如何提高 WordPress 網站的可訪問性
已發表: 2024-04-18您有興趣提高 WordPress 網站的可訪問性嗎?
無障礙不僅是為殘疾人士提供服務; 這是為了促進線上包容性,確保每個人都可以輕鬆參與您的內容。
無論您經營部落格、企業還是開發網站,優先考慮可訪問性對於吸引更廣泛的受眾並提供卓越的用戶體驗至關重要。
在本文中,我們將深入研究有效的技術和資源,以提高 WordPress 網站的可訪問性,使其對所有訪客更具吸引力和使用者友好性。
目錄
- 1了解輔助功能
- 2為什麼可訪問性對於您的 WordPress 網站很重要
- 3如何提高 WordPress 網站的可訪問性
- 3.1選擇一個易於存取的 WordPress 主題
- 3.2使用替代文字優化圖像
- 3.3實作語義 HTML
- 3.4色彩對比
- 3.5創建描述性鏈接
- 3.6優先考慮鍵盤導航
- 3.7啟用無障礙表單
- 4常見問題解答
- 4.1 WordPress 網站上有哪些常見的可訪問性問題?
- 4.2是否有外掛可以幫助提高 WordPress 的可訪問性?
- 4.3有哪些資源可用於了解更多有關網路可訪問性的資訊?
- 5結論
- 6
了解輔助功能
可訪問性確保每個人,無論其能力或殘疾如何,都可以輕鬆存取和使用您的網站或應用程式。 這就像設計一座帶有坡道和電梯的建築物,以便每個人都可以舒適地進入和走動。 當我們談論網路可訪問性時,我們指的是讓螢幕閱讀器可以閱讀文本,使用易於查看的顏色和對比度,以及為看不到圖像和影片等內容的人提供替代內容。 從本質上講,它是關於創建一個包容並歡迎所有人的數位空間。
為什麼可訪問性對於您的 WordPress 網站很重要
對於 WordPress 網站來說,可訪問性很重要,原因如下:
- 改進的使用者體驗:輔助功能通常使所有使用者受益,而不僅僅是殘疾人。 例如,為圖像提供替代文字不僅可以幫助視障用戶理解內容,還可以改善搜尋引擎優化並為網路連線速度慢或停用圖像的用戶提供協助。 同樣,清晰的導航和描述性連結有利於有認知障礙的使用者以及使用螢幕閱讀器或透過鍵盤導航的使用者。
- 擴大受眾範圍:透過讓您的 WordPress 網站易於訪問,您可以將其向更廣泛的受眾開放。 這包括可能被排除在外的殘疾人,以及可能遭受與年齡相關的障礙的老年人。 此外,可存取的網站通常更適合不同環境中的使用者使用,例如在行動裝置上或在嘈雜的環境中。
- SEO 的好處:許多可訪問性實踐與良好的 SEO 實踐相一致。 例如,為圖像提供描述性替代文字不僅可以幫助用戶使用螢幕閱讀器,還可以幫助搜尋引擎理解圖像的內容,從而有可能提高網站在搜尋結果中的排名。
如何提高 WordPress 網站的可訪問性
現在,讓我們探索可行的策略來提高 WordPress 網站的可訪問性:
選擇一個易於存取的 WordPress 主題
首先選擇一個優先考慮可訪問性的 WordPress 主題。 尋找符合網頁無障礙標準 (WCAG) 並提供自訂顏色、字體和版面選項的主題,以確保滿足各種使用者需求。
透過安裝輔助使用外掛(例如輔助使用應用程式)可以輕鬆增強WordPress 網站的輔助功能。
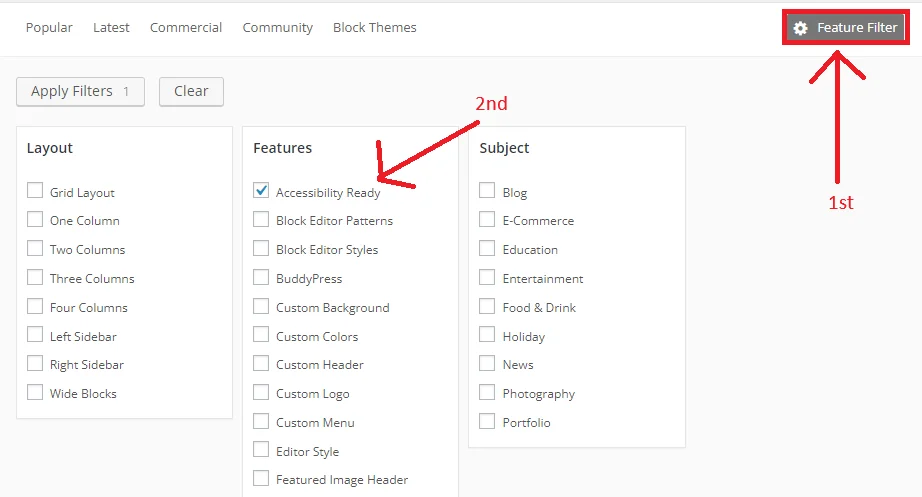
在考慮主題時,選擇優先考慮可訪問性的主題,確保所有使用者都可以輕鬆瀏覽您的網站。 尋找已由主題審核團隊審核和批准的主題,確保它們符合基本的可訪問性要求。

“在“功能”部分中,您將找到“輔助功能就緒”選項。”
儘管無障礙WordPress 主題提供了堅實的基礎,但它們可能不完全符合 WCAG 的 AA 級標準。 雖然這些主題為創建更易於訪問的網絡邁出了積極的一步,但可能需要進行額外的工作才能確保完全合規。
使用替代文字優化圖像
要提高 WordPress 網站的可訪問性,您需要使用 ALT 文字優化圖片。 包含圖像的描述性替代文本,以便為看不到圖像的使用者提供上下文和資訊。 替代文字應簡潔、具有描述性,並傳達圖像的目的。
在 WordPress 中實作替代文字:
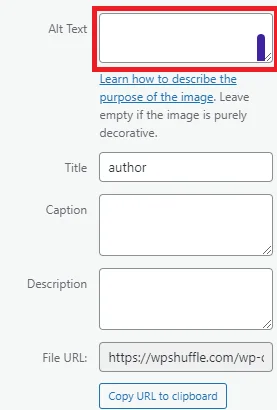
- 在圖片上傳期間新增替代文字:將圖片上傳到 WordPress 網站時,您會遇到新增替代文字的選項。 利用這個機會為每個圖像提供描述性和相關的替代文字。 WordPress 還允許您編輯媒體庫中先前上傳的圖像的替代文字。
- 利用圖片編輯工具:如果您在 WordPress 中編輯圖片或使用外部圖像編輯軟體,請確保在圖像優化過程中包含替代文字。 這確保了網站上所有圖像的一致性和可訪問性。
- 使用外掛程式:考慮使用 WordPress 外掛程式來自動產生替代文字或提供額外功能來優化圖片以實現可訪問性。 這些插件可以簡化替代文字優化過程並確保符合可訪問性標準。
- 定期審核和更新:定期檢查您網站的圖像和替代文本,以確保它們保持準確和相關。 隨著內容的發展,根據需要更新替代文字以反映圖像上下文或內容的任何變化。

WordPress 可讓您在上傳或編輯圖片時新增替代文字。
實施語意 HTML
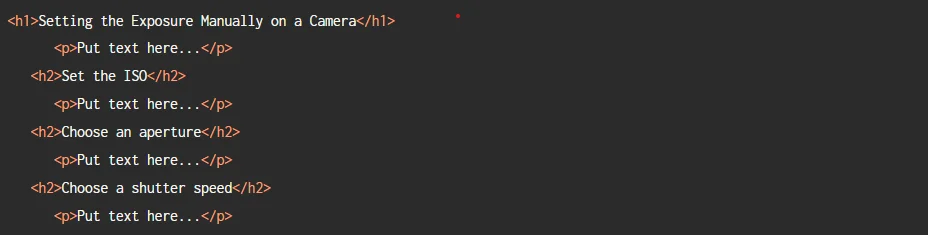
使用正確的標題標籤(H1、H2、H3 等)來分層組織內容。 這有助於螢幕閱讀器和有認知障礙的使用者了解內容的結構。

使用標題來組織您的網站。 這可以幫助用戶找到方法並了解您的網站的結構。 所有頁面的標題保持一致,以便更好地存取。 例如,如果您在一頁上使用主標題 <h1>,請在其他頁面上執行相同的操作。
色彩對比
確保文字和背景顏色之間有足夠的顏色對比度對於增強可讀性至關重要,特別是對於視力不佳或色盲的使用者而言。 WebAIM 的顏色對比檢查器等工具是根據 WCAG(網頁內容可訪問性指南)標準評估顏色組合的寶貴資源。
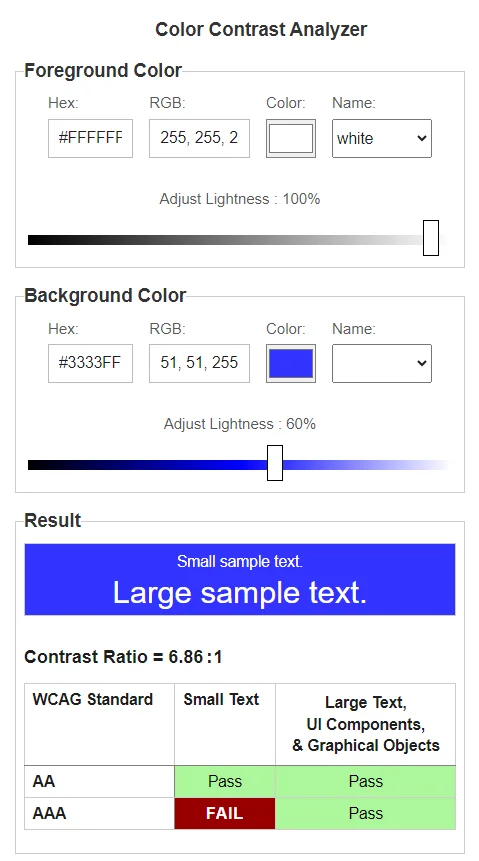
WebAIM Contrast Checker 是一款用戶友好的免費線上工具,專門用於評估色彩對比度。 透過輸入前景色(文字)和背景色,該工具會產生對比度並指示該組合是否滿足 WCAG 要求。
透過將此工具合併到您的網頁設計過程中,您可以確保 WordPress 網站的配色方案保持足夠的對比度,從而提高所有使用者的可讀性和可訪問性。 在 WordPress 設計中優先考慮可訪問性不僅可以增強用戶體驗,而且還符合包容性設計原則,從而創造一個更受歡迎的線上環境。
以下是您如何使用它來評估和調整 WordPress 網站上的顏色組合:
- 選擇文字和背景顏色:選擇您打算在網站上使用的文字和背景顏色。 這些可能包括標題、正文、按鈕和其他介面元素的顏色。
- 輸入顏色值:輸入十六進位 (hex) 顏色代碼或使用對比度檢查器提供的顏色選擇器工具來準確指定文字和背景顏色。
- 查看對比:輸入顏色值後,對比檢查器將顯示文字和背景顏色之間的對比。 WCAG 根據一致性等級(AA 或 AAA)和文字大小(正常或大)指定不同的對比度要求。
- 調整顏色組合:如果對比度低於建議的閾值,您需要調整顏色以獲得足夠的對比。 這可能涉及選擇較深或較淺的色調、改變色調或使用替代顏色組合。
- 驗證輔助功能合規性:進行調整後,使用對比度檢查器重新評估對比度,以確保符合 WCAG 指南。 旨在實現普通文字和大文字以及按鈕或連結等互動元素上出現的文字的指定對比。

確保小文本的顏色對比度至少滿足 4.5:1,大文本的顏色對比度至少滿足 3:1,無論文字是否是圖像的一部分。 大文字依需求定義為18pt(24個CSS像素)或14pt粗體(19個CSS像素)。 請注意,比例為 1:1 的元素被視為“不完整”,需要手動審核。

建立描述性連結
建立描述性連結涉及使用錨點 (<a>) 元素和有意義的文字來指示連結的目的地或用途。 描述性連結透過為使用者(尤其是那些依賴螢幕閱讀器的使用者)提供上下文和清晰度來增強可訪問性和使用者體驗。
以下是在 WordPress 網站上建立描述性連結的方法:
使用清晰簡潔的文字:
- 撰寫準確描述其所導致的內容或操作的連結文字。 避免使用模糊或通用的短語,例如“單擊此處”或“閱讀更多”。
- 例如,代替:
html <a href="https://example.com">Click here</a>
使用:
html <a href="https://example.com">Visit our homepage</a>
包含關鍵字
- 將相關關鍵字納入連結文字中,以提供額外的上下文並改善 SEO。
- 但是,請確保關鍵字自然適合連結的上下文,並且不會破壞內容的流動。
- 例如:
html <a href="https://example.com">Explore our collection of eco-friendly products</a>
避免重複:
- 如果連結文字與附近的文字重複,請考慮重新措詞以提供獨特且資訊豐富的內容。
- 重複的連結文字可能會讓螢幕閱讀器使用者感到困惑,並且可能無法提供明確的指導。
- 例如,代替:
<p>Learn more about our <a href="https://example.com">sustainable practices</a> on our website.</p>
使用:
<p>在我們的網站上了解我們的<a href=”https://example.com”>永續實踐</a>。
請明確一點:
- 確保連結文字準確反映使用者點擊它時可以預期的內容或操作。
- 盡可能提供詳細資訊或上下文,以幫助用戶做出明智的決定。
- 例如:
html <a href="https://example.com">Read our latest blog post on climate change initiatives</a>
保持簡短
- 雖然提供描述性連結文字很重要,但請避免使其過長或冗長。
- 力求簡潔,同時仍傳達必要的訊息。
- 例如:
html <a href="https://example.com">Learn about our company's commitment to sustainability</a>
透過遵循這些準則,您可以建立描述性鏈接,以增強可訪問性、改善用戶體驗並為 WordPress 網站上的訪客提供清晰的導航路徑。 在製作連結文字時,請始終優先考慮清晰度和相關性,以確保用戶可以輕鬆理解您的內容並與之互動。
優先考慮鍵盤導航
優化鍵盤導航對於提高 WordPress 網站的可訪問性至關重要。 許多人,特別是那些行動不便或滑鼠使用有限的人,依靠鍵盤來瀏覽網路。 透過合併鍵盤友善的元素(例如易於導航的選單和可透過鍵盤快捷鍵存取的可點擊連結),您可以使具有所有功能的使用者能夠獨立存取內容。 這種方法不僅有利於運動受限的用戶,而且還創造了更具包容性的線上環境。 優先考慮鍵盤導航的網站符合輔助功能指南,確保為更廣泛的受眾提供無縫的瀏覽體驗。 今天就擁抱鍵盤導航來創建一個更易於訪問和更具包容性的 WordPress 網站!

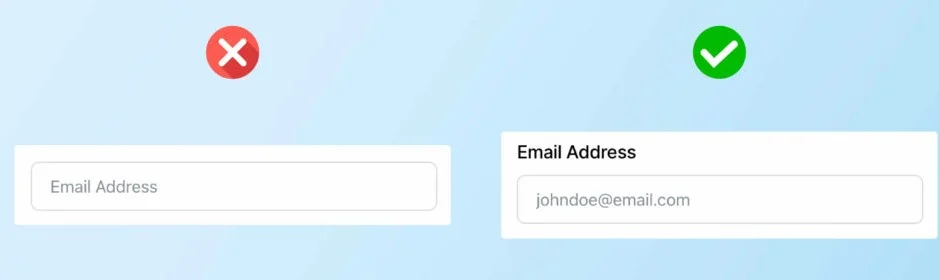
啟用無障礙表單
提高 WordPress 網站的可訪問性對於包容性至關重要。 透過實作可訪問性標準,例如清晰的表單標籤、邏輯標籤順序和簡潔的錯誤訊息,您可以讓您的網站更適合殘障使用者瀏覽。 FormyChat 是一個直覺且直接的表單相關插件,有助於簡化表單填寫流程並確保不同受眾的無縫互動。 憑藉自動完成和強大的表單驗證等功能,FormyChat 不僅有利於殘障用戶,還增強了所有訪客的可用性。 今天就使用 FormyChat 讓您的 WordPress 網站更易於訪問!

常問問題
WordPress 網站上有哪些常見的可訪問性問題?
常見的可訪問性問題包括缺乏圖像的描述性替代文字、顏色對比度差、標題標籤使用不當、連結文字不清晰以及無法存取的表單或導航選單。
多發性硬化症。
是否有外掛可以幫助提高 WordPress 的可訪問性?
是的,有幾個外掛程式旨在增強 WordPress 網站的可訪問性。 這些外掛程式可以幫助完成諸如生成圖像替代文字、檢查顏色對比度、改進鍵盤導航和優化表單等任務。
有哪些資源可用於了解更多有關網路可訪問性的資訊?
有許多資源可用於了解 Web 可訪問性,包括線上課程、教學課程、文件和社群論壇。 Web Accessibility Initiative (WAI) 和 WebAIM 等組織提供了用於提高可訪問性的全面指南和資源。
結論
要提高 WordPress 網站的可訪問性,請先選擇可訪問的主題並使用描述性替代文字來優化圖像。 利用語義 HTML,確保足夠的顏色對比度,並創建描述性連結以保持清晰。 優先考慮鍵盤導航並啟用可存取的表單,以實現無縫的使用者體驗。 透過採用這些策略,您可以培養包容性並接觸更廣泛的受眾,同時增強可用性和搜尋引擎優化。
如有任何其他疑問或需要進一步協助,請隨時透過「聯絡我們」與我們聯繫!
