如何在 WordPress 中改進 404 頁面模板(2 種方式)
已發表: 2021-07-21您想改進 WordPress 中的 404 頁面模板嗎?
改進默認的 WordPress 404 頁面可以幫助創建更好的用戶體驗、降低跳出率並增加瀏覽量。
在本文中,我們將逐步向您展示如何在 WordPress 中自定義 404 頁面模板。

為什麼要改進 WordPress 中的 404 頁面模板?
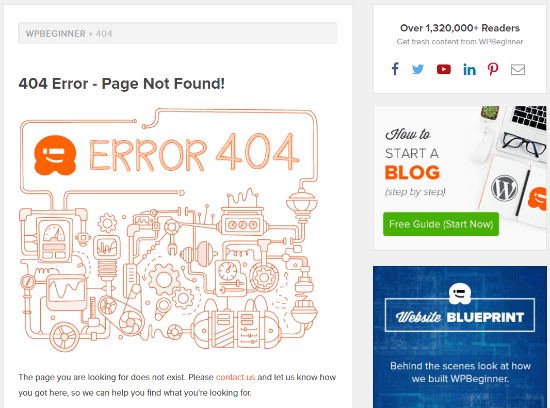
大多數登陸默認 WordPress 404 頁面的訪問者會很快離開您的 WordPress 網站。
這會增加你的跳出率,造成糟糕的用戶體驗,甚至會對你的搜索引擎排名產生負面影響。
通過改進您的 WordPress 404 頁面,您可以將訪問者引導至熱門帖子,增加瀏覽量並降低跳出率,並將一次性訪問者轉變為長期讀者和客戶。

當訪問者在您的網站上停留的時間更長時,他們更有可能進行購買、閱讀更多帖子、加入您的電子郵件列表等等。
另外,它可以改善您的 WordPress SEO,因此您將獲得更多的搜索引擎流量。
注意:創建自定義 404 頁面很重要,但您還應該跟踪訪問者使用哪些 404 URL 訪問您的網站,然後設置適當的重定向以提高 SEO 排名。
有關更多詳細信息,請參閱我們的指南,了解如何輕鬆跟踪 404 頁面並在 WordPress 中重定向它們。
話雖如此,讓我們來看看如何在 WordPress 中改進 404 頁面模板。
視頻教程
如果您更喜歡書面說明,請繼續閱讀。
方法1.在WordPress中創建一個沒有代碼的自定義404頁面
改進 404 頁面模板的最佳和最適合初學者的方法是使用 SeedProd 頁面構建器插件。
SeedProd 是 WordPress 的最佳登錄頁面構建器。 它使您無需編寫任何代碼即可創建、編輯和自定義您的 WordPress 頁面。
使用此插件,您可以使用隨附的 404 頁面模板輕鬆創建自定義 404 頁面。
您需要做的第一件事是安裝 SeedProd 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
注意:有一個免費版本的 SeedProd 可用,但我們將使用 Pro 版本,因為它有我們需要的 404 頁面模板。
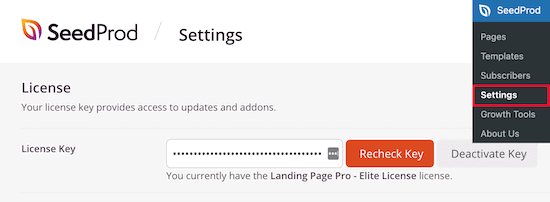
激活後,您需要導航到SeedProd » 設置並輸入您的許可證密鑰。 您可以在 SeedProd 網站上的帳戶頁面上找到此信息。

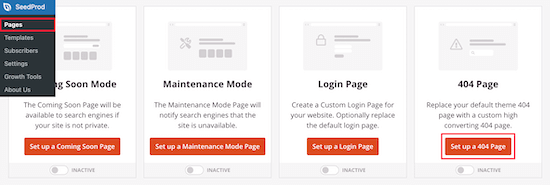
之後,轉到SeedProd » Pages並單擊“404 頁面”元框中的“設置 404 頁面”按鈕。
這將帶您進入一個頁面,您可以在其中選擇 404 頁面模板。

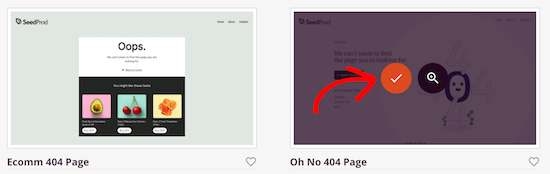
有數十種專業設計的 404 頁面模板可供您選擇,以幫助您快速入門。
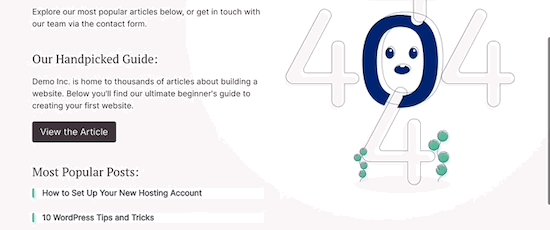
要選擇一個模板,請將鼠標懸停在它上面並單擊“複選標記”圖標。 在本教程中,我們將使用“Oh No 404 Page”模板,但您可以使用任何您喜歡的模板。

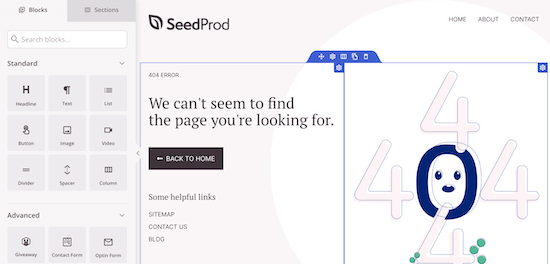
選擇模板後,您將被帶到拖放構建器,您可以在其中開始自定義 404 頁面。
您會在屏幕左側找到可以添加到 404 頁面的塊和部分。 頁面右側是實時預覽。 頁面上的每個元素都可以編輯和自定義。

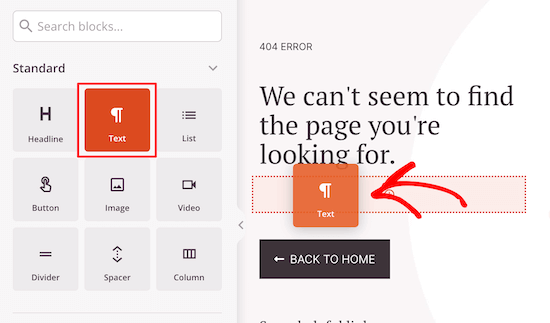
首先,我們將添加文本並告訴用戶下一步該做什麼。 您可以將訪問者引導至有價值的內容和下一步要採取的行動,而不是簡單地登陸 404 頁面並離開。
為此,請將“文本”塊拖到您的頁面上,然後單擊它以更改文本。

接下來,我們將更改主頁按鈕鏈接,改為鏈接到最有價值的內容之一。
這可以是您 WordPress 博客上最受歡迎的帖子,也可以是為您帶來最多收入的帖子。
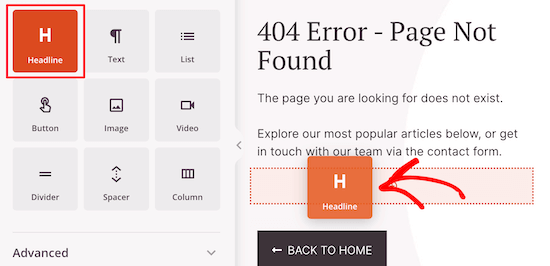
首先,拖動“標題”塊並添加您的新標題。

然後,拖動另一個“文本”塊並輸入一些描述您的文章的文本。
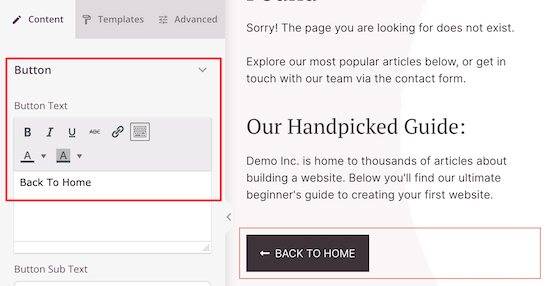
之後,單擊按鈕以調出按鈕編輯器屏幕。

您可以在此處自定義文本、顏色、大小等。
將您最受歡迎的帖子添加到您的 WordPress 404 頁面
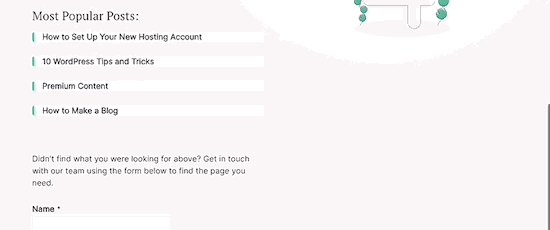
接下來,您可以添加最受歡迎的文章。 由於這些文章被證明很受歡迎,因此您的訪問者很有可能會找到他們喜歡的東西。
最簡單的方法是使用 MonsterInsights 插件。 它是超過 300 萬個網站使用的 WordPress 的最佳分析解決方案。
使用此插件,您可以在 WordPress 網站的任何位置輕鬆添加熱門帖子。
有關更多詳細信息,請參閱我們的指南,了解如何在 WordPress 中按視圖顯示熱門帖子。
激活並設置插件後,您所要做的就是在頁面中添加一個短代碼。
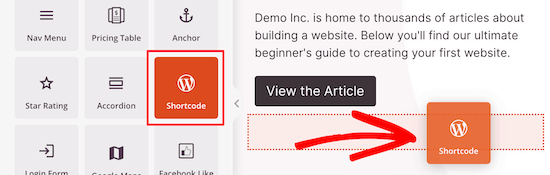
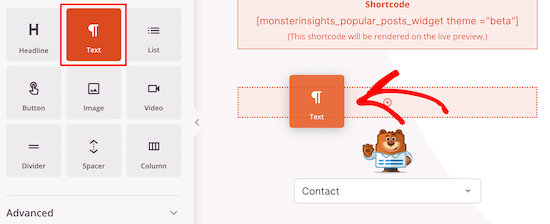
為此,只需將“短代碼”塊拖到您的頁面上。

然後,輸入以下短代碼以顯示您最受歡迎的帖子。
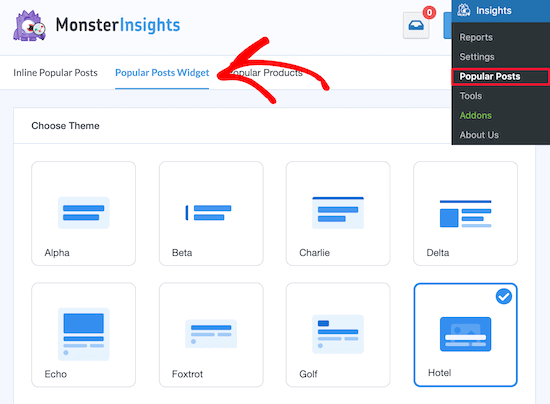
theme=“beta”部分是指您的熱門帖子將如何顯示。 如果您想查看不同主題的外觀,請轉到Insights » Popular Posts並單擊“Popular Posts Widget”。
在“選擇主題”部分,您可以查看每個主題及其名稱。

您還可以按照與上述相同的步驟在熱門帖子上方添加標題。
將聯繫表添加到您的 WordPress 404 頁面
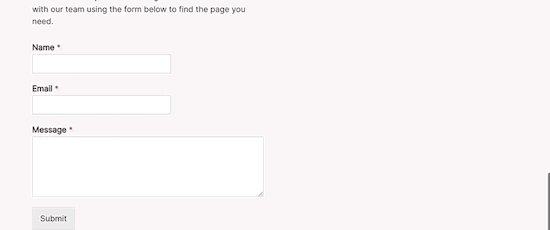
之後,您可以將聯繫表單直接添加到您的 404 頁面。 如果您的訪問者在上面的鏈接中找不到他們正在尋找的內容,這可以讓他們與您聯繫。
將聯繫表單添加到您的站點的最佳方法是使用 WPForms 插件。 它是超過 400 萬個網站使用的 WordPress 的最佳聯繫表單插件。
有關更多詳細信息,請參閱我們關於如何在 WordPress 中創建聯繫表單的分步指南。
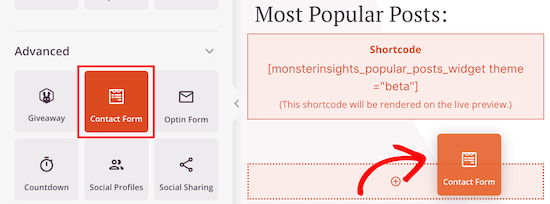
激活並設置插件後,您只需將“聯繫表”塊拖到您的頁面上即可。

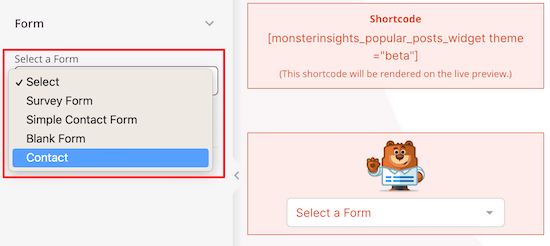
然後,您所要做的就是從下拉列表中選擇您的聯繫表格。
您需要先創建聯繫表單,然後才能將其添加到 404 頁面。

您還可以在聯繫表上方添加“標題”或“文本”塊。
按照與上述相同的步驟添加這些塊。

完成更改後,請確保單擊頁面右上角的“保存”。
如果您想實時發布您的頁面,請選擇“保存”旁邊的下拉箭頭,然後單擊“發布”。


您還可以通過單擊它們並使用左側面板進行更改來更改徽標和導航菜單,然後按照與上述相同的編輯過程進行操作。
隨意繼續自定義您的頁面,添加新塊,並測試不同的佈局,看看您的訪問者喜歡什麼。

如果您是 WooCommerce 店主,那麼您可以通過顯示熱門產品來自定義您的 404 頁面,以幫助獲得更多銷售。
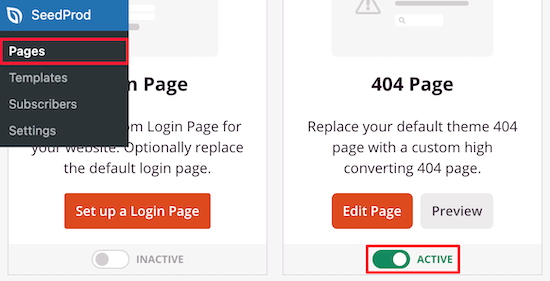
要使新的 404 頁面處於活動狀態,請導航回SeedProd » Pages ,然後將“404 頁面”切換到“活動”。

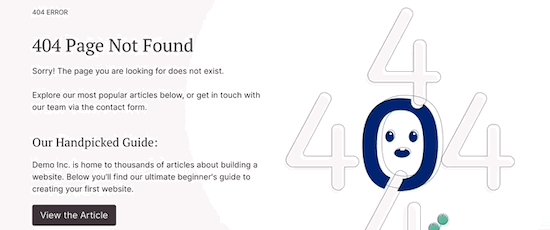
現在,您的訪問者將看到您的高轉化 404 頁面,而不是默認選項。
專業提示:您可以跟踪 WordPress 404 頁面的性能,以了解其轉換方式以及哪些更改最有用。 有關更多詳細信息,請參閱我們的初學者指南,了解如何在 WordPress 中安裝 Google Analytics。
方法 2. 通過添加代碼在 WordPress 中創建自定義 404 頁面
這種方法對初學者不太友好,因為您必須添加代碼和修改 WordPress 主題文件。
如果您以前沒有這樣做過,請參閱我們的初學者指南,將網頁中的片段粘貼到 WordPress 中。
首先,您需要在 WordPress 主題文件夾中創建一個新文件並將其命名為404.php 。 如果您的主題已經有一個404.php文件,那麼您需要改為編輯該文件。
要編輯此文件,您需要使用 FTP 客戶端或其文件管理器工具連接到您的 WordPress 託管帳戶。

連接到您的網站後,您可以在 WordPress 主題的文件夾中看到您的404.php文件。
注意:在您自定義 WordPress 主題之前,我們建議您備份您的 WordPress 網站。 有關更多詳細信息,請參閱我們關於如何備份和恢復 WordPress 網站的指南。
在 404 頁面上顯示最受歡迎的帖子
您需要做的第一件事是安裝並激活免費的 WordPress 熱門帖子插件。 它是 WordPress 最受歡迎的帖子插件之一。
有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
激活後,您需要將此模板標籤添加到要顯示熱門帖子的404.php文件中。
<?php wpp_get_mostpopular(); ?>
在 404 頁面上顯示評論最多的帖子
要將評論最多的帖子添加到您的 WordPress 404 頁面,我們將使用您在上面激活的相同插件。
只需在要顯示評論最多的帖子的位置添加以下模板標籤。
<?php wpp_get_mostpopular("range=all&order_by=comments"); ?>
您還可以查看我們的指南,了解如何在 WordPress 中顯示最多評論的帖子。
在 404 頁面上顯示最近的帖子
有多種方法可以在 WordPress 中顯示最近的帖子。
最簡單的方法是在您的 404 模板中添加此模板標籤以顯示您最近的帖子。
<?php wp_get_archives( array( 'type' => 'postbypost', 'limit' => 10, 'format' => 'custom', 'before' => '', 'after' => '<br />' ) ); ?>
在 404 頁面上顯示隨機帖子
如果您想在 WordPress 中顯示隨機的帖子列表,則只需將此代碼添加到您的 404 模板中,以便在其中顯示來自您網站的隨機帖子列表。
<ul>
<?php
$posts = get_posts('orderby=rand&numberposts=5');
foreach($posts as $post) ?>
<li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a>
</li>
<?php ?>
</ul>
使用緊湊檔案添加每月檔案
如果您的網站上有很多內容,那麼組織這些內容的一種好方法是顯示您的每月檔案。
在 WPBeginner,我們使用 Compact Archives 插件在 404 頁面上顯示我們的月度檔案。 該插件由我們的團隊開發和維護。
有關更多詳細信息,請參閱我們關於如何在 WordPress 中創建緊湊檔案的指南。
激活並設置插件後,只需將以下代碼添加到您的404.php文件中。
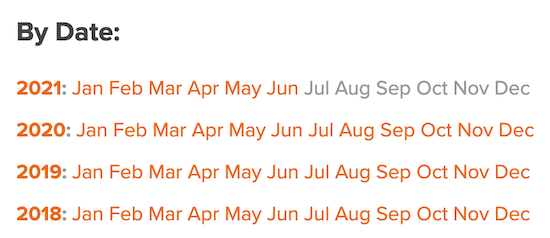
<p><strong>By Date</strong></p> <ul> <?php compact_archive($); ?> </ul>
當用戶登陸您的 404 頁面時,他們會看到您的壓縮帖子存檔。
這是它在我們的 404 頁面上的顯示方式。

用於 WordPress 的示例 404 模板
這是一個基於默認 WordPress 主題 Twenty Twenty-One 的 404 頁面模板的示例404.php文件。
<?php
/**
* The template for displaying 404 pages (not found)
*
* @link https://codex.wordpress.org/Creating_an_Error_404_Page
*
* @package WordPress
* @subpackage Twenty_Twenty_One
* @since Twenty Twenty-One 1.0
*/
get_header();
?>
<header class="page-header alignwide">
<h1 class="page-title"><?php esc_html_e( 'Nothing here', 'twentytwentyone' ); ?></h1>
</header><!-- .page-header -->
<div class="error-404 not-found default-max-width">
<div class="page-content">
<p><?php esc_html_e( 'It looks like nothing was found at this location. Maybe try a search?', 'twentytwentyone' ); ?></p>
<?php get_search_form(); ?>
<h4>While you're here, check out some of our popular content:</h4>
<div class="col1">
<div class="col-header">
<strong>Popular</strong>
</div>
<?php wpp_get_mostpopular(); ?>
</div>
<div class="col2">
<div class="col-header">
<strong>Comments</strong>
</div>
<?php wpp_get_mostpopular("range=all&order_by=comments"); ?>
</div>
<div class="col3">
<div class="col-header">
<strong>Recent</strong>
</div>
<?php wp_get_archives( array( 'type' => 'postbypost', 'limit' => 5, 'format' => 'custom', 'before' => '', 'after' => '<br />' ) ); ?>
</div>
</div><!-- .page-content -->
</div><!-- .error-404 -->
<?php
get_footer();
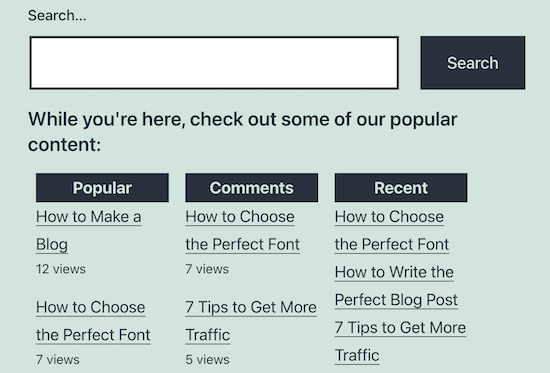
將此 404 模板與二十一二十一中的默認模板進行比較。
您會注意到,在搜索表單之後,我們添加了自定義代碼以顯示熱門、評論最多和最近的帖子。
之後,我們將自定義 CSS 添加到 WordPress 主題樣式表中以將其劃分為列。
有關更多詳細信息,請參閱我們的指南,了解如何輕鬆將自定義 CSS 添加到您的 WordPress 網站。
.col1, .col2, .col3 width:30%; float:left; padding:0px 10px 10px 10px; margin:0px; .col3:after clear:both; .col-header background:#28303D; color:#D1E3DD; margin:0px; padding:1px; text-align:center;
這是添加上面自定義的 404 頁面代碼後的最終結果。

我們希望本文能幫助您改進 WordPress 中的 404 頁面模板。 您可能還想查看最好的 WordPress 404 錯誤頁面設計示例以及我們專家挑選的最佳網絡推送通知軟件,以增加您的網站流量。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您也可以在 Twitter 和 Facebook 上找到我們。
