如何從 SVG 精靈獲取 SVG 文件
已發表: 2022-12-23如果您希望從 svg sprite 獲取 svg 文件,您需要做一些事情。 首先,您需要找到您要使用的 svg 精靈。 您可以在線找到這些,也可以創建自己的。 獲得 svg 精靈後,您需要在矢量編輯程序(如 Adobe Illustrator)中打開它。 從這裡,您需要選擇要使用的單個 svg 文件,然後將其導出為自己的文件。 這裡的所有都是它的! 通過幾個簡單的步驟,您可以輕鬆地從 svg 精靈中獲取 svg 文件。
在徽標、圖表和圖標中使用 sva 圖像有很多好處。 最常見的是,單個圖像是使用 SVG 符號定義的。 單個圖像可以顯示在多個 SVG 文件中。 可以通過使用各種工具來計算像素位置來生成 CSS 代碼。 >use> 元素可用於單個頁面以顯示單個圖像。 外部圖像不會在舊瀏覽器中顯示,例如 IE11。 如果您無權訪問 HTML 標記,您可以用 HTML 標記替換完整的 SVG,並為每個 Sprite 使用目標。 單個精靈由一類精靈區分,嵌入式 CSS 將它們設置為顯示:無。
它是這樣工作的:首先,給你的圖標 class 元素,然後將圖標的 href 屬性設置為 Sprite,然後是帶有你選擇的標題的圖像,最後是你名字中的圖標名稱
此文件在 .sva 文件中包含多個圖像(例如,圖標)。 與 sprite 中的圖像不同,SVG 中的圖像分佈在網格中。 當您將多個圖像合併到一個文件中時,您可以提高性能,而不是為每個圖像創建一個單獨的文件。
我如何使用 Svg 精靈?

有幾種方法可以使用SVG 精靈。 最常見的方法是用元素在 HTML 代碼中引用精靈。 該元素將自動從 sprite 渲染相應的圖像。 使用 SVG 精靈的其他方法包括使用 或 CSS 規則。
我們喜歡使用圖標字體,但也有一些缺點。 要創建 Sprite,必須先使用 gulp。 一旦我們鏈接到它們,我們就會安裝插件(我們在世界各地都這樣做)。 安裝吞嚥文件。 必須創建帶有標籤符號的 Asvg 文件。 當我們創建圖標時,我們必須首先確定哪些是需要縮小的。 可以輕鬆訪問變量 assetsDir。
CSS 樣式必須單獨保留,因此請從圖標中刪除樣式、填充和描邊屬性。 如果你已經完成了任務,你應該繼續。 確保頁面已附加。 雖然我們已經有了一個可用的系統,但我們仍然需要改進使用 sprite 連接圖標。 如果要從 Illustrator 導出圖標,必須先啟用像素網格,然後調整圖標大小和位置。 除了轉換圖標的筆劃外,您還必須轉換左右筆劃。 iconmoon 執行此操作的方法的文檔可在此處獲得。
為什麼你應該在字體圖標上使用內聯 Svgs
對於小圖像或圖標的快速實現,您可以使用 SVG Sprite。 如果您不介意在使用內聯 SVG時必須對它們進行編碼,則不必擔心。 可以在普通顯示器和視網膜顯示器上查看的 SVG 圖標都可以正常工作。 如果這很重要,您應該考慮使用內聯 SVG 而不是字體圖標。 SVG 圖標提供了更好的輔助功能支持。 React 是一個 JavaScript 庫,允許您使用簡單的編程語言創建用戶界面。 它可用於創建一個簡單的 SVG,可用作 React 組件或 HTML 中的背景。
我可以使用 Svg 作為 Img Src 嗎?

要使用 img> 元素嵌入 SVG,您只需要 src 屬性。 如果寬高比不是 SVG 固有的,則必須包含高度或寬度屬性。 如果您還沒有這樣做,請參閱 HTML 中的圖像。
您可以在 Adobe Illustrator 中製作可縮放矢量圖形 (SVG) 圖像,就像製作 PNG 或 JPG 一樣。 此方法使用戶能夠選擇多個版本的 Internet Explorer(8,向下)以及 Android(2.3 及更高版本)。 另一方面,背景圖像的行為方式與 img 相同。 如果您的瀏覽器不支持 no-svg,HTML 元素將在 Modernizr 類名中重命名。 設計中的所有元素,例如構成它的元素,都可以使用 CSS 控制,就像任何其他 HTML 元素一樣。 您還可以通過授予他們訪問類的權限,為他們提供類名和其他他們可以訪問的特殊屬性。 外部樣式表必須在要實現的 SVG 文件本身中實現。

當您在 HTML 中使用它時,頁面將毫不費力地呈現。 數據 URL 可能不會為您節省任何實際文件大小,但它們可以更有效,因為它們包含大量信息。 Mobilefish.com 提供了該數據的轉換工具。 最好不要使用 base64。 由於其原生格式。 它比 base64 更穩定且可 gzip 壓縮,並且比 base64 重複性更高。 使用一個名為 grunticon 的文件夾。 它通常是您在 Adobe Illustrator 等應用程序中繪製的一組圖像或 PNG 文件,然後進行 CSS 轉換。 共有三種文件格式:數據 url、png 數據 uls 和常規 PNG 圖像。
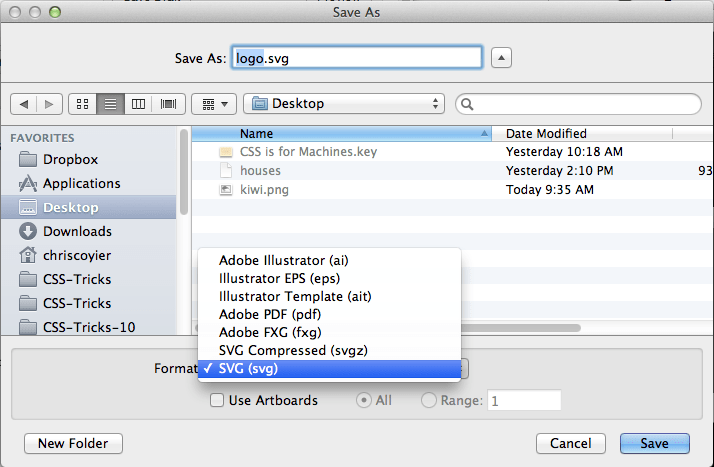
SVG 文件是向網頁添加可直接嵌入其中的圖形的好方法。 當您將 SVG 文件保存為 PNG 時,將應用保存 SVG 為 PNG 上下文菜單選項。 當您使用 PNG 圖標或右鍵單擊 .VSCA 文件時,您可以使用保存 SVG 選項將其保存為 PNG。
什麼是 Svg?
可以用作圖像格式的圖像包括SVG 圖像,可以在各種上下文中使用。 可以使用 HTML img> 或 svg> 元素查看可縮放矢量圖形 (SVG) 圖像。 使用 SVG 創建圖像時,必須先使用文本編輯器或 IDE 啟動文件。 如果您已經打開文件,請複制代碼並將其粘貼到 HTML 文檔的正文中。 如果一切正確,您應該能夠複製下面演示的外觀。 不像照片或紋理那樣詳細的圖形元素,例如徽標和圖標,應該在 SVG 中使用。 在保證支持的情況下最好使用 SVG 圖像,因為較舊的瀏覽器可能不支持它們。 儘管在無法保證或不需要支持的情況下可以使用 PNG,但仍必須使用它們。
Svg 精靈生成器
SVG 精靈生成器是一種工具,可讓您創建一個文件,其中包含您要在網站上使用的所有單個圖像。 然後可以將該文件上傳到您的服務器並用於在您的網站上顯示圖像。
一種基於 XML 的矢量圖像格式,支持動畫和著色,SVG。 一般而言,Sprite 是一張紙上不同於工作表的圖形,您的元素會使用 CSS 或 JavaScript 進行調整以顯示該工作表中的適當圖形。 直到現在,使用植被圖形一直是最流行的網頁設計趨勢之一。 您可以使用 IcoMoon 輕鬆地將 SVG 從圖標轉換為 IcoMoon。 將 nested 和 nested 標籤替換為 symbols 標籤,您就可以開始了。 從您的站點中刪除不必要的信息,例如高度、寬度、x 和 y。 IcoMoon Creating 的現場演示。 Sprite 可以使用 fontawesome、lineicons 和 enzypo 運行。
什麼是精靈生成器?
分體式發電機模型比傳統發電機模型使用更多的可再生能源,同時還降低了燃料消耗、減少排放並將能量傾倒到自備電力系統中。
如何在 React 中使用 Sprite Svg?
React 為 'react',而從 '../letters.' 導入字母。 要導入這封信,請使用 './LetterSvg. 字母的後綴是'ss'; 字母的後綴是'svg '。 字母“A”、顏色“B”和字母的大小都由字母表示。 (svg className=”svg-letter” fill=color width heightsizesize) 你的文字名稱顯示在圖片中; 您還可以在文本框中輸入字母名稱。
你可以使用 Webpack 來打包你的 Svg 文件
如果您不想使用 CRA,您可以使用 webpack 將您的 SVG 文件與您的應用程序捆綁在一起。 您可以使用 HTML HTML 標記 *svg** 來創建您的 svg。
Svg-精靈加載器
SVG sprite loader是一個 webpack 加載器,它允許你在你的 webpack 包中內聯你的 svg 精靈。 這可以減少對服務器發出的 HTTP 請求的數量,並可以提高 Web 應用程序的性能。
Webpack 2.0 現已發布,可以在此處找到遷移指南。 如果您當前的版本較舊,可以在 v0 分支中找到 README。 默認情況下,它配置如下:如果您想要自定義行為,您可以在此選項中包含您的實施模塊的路徑。 通過在選項中選擇 [chunkname],您可以為每個塊生成多個精靈。 可以通過指定必須包含的不同加載程序規則來創建以下類型的精靈,包括返回 SVG 文件的絕對路徑的自定義函數。
