如何在 WordPress 中使用自定義歡迎消息問候每位用戶
已發表: 2023-07-27您想在 WordPress 中向每個用戶發送自定義歡迎消息嗎?
用歡迎信息問候用戶可以幫助提高網站的參與度,因為它讓人們感到受歡迎和關心。 這是與訪客保持聯繫、產生潛在客戶和增加銷售額的好方法。
在本文中,我們將向您展示如何在 WordPress 中使用自定義歡迎消息來問候每個用戶。

為什麼以及何時應該在 WordPress 中使用歡迎消息來問候用戶
並非所有網站都需要使用自定義歡迎消息來迎接用戶。 但是,如果您正在經營一家在線商店,試圖產生潛在客戶或提高用戶參與度,那麼歡迎消息可能會非常有用。
您可以使用不同類型的歡迎消息。 這裡的目標是為用戶提供每條消息的大量價值。
以下是在 WordPress 網站上顯示歡迎消息的一些用例:
- 當客戶到達您的電子商務商店時,您可以顯示一條歡迎消息,向他們介紹折扣優惠、當天的優惠,或協助他們完成結賬流程。
- 歡迎消息有助於為可能不熟悉您的產品和服務的用戶提供實時支持。 您可以鼓勵他們提出問題並解決他們可能遇到的任何問題。
- 向回訪者顯示歡迎信息可以提高網站的銷量。 您可以顯示一個彈出窗口,其中包含熱門產品、折扣和其他激勵措施。
- 您還可以為全球受眾創建不同語言的個性化歡迎信息。 這有助於提高參與度,讓來自世界各地的用戶感到受歡迎。
- 在 WordPress 博客上,歡迎消息可以幫助您擴大電子郵件列表。 您可以鼓勵用戶下載免費課程,向他們展示您最好的內容等等。
- 為非營利網站創建歡迎信息可以幫助您獲得更多捐款。 您可以向用戶打招呼並在彈出消息中顯示最需要支持的原因。
話雖這麼說,讓我們看看如何在 WordPress 中使用自定義歡迎消息輕鬆地問候每個用戶。 我們將介紹 2 種方法,因此您可以單擊下面的鏈接跳轉到任何部分:
方法 1:使用 OptinMonster 通過自定義歡迎消息向用戶致意
對於此方法,我們將使用 OptinMonster。 它是世界上最受歡迎的潛在客戶生成軟件,可幫助您將網站訪問者轉化為訂閱者和客戶。
首先,您需要註冊一個 OptinMonster 帳戶。 只需訪問該網站並單擊“立即獲取 OptinMonster”按鈕即可開始。

註冊後,您需要安裝並激活 OptinMonster 插件。 有關更多詳細信息,請參閱我們有關如何安裝 WordPress 插件的指南。
它是一個免費插件,充當 WordPress 網站和 OptinMonster 之間的連接器。
激活後,您將看到 OptinMonster 設置嚮導和歡迎屏幕。 繼續並單擊“連接您的現有帳戶”按鈕。

之後,將打開一個新窗口。
您需要單擊“連接到 WordPress”按鈕將您的 WordPress 網站與 OptinMonster 連接。

您現在已準備好為您的網站創建新的廣告系列。
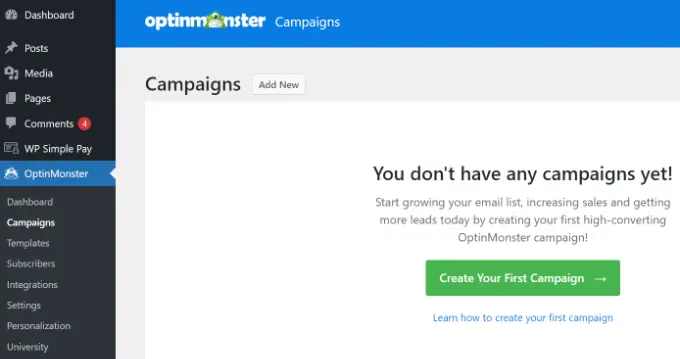
只需從 WordPress 管理面板前往OptinMonster » 營銷活動,然後單擊“創建您的第一個營銷活動”選項即可。

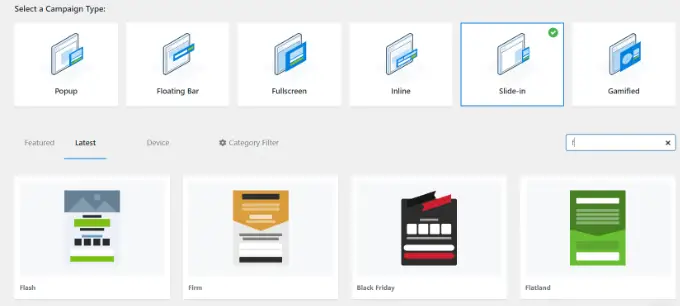
接下來,您需要選擇營銷活動類型和模板。 OptinMonster 附帶不同的活動類型,您可以使用其中任何一種在 WordPress 中通過歡迎消息來歡迎用戶。
在本教程中,我們將使用帶有 Flatland 模板的滑入式營銷活動類型。

接下來,系統會要求您為您的活動命名。
完成後,只需單擊“開始構建”按鈕即可。

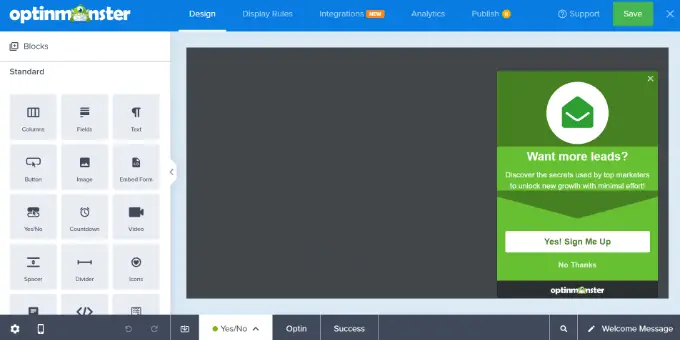
OptinMonster 現在將啟動拖放編輯器,您可以在其中簡單地添加任何元素並對其進行編輯。
您可以添加不同的塊,例如列、文本、視頻、按鈕、註冊字段等。

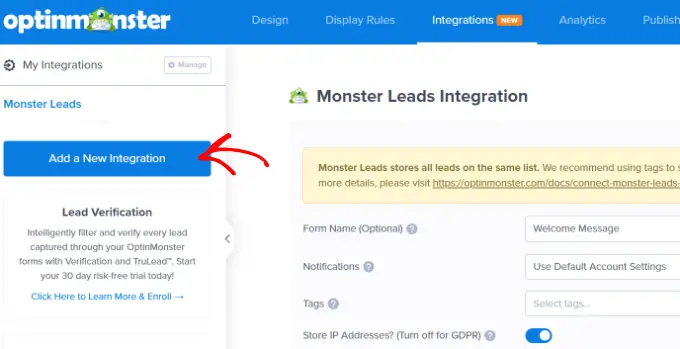
您還可以更改歡迎消息彈出窗口中的文本。
OptinMonster 還與您的電子郵件營銷服務集成。 只需切換到頂部的“集成”選項卡即可。

之後,您需要單擊左側菜單中的“添加新集成”按鈕。
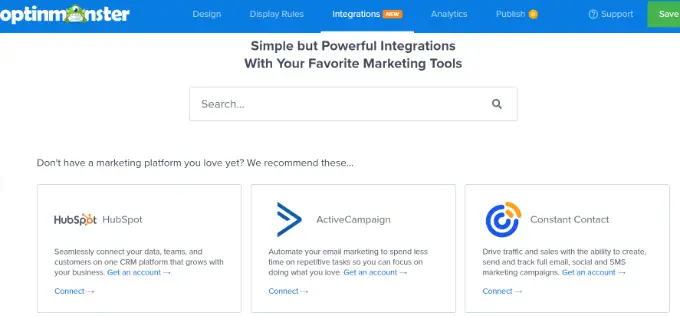
OptinMonster 與 ActiveCampaign、Constant Contact、HubSpot 等流行工具無縫協作。
繼續選擇您想要集成的電子郵件營銷工具,然後單擊“連接”鏈接。 然後,您可以按照屏幕上的說明登錄您的首選服務。

接下來,您需要切換到“顯示規則”選項卡以選擇何時顯示問候語。
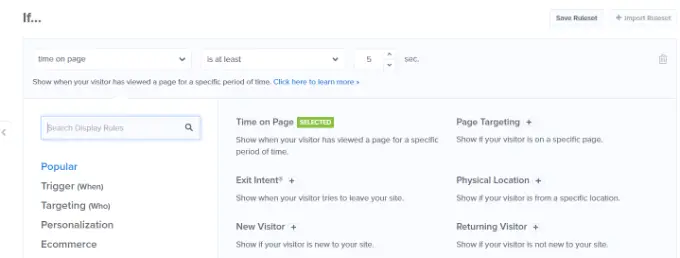
OptinMonster 附帶了一系列選項,您可以使用它們來創建干擾性較小且高度吸引人的歡迎消息。
使用頁面時間規則顯示歡迎消息
默認情況下,OptinMonster 將使用頁面停留時間顯示規則來顯示您的歡迎消息活動。
假設用戶到達您的電子商務商店並在主頁上停留了 5 秒。 然後,您可以顯示歡迎用戶的彈出消息,並顯示最近的銷售、熱門產品或其他激勵措施。
同樣,如果您有 WordPress 博客,您可以在歡迎消息中向用戶顯示熱門文章、最新公告或有關新產品或服務的信息。

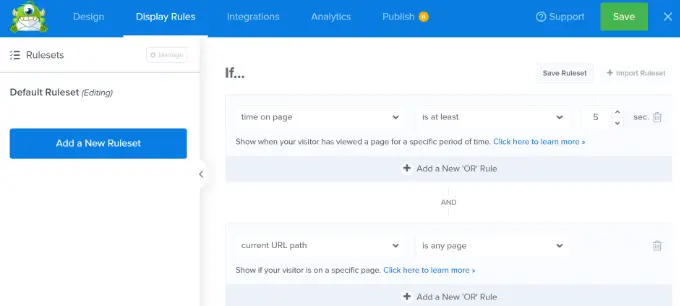
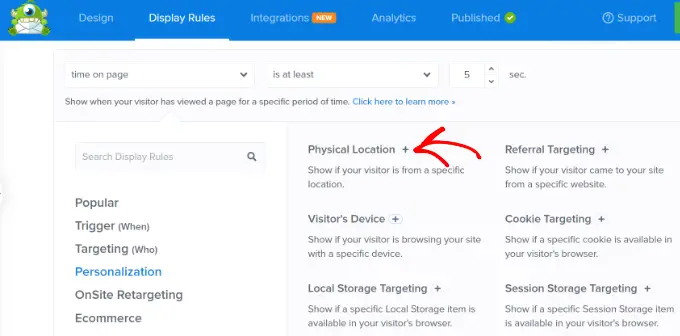
只需選擇“頁面停留時間”顯示規則即可開始並將時間設置為 5 秒。
如果您想在網站的所有頁面上展示廣告活動,則需要使用“當前 URL 路徑”和“是任何頁面”規則。
但是,您可以更改這些設置並增加時間或選擇特定頁面來顯示歡迎消息。

根據位置顯示歡迎消息
您還可以向來自特定位置的用戶顯示不同的消息。 您甚至可以創建多個營銷活動並用用戶的母語問候用戶。
您所需要做的就是在 OptinMonster 中選擇“物理位置”顯示規則。

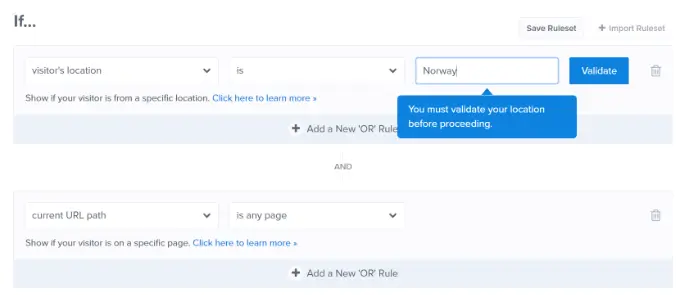
接下來,您可以在顯示規則設置中輸入國家/地區名稱。
從這裡,您需要單擊“驗證”按鈕。
設置顯示規則後,您可以切換到頂部的“發布”選項卡。

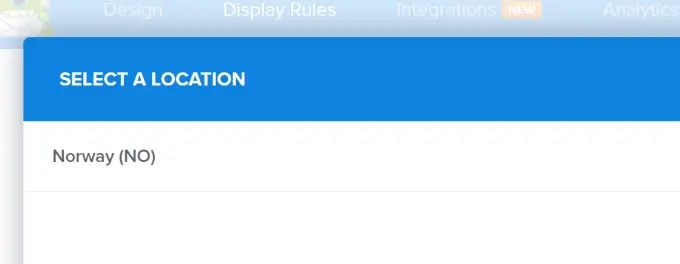
在下一個屏幕上,您需要確認您輸入的位置。
只需單擊位置名稱即可繼續。

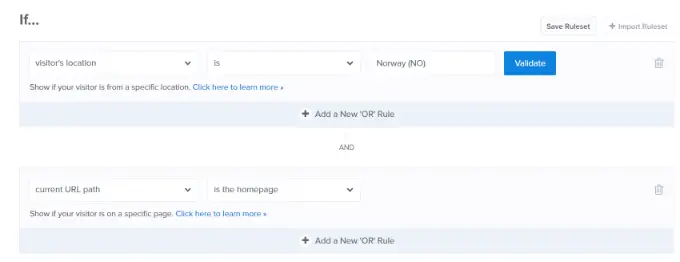
您可以保留在所有頁面上顯示營銷活動的設置。
但是,如果您願意,您可以編輯此內容並在特定頁面(例如主頁)上顯示歡迎消息。

您可以在 OptinMonster 中使用更多顯示規則來顯示您的歡迎消息。 例如,有一些選項可以根據用戶的設備、用戶點擊鏈接的時間、訪問特定頁面的時間等來顯示活動。

發布您的歡迎信息活動
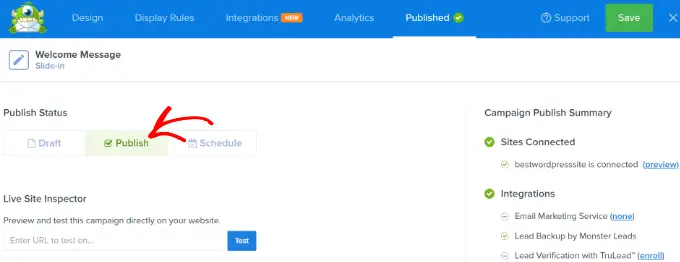
歡迎消息準備好後,繼續將發布狀態更改為“發布”。 然後,您可以點擊頂部的“保存”按鈕並退出營銷活動構建器。

接下來,您將看到活動的 WordPress 輸出設置。
要確保您的廣告活動有效,請點擊右側的“狀態”下拉菜單,然後選擇“已發布”設置。
更改狀態後不要忘記保存設置。
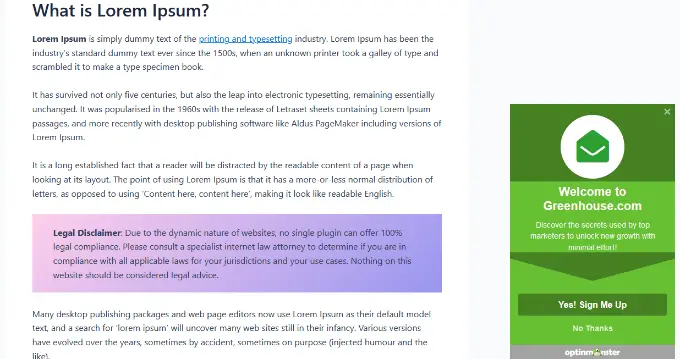
您現在可以訪問您的網站以查看正在運行的自定義歡迎消息。

您也可以為其他用戶使用不同的規則創建其他類似的彈出窗口。 有關更多詳細信息,您可以參閱我們有關如何在 WordPress 中向不同用戶顯示個性化內容的指南。
方法 2:使用 LiveChat 向用戶發送自定義歡迎消息
LiveChat 是 WordPress 網站最好的實時聊天支持軟件。 它允許您為您的 WordPress 網站創建設計精美的實時聊天按鈕和實時聊天支持。
您可以自定義問候語、顯示您自己的按鈕、上傳您的徽標、顯示客服人員資料等等。
首先,您需要訪問 LiveChat 網站並註冊一個帳戶。 只需按照屏幕上的說明設置您的帳戶即可。

之後,您將進入 LiveChat 儀表板。
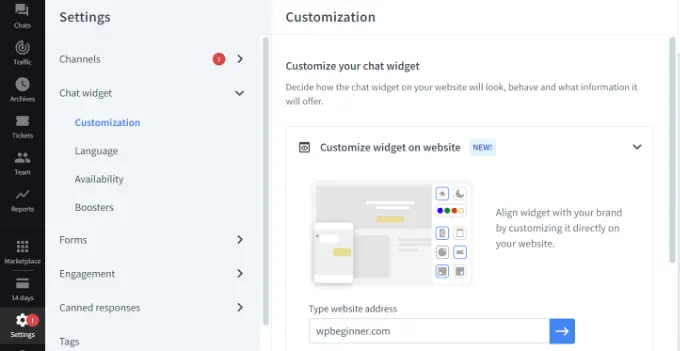
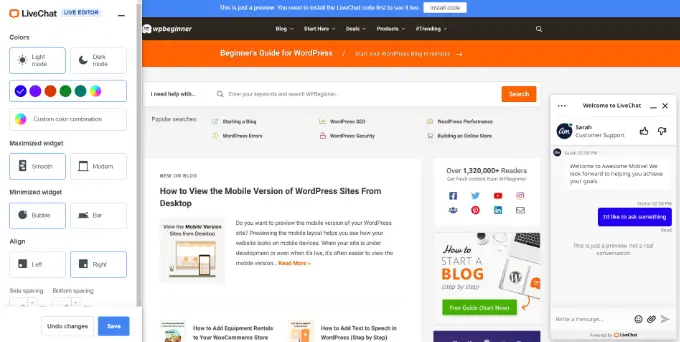
接下來,您需要從左側面板轉到“設置”選項卡,然後前往“聊天小部件”»“自定義”頁面。

在這裡,您可以自定義您的聊天小部件。
LiveChat 允許直接在您的網站上編輯小部件。 只需在“自定義網站上的小部件”選項中輸入您網站的 URL,然後單擊藍色箭頭按鈕即可。

您現在可以更改聊天小部件的顏色、選擇深色或淺色模式、調整樣式以及更改對齊方式和間距。
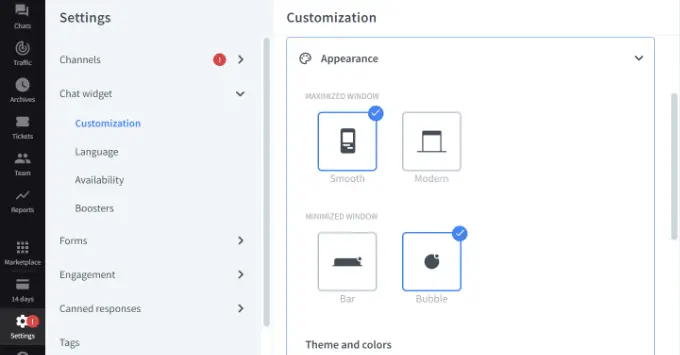
LiveChat 還允許您從儀表板設置編輯實時聊天小部件的外觀。

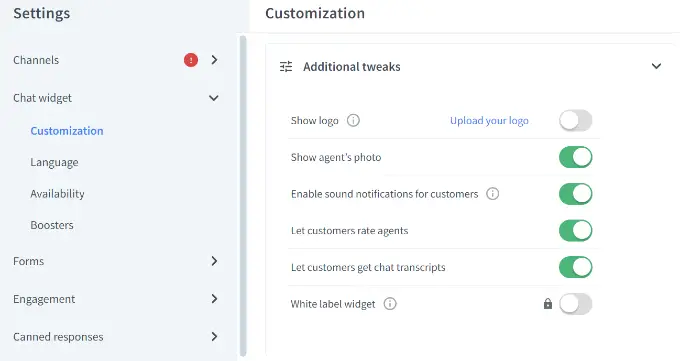
除此之外,您還可以對聊天小部件進行其他調整。
例如,可以選擇顯示徽標或代理的照片、啟用聲音通知、讓客戶對代理進行評分等等。

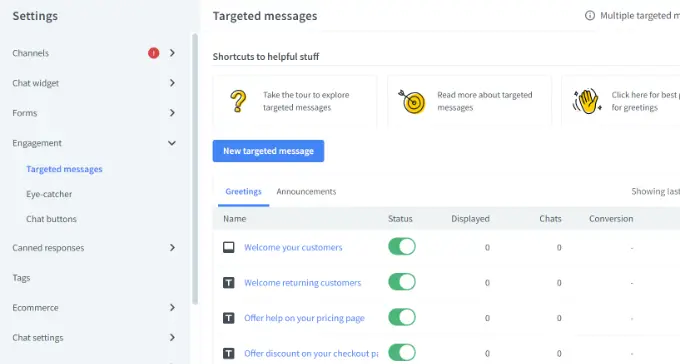
接下來,您需要從左側面板切換到“參與度”»“目標消息”部分。
默認情況下,LiveChat 會啟用一些有針對性的消息。 但是,您可以創建自己類型的目標消息,例如:
- 致新客戶的歡迎信息
- 對回頭客的歡迎信息
- 定價頁面的幫助
- 結帳頁面有折扣
- 產品公告
- 新功能發布
- 限時優惠和折扣優惠

您可以單擊默認消息以進一步自定義它們或添加新消息。
在本教程中,我們將通過單擊“新目標消息”按鈕添加新的歡迎通知。
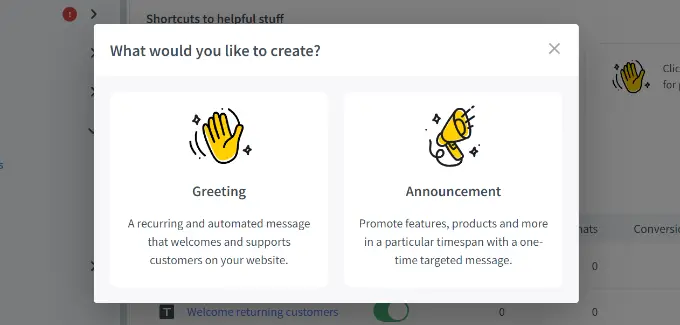
接下來,將打開一個小窗口,您可以在其中選擇要創建的消息類型。 繼續並選擇“問候語”選項。

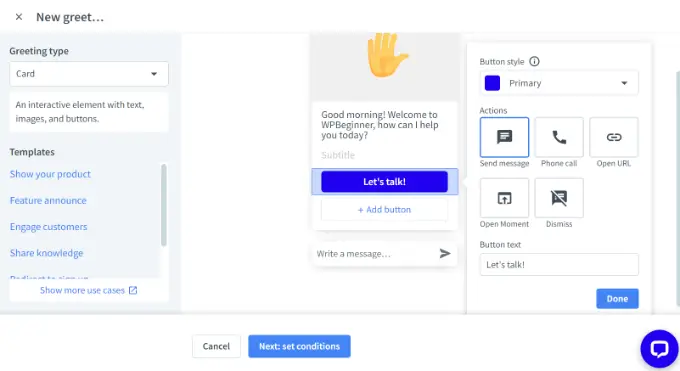
之後,您可以編輯用戶將看到的問候語消息。
LiveChat 還提供問候語模板。 例如,您可以展示產品、宣布新功能、分享知識等等。 我們將在本教程中使用默認模板。
還有一些選項可以更改按鈕文本、添加另一個按鈕等等。

編輯問候消息後,只需單擊底部的“下一步:設置條件”按鈕即可。
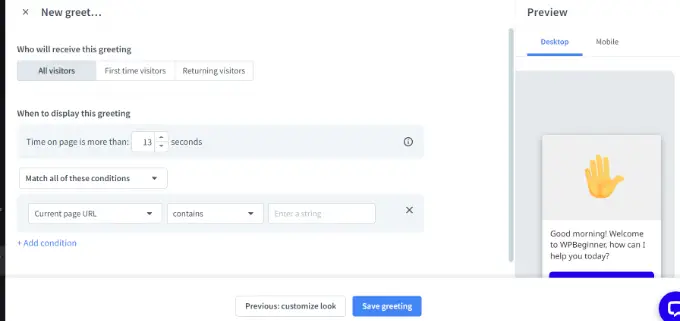
接下來,您需要指定何時出現問候消息。 LiveChat 顯示 3 個選項,其中包括向所有訪客、首次訪客或回訪者顯示。
實時聊天軟件還允許您選擇用戶在顯示問候消息之前在頁面上花費的時間。 之後,您需要選擇將顯示該消息的頁面。

進行更改後,只需單擊“保存問候語”按鈕即可。
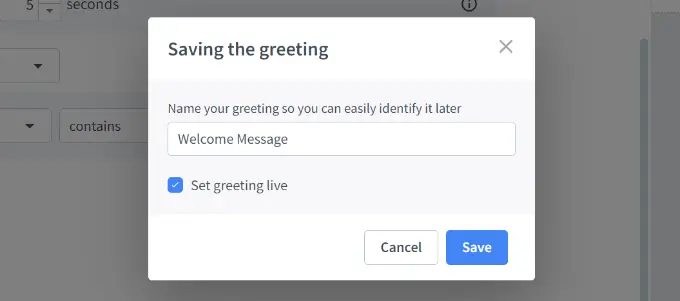
現在將打開一個新窗口。 繼續輸入問候消息的名稱,然後啟用“實時設置問候語”選項。 之後,單擊“保存”按鈕。

請注意,如果您剛剛創建了新的歡迎消息,則可以禁用 LiveChat 設置的默認歡迎消息。
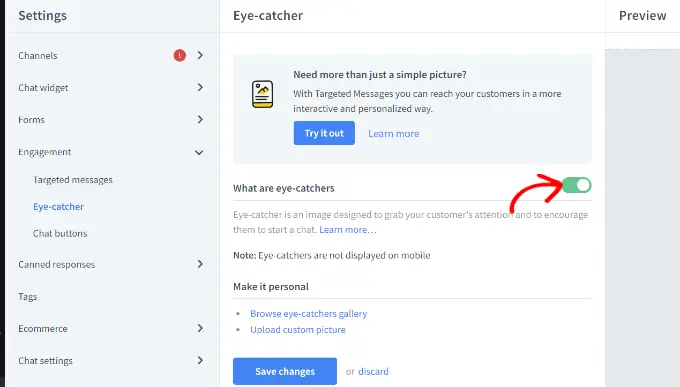
接下來,您需要選擇一個引人注目的東西。 這是 LiveChat 窗口最小化時顯示的圖像。
LiveChat 附帶了幾個可供您使用的現成的引人注目的內容。 您還可以上傳圖像並使用其中一張。
只需轉到 LiveChat 設置中的“參與度”»“引人注目” ,然後單擊切換開關即可啟用“引人注目”。 完成後,不要忘記單擊“保存更改”按鈕。

一旦您對 LiveChat 窗口和自定義問候語的設計感到滿意,您就可以將其添加到您的 WordPress 網站了。
接下來,您可以切換回 WordPress 管理區域來安裝並激活 LiveChat 插件。 有關更多詳細信息,請參閱我們有關如何安裝 WordPress 插件的分步指南。
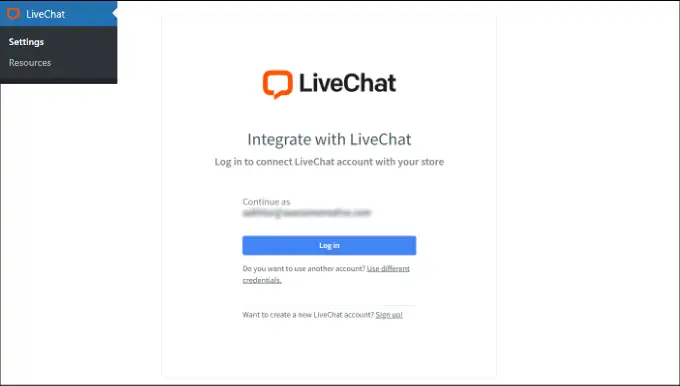
激活後,該插件會將一個標記為LiveChat 的新菜單項添加到您的 WordPress 管理側邊欄。 另外,它會將您重定向到登錄屏幕,您可以在其中選擇您的 LiveChat 帳戶並單擊“登錄”按鈕。

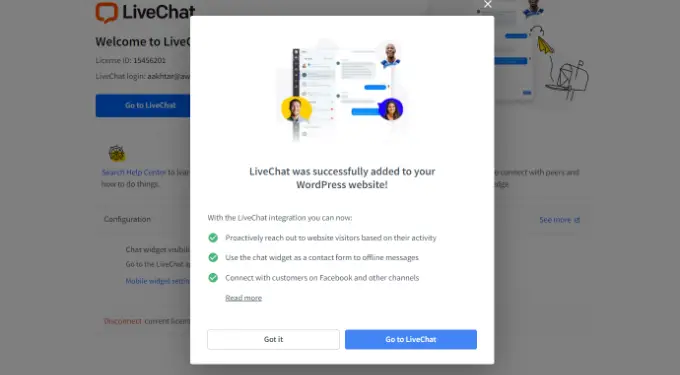
您現在將看到一條成功消息,表明您已成功將 LiveChat 添加到 WordPress。
只需單擊“知道了”按鈕即可繼續。

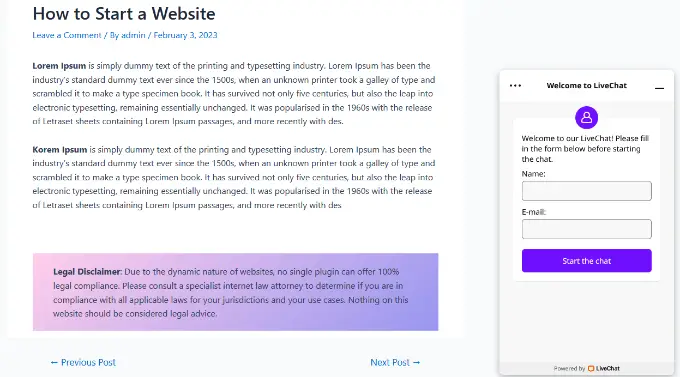
就是這樣。 您已通過網站上的實時聊天成功添加歡迎問候語。
現在,您可以在新的瀏覽器選項卡中訪問您的網站,以查看 LiveChat 自定義問候語的實際效果。

我們希望本文能幫助您了解如何在 WordPress 中使用自定義歡迎消息來問候每位用戶。 您可能還想查看我們關於如何在 WordPress 中添加推送通知的文章,以及我們專家精選的用於發展您的網站的必備 WordPress 插件。
如果您喜歡這篇文章,請訂閱我們的 WordPress 視頻教程 YouTube 頻道。 您還可以在 Twitter 和 Facebook 上找到我們。
