如何改善網站上的使用者體驗 (UX)? (16 個提示)
已發表: 2023-12-18有沒有想過,如何改善網站的使用者體驗? 如果是,那麼您來對地方了。
具有更好用戶體驗的網站對於保持訪客的參與度和滿意度至關重要。 而改進的導航和清晰的設計會帶來積極的互動,從而提高整體用戶滿意度。
但是,如何以有效且超級簡單的方式改善網站的使用者體驗呢? 這就是本文的全部內容。
在這裡,我們將引導您了解一些簡單的技巧,讓您的網站易於使用並了解使用者的喜好。
讓我們將您的網站打造成一個用戶友好的空間,供每個人探索!
為什麼使用者體驗 (UX) 對您的網站很重要?
讓您的網站易於使用和導航至關重要。 因為,當訪客發現您的網站易於瀏覽時,他們更有可能停留更長時間。 因此,他們可以成為您的常客。

此外,良好的使用者體驗就像有清晰的標誌和有組織的內容。 因此,訪客可以輕鬆找到他們想要的內容。 這將使訪客感到高興,並告訴搜尋引擎您的網站很有幫助。
這就是為什麼您的網站應該有更好的用戶體驗:
- 增加訪客的停留時間並與您的內容互動。
- 降低跳出率。
- 提高您的網站在搜尋結果中的可見度。
- 將訪客變成顧客或忠實讀者。
- 與觀眾建立信任和信譽。
- 確保您的網站隨著時間的推移保持相關性和有效性。
- 最後,為您的網站相關投資帶來更好的回報。
您可能會喜歡閱讀我們的文章,了解如何建立一個好的網站來順利完成您的線上旅程。
改善網站使用者體驗的技巧
現在您知道什麼用戶體驗對於任何網站都很重要。 現在我們將研究一些改善網站使用者體驗的技巧。
1.優化網站速度
如今,每一秒都很重要,網站的速度可以決定使用者體驗的成敗。 優化線上空間的速度不僅是一項技術調整,更是一項策略性舉措。
因此,讓我們深入研究一些保持網站速度和提升用戶體驗的技巧。
- 優化圖像:大量圖像可能會減慢您的網站速度。 在不犧牲品質的情況下對其進行最佳化,以確保為訪客提供流暢快速的載入體驗。
- 瀏覽器快取:啟用瀏覽器快取來儲存回訪者的元素。 這可以減少載入時間,並為返回您網站的用戶提供更無縫的體驗。
- 簡化您的程式碼:透過刪除不必要的元素來簡化您網站的程式碼。 精益程式碼庫可提高速度和回應能力,從而提高整體效能。
- 內容交付網路 (CDN):利用 CDN 確保全球效能一致。 它還縮短了用戶和您的網站之間的物理距離,從而加快了載入時間。
- 渲染路徑:優先載入必要元素,以實現更快的視覺顯示。 這種方法可以為用戶提供即時回饋,並促進與您的網站的更順暢的互動。
- 響應式設計:確保您的網站能夠適應不同的裝置。 無論訪客是使用桌面設備還是行動設備,響應式設計都可以提供一致且快速的使用者體驗。
此外,還有大量的速度最佳化插件,如 WP Rocket、WP Optimize、Jetpack 等。
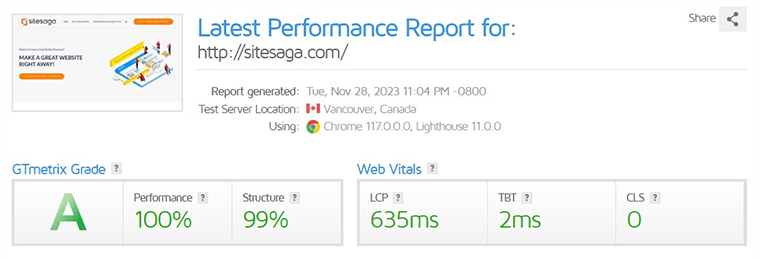
此外,還有 GTmetrix 等線上工具,您可以在其中檢查網站的效能。 下面是我們網站在線上運行情況的圖片。

此外,有關更多詳細信息,您可以閱讀我們關於最佳 WordPress 速度優化插件的文章。
2.輕鬆流暢的導航
我們清單中的下一個是簡單流暢的導航。 這對於積極的用戶體驗至關重要,因為它可以確保訪客快速找到他們想要的東西。 這也減少了挫折感,保持用戶對網站的可近性和易用性的參與度和滿意度。
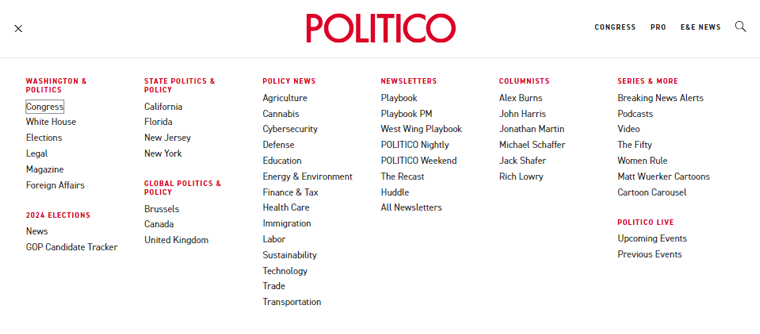
例如,如果您查看下圖,您將發現漢堡菜單下的所有菜單。 此外,所有選單都按主選單和子選單正確分類。

以下是確保訪客順利找到您的線上空間的一些因素。
| 因素 | 描述 |
|---|---|
| 簡化菜單結構 | 簡化選單結構,使用清晰簡潔的標籤引導訪客無縫到達目的地 |
| 內容投放 | 邏輯地放置內容,流暢。 引導使用者從一個部分到另一個部分,提供引人入勝且資訊豐富的敘述。 |
| 黏性導航 | 固定的導覽列可確保使用者捲動時選單保持可見。 這增強了便利性並作為持續的指導。 |
| 輕鬆搜尋功能 | 在顯著位置整合搜尋欄,使用戶能夠準確找到他們想要的內容。 這就是散步和有目的的探險之間的區別。 |
| 連結 | 連結可以幫助用戶快速找到他們想要的內容。 而且,恰到好處的連結和清晰的設計讓用戶可以在頁面之間輕鬆移動。 |
3.響應靈敏且適合行動設備
建立響應式且適合行動裝置的網站需要考慮幾個關鍵因素。 以下是需要關注的關鍵要素:
- 確保無論使用者是透過桌上型電腦、平板電腦或智慧型手機造訪您的網站,佈局和內容都能流暢調整。
- 利用流體網格和靈活的圖像來創造與不同螢幕尺寸成比例縮放的設計。
- 優化網站的觸控螢幕導航。 這涉及使用更大的按鈕和直觀的手勢,使行動用戶可以輕鬆地與您的網站進行互動。
- 此外,還可以透過壓縮圖像、最小化不必要的元素以及利用高效的編碼實踐來優化網站的載入時間。
- 定期在各種裝置上測試您的網站,以識別並解決任何相容性問題。
- 考慮整合漸進式 Web 應用程式功能以增強使用者體驗。 PWA 提供類似應用程式的功能,無需用戶下載應用程式。
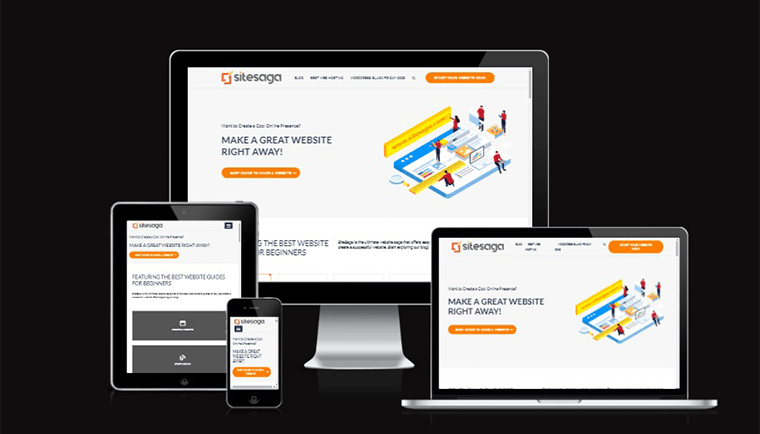
此外,還有許多免費的線上工具可以測試您的網站是否回應。 這裡有一個範例圖像,我們在 Am I Responsive 上測試了我們的網站。

這些線上工具將顯示您的網站在各種裝置上的外觀。
4.無障礙設計實踐
無障礙的使用者設計對於更好的網站體驗至關重要。 這種做法消除了障礙,為每個人創造了一個無縫且溫馨的使用者環境。 建立一個歡迎所有使用者(無論其能力如何)的網站。
讓我們探討一些透過易於存取的設計實踐來增強使用者體驗的重要技巧。
| 因素 | 描述 |
|---|---|
| 優先考慮語義 HTML | 利用標題標籤、清單和正確的文件結構。 這有助於螢幕閱讀器並增強內容組織。 |
| 實施可存取的富互聯網應用程式 (ARIA) 地標 | ARIA 地標作為路標,引導使用者到達網站的重要部分。 |
| 對比和顏色注意事項 | 謹慎的顏色選擇和高對比度可以幫助有視覺障礙或顏色敏感的使用者。 |
| 圖像的替代文本 | 提供圖像的描述性替代文本,以幫助有視覺障礙的用戶。 |
| 鍵盤導航 | 優化您的網站的鍵盤導航,以適應無法或不願使用滑鼠的使用者。 |
| 使用螢幕閱讀器進行測試 | 請使用螢幕閱讀器測試您的網站,以識別潛在的無障礙障礙。 |
| 注重可讀性 | 考慮字體樣式、大小和間距以獲得最佳可讀性。 幫助具有不同閱讀能力和偏好的使用者。 |
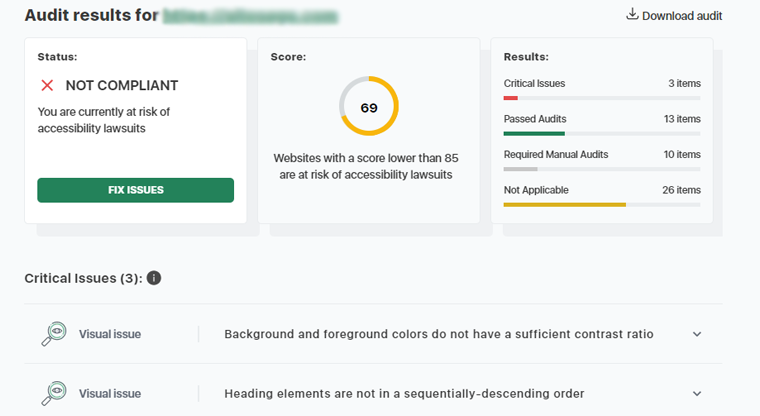
此外,線上有許多可訪問性檢查工具。 其中之一是 Accessibility Checker,該工具將顯示您的網站是否合規,如下例所示。

這些易於訪問的設計實踐有助於打造一個數位空間,讓每個用戶,無論能力如何,都感到受歡迎和參與。
5.了解目標受眾
了解您的目標受眾對於網站至關重要。 因為它有助於創建適合用戶喜歡和需求的內容和設計。 它還使您的網站更加個人化,讓訪客感到更加愉快。
如果不了解您的受眾,網站可能無法與使用者建立良好的聯繫。 因此,它在實現目標方面效率較低。
讓我們探討如何製作一個真正與您的受眾建立聯繫的網站。
I) 全面的使用者研究
首先徹底研究您的用戶。 深入了解他們的喜好、行為方式以及面臨的挑戰。 這不僅僅是點擊次數,而是創造一種適合用戶在探索您的線上空間時所需的數位體驗。
使用者研究中包含的因素包括:
- 人口統計
- 興趣與嗜好
- 行為模式和痛點
- 目標和願望
- 技術熟練程度
- 通訊偏好
- 文化敏感度
- 反饋和調查
- 無障礙需求
- 購買行為
- 社群媒體參與度
- 生活方式的選擇
- 當地趨勢
II) 深入了解使用者角色
建立超出基本設定檔的詳細使用者角色。 深入了解他們的世界,了解他們的夢想、擔憂以及他們如何瀏覽網站。 您對這些角色的解讀越生動,您就越能有效地自訂您的網站來滿足他們的需求。
III) 幫助你的聽眾
了解您的受眾面臨挑戰並懷有夢想。 因此,創建您的內容作為安慰的補救措施,緩解他們的特定挑戰。 無論是透過提供解決方案的資訊豐富的部落格文章。
此外,創造引人入勝的視覺效果來講述他們的經歷,或創建提供實際幫助的互動式工具。 每個元素都應該體現同理心和理解。 透過解決他們的痛點,您的內容成為支持和指導的來源。
客製化內容以引起觀眾共鳴包括:
- 承認他們的掙扎和願望。
- 您的內容應該是緩解的來源。
- 提供實用建議或提供資源。
這種個人化的方法不僅可以建立信任,還可以將您的網站定位為寶貴的資源。
IV) 設計的多樣性
網路世界充滿了不同的人和喜好。 因此,您需要確保它歡迎具有不同能力和偏好的用戶。 這意味著創建每個人都可以輕鬆使用的介面並提供多種語言的選項。
為了實現這一目標,請考慮:
- 結合了輕鬆導航和可讀文字等功能。
- 為使用者提供語言選擇。
透過將這些元素編織在一起,您的網站將成為每個人都歡迎的空間。
V) 獲得寶貴的見解
如今,在各地就您的品牌和行業進行對話非常重要。 然而,社交聆聽就像介入這件事一樣。 這樣,您還需要關注人們在社群媒體和其他數位平台上所說的內容。
透過參與社交聆聽,您可以提取有價值的見解。 你會明白:
- 人們在談論什麼。
- 另外,發現趨勢。
- 接受用戶的回饋。
- 了解您的用戶喜歡什麼。
並且,讓這些集體訊息引導您的網站所講述的故事。 這是與受眾保持聯繫並根據相關內容塑造線上敘事的一種方式。
6.優質內容(以使用者為中心的內容)
提供高品質的內容是任何網站提供更好的使用者體驗的必要條件。 這是為了創造一個空間,讓每個內容直接與使用者的心靈對話。 因此,吸引註意力並給用戶留下持久的印象。

現在,讓我們看看創建高品質內容的秘訣是什麼。
首先,了解你的聽眾。 為此,您需要深入了解目標受眾的偏好、行為和需求。
您可以透過以下方式執行此操作:
- 進行調查
- 分析用戶數據
- 創建詳細的人物角色
接下來,您可以處理多種內容格式,例如部落格、資訊圖表、影片和互動元素。
您可以透過以下方式執行此操作:
- 提供內容豐富的部落格文章組合
- 引人入勝的資訊圖表
- 互動測驗
此外,在創建以使用者為中心的內容時,清晰度和簡單性會派上用場。 因此,永遠不要忘記用清晰簡單的語言來傳達複雜的想法。
另一件需要考慮的事情是包括互動元素,如民意調查、測驗和用戶參與度調查。 此外,優化內容以方便掃描,並具有清晰的標題和視覺效果,可以很好地創建高品質的內容。

繼續前進,在整個內容中保持一致的語氣和聲音是保持品質的絕佳選擇。 因此,在所有書面內容中採用友好和對話的語氣,建立一致的品牌聲音。
透過整合這些因素,網站可以創建以使用者為中心、符合受眾偏好的內容策略。 以及有效地吸引用戶,並提供無縫且愉快的瀏覽體驗。
7.清晰流暢的號召性用語
良好的網站設計與清晰的號召性用語 (CTA) 密切相關。 因為它起著主導作用,引導用戶穿越網站的世界。
因此,讓我們探索 CTA 的製作藝術,它不僅是路標,而且是無縫邀請,可增強用戶體驗。
一)準確的用詞
首先選擇與聽眾意圖產生共鳴的強而有力的字詞。 不要使用通用短語,而是使用行動導向的語言來推動使用者進入旅程的下一階段。 CTA 應該是一個指南針,清楚地引導使用者。

例如,對於旅遊網站,請考慮使用更具吸引力的「加入冒險」 ,而不是簡單的「提交」。 從而促使用戶進行探索。
II) 吸引註意力
CTA 不應該偽裝,而應該脫穎而出。 明智地使用顏色對比,以確保您的 CTA 按鈕在視覺上引人注目。 美觀與功能的融合確保使用者的眼睛毫不費力地被所需的操作所吸引。
例如,在極簡主義頁面上,CTA 按鈕採用鮮豔的對比色。 就像中性背景下的電藍色一樣,可以在視覺上引人注目。
III) 正確放置
考慮使用者註意力的自然流動並策略性地放置 CTA。 將它們與網頁的視覺層次結構對齊。 無論是在首屏還是策略性地間隔放置,佈局都應該無縫地引導使用者。
例如,在電子商務網站上,將「加入購物車」放置在靠近產品描述的位置。 確保用戶能夠迅速從興趣轉變為購買。
IV) 引人入勝的視覺效果
具有視覺吸引力的 CTA 是提供更好使用者體驗的強大組件。 因此,請在 CTA 旁邊加入吸引人的圖形或圖示。 從而使行動更具吸引力。
例如,如果您有一個健身網站,請新增「開始您的旅程」 CTA,其中包含某人正在鍛鍊的動態圖像,激發動力。
五)響應式設計
使用者體驗不限於單一設備。 因此,請確保您的 CTA 具有響應能力,能夠無縫適應各種螢幕尺寸。 因此,適合行動裝置的 CTA 可確保智慧型手機和平板電腦上的使用者不會遇到任何摩擦。
例如,在桌面上新增「立即訂閱」 CTA 可以順利地轉變為行動裝置上的手指友善按鈕。
因此,平衡外觀的準確性和可用性將使您的 CTA 不僅僅是按鈕。
8.明智地使用圖像和視頻
您網站上的圖像和影片就像藝術品一樣,使用戶體驗更加愉快。 每張圖片和影片都應該符合您所談論的內容。 不要只是為了裝飾而添加它們,還要確保它們有助於講述您的故事。
除此之外,請確保您的圖片和影片具有相似的外觀。 這可能是顏色、風格或它們的感覺。

此外,為圖像添加描述,以便視障用戶能夠理解它們的含義。 另外,如果您有視頻,請考慮在螢幕上為聽力不好的人添加文字。
另外,你可以做的是:
- 將圖片和影片放在最適合您的文字的位置。
- 確保您的圖片和影片不會佔用太多空間。
有一些方法可以透過使用圖像優化插件來縮小它們而不損失品質。 其中一些是 Imagify、Smush、ShortPixel Image Optimizer 等。
9.在各頁面新增相關表格
在您的網站上巧妙地放置表單不僅僅是為了收集資訊。 這就像與您的用戶進行友好且引人入勝的對話。
每個表單經過精心放置和設計,都會成為您網站的有用部分。 因此,使用戶的線上旅程變得愉快和輕鬆。
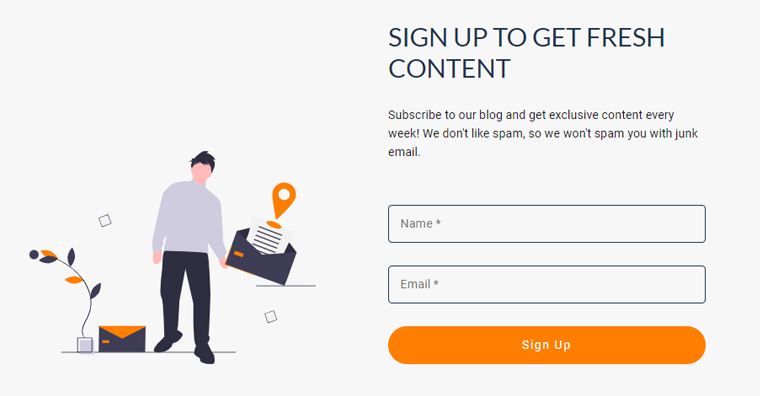
例如,以下是該網站的註冊表單的圖片。 下面的表單採用簡約設計,使用者可以新增自己的姓名和電子郵件,然後只需註冊網站即可。

在這裡,我們將詳細介紹如何做好它。
- 確保您的表格與頁面上的內容相符。 如果您談論的是服務,請準備一個與之相關的表格,以便用戶可以專注於他們正在做的事情。
- 考慮一下用戶如何在您的網站上移動。 將表格放在有意義的地方,例如在展示您提供的產品後添加聯絡表單。
- 在您的表單中添加一些有趣的元素,例如根據使用者選擇顯示或更改的字段,使其更有趣。
- 保持表格簡單,只詢問必要的內容。
- 透過使用自動完成功能,讓使用者變得輕鬆,節省時間和精力。
- 對於較長的形式,請考慮將其分成較小的步驟。
- 請記住,許多人使用手機瀏覽網站。 確保您的表單在較小的螢幕上運作良好,以便每個人都可以舒適地使用它們。
- 預期用戶會犯錯誤,並透過訊息幫助他們糾正這些錯誤。 例如,加入短語: “不用擔心,讓我們一起解決問題。”
如果您對從哪裡開始感到困惑,請查看我們關於建立線上表單的最佳表單外掛程式的文章。
10.一致的設計和結構
讓所有內容的外觀和工作方式都相同對於創建網站以獲得更好的用戶體驗至關重要。 讓我們了解如何在您的網站上保持相似的外觀和結構可以使其對每個人都更好。
| 因素 | 描述 |
|---|---|
| 顏色和圖片 | 確保網站上的所有頁面都具有相同的顏色和圖片。 |
| 按鈕和選單 | 每個頁面上的按鈕和選單應該看起來相同。 |
| 使用相同的字母 | 使用相同風格的字母,以便每個人都可以輕鬆閱讀。 |
| 相同順序的元素 | 確保您網站上的所有內容都按照相同的順序排列。 如果按鈕位於一頁的頂部,則其他頁面上的按鈕也應該相同。 |
| 文字風格相同 | 讓所有的單字看起來都一樣。 如果有些字大而有些字小,則可能難以閱讀。 |
| 與您的品牌相似 | 在整個網站上使用相同的圖片和顏色,確保它看起來像您的品牌。 |
此外,請檢查您的網站以確保一切看起來仍然相同。 如果有什麼不同,請修復它以使您的網站再次看起來不錯。
11.正確的內容分類
您的網站是人們可以尋找和學習內容的地方。 因此,使其用戶友好至關重要。 首先,您需要為您的內容建立清晰的類別。 每個類別應該像圖書館中的一個部分。 這樣您的用戶就知道他們會在那裡找到什麼。
怎麼辦:
- 為您的類別提供易於理解的名稱。
- 按邏輯排列類別,以便使用者可以順利地從一個部分移動到另一部分。
- 在類別內建立視覺順序,並將最重要的內容放在第一位,讓使用者看到最重要的內容。
- 利用標籤,因為它們是連接相關內容的不可見線程。 使用者可以輕鬆探索類似的主題,從而增強他們的體驗。
並且,不應該做什麼:
- 避免使用複雜的字詞並選擇每個人都能理解的語言。
- 避免對相似內容使用不一致的標籤。
- 不要忽視用戶回饋。
- 避免使用過多的標籤。
此外,正確的內容分類對於更好的網站使用者體驗起著重要作用。 透過實施這些技巧,訪客將可以輕鬆地探索和參與您的網站。
12.考慮用戶回饋
關注用戶的意見將引導您創建一個具有更好體驗的網站。 它將指出哪些方面效果很好,哪些方面需要改進。
將您的網站視為一個好的傾聽者。 其目的是聆聽使用者對他們的體驗的評價。 使用 UserFeedback、WPForms、FeedFocal 等工具。這些工具就像意見箱一樣,為使用者提供了一個分享想法的地方。

此外,確保每個人都有一個提供回饋並歡迎建設性批評的平台。 這將有助於使您的網站更加精緻。 此外,不要忘記快速回覆回饋。 用戶應該感覺他們正在交談。
此外,最好以個人方式回應。 將每個用戶的回饋視為獨特的對話,並營造社區意識。
其他一些事情包括:
- 從回饋數據中學習。
- 持續改進。
- 透過測驗和遊戲讓回饋變得有趣。
透過考慮用戶回饋,您的網站將成為一個符合受眾願望和期望的地方。 傾聽、適應並與用戶合作,讓您的網站變得真正特別。
13.使用空白
空白通常被稱為負空間,在使用者體驗中起著至關重要的作用。 如果使用得當,空白可以提高可讀性,引導使用者註意力,並增強瀏覽體驗。
讓我們探討一下在網站上實現空白時需要考慮的事項。
- 在行動設計中優先考慮空白,確保按鈕和連結有足夠的周圍空間。
- 透過在圖像、按鈕和文字區塊之間合併適當的間距來創建視覺層次結構。
- 您可以使用分隔符號來分解各個部分並使關鍵點更易於理解。
- 使用空白來突出品牌元素,例如標誌和標語。
- 在選單和按鈕等導航元素周圍保留空白,以獲得乾淨有序的外觀。
- 確保行和段落之間有足夠的空間,以提高文字清晰度。
- 使用熱圖等工具來分析使用者互動並確定可能需要調整空白的區域。
14.清除超鏈接
超連結的簡單性和清晰度對於塑造用戶的網站體驗至關重要。 因此,在這裡讓我們學習一些實用技巧,以確保您的超連結增強用戶體驗。
首先,我們從以下開始:
超連結的意義
- 直覺的導航:清晰的超連結有助於直覺的導航,使用戶能夠輕鬆找到和存取他們正在尋找的信息,而不會感到困惑。
- 減少使用者的挫折感:超連結標籤的清晰度減少了使用者的挫折感。 用戶可以放心地單擊鏈接,知道他們將被定向到哪裡。
- 增強的可訪問性:有助於增強可訪問性,使有視覺障礙的使用者受益。 易於區分的連結使導航對所有人具有包容性。
- 邏輯放置:放置得當且帶有標籤的超連結有助於資訊的邏輯流。 增強用戶對網站內容的整體理解。
- 促進目標完成:清晰的超連結引導使用者實現特定目標。 無論是進行購買、存取資訊或填寫表格。
- 促進用戶探索:當超連結清晰且有吸引力時,用戶更有可能探索網站的不同部分。
- 有助於搜尋引擎優化 (SEO):標記良好的超連結有助於 SEO。 描述性錨文本可以對網站的搜尋引擎排名產生積極影響。
具有清晰超連結的網站會受到用戶的正面評價。 它體現了對用戶友好設計的承諾以及對用戶旅程的深思熟慮。
透過超連結導航
新增超連結時需要考慮某些事項。
- 增強可見性:使用對比度使連結在背景中脫穎而出。
- 互動式懸停效果:實施懸停效果,例如顏色變更或下劃線,以使連結具有互動性。
- 語言清晰:排除可能使用戶感到困惑的複雜術語的使用。 選擇清晰並消除任何不確定性的語言。
- 設計可訪問性:確保有視覺障礙的使用者可以輕鬆區分連結。
- 錯誤頁面的處理:即使在錯誤頁面上也可以製作清晰的超連結。 提供替代途徑,將使用者的挫折感轉化為適當的恢復。
因此,遵循簡單性,吸引用戶,讓超連結成為改善網站用戶體驗的一部分。
15.有效處理404頁面
遇到 404 錯誤頁面就像在您的旅程中遇到了障礙。 此外,缺少的內容可能會讓訪客感到失落和沮喪。
但是,好消息是,我們可以將這種不太好的經驗變成正面的經驗。 這不僅是可行的,而且對於讓您的網站更好地為用戶服務至關重要。
| 因素 | 描述 |
|---|---|
| 友善且資訊豐富的訊息傳遞 | 當使用者登陸 404 頁面時,請對問題提供清晰、友善的解釋。 使用幽默或品牌語氣讓體驗變得痛苦。 |
| 使用者友善的導航 | 在 404 頁面上包含導覽功能表或返回主頁的連結。 保持選項簡潔且相關,以便快速返回主要網站區域。 |
| 搜尋功能 | 在404頁面上整合可見的搜尋欄,讓使用者直接搜尋他們想要的內容。 |
| 客製化設計元素 | 在 404 頁面上保持網站的整體外觀和風格。 使用與您的品牌相符的自訂圖形或插圖,以獲得無縫的用戶體驗。 |
| 有用的連結和建議 | 提供您網站上熱門頁面的相關連結或建議。 將用戶重定向到感興趣的領域,避免因找不到內容而感到失望。 |
| 監控和改進 | 定期監控您的網站是否有 404 錯誤。 實作工具來深入了解損壞的連結以及使用者與錯誤頁面的互動。 |
請查看我們的文章以了解 404 發生的原因並獲取更多資訊。
16.社群媒體分享
社群媒體共享的角色對於塑造網站的使用者體驗至關重要。 這不僅僅是添加社交媒體按鈕,而是無縫添加它們以提高用戶參與度。
例如,在下圖中,您可以看到頁尾區域中的社交分享按鈕。 按鈕的設計非常簡約,也不會太大。 此外,它也非常適合網站的設計。

以下詳細介紹如何確保網站的社群媒體分享以提升整體使用者體驗。
- 圖示的位置:將社群媒體分享圖示放置在使用者可以輕鬆發現的位置。 考慮將它們放置在靠近內容的位置,例如部落格文章或文章的結尾。
- 提供多個平台:允許使用者選擇他們想要分享內容的平台。 提供多種社群媒體選項,滿足不同的使用者偏好,確保更廣泛的覆蓋範圍。
- 分享預覽:實施分享預覽,在社群媒體貼文旁展示內容片段。 它可以讓用戶透過快速查看來選擇他們共享的內容。
- 即時分享計數:顯示即時分享計數可提供社交證明並鼓勵更多用戶參與。 大量的社交媒體分享會影響訪客做同樣的事情,從而在您的網站周圍營造一種社區感。
- 視覺吸引力:確保您的社群媒體圖示與您網站的外觀相符。 選擇與網站其他部分相符的顏色,以保持一切整潔。
關於如何改善網站使用者體驗的技巧到此結束。 現在,我們將回答您的一些緊迫問題。
常見問題解答
1.使用者體驗設計的最佳實務是什麼?
最佳實踐包括清晰的導航、直覺的設計、響應式佈局、可訪問性考慮、用戶回饋整合和持續可用性測試。
2. 更好的使用者體驗有哪些優勢?
更好的使用者體驗可以提高使用者滿意度、更高的參與度和品牌認知度。 它還可以提高用戶忠誠度並經常帶來業務成功。
3. 為什麼使用者體驗很重要?
用戶體驗至關重要,因為它直接影響用戶滿意度、保留率和參與度。 積極的用戶體驗有助於產品或服務的整體成功和聲譽。
4、如何提升使用者體驗?
您可以透過了解使用者需求、優化網站速度和行動響應能力、完善內容和納入使用者回饋來改善使用者體驗。 此外,您可以定期測試和更改設計元素。
5. 使用者體驗 (UX) 和使用者介面 (UI) 相同嗎?
不,UX(使用者體驗)和 UI(使用者介面)不一樣。 UX 涵蓋整個使用者旅程,而 UI 僅專注於網站的視覺和互動元素。
結論
現在就這些了! 關於如何改善網站使用者體驗的文章我們已經結束了。
讓網站易於使用對於幫助人們瀏覽網站並停留更長時間非常重要。 此外,它還使該網站在 Google 搜尋引擎上顯示得更好,並且比其他網站更好。
我們希望本文能幫助您改善網站使用者體驗。 希望您對如何改善網站使用者體驗也有一些想法。
如果您對改善用戶體驗還有任何疑問,請在下面發表評論。 我們會盡力盡快回覆您。
此外,請閱讀我們的其他博客,了解如何向網站添加關鍵字以及如何自行進行 SEO。
如果您喜歡這篇文章,請與您的朋友和同事分享。 另外,不要忘記在 Twitter 和 Facebook 上關注我們。
