如何在您的 WordPress 博客網站上加入老化通知
已發表: 2022-07-09您想在 WordPress 中增加老化的發布通知嗎?
如果您製作內容已有一段時間了,那麼您的某些信息可能會過時。
在本文中,我們將向您展示如何簡單地將老化的發布通知添加到您的 WordPress 博客。

為什麼要在 WordPress 網站帖子中加入老年人發布通知
文章衰退(過時的網站帖子)對於不斷升級的 WordPress 博客來說可能有點麻煩。
根據您的專業領域,您的內容通常可能會在一段時間內變得不相關、不正確或不合適。 這很可能會導致糟糕的用戶實踐體驗、更好的跳出水平和更低的搜索排名。
理想情況下,您希望編輯這些文章或博客文章,並使用其他有價值的、正確的和最新的數據對其進行更新。
但這通常不太可能,因為您的網頁可能有很多以前的帖子,而且您可能沒有足夠的方法來更新它們。 在這種情況下,添加老化的提交通知可能對您的員工有益。
這將使他們知道內容有點舊,並且在使用該站點上提供的信息時,他們應該記住這一點。
許多博客使用的另一種選擇是簡單地將“最後當前日期”合併到其發布日期的位置。

話雖如此,讓我們了解如何在 WordPress 中添加上一篇文章通知,以及如何在您的文章或博客文章中顯示最新的最新日期。
系統 1. 使用插件顯示上一篇文章通知
對於所有想要篩選以前發布的通知的客戶來說,這種方法更容易和更明智。
最初,您需要安裝並激活 DX Out of Date 插件。 有關更多方面,請參閱我們關於如何放入 WordPress 插件的分步指南。
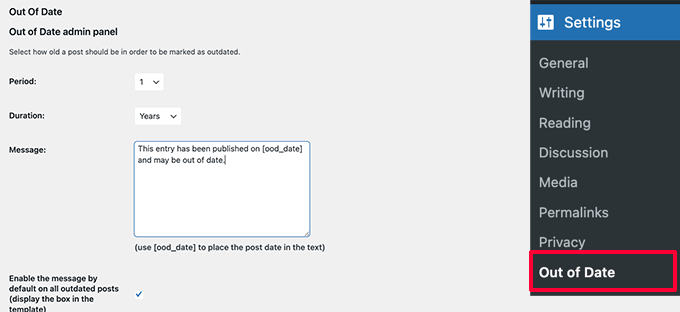
激活後,您需要停止設置 » 過期網站頁面來配置插件配置。

在這裡列出,您必須選擇期間和期間。 這是一個帖子將被插件視為老化的時間。
在此之下,您可以提供個性化信息以在舊帖子上顯示屏幕,並為所有舊帖子顯示通知。 真的不要擔心,您將有能力通過編輯特定帖子來隱藏它。
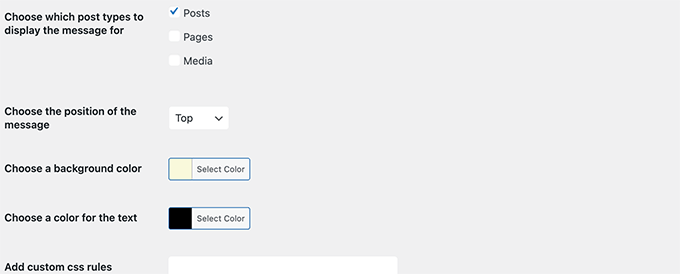
在選項頁面上,您還可以決定通知框的提交排序、顏色,並在需要時合併個性化 CSS。

真的不要忽略單擊“保存變化”按鈕來存儲您的選項。
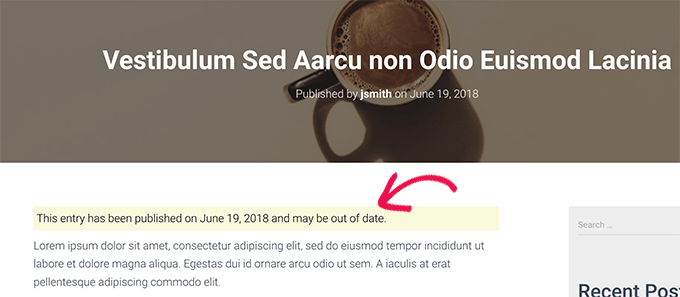
您現在可以轉到您網站上的舊發布以查看正在運行的插件。

隱藏有關特定人士帖子的過時發布通知
現在讓我們說你有一份更成熟的報告,但它現在仍然是正確的、最新的,並且有很好的研究排名。 您可能很想在那裡隱藏以前的書面通知。
同樣,如果您用新數據更新了舊的貼圖怎麼辦。 該插件將保留顯示過時的帖子通知,因為它使用帖子的打印日期來確定其年齡。
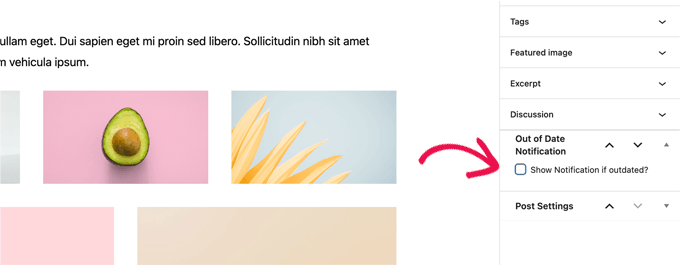
為了解決這個問題,您可以編輯文章並向下滾動到“Out of Day Notification”選項卡,而不是塊編輯器的“提交”面板。 從下面,只需取消選中通知選項並幫助保存您的調整。

該插件現在將不再顯示有關此個人文章的先前提交通知。
方法 2. 篩選帖子的先前修改日期
大量的 WordPress 網站會在過去的修改日顯示他們的博客帖子。 有些人也會用過去的修改日期切換發布日期。
這種方法的好處是它可以在文章最後一次更新時向用戶展示,而無需展示過時的帖子信息。
最初,您需要安裝並激活 WP Final Modified Details 插件。 有關更多詳細信息,請參閱我們關於如何設置 WordPress 插件的分步指南。
激活後,請前往配置» WP Final Modified Information網頁以配置插件設置。

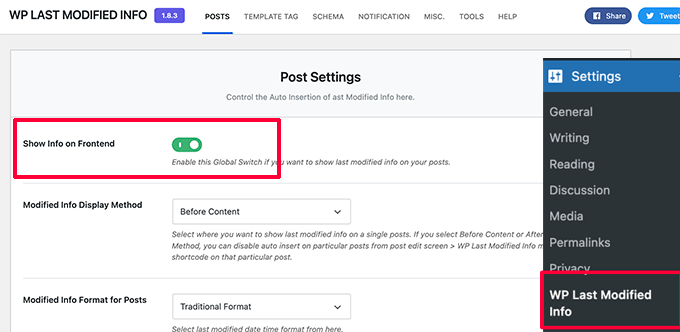
在配置網頁上,您需要在過去修改數據切換的國際屏幕上翻轉。 之後,您可以選擇如何顯示修改後的日期。
您可以更改發布日期,在內容之前或之後進行演示,或手動將其插入帖子中。
在此之下,您將獲得一堆解決方案。 如果你有疑問,那麼你可以讓他們默認。
真的不要忽略單擊“保留選項”按鈕來存儲您的變體。

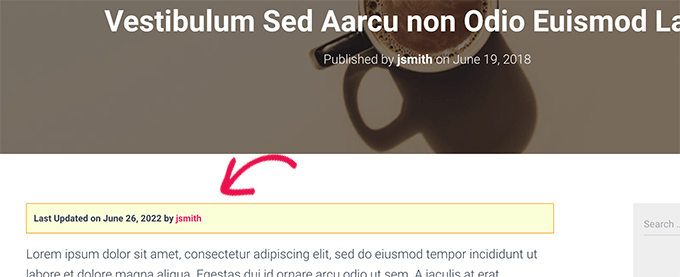
您現在可以查看您的網站以查看您所有網站帖子的先前最新詳細信息。

這種方法的困難在於它將顯示所有帖子的前一個最新日期,其中包括最近的帖子。
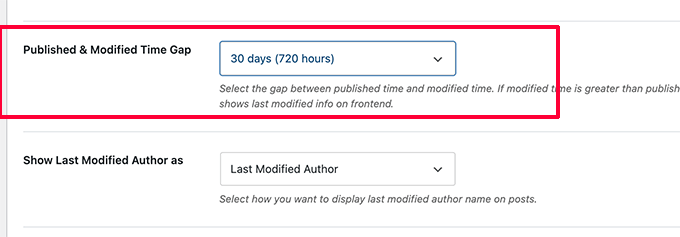
您可以在插件配置下設置時間間隔。 但這個差距僅限於30倍。

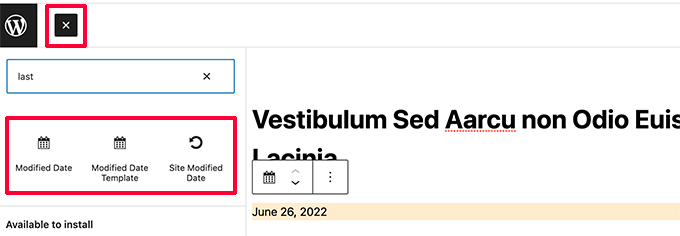
該插件還提供了 3 個塊,您可以將它們手動插入到文章或網頁中以顯示最後修改的信息。

您還可以使用量身定制的 CSS 來塑造您之前的當前日期通知的解決方案。 我們在上面的截圖中應用了以下自定義 CSS。
p.post-modified-details
qualifications: #fbffd8
padding: 10px
border: 1px solid orange
font-dimensions: compact
font-pounds: bold
方法 3. 使用代碼包含老化的發布通知
這種方法涉及您手動將代碼添加到您的 WordPress 主題文檔中。 如果您之前沒有這樣做過,請查看我們的教程,了解如何在 WordPress 中包含自定義代碼片段。
只需將後續代碼複製並粘貼到主題的 solitary.php 模板中即可。
// Outline previous put up duration to one particular yr
$time_defined_as_outdated = 60*60*24*365
// Verify to see if a put up is more mature than a yr
if((day('U')-get_the_time('U')) > $time_outlined_as_old)
$lastmodified = get_the_modified_time('U')
$posted = get_the_time('U')
//verify if the put up was current right after becoming released
if ($lastmodified > $posted)
// Show very last up to date recognize
echo 'This write-up was last updated ' . human_time_diff($lastmodified,existing_time('U')) . ' ago
'
else
// Exhibit previous released discover
echo 'This post was posted ' . human_time_diff($posted,current_time( 'U' )). 'ago
'
該代碼將過時的帖子定義為至少在過去某一特定年份披露的任何文章或博客帖子。
之後,它會立即檢查提交是否比日曆年更成熟。 如果是,那麼它會在發布後立即檢查文章是否是最新的。 然後它會顯示以這些人員檢查為中心的發現。
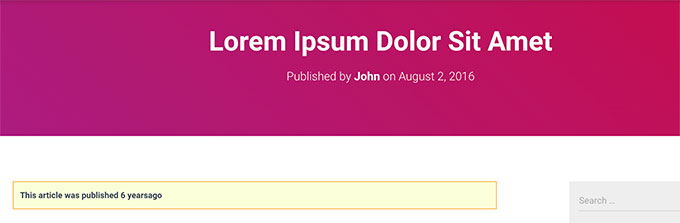
這就是在我們的演示網頁上看起來已經過時且從未更新過的文章的樣子。

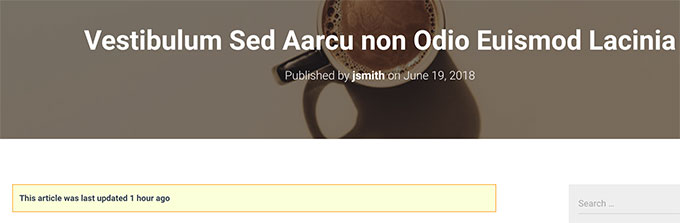
這是以前的貼文的顯示方式,但在當前發布後它是最新的。

我們使用以下自定義 CSS 自定義了之前的發布通知。
p.old-write-up-recognize
background: #fbffd8
padding: 10px
border: 1px stable orange
font-sizing: modest
font-weight: daring
我們希望這篇文章能幫助您了解如何在您的 WordPress 博客上簡單地顯示屏幕舊文章通知。 您可能還想查看我們的 WordPress Seo 指南或查看我們為 WordPress 選擇的理想熱門帖子插件。
如果您喜歡這篇文章,那麼您應該訂閱我們的 YouTube 頻道以獲取 WordPress 在線視頻教程。 您也可以在 Twitter 和 Facebook 上找到我們。
