如何將 SVG 文件導入您的設計
已發表: 2023-02-13如果您正在處理矢量插圖,您可能需要知道如何將 SVG 文件導入到您的設計中。 幸運的是,您可以使用幾種不同的方法來執行此操作,我們將引導您完成每一種方法。 首先,您可以使用矢量編輯程序(如 Adobe Illustrator)打開您的 SVG 文件。 打開文件後,您只需將設計複製並粘貼到您的項目中即可。 或者,您可以使用 Inkscape 等程序將 SVG 文件轉換為可以導入 Illustrator 的格式。 為此,只需在 Inkscape 中打開您的 SVG 文件,然後單擊“文件”菜單。 然後,選擇“導出”並選擇“Illustrator (*.ai)”作為文件格式。 最後,您還可以使用基於 Web 的轉換器(如 Online Convert)將您的 SVG 文件轉換為各種不同的格式,包括 Illustrator。 只需將您的 SVG 文件上傳到網站並選擇您需要的輸出格式。
可以使用可縮放矢量圖形 (SVG) 圖像格式在 Internet 上呈現二維 (2D) 圖像。 作為 HTML 的替代方案,您可以使用 SVG,因為它們具有可擴展性、輕量級、可定制性,並且在使用內聯時可以使用 CSS 進行動畫處理。 您可以通過多種方式將 SVG 導入 React 應用程序。 如何在 React 中直接導入和使用 SVG 作為 React 組件。 此方法不是將圖像加載到其單獨的文件中(通常使用 HTML 完成),而是將圖像加載到其 HTML 中。 我們能夠根據需要設置樣式和自定義它們,因為當涉及到 SVG 內聯時,我們可以訪問它們的各種屬性。 SVG 工具獲取原始 SVG 文件並將它們轉換為 React 組件。 為了將 SVG 導入為 React 組件,您的 React 應用程序中必須包含一個組件,例如來自 SVGR 的 Webpack 加載器。 此外,Vite vite-svgr 插件是 Vite 套件的絕佳補充。
當您使用 Adobe Illustrator 創建 SVG 文件時,該文件將在該程序中打開。 Adobe Photoshop、Photoshop Elements 和 InDesign 是支持 SVG 文件的其他 Adobe 應用程序。
每個流行的瀏覽器都是如此,包括 Google Chrome、Firefox、Internet Explorer 和 Opera。 簡單的文本編輯器和 CorelDRAW 等高端圖形編輯器也支持該文件格式。
如何將 Svg 文件導入圖像?

為了將 SVG 文件導入圖像,您需要使用矢量編輯程序,例如 Adobe Illustrator、Inkscape 或 CorelDRAW。 在其中一個程序中打開 SVG 文件後,您需要將其導出為圖像文件。 您導出的文件格式取決於您使用的程序。 導出文件後,您就可以將其導入到您選擇的圖像編輯器中。
Adobe Photoshop 和 Illustrator 是使用可縮放矢量圖形 (SVG) 文件格式的一些最常用的應用程序。 因此,圖像可以根據其分辨率按比例放大或縮小。 查看 SVG 文件的最佳方式是通過 Chrome、Firefox 或 Safari 等網絡瀏覽器。 如果您在 Adobe Photoshop 中打開圖像,系統會根據您打開的圖像大小自動將其轉換為位圖圖形。 可以使用像 Convertio 這樣的在線工具來轉換 SVG 文件,而無需訪問像 Photoshop 這樣的程序,或者只是尋找一種快速簡單的方法來轉換。
為什麼 Svg 沒有出現?
如果您使用圖像作為輸出,您可能需要考慮使用 svagrant,例如 *imgsrc=image。 您可以將svg 圖像鏈接到 CSS 背景圖像,一切都會正確顯示; 但是,瀏覽器沒有顯示該文件,因為您的服務器沒有正確提供它。
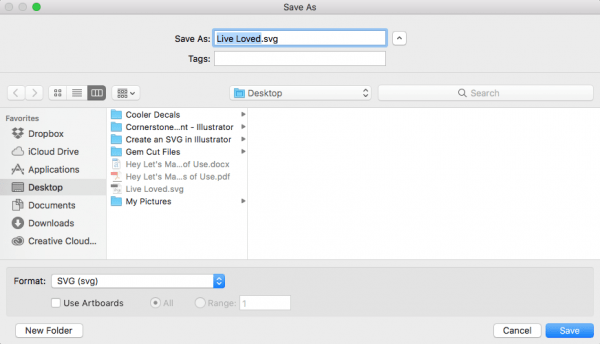
如何將 Svg 另存為圖片?
您可以通過右鍵單擊 SVG 圖像並選擇“鏈接”來找到它。 單擊以下示例中的“ SVG 格式”按鈕。 在這種情況下,您可以選擇“將鏈接另存為”(具體語言因瀏覽器而異)並保存圖像。

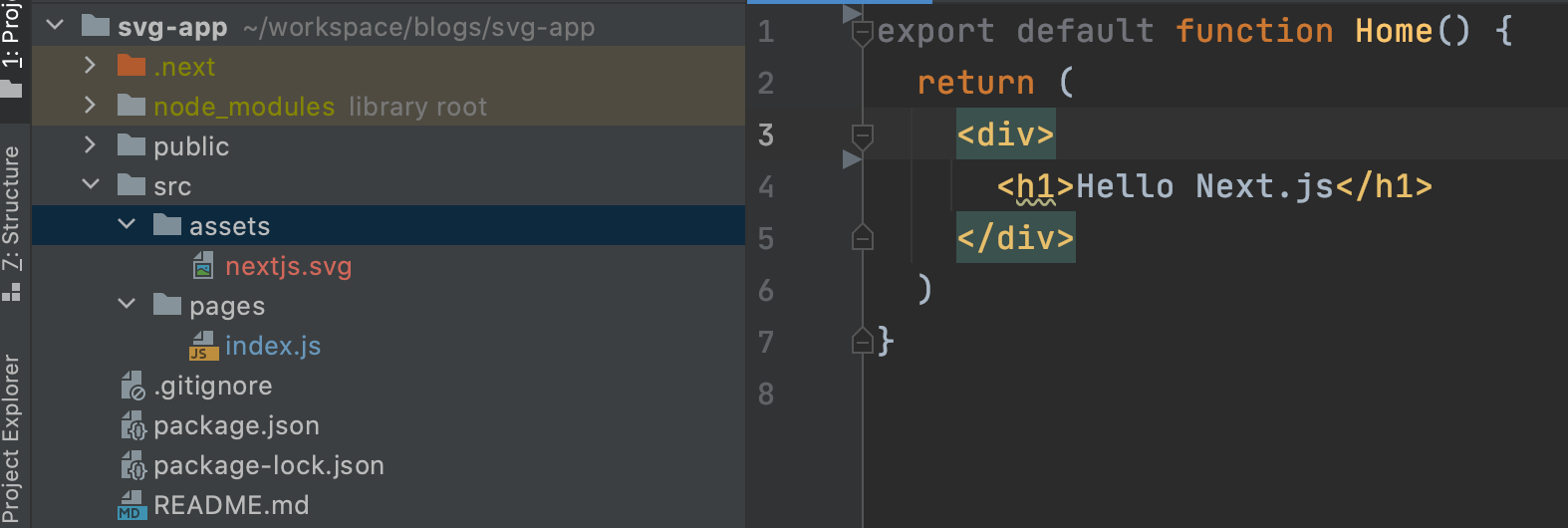
如何將 Svg 導入 React?

使用圖像標籤導入 SVG 是一種有效的方法。 當您使用 CSS 文件生成方法 (Cra) 初始化您的應用程序時,您可以將屬性文件導入到圖像源中,因為它立即支持它。 YourSvg 必須按以下順序導入:通過“/path/to/image”或從之前的順序導入 yourSvg。
本指南將幫助您從其他國家/地區導入 Svg。 在 React 部分,您將學習如何導入和使用 SVG。 有許多現實世界的例子可以說明如何解決問題。 也可以使用本頁下方進一步討論的方法,以及幾個代碼示例。
如何導入 Svg 圖標

可以通過多種方式將 SVG 圖標導入網站,但最常見的是使用“元素”。 這可以通過使用“src”屬性鏈接到圖標文件,或使用“data-src”屬性並將圖標文件添加到網站的“圖像”文件夾來完成。
Svg 文件可以用作圖標嗎?
因為它們是矢量圖形,所以使用可縮放矢量圖形或 SVG 作為網站圖標是有意義的。 矢量圖形可以縮放到任意大小而不會降低質量。 因為文件很小而且壓縮得很好,所以您不會注意到您的網站有任何加載時間問題。
Svg 和 Png 用於徽標和圖形設計的優缺點
在 SVG 的幫助下,可以創建具有透明度的徽標和圖形,並且是基於矢量的,從而可以輕鬆地向圖像添加複雜的紋理和細節。 因此,PNG 是徽標和圖形的絕佳選擇,因為它們支持光柵透明度,這是最常見的透明度類型之一。
如何嵌入 Svg 圖標?
可以使用 *svg>/*/svg 標籤將圖像直接寫入 HTML 文檔。 您可以通過在 VS 代碼中打開 SVG 圖像或使用您喜歡的 IDE,複製並粘貼代碼,然後將其放入 HTML 文檔的“正文”元素中來執行此操作。 如果您正確執行了所有步驟,下面的演示應該看起來完全一樣。
如何為文件使用 Svg 圖標
當複制和引用具有坐標列表的文件時,會創建一個 SVG 圖標。 此步驟生成的信息用於在屏幕上與 SVG 圖像相同的位置創建圖標。 如果您想將 SVG 用作特定文件的圖標,您需要先將其保存到您的計算機上。 打開文件資源管理器,右鍵單擊要使用圖標的文件,然後從彈出菜單中選擇打開方式。 您可以通過單擊對話框中的“打開方式”按鈕來使用 SVG 圖標編輯器。 左側會列出 SVG 文件,右側會顯示圖標預覽。 要將圖標複製到您的計算機,請單擊“複製”按鈕。 在應用程序中使用 SVG 圖標的第一步是找到文件。 保存 SVG 圖像時,您可以在保存它的同一位置找到它。 獲得該文件後,需要找到包含應用程序佈局的 CSS 文件。 下一步是找到icon.css 文件。 該文件包含用於在您的應用程序中顯示圖標的所有 CSS。 在文件的前面部分,您會找到 svg 規則。 此規則包含用於顯示 SVG 圖標的代碼。 還必須將以下行添加到 svg 規則中。 **path d=M 12 12 L 12 12 *brbr> 圖標的位置在這裡由定義其位置的線定義。 有指示圖標頂部位置的規則,也有指示圖標底部位置的規則。
