如何在 Mac 上的 LaTeX 文檔中包含矢量圖形
已發表: 2022-12-27在排版矢量圖形時,有兩種主要方法可以將它們包含在 Mac 上的 LaTeX 文檔中。 第一個是使用內置的 \includegraphics 命令,第二個是使用獨立包。 這兩種方法各有優缺點,因此真正由用戶決定哪一種最適合他們的需要。 一般來說,\includegraphics 使用起來更簡單,但獨立提供更多的靈活性。 以下是如何使用每種方法的簡要概述: \includegraphics 要使用 \includegraphics,您首先需要下載要包含的圖像文件。 確保文件採用 LaTeX 可以處理的格式,例如 PDF、JPEG 或 PNG。 獲得圖像文件後,您可以使用以下語法將其包含在文檔中: \includegraphics[width=\linewidth]{filename} 其中“文件名”替換為圖像文件的名稱。 您還可以指定圖像的寬度,如果您想確保它適合文檔的邊距,這會很有幫助。 standalone standalone 包提供了一種更加靈活的方式來在 LaTeX 中包含矢量圖形。 使用此方法,您可以指定圖像的大小、位置和其他屬性。 要使用獨立包,您首先需要下載並安裝它。 安裝後,您可以使用以下語法在文檔中包含矢量圖形:\begin{figure} \centering \includegraphics[width=\linewidth]{filename} \caption{Your image caption goes here} \label{fig:label } \end{figure} 其中“文件名”替換為圖像文件的名稱,“標籤”是圖像的唯一標識符。 標題是可選的,但最好包含一個,以便您的讀者知道圖片是什麼。 添加包含矢量圖形的代碼後,您就可以使用 \ref 命令在文檔的其他位置引用圖像,如下所示:有關圖像示例,請參見圖 \ref{fig:label}。 這兩種方法都是在 Mac 上的 LaTeX 文檔中包含矢量圖形的有效方法。
我們將使用 LaTex 向您展示如何將可縮放矢量圖形 (SVG) 文件嵌入到您的文檔中。 Inkscape 將用於將 fromsvg 轉換為。 PDF、png、ps 和 eps 文件(默認為 PDF),但所有這些都是通過 .includesvg 命令自動完成的。 選項的控制功能稱為選項,它們包括選擇任意數量的不同選項的能力。 使用 LaTeX 文檔 include.includesvg,我們將演示如何在 LaTeX 文檔中包含 vg圖像文件。 它在 La.Xtra 環境中完成相對簡單,例如 pdflatex、xelatex 或 lualatex 文件系統。 我們的計算機上必須有 Inkscape 程序。
轉到 Apple 網站並在 Mac 上打開 Safari 瀏覽器。 將 SVG 文件拖放到 Safari 中打開。 然後 SVG 圖像將保存為PNG 文件,您可以使用 ShiftCommand+4 截取屏幕截圖。
Inkscape 是一個很棒的免費 SVG 編輯器,可以在 Mac、Windows 和 Linux 上使用。 使用此程序,您可以創建和操作對象,這是設計師和插圖畫家都喜歡的一項技能。 Inkscape 使單手繪圖變得容易。 它可以生成多種格式的文件,例如 PNG、sk1、PDF 和 EPS。
然後,您可以將 SVG 文件保存為您喜歡的格式,例如 PNG。 您可以通過從“文件”菜單中選擇“導出為”來導出為圖像。 通過選擇“文件類型”選項,您可以將 PNG 導出為一種格式。 首先,選擇導出,然後選擇轉換。
你能在 Latex 中包含 Svg 嗎?

是的,您可以使用 \includesvg 命令將 svg 包含在乳膠中。 這將在您的文檔中包含 svg 文件。
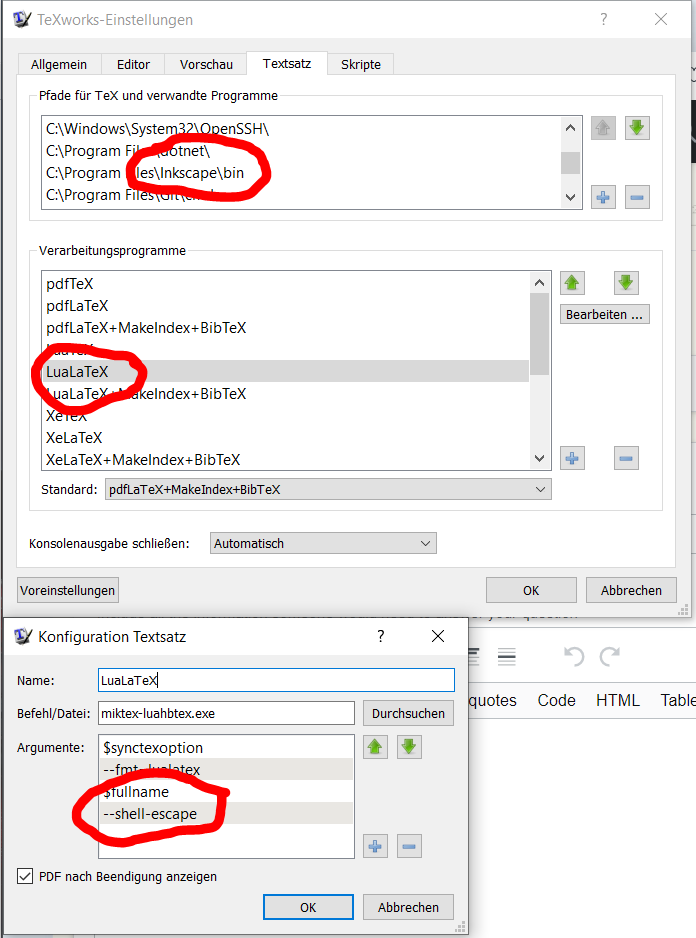
svg 包現在是在 LaTeX 中包含 svg 繪圖的最規範和最直接的方法。 該軟件包依賴 Inkscape 作為後端,將繪圖轉換為整個 PDF 文件,其中僅包含文本。 為此,您必須使用兩個先決條件。 write18' 是一個允許 shell 轉義(也稱為 pdflatex)和 shell 轉義(也稱為 pdflatex)的程序。 Inkscape 應該位於 C:/Program Files/Inkscape。 如果將此目錄包含在路徑變量中,則會將其添加到 Windows 的環境變量中。 此 MWE 可用於測試您的設置。 drawing.svg 文件被添加到您的工作目錄以嘗試包含它。 如果您有 MWE,您的LaTeX 編輯器或命令行可能需要重新啟動。
如果要將矢量圖形轉換為 PNG,最好使用 Xcode 程序。 編譯時, Xcode 將矢量圖形轉換為 PNG,這意味著圖形會更小更好。 Chrome 和 Android 使用 SVG 格式作為它們的首選格式。 隨著最近將 SVG 格式添加到 iOS,單一資產格式幾乎可以在任何平台上使用。
如何在 Latex 文檔中包含 Svg 圖像文件
我們將在本文中向您展示如何使用 *includesvg 方法將 vg 圖像文件包含在 LaTeX 文檔中。 根據我們的經驗,在現代 LaTeX 環境(例如 pdflatex、xelatex 和 lualatex)中完成此操作相對簡單。 在我們的計算機上安裝 Inkscape 程序至關重要。
如何將 svg 文件添加到 Overleaf 帳戶? 需要 shell escape 和現有的 Inkscape 安裝才能在 Overleaf 上啟用 svg。
它解析 .VGL 文件並在 SwiftUI 中顯示其內容,以及將文件發送到其他框架。
要將 SVG 文件加載到 SwiftUI 中,您必須使用以下代碼:
我有一張照片。

我可以將 Svg 上傳到 Overleaf 嗎?

如何使用 Overleaf 包含 svg 文件? 如果你想使用 vg,你必須啟用 shell escape 和現有的 Inkscape 安裝,這兩者在 Overleaf 上都不可用。
XML 文件格式用於存儲 SVG 文件格式。 將 SVG 上傳到 WordPress 媒體庫的過程不像上傳 PNG 或 JPEG 那樣簡單。 由於 SVG 比 JPEG 或 PNG 等傳統圖像格式更像是一種代碼形式,因此它們的獨特之處在於它們包含代碼。 如果您想確保您的 SVG 來源的有效性,您應該限制對您的 WordPress 網站的訪問,以便只有您或其他受信任的來源可以貢獻。 您應該先清洗您的 SVG,然後再清洗它們,以確保它們完全安全。 有許多插件可供免費和付費使用。 如果您網站的訪問者接觸到臟 SVG 上的惡意代碼,該代碼可能會給您的服務器帶來安全風險。
清理 SVG 將刪除此類代碼的任何實例。 只需使用插件將您的 SVG 上傳到您的 WordPress 網站。 如果您想上傳,使用頁面構建器可能是個好主意。 即文件。 或者,您可以通過修改網站上的 functions.php 文件手動啟用 WordPress 對 SVG 的支持。 因為此功能需要管理員權限,所以我們建議首先在暫存/開發站點上執行它。 如果您無法解決代碼問題,我們建議您使用插件或頁面構建器方法。
Stung SVG 只能通過可信來源或經過清理的文件訪問。 使用 SVG 文件是通過顯示徽標、圖標和信息圖表使您的網站脫穎而出的好方法。 由於文件格式容易受到黑客攻擊,WordPress 本身不支持 SVG。 本指南概述了在 WordPress 上安全使用 SVG,其中演示了一些技巧。
我可以上傳 Svg 嗎?
它們應該能夠直接上傳到您的媒體庫,就像它們在任何 JPEG 或 PNG 文件中一樣,您也應該能夠預覽它們。 使用插件,您可以簡單地將 SVG 上傳到媒體庫,就像上傳 JPEG 和 PNG 一樣。
如何添加 Svg 文件?
您可以通過幾種不同的方式將 SVG 文件添加到您的網站或文檔中。 一種方法是使用標籤簡單地鏈接到 SVG 文件。 另一種方法是使用標籤嵌入 SVG 文件。 您還可以將SVG 代碼直接內聯到 HTML 代碼中。
可縮放矢量圖形 (SVG) 文件格式對網絡友好,可讓您快速輕鬆地創建圖形。 圖像存儲是使用由具有點和線的網格生成的數學公式生成的。 因此,它們可以在不損失質量的情況下顯著擴大。 因為 XML 代碼用於編寫 SVG,所以它們應該是文字而不是形狀。 Chrome 和 Edge 等主流瀏覽器支持 open.sva 文件格式的情況並不少見。 計算機上的內置程序使打開圖像變得簡單。 您將了解各種在線工具,這些工具可以幫助您將移動元素合併到您的 Web 圖形中。
矢量文件和PNG 文件是僅有的兩種文件類型。 因為它們不包含任何像素,所以它們永遠不會失去分辨率。 如果將 PNG 文件拉伸或擠壓得太緊,它會變得模糊或像素化。 具有大量路徑和錨點的圖形將佔用更多空間。
我如何處理 Svg 文件?
SVG 文件是用於 Web 圖形(例如徽標、插圖和圖表)的絕佳工具。 儘管它們缺乏像素,但它們的高質量數碼照片卻難以顯示。 對於細節照片,通常首選 JPEG 文件。 SVG 圖像僅在現代瀏覽器中可用。
我可以在 Swiftui 中使用 Svg 嗎?
雖然您不能直接在資產目錄中使用 SVG,但您可以在 Xcode 11 的符號中使用它們。有關如何製作自己的 sva 符號的更多信息,請訪問 Apple 網站。
因為 SVGKit 缺少 SwiftUI 支持,所以我實現了一個 UIViewRepresentable 以使其正常工作。 為了確保 thesvg 的大小正確,我必須在 SVGImageView 中創建一個 CGSize 的文件大小,並在 SwiftUI 上下文中設置框架。 SDWebImage 是一個優秀的加載網絡圖片的庫,它還附帶了一個用於 SwiftUI 的組件。
/> 2 在社論中添加圖片的好處
1 圖片 src=”myImage.png” /
