如何在 WordPress 中突出顯示菜單項
已發表: 2022-12-26您想突出顯示 WordPress 網站上的菜單項嗎?
突出顯示菜單項確實可以幫助您將用戶的注意力吸引到菜單上的特定區域。 如果您想在您的網站上突出顯示定價或聯繫我們頁面,這可能會很棒。
在本文中,我們將向您展示如何使用 CSS 代碼輕鬆突出顯示 WordPress 中的菜單項。

為什麼要突出顯示菜單項?
導航菜單是指向網站重要區域的鏈接列表。 它們通常顯示為 WordPress 網站每個頁面頂部的水平條。
這個導航菜單是通過添加不同的菜單項創建的。 有關更多詳細信息,您可以查看我們關於如何在 WordPress 中添加導航菜單的文章。
突出顯示的菜單項可以很好地吸引用戶注意您最突出的號召性用語。 當訪問者訪問您的網站時,他們的眼睛會自動被吸引到菜單項上。

通過添加此功能,您可以創建一個用戶友好的網站並突出顯示您希望用戶簽出的重要菜單項。
話雖如此,讓我們看看如何使用 CSS 在 WordPress 中突出顯示菜單項。
- 方法 1. 使用完整站點編輯器突出顯示菜單項
- 方法 2. 使用主題定制器突出顯示菜單項
- 自定義您的菜單項突出顯示
方法 1. 使用完整站點編輯器突出顯示菜單項
如果您使用的是啟用塊的主題,那麼您將擁有完整的站點編輯器,而不是舊的主題定制器。 您也可以輕鬆地突出顯示其中的菜單項。
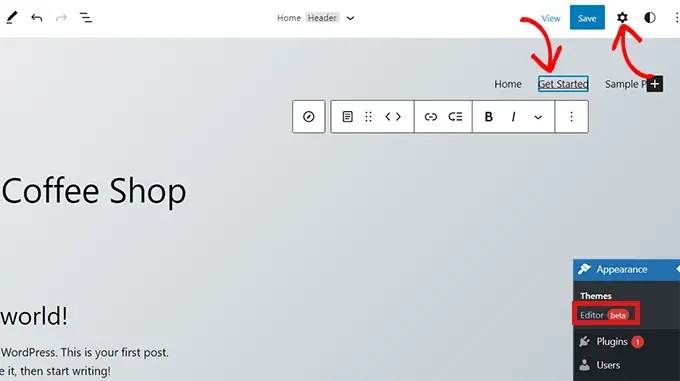
首先,從 WordPress 管理儀表板轉到外觀 » 編輯器。 這將引導您進入完整的站點編輯器。
在這裡只需雙擊要突出顯示的菜單項,然後單擊頂部的齒輪圖標。 這將立即打開該特定菜單項的“設置”塊。

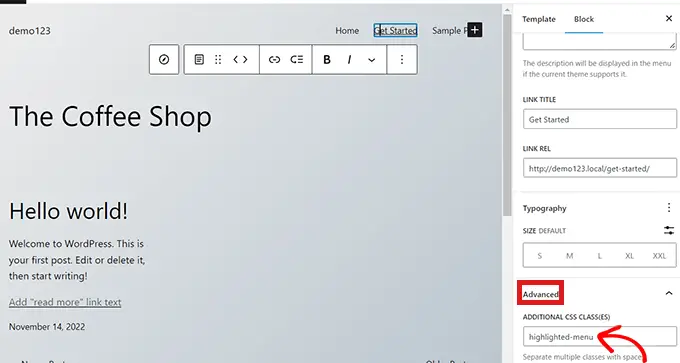
只需在“設置”塊中向下滾動到“高級”選項卡,然後單擊它旁邊的箭頭圖標即可展開選項卡。
這將打開一個“附加 CSS 類”字段,您只需在該字段中編寫highlighted-menu 。

接下來,單擊頁面頂部的“保存”按鈕以存儲您的更改。
之後,您需要在主題中添加少量 CSS 以實現高亮效果。 您可以修復缺少的 Theme Customizer,也可以使用代碼片段插件添加 CSS 代碼。
如何使用 WPCode 添加 CSS 片段
要在 WordPress 中添加 CSS,我們建議使用 WPCode,因為這是向 WordPress 添加任何自定義代碼的最簡單方法。
首先,您需要安裝並激活免費的 WPCode 插件。 有關更多說明,請查看我們關於如何安裝 WordPress 插件的指南。
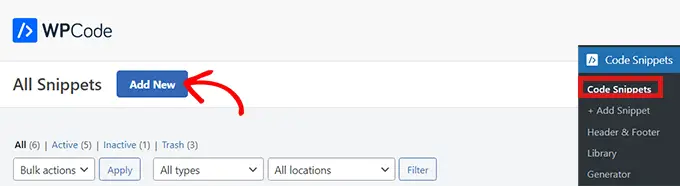
激活後,從您的 WordPress 管理面板導航到代碼片段 » 添加片段。 現在單擊“添加新”按鈕。

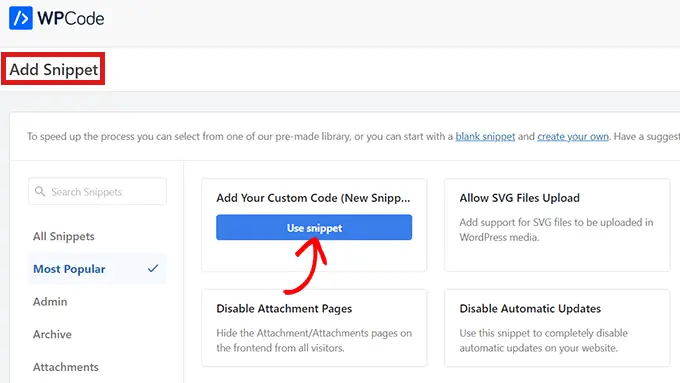
這會將您帶到“添加代碼段”頁面。
在這裡,將鼠標懸停在“添加您的自定義代碼(新代碼段)”選項上,然後只需單擊其下方的“使用代碼段”按鈕。

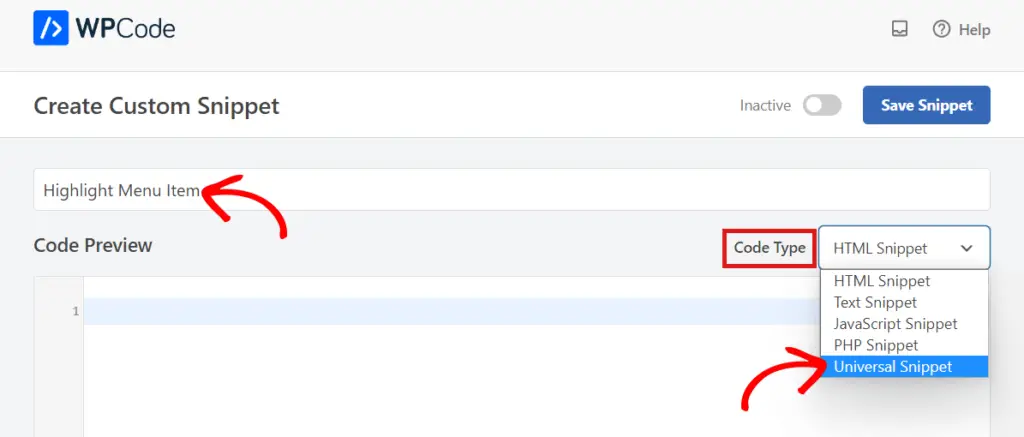
現在您位於“創建自定義代碼段”頁面,首先為您的 CSS 代碼段選擇名稱和“代碼類型”。
你可以選擇任何你喜歡的名字。

接下來,只需單擊右側“代碼類型”選項旁邊的下拉菜單,然後選擇“通用代碼段”選項。
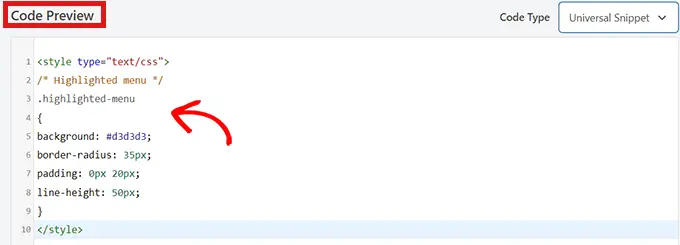
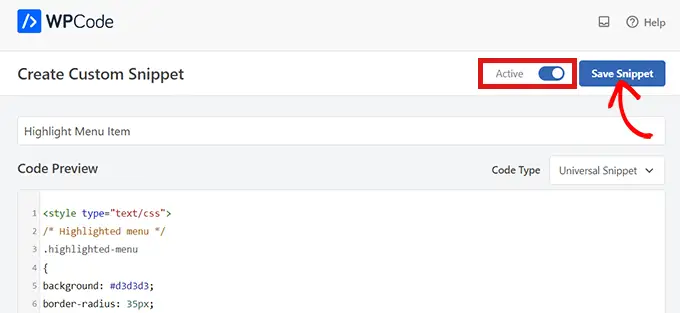
之後,將以下 CSS 代碼複製/粘貼到“代碼預覽”中。
<style type="text/css">
/* Highlighted menu */
.highlighted-menu
background: #d3d3d3;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
</style>
請務必包含樣式標籤,如下面第 1 行和第 10 行所示。

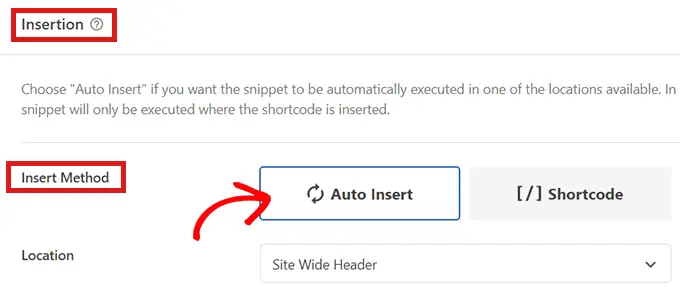
粘貼代碼後,向下滾動轉到“插入”部分。
這裡只需選擇“自動插入”模式,這樣代碼就可以在您的整個網站上自動執行。

現在,轉到頁面頂部並將開關從“非活動”切換到“活動”。
然後只需單擊“保存代碼段”按鈕。

您現在已經使用完整的站點編輯器成功地在 WordPress 中突出顯示了一個菜單項。
這是添加 CSS 代碼後菜單項的外觀。

如何使用塊主題訪問主題定制器
如果您想使用主題定制器並使用 FSE 主題,只需將下面的 URL 複製並粘貼到您的瀏覽器中即可。 確保將“example.com”替換為您自己站點的域名。

https://example.com/wp-admin/customize.php
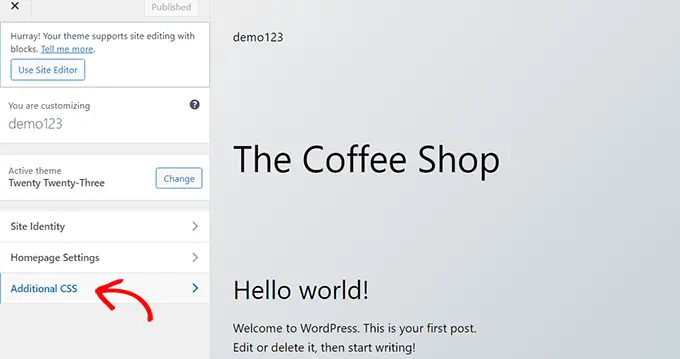
在這裡,您只需單擊“其他 CSS”選項卡。

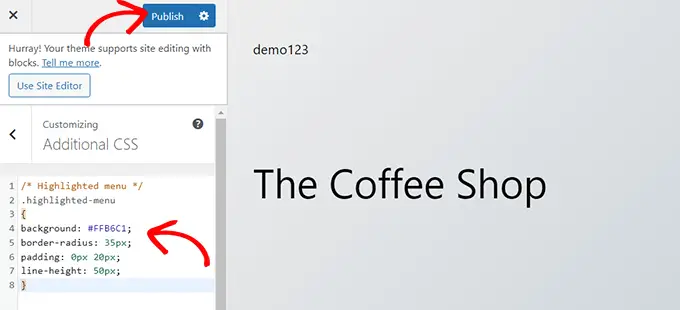
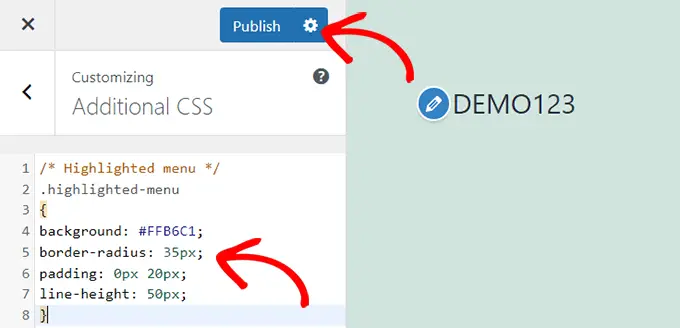
現在,展開“其他 CSS”字段,然後復制/粘貼以下代碼片段。
/* Highlighted menu */
.highlighted-menu
background: #FFB6C1;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
之後,只需單擊頂部的“發布”按鈕。

這就是突出顯示菜單項所需的全部。
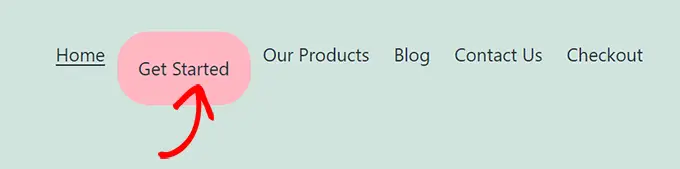
完成後它在您的網站上應該看起來像這樣:

方法 2. 使用主題定制器突出顯示菜單項
如果您使用的是非塊啟用主題,那麼您可能會默認啟用主題定制器。 在主題定制器中突出顯示菜單項是一個相當簡單的過程。
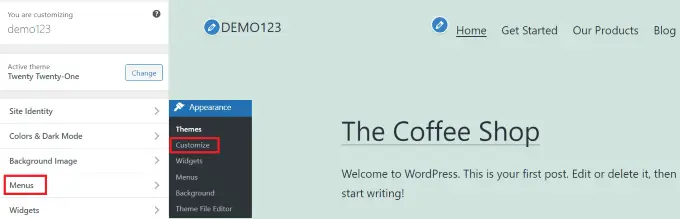
首先,只需轉到 WordPress 儀表板中的外觀 » 自定義即可啟動主題定制器。 主題定制器打開後,只需單擊“菜單”選項卡。

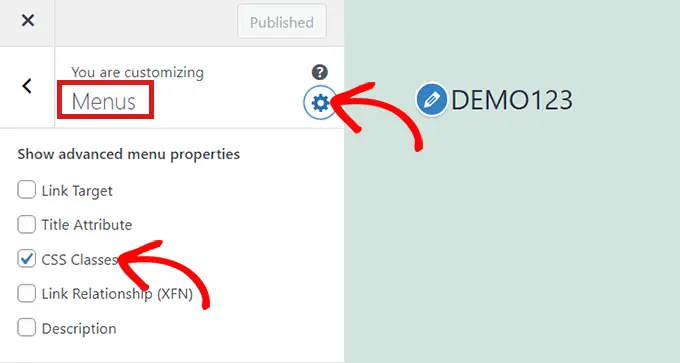
進入“菜單”部分後,只需單擊右上角的齒輪圖標即可顯示高級屬性。
現在,只需選中“CSS 類”框。

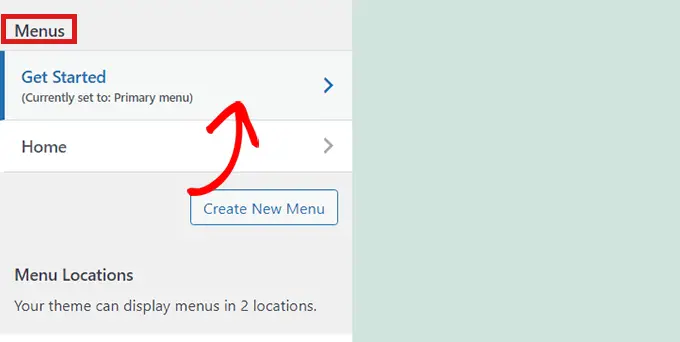
之後,向下滾動到“菜單”部分。
如果您的網站上有多個菜單,只需單擊要突出顯示其菜單項的菜單。

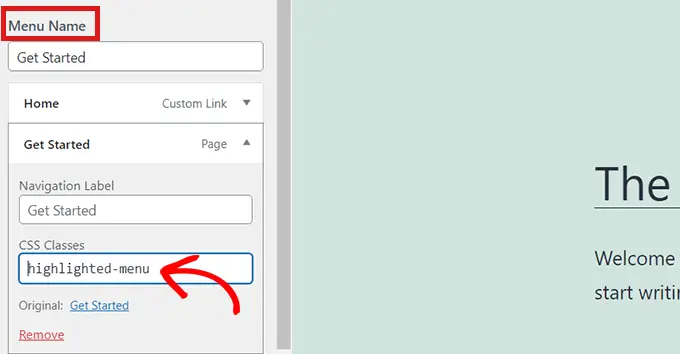
這將打開一個新選項卡,您可以在其中選擇要突出顯示的菜單項。 它可以是我們示例中的“開始”,也可以是您的聯繫表單頁面或您在線商店的鏈接。
只需單擊您選擇的菜單項,它就會展開以顯示一些選項。 單擊“CSS 類”字段。
您所要做的就是在該字段中寫下'highlighted-menu' 。 您可以將此 CSS 類添加到多個菜單項,它們將全部突出顯示。

接下來,只需轉到主題定制器中的“其他 CSS”選項卡。
現在,只需複制並粘貼以下 CSS 代碼。
/* Highlighted menu */
.highlighted-menu
background: #FFB6C1;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
恭喜! 您已成功突出顯示一個菜單項。
注意:您的主題在主題定制器中可能沒有“附加 CSS”字段。 如果沒有,請檢查主題設置以了解如何添加自定義 CSS。 如果找不到,您可能需要聯繫開發人員或使用 WPCode 添加。

自定義您的菜單項突出顯示
現在您已經突出顯示了菜單項,您可以調整 CSS 代碼以按照您喜歡的方式自定義菜單項。
例如,您可以更改菜單項的背景顏色。

只需在剛剛粘貼的 CSS 片段中查找以下代碼即可。
background: #FFB6C1
找到它後,您可以簡單地將粉色代碼替換為您選擇的任何顏色的十六進制代碼:
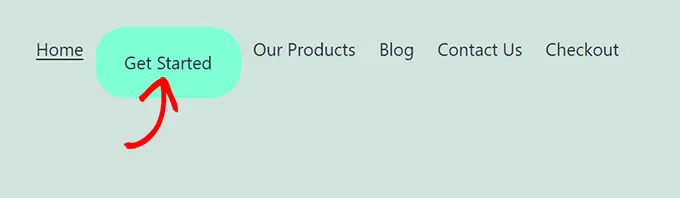
background: #7FFFD4;
以上是海藍寶石的十六進制代碼。

您可以查看我們的指南以輕鬆添加自定義 CSS,了解有關如何自定義突出顯示的菜單項的其他想法。
對您的選擇感到滿意後,只需單擊主題定制器中的“發布”按鈕或 WPCode 中的“保存代碼段”即可保存您的更改。
我們希望本文能幫助您了解如何在 WordPress 中突出顯示菜單圖標。 您可能還想查看我們的初學者指南,了解如何設計 WordPress 導航菜單的樣式,或者我們專家精選的必備 WordPress 插件,以發展您的網站。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
如何在 WordPress 中突出顯示菜單項一文首先出現在 WPBeginner 上。
