如何在 WordPress 中突出顯示文本(初學者指南)
已發表: 2023-06-01您是否正在尋找一種方法來突出顯示 WordPress 帖子或頁面中的文本?
突出顯示文本可以幫助將用戶的注意力吸引到內容的特定部分。 這可以很好地展示號召性用語、特別優惠,或者只是強調特定的句子。
在本文中,我們將向您展示如何在 WordPress 中輕鬆突出顯示文本。

為何以及何時在 WordPress 中突出顯示文本
文本突出顯示是強調內容中重要信息的簡單方法。 它可以幫助您將用戶的注意力引導到您不希望他們錯過的細節上。
例如,在 WordPress 網站上以不同的顏色突出顯示折扣優惠會吸引讀者的注意力,從而幫助您產生更多銷售額。
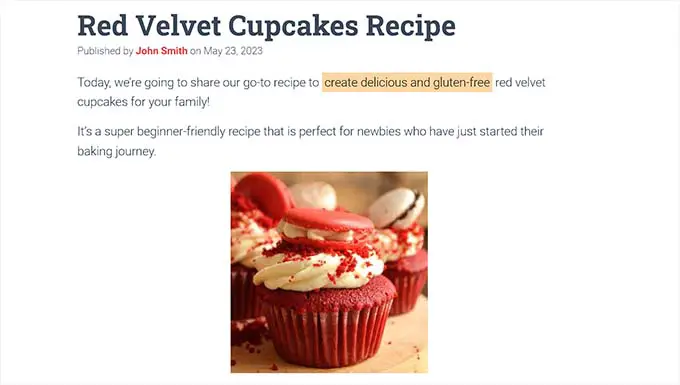
以下是博客文章中文本突出顯示的示例:

以不同顏色突出顯示文本還可以幫助有視覺障礙或閱讀困難的用戶更輕鬆地導航和理解內容。 它甚至可以增強內容的外觀並使其更具視覺吸引力。
然而,在頁面上突出顯示過多的文本可能會分散注意力並降低其有效性。 這就是為什麼我們建議只突出顯示非常重要的文本,例如號召性用語、警告和讀者應注意的其他細節。
話雖這麼說,讓我們來看看如何在 WordPress 中輕鬆突出顯示文本。 您可以使用下面的快速鏈接跳轉到您想要使用的方法:
- 方法 1:使用塊編輯器在 WordPress 中突出顯示文本
- 方法 2:使用 WPCode 在 WordPress 中突出顯示文本(推薦)
方法 1:使用塊編輯器在 WordPress 中突出顯示文本
如果您想使用塊編輯器輕鬆突出顯示 WordPress 中的文本,則此方法適合您。
首先,您需要從 WordPress 管理側邊欄的塊編輯器中打開現有的或新的帖子。
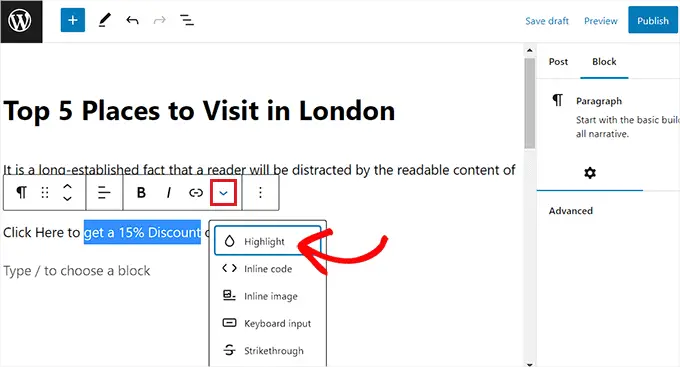
到達那里後,只需選擇要突出顯示的文本,然後單擊頂部塊工具欄中的“更多”圖標。
這將打開一個下拉菜單,您必須在其中選擇列表中的“突出顯示”選項。

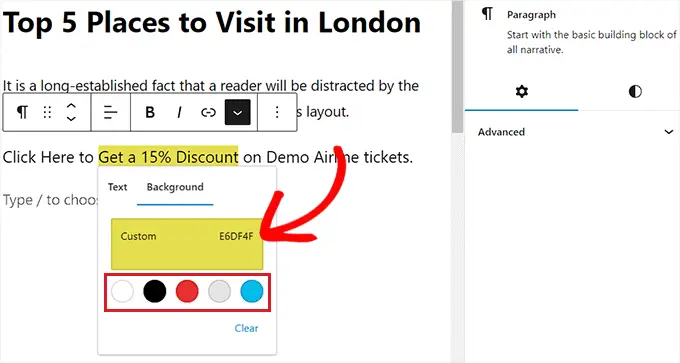
現在,屏幕上將打開顏色選擇器工具。 從這裡,您首先需要切換到“背景”選項卡。
之後,您可以從給定的選項中選擇默認的突出顯示顏色。
您還可以通過單擊“自定義”選項啟動“吸管”工具來選擇自定義顏色來突出顯示文本。

最後,不要忘記單擊“發布”或“更新”按鈕來保存更改。
您現在可以訪問您的網站來查看突出顯示的文本的實際效果。

方法 2:使用 WPCode 在 WordPress 中突出顯示文本(推薦)
如果您想始終使用特定顏色來突出顯示整個 WordPress 網站上的文本,那麼此方法適合您。
通過將 CSS 代碼添加到主題文件中,您可以輕鬆突出顯示 WordPress 中的文本。 然而,輸入代碼時的最小錯誤可能會破壞您的網站,使其無法訪問。
這就是為什麼我們建議使用 WPCode,它是市場上最好的 WordPress 代碼片段插件。 這是向網站添加代碼最簡單、最安全的方法,無需直接編輯主題文件。
使用 WPCode 創建代碼片段
首先,您需要安裝並激活免費的 WPCode 插件。 有關更多說明,請參閱我們關於如何安裝 WordPress 插件的初學者指南。
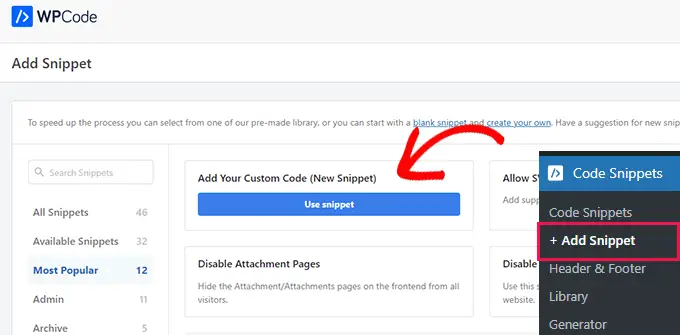
激活後,從 WordPress 管理側邊欄轉到代碼片段 » + 添加片段頁面。
接下來,只需單擊“添加自定義代碼(新代碼段)”選項下的“使用代碼段”按鈕即可。

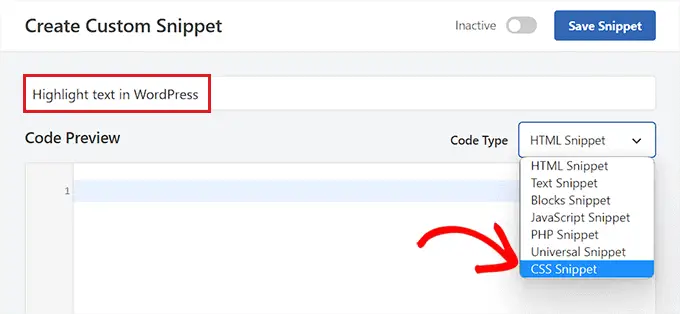
這將帶您進入“創建自定義代碼片段”頁面,您可以在其中開始輸入代碼片段的名稱。
之後,您需要從“代碼類型”下拉菜單中選擇“CSS 片段”選項。
注意: “CSS 片段”選項僅在 WPCode 的高級版本中可用。 如果您使用免費版本,則必須選擇“通用片段”選項。

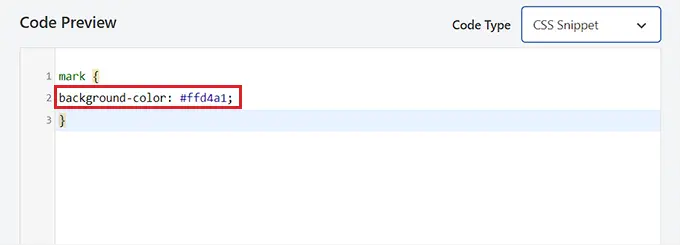
接下來,單擊“代碼預覽框”內部。

然後,您必須複製並粘貼以下代碼:
mark
background-color: #ffd4a1;
完成此操作後,在代碼中的background-color行旁邊添加您喜歡的突出顯示顏色的十六進制代碼。
在我們的示例中,我們使用#ffd4a1,它是淺棕色。

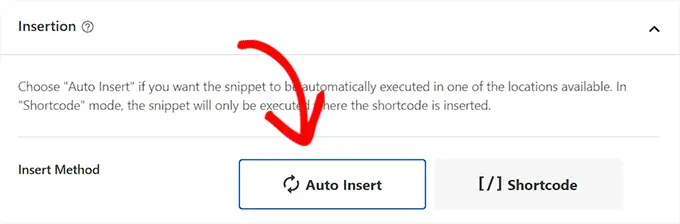
之後,向下滾動到“插入”部分。
從這裡,選擇“自動插入”方法以在激活時自動執行代碼。

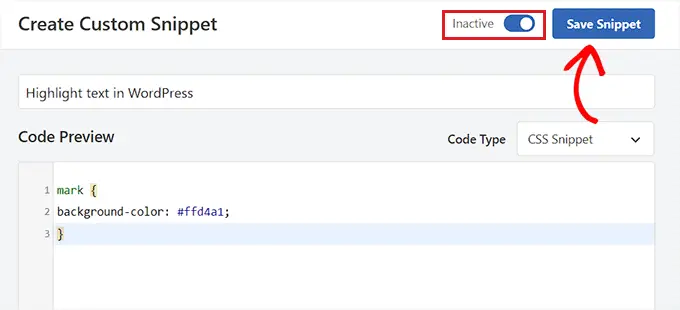
接下來,前往頁面頂部並將“非活動”開關切換為“活動”。
最後,單擊“保存片段”按鈕來存儲您的更改。

在塊編輯器中突出顯示文本
現在 CSS 片段已激活,我們必須在塊編輯器中添加一些 HTML 代碼以突出顯示 WordPress 中的文本。
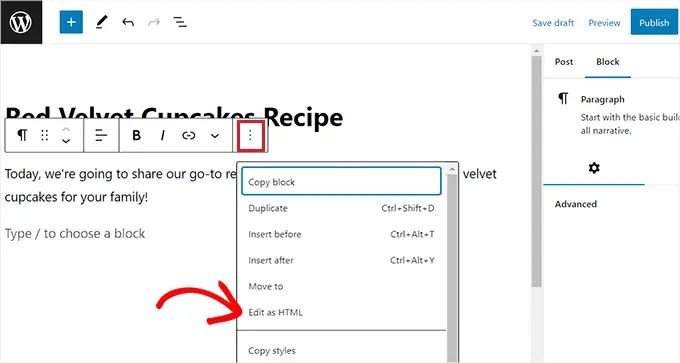
首先,在 WordPress 塊編輯器中打開現有的或新的帖子。
從這裡,單擊頂部塊工具欄中的“選項”圖標。 這將打開一個新的下拉菜單,您必須在其中選擇“編輯為 HTML”選項。

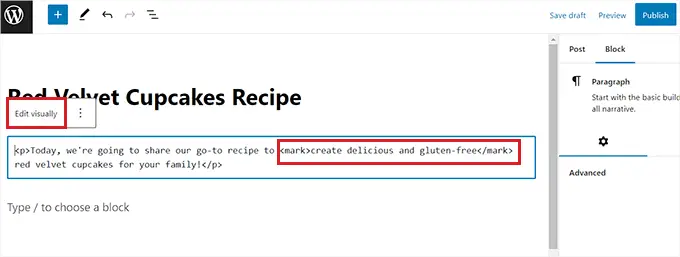
您現在將看到 HTML 格式的塊內容。
在這裡,只需將要突出顯示的文本包含在<mark> </mark>標記內,如下所示:
<mark>highlighted-text</mark>
這將以您在 WPCode 片段中選擇的十六進制顏色突出顯示文本。
之後,單擊塊工具欄中的“可視化編輯”選項。 切換回可視化編輯器。

完成後,繼續並單擊“更新”或“發布”按鈕以保存更改。
現在,您可以訪問您的網站來查看突出顯示的文本的實際情況。

我們希望本指南能幫助您學習如何在 WordPress 中突出顯示文本。 您可能還想查看我們關於如何在 WordPress 中自定義顏色以使您的網站更美觀的指南,以及我們對增加流量的最佳電子郵件營銷服務的比較。
如果您喜歡這篇文章,請訂閱我們的 WordPress 視頻教程 YouTube 頻道。 您還可以在 Twitter 和 Facebook 上找到我們。
如何在 WordPress 中突出顯示文本(初學者指南)一文首次出現在 WPBeginner 上。
