如何在 HTML 中水平對齊跨度
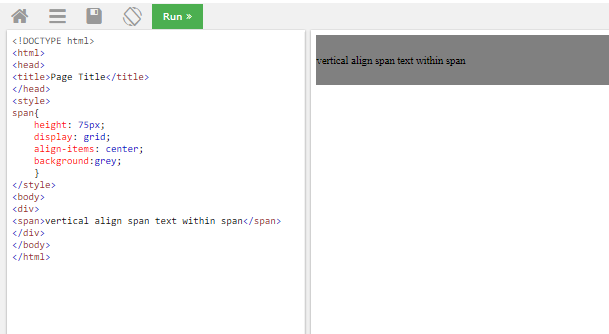
已發表: 2023-02-26任何曾經嘗試對齊網頁上的任何內容的人都知道,這可能是一種令人沮喪的體驗。 即使是最基本的任務,如水平對齊幾個跨度,也可能非常困難。 但不要害怕,有一種方法可以水平對齊 span,而且它實際上非常簡單。 首先,讓我們看一下我們需要的 HTML: 一 二 接下來,我們將添加一些 CSS 以使跨度內聯顯示: span { display: inline; 現在,為了水平對齊跨度,我們只需要再添加一個CSS 規則:div { text-align: center; } 就是這樣! 通過將文本在 div 中居中,我們有效地水平對齊了跨度。
您如何對齊跨度中的項目?

簡單地說,text-align: center 可用於居中內聯元素,例如鍊接或跨度或 img。 多個內聯元素將並行運行。 為此,請在搜索框中鍵入 text-align: center。
如何將 Span 類右對齊?

要將 span 類右對齊,您可以使用CSS 屬性“text-align”並將其設置為“right”。
製作左對齊無序列表的三個簡單更改
只需對列表的現有左對齊版本進行三處更改。 首先,在左側欄中選擇文本對齊“UL”。 然後,將左背景位置從“0”調整到 100%,使圖像與左邊緣對齊。 請雙擊 padding-left 使其成為 padding-right。
如何在 Css 中水平排列文本?

在 CSS 中水平對齊文本有幾種不同的方法。 最常見的方法是使用文本對齊屬性。 這可以設置為左、右或居中。 水平對齊文本的另一種方法是使用 left 和 right 屬性。 這些屬性可以設置為特定的像素值,也可以設置為自動。
在 Html 中居中文本
內聯元素是位於另一種類型的元素內的元素。 內聯元素的設置可以不同於其他類型的文本,它們的格式也可以類似。 在大多數情況下,當您想要控製文本塊的格式時,您需要使用內聯元素。 作為內聯元素,您可以格式化作為標記一部分的文本。 當我們使用內聯元素來格式化文檔標題時,我們可能希望採用與使用內聯元素來格式化其標題時相同的方式。 我們可以使用 title> 標籤來這樣做,但它會有點冗長。 我們可以改為在內聯元素中格式化標題。 在我們的插圖中,我們將製作標題中心。 如果您希望在 title> 標籤中這樣做,可以使用 text-align 屬性來實現這一點。 這也會將文檔的 text-align 屬性設置為居中,這樣標題就會居中。 有多種方法可以在 HTML 中將文本居中。 當我們使用 body> 標籤時,我們可以指定 text-align 屬性。 文本將以這種方式居中,而不是僅在 *title 下方 我們還可以在 *div 標記中使用 text-align 屬性。 但是,它不會使 div> 標記中的文本居中,因為這會將文本對齊屬性設置為居中。

什麼是水平對齊?
在 CSS 中水平對齊元素意味著將元素放置在父容器中,使其與父容器的左邊緣或右邊緣齊平。 這可以使用“float”屬性,或通過將“left”或“right”屬性設置為值“0”來完成。
隨著教師相互學習,擬議的道路將改善團隊成員之間的溝通。 設計中還描述了擬議的道路位置與地形和鄰近土地條件的關係。
如何水平對齊對象?
確保選擇要對齊的對象。 單擊第一個對像後,按住 Ctrl 鍵同時選擇其餘對象……。 對齊多個對象。 描述使對象能夠水平移動的中間對齊選項。 沿其底部邊緣對齊對象 4。
Html中是否有水平對齊?
align Attribute 屬性包含在 HTML *hr 中。 如果 align 屬性的寬度未設置為 100%,則不會產生任何效果。 此屬性值指定相對於水平線的左對齊。
如何使用 Html
標籤
在HTML 文檔中使用 hr> 標籤與在另一個文檔中使用它不同。 該詞可用作標題之間的主題分隔符:br>***h1>Header One***/h1> br>br>br>br>br>br>br>br>brbrbrbr **h2** br **br>表頭二h2**/h2> br>本例將表頭內容分成兩個表頭,底部有橫線。 br> 標籤可用於將文檔分隔成單獨的部分。 這是一個簡短的段落。 這句話是第二句。 可以在本文中找到這方面的一個例子,它將段落分成兩部分,其中有一條水平線。 還有一個選項可以使用 br> 標籤創建時間線。 [電子郵件保護]> [電子郵件保護]> [電子郵件保護]> [電子郵件保護]> [電子郵件保護]> [電子郵件保護]> [電子郵件保護]> [電子郵件保護]> [電子郵件保護]> [電子郵件保護] * div* *br* *div *br *div *br *div *br *div *br *br *br *br Date / h1> A div> /br> and a div> Date 1br>br>p>日期 1/br>br>br> 日期 *p>日期 2。請在 */div 中鍵入 br 或在 */br 中鍵入 br。 **/hr> br> #div> br># 在此示例中,每天的標題都顯示為時間線的一部分。 時間線以水平模式分為兩部分。
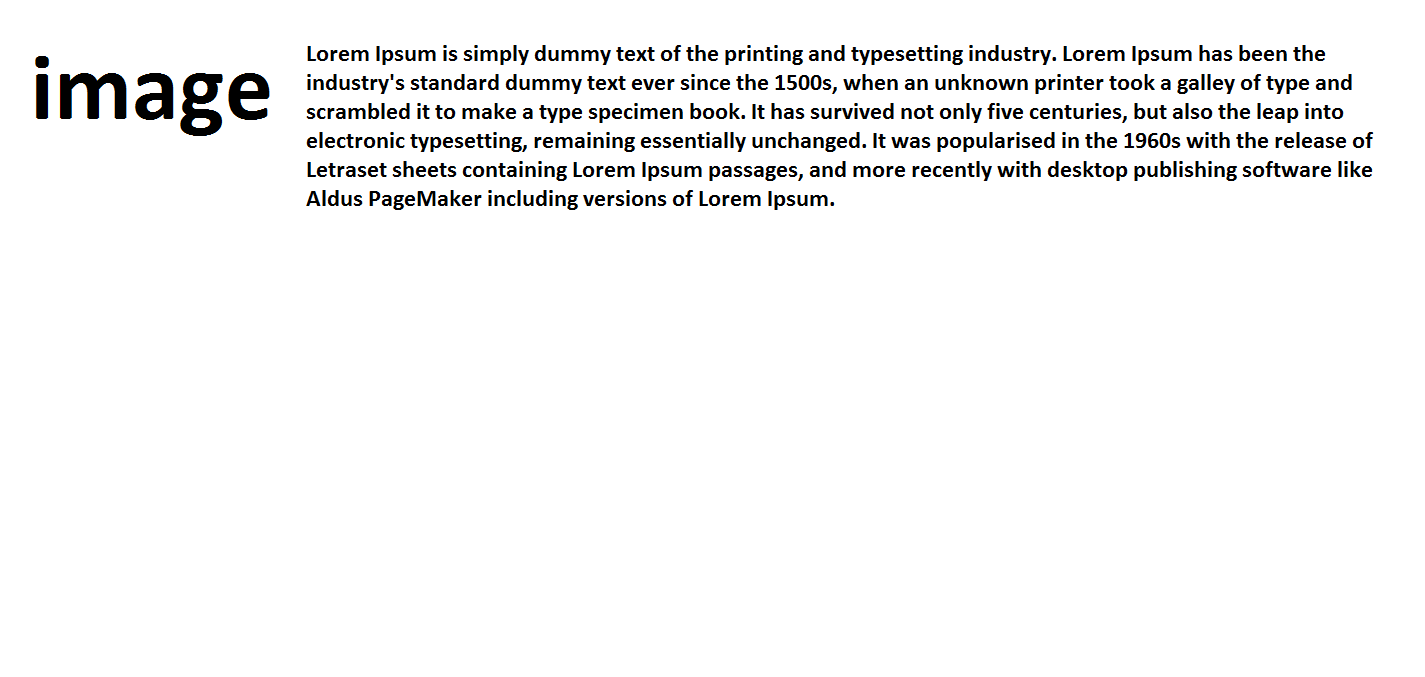
如何垂直對齊 Svg 和 Span
有幾種不同的方法可以垂直對齊 svg 和 span。 一種方法是使用 vertical-align CSS 屬性。 這將使元素彼此對齊。 另一種方法是使用 display: flex; 父元素的屬性。 這將使元素在父元素內垂直對齊。
