如何將 SVG 文件導入 Adobe Premiere
已發表: 2023-01-08如果您想將 svg 文件導入Adobe Premiere ,則需要了解一些事項。 對於初學者來說,Premiere 支持的文件格式數量有限,因此您需要檢查您的 svg 文件是否兼容。 其次,Premiere 沒有很好的 svg 文件支持,因此您可能需要將文件轉換為它可以更好地理解的格式。 以下是有關如何將 svg 導入 Premiere 的分步指南: 1. 檢查 svg 文件的文件格式。 Premiere 可以導入 .ai、.eps 和 .svg 格式的文件。 如果您的文件是其他格式,您需要先轉換它,然後再繼續。 2. 打開 Adobe Premiere 並創建一個新項目。 3. 在項目窗口中,單擊“文件”菜單並選擇“導入”。 4. 在打開的文件資源管理器窗口中,導航到您的 svg 文件的位置並選擇它。 5. 單擊“打開”將文件導入 Premiere。 6. 您的 svg 文件現在將作為序列導入。 您可以雙擊它以在時間軸中打開它並開始編輯。
如何添加 Svg 文件?

有幾種不同的方法可以將 SVG 文件添加到項目中,具體取決於您需要對文件執行的操作。 如果您只是想將簡單的圖像添加到您的項目中,您可以使用軟件中的“插入”菜單並導航到您要添加的文件。 如果需要編輯 SVG 文件,可以在矢量編輯程序(如 Adobe Illustrator 或 Inkscape)中打開它。
Web友好的矢量文件格式,例如可縮放矢量圖形 (SVG),是可用的。 要在網格上存儲圖像,需要使用數學公式來計算點和線。 圖像的質量不會受到影響,但圖像的尺寸會顯著減小。 換句話說,HTML 和 CSS 是文字文本而不是 XML 代碼中的形狀,這意味著它們將任何信息存儲為文字文本而不是形狀。 Chrome、Edge、Safari 和 Firefox 是支持該文件格式的最常見瀏覽器。 在計算機上打開圖像的過程與使用內置程序一樣簡單。 Web 圖形中的移動元素可以通過各種在線工具引入。
矢量文件(例如 SVG)是矢量文件,而光柵文件(例如 PNG)是光柵文件。 不可能丟失分辨率,因為 SVG 不包含任何像素。 當您過度拉伸或壓縮 PNG 文件時,它會變得模糊和像素化。 有很多路徑和錨點的圖形會佔用更多的存儲空間。
換句話說,SVG 文件格式由可以使用矢量編輯器(如 Adobe Illustrator 或 Inkscape)編輯的線條和形狀組成。 因此,您可以創建易於查看和編輯的複雜設計。 在網絡上,很多人使用 SVG 文件來創建圖標、徽標和其他圖形。 這些模板可用於創建簡單或複雜的圖形,是網頁設計的絕佳選擇。 如果您不熟悉 SVG,現在是了解更多信息的好時機。 Web 標準社區和其他組織提供了大量在線教程和免費資源。 如果您稍加練習,就可以創建適用於所有現代瀏覽器的精美圖形。
如何在 WordPress 中使用 Svg 文件
使用 SVG 文件,您可以創建插圖、徽標和圖表。 然而,它們缺少像素,這可能難以處理。 JPEG 文件的主要優點超過。 VG 文件的優點是它們更易於使用,並且現代瀏覽器可以支持它們。 使用與 JPEG 和 PNG 相同的技術,您可以輕鬆地在媒體庫中上傳和預覽 SVG。
Adobe 支持 Svg 嗎?

Adobe 不直接支持 SVG。 但是,創建 SVG 文件的方法有很多種,Adobe Illustrator 和 Adobe Photoshop 等 Adobe 產品都可以導出 SVG 文件。

您可以使用圖像服務將可縮放矢量圖形 (SVG) 文件存儲為源數據。 要有效,您必須使用 SVG 1.1。 圖像必須提供給有效的圖像請求才能出現在 Xlink::href 的列表中。 因為 Image Serving 只能識別靜態 SVG,所以它不能支持動畫、腳本或其他交互式內容。 與必須獨立的 SVG 文件相反,任何通過圖像服務或圖像渲染請求引用的外部圖像不得被任何其他文件或資源引用。 目前,SVG 中嵌入的圖像不會自動調整大小。 可能會有動畫和交互功能,但這些可能在成品中不可見。 不支持基於個人資料的顏色規格。
Adobe Photoshop 可以將 SVG 文件轉換為 PNG 文件以進行無損壓縮,從而在確保圖像質量的同時降低文件大小。 使用 Photoshop,您可以快速輕鬆地將大型文件格式轉換為更小且更易於管理的圖形。
為什麼應該使用 Svg 文件
有很多使用 sva 文件的實際應用程序。 因為它們可以在瀏覽器和文本編輯器中使用,所以它們使用起來很簡單,並且受到廣泛軟件的支持。 Adobe Express讓您可以輕鬆找到所需的類型,無論您使用的是什麼程序。
如何打開 .svg 文件?
這是保存 svg 文件的方法。 如今,您幾乎可以在任何瀏覽器中打開 SVG 文件,包括 Chrome、Edge、Safari 和 Firefox。 通過啟動瀏覽器,您可以訪問要查看的文件。 一旦啟動,您就可以在瀏覽器中訪問它。
這是可縮放矢量圖形 (SVG) 的圖形表示。 使用 SVG 文件中的標準顯示圖像。 它們的質量或清晰度可以按比例放大或縮小,而不會丟失其清晰度或外觀。 它們可以保持任何大小並且沒有分辨率。 為此,您需要一個應用程序來創建和編輯 SVG 文件。 您可以使用 Adobe Illustrator、Inkscape 或 GIMP 將圖稿保存為 .VG 格式。 或者,您可以通過 SVGtoPNG.com 等在線免費轉換器將 SVL 轉換為光柵格式。
如何打開和使用 Svg 文件
可以通過多種方式打開和使用 SVG 文件。 有幾種流行的瀏覽器能夠顯示SVG 圖像,包括 Google Chrome、Firefox、IE 和 Opera。 此外,SVG 文件可用於記事本和 CorelDRAW 等文本編輯器,以及 Adobe Illustrator 等高端圖形編輯器。 如果您想將 SVG 轉換為 JPEG,CloudConvert 是眾多選項之一。
Premiere Pro 中的 Svg
Adobe Premiere Pro支持 SVG 文件,可用於創建矢量圖形。 該軟件可用於創建標題序列、下三分之一和其他圖形。
Premiere Pro 的全新矢量圖形支持非常適合動畫和網頁設計
隨著 Premiere Pro 中最近添加的矢量圖形支持,它現在是用於縮放、動畫和多用途應用程序的非常通用的工具。 儘管分辨率低,但矢量圖像絕不會模糊或像素化,這使它們成為縮放應用程序的理想選擇,並且矢量運動控件的添加使它們更容易製作動畫。 在所有流行的瀏覽器中創建和編輯 SVG 文件都很簡單,包括 Google Chrome、Firefox、Internet Explorer 和 Opera。 您可以在 svg 元素和關聯元素之間添加更多 svg 形狀和路徑,例如圓形、矩形、橢圓形或路徑。 您可以使用各種 JavaScript 庫繪製和操作 SVG 文件。
如何導入 Svg 文件
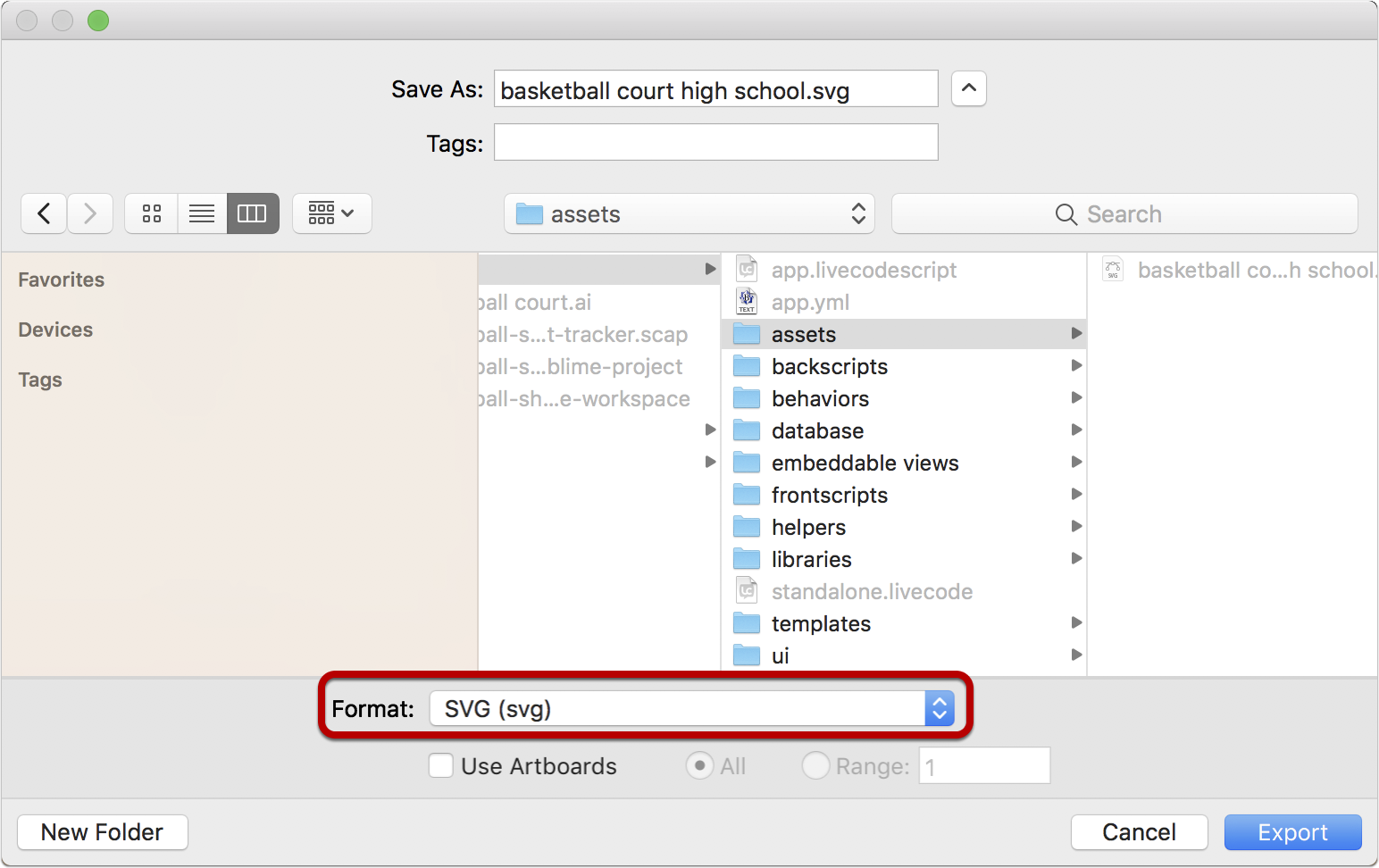
要導入 SVG 文件,您需要有可以打開和查看 SVG 文件的軟件,例如 Adobe Illustrator、Inkscape 或 CorelDRAW。 打開軟件後,打開要導入的 SVG 文件。 該文件現在應該在您的工作區中可見。 如果你想編輯文件,你現在就可以這樣做。 如果您對該文件感到滿意,您現在可以將其另存為新的文件格式,例如 JPG、PNG 或 PDF。
該程序僅支持 Svg 文件
如果文件不是 svg 文件,則不會打開,並顯示消息框通知用戶。 文件可以另存為不同的格式或由用戶終止。
SVG 文件可以使用各種流行的瀏覽器以及基本的文本編輯器和高端圖形編輯器(如 CorelDRAW)進行編輯。 如果文件不是 svg 文件,消息框將通知用戶如果文件不是 svg 文件。
