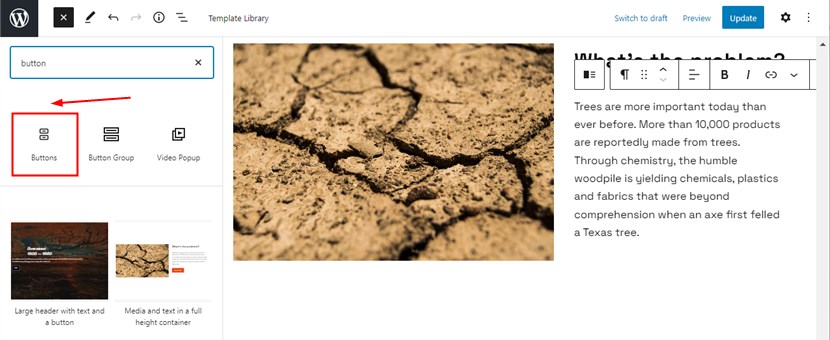
要將其插入頁面,您只需要從塊記錄中確定高度重視的按鈕塊並將其包含到網站中。

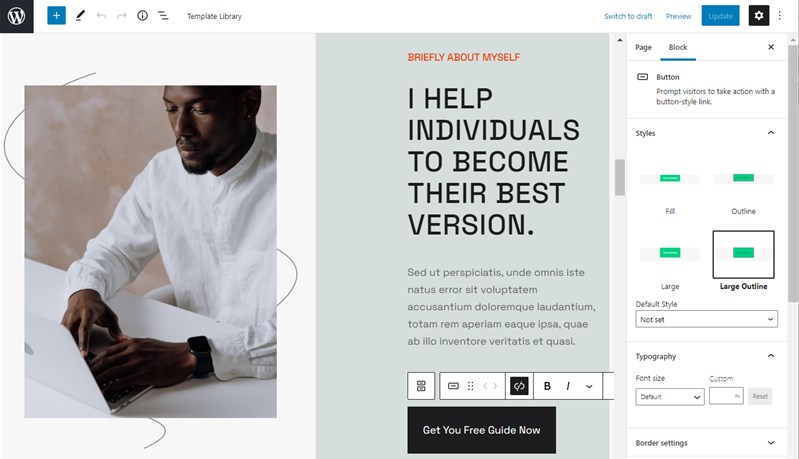
古騰堡按鈕塊中提供的按鈕種類

- 充滿
- 大綱(帶有大綱大變體)
- 重要的
排版設置

- 從小到大的預先確定的尺寸
- 個性化測量
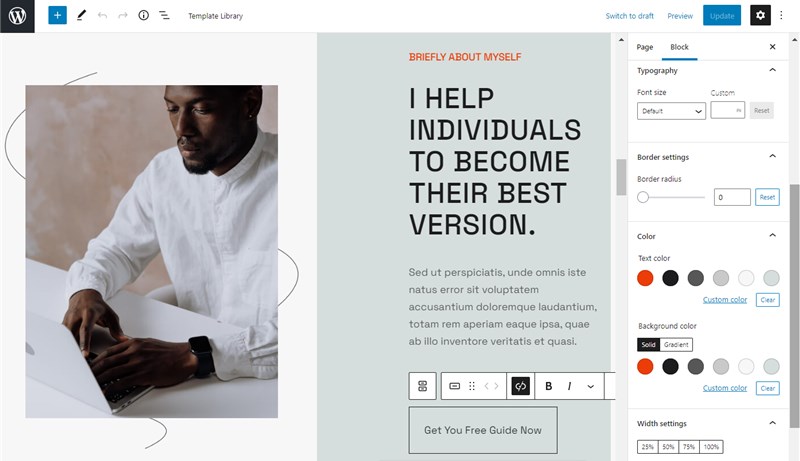
邊框選項
您可以設置自定義邊框半徑以包括球形或方形按鈕。
您可以為以下各項選擇預設的主題顏色:
- 文字內容
- 跟踪記錄著色(可以是聲音或漸變)
順便說一句,如果您想在調色板中加入更多默認主題顏色,請下載塊編輯器色調插件。
寬度配置
您可以修改按鈕的尺寸以塑造網站區域容器。
此外,您可以使用 CSS 課程實現更多定制的變體,以及添加 HTML 錨點。
唉,使用默認按鈕塊,您無法製作用於強調重點的浮動按鈕或其他更困難的運動按鈕。
儘管如此,默認塊仍然提供了大量出色的替代方案,為您提供了真正通用且廣泛的應用程序來創建個性化的 cta 按鈕。
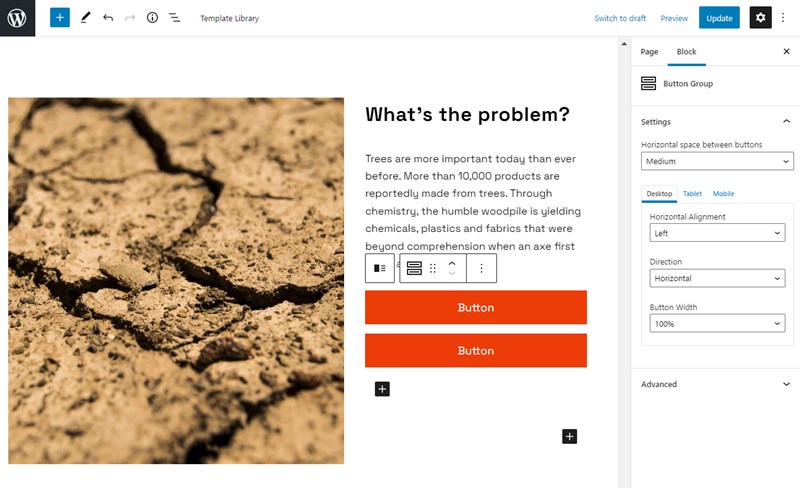
Getwid WordPress 按鈕塊配置解決方案
Getwid 為塊編輯器阻止了一個附加塊和模型庫,也提供了一個提交的按鈕塊,當您想增加與另一個相鄰的運動按鈕 1 的連接時,您很可能將其用作切換。

對中的每個按鈕都是默認的 Gutenberg 按鈕,可以使用與我們剛剛為默認按鈕塊概述的所有完全相同的選項對其進行個性化設置。

但是它對整個容器有多餘的設置,使您可以更簡單地一次更改兩個按鈕,這些類型的按鈕的寬度、路徑、對齊方式和大小。
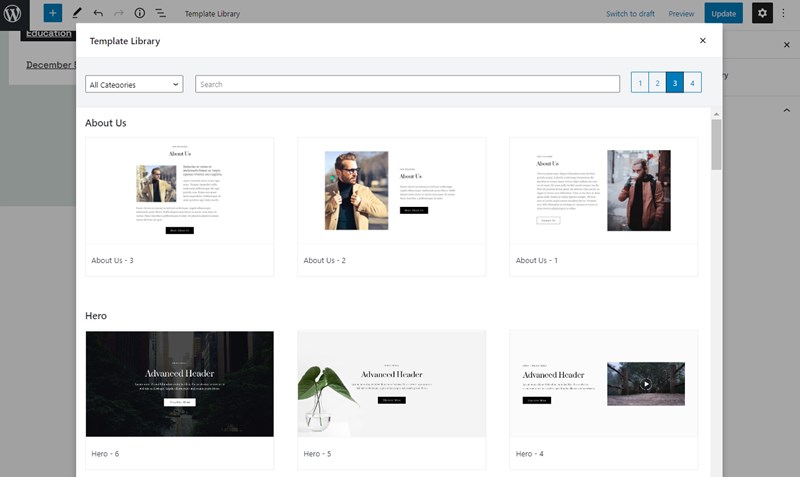
此外,Getwid 為不同的站點部分提供了相當多的預先設計的模板,允許您在適當的情況下插入預先建立的按鈕,快速自定義它們的色調和其他設置。

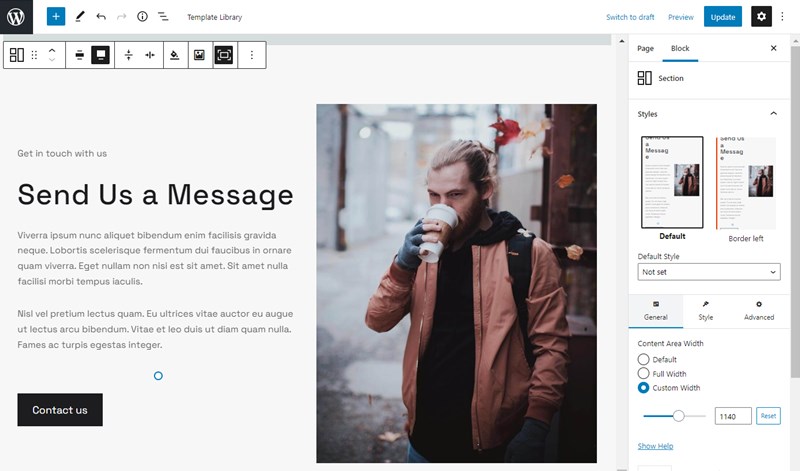
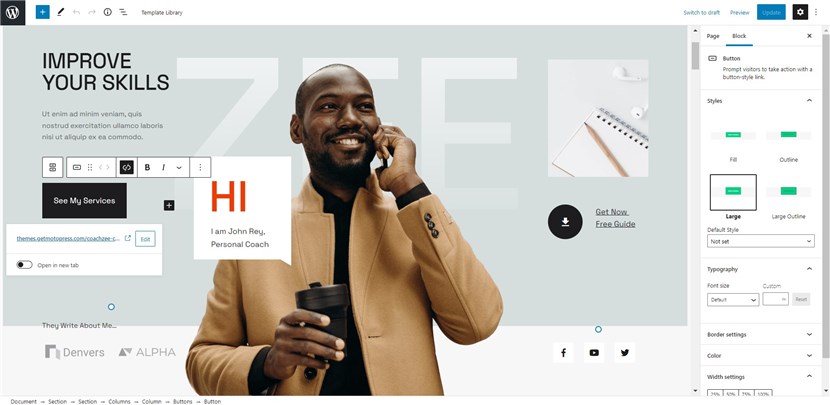
Getwid 模式的另一個奇妙好處是按鈕色調考慮了您使用的主題的可見樣式。 為了說明,讓我們插入其中的一個,“與我們聯繫”按鈕快速進入設計與已安裝的 WordPress 主題(在我們的插圖中為 CoachZee)。
最後一句話:如何產生一個 WordPress 調用動作按鈕?
所有按鈕本質上都是電話呼叫動作,或者基本上是動作按鈕。 新的 WordPress 塊編輯器在添加個性化的 WordPress 與操作按鈕時為您提供了許多自定義選擇,儘管像Getwid這樣的支持插件可以為您的按鈕品牌化提供更多的生產力設備。