如何在 WooCommerce 中合併傳送結帳按鈕
已發表: 2023-07-21您是否希望為您的在線零售商添加特定的結帳按鈕?
Convey 結帳有助於簡化結帳操作過程,並改善客戶的整體採購體驗。 它還可以提高轉化率並減少購物車放棄率。
在本文中,我們將向您展示如何在 WooCommerce 中插入分類結帳按鈕。

為什麼要在 WooCommerce 中增加 Convey Checkout?
在 WooCommerce 零售商店中加入分類結帳功能可以為您的客戶提供更好的瀏覽工作體驗。
它允許客戶直接訪問支付網站並跳過購買車或結帳網頁。 他們也不必前往支付服務提供商頁面或填寫結帳表格來完成購買。
快速結帳按鈕使整個獲取過程更加快捷。 客戶只需點擊按鈕並登錄即可立即消費他們想要投資的項目。 因此,您可能會看到轉化率提高,廢棄的購物車減少。
結合分類檢查還可以幫助手機用戶準確地了解他們的顯示器測量值很小的情況。 消費者只需點擊按鈕即可立即投資該商品。
不過,WooCommerce 默認情況下不提供快速結帳選項。 您將需要使用 WooCommerce 插件將該屬性插入到您的在線商店。
也就是說,讓我們看看如何在 WooCommerce 中插入特定的結賬按鈕。
在您的 WooCommerce 零售商上設置 FunnelKit
FunnelKit 是業內最好的 WooCommerce 收入漏斗插件。 它允許您添加快速結帳按鈕並為您的在線零售商生成各種漏斗頁面。
使用該插件的最大好處是它可以與 Stripe、Apple Pay back、Google Pay out、PayPal Categorical、Amazon Spend 和其他支付網關一起使用以進行結賬。 這樣,您就不必將每個支付公司都納入您使用第三方插件或擴展的在線零售店。
FunnelKit 還提供了對用戶有用的模板,並允許您進行 A/B 測試。 您可以使用各種拖放式網站頁面構建器快速個性化您的渠道。 此外,還有一些針對您的廣告策略的預先開發的模板和自動化功能。
最初,您需要設置並激活 FunnelKit 插件。 如果您需要幫助,那麼您可以查看我們有關如何安裝 WordPress 插件的手冊。
激活後,您將看到 FunnelKit 設置嚮導。 繼續,只需單擊“開始”按鈕即可。

之後,您必須輸入您的許可證信息。 您可以在 FunnelKit 帳戶區域找到該密鑰。
只需在進入許可證後單擊“激活”按鈕即可。

接下來,FunnelKit 將與您聯繫以設置關鍵插件。 其中包括 WooCommerce、Stripe、FunnelKit Automations 和 FunnelKit Cart。
最有效的部分是,您只需單擊“安裝並激活”按鈕,FunnelKit 就會輕鬆處理。

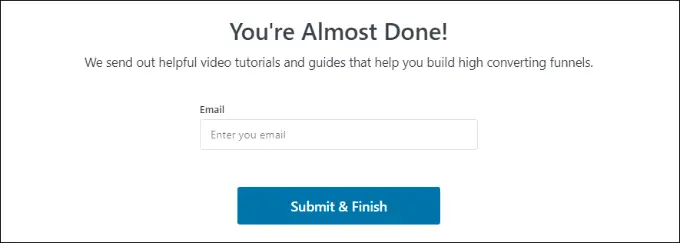
插件啟動後,最後的操作就是輸入您的電子郵件地址。
完成後,只需單擊“提交並完成”按鈕即可。

您現在將看到一條成就消息。 您可以使用該插件創建渠道並為您的 WooCommerce 商店添加分類結賬按鈕。
繼續,只需單擊“轉到渠道”按鈕即可繼續。

在 WooCommerce 中啟用支付網關
在繼續之前,請確保您已在 WooCommerce 零售店中設置至少一項付款支持。
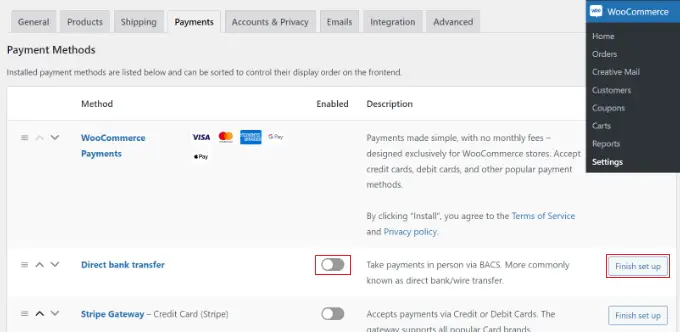
為此,只需從 WordPress 儀表板轉到WooCommerce » 設置,然後單擊“付款”選項卡即可。

之後,您可以單擊切換按鈕以允許您選擇的支付網關,然後單擊“完成設置”按鈕完成配置。

要掌握更多信息,您可以按照我們的指南了解如何讓消費者在 WooCommerce 中選擇付款方式。
向 WooCommerce 添加特定的結帳按鈕
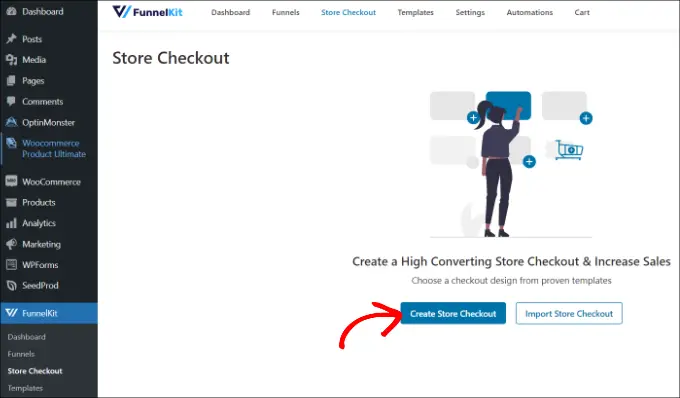
啟用首選支付網關後,您可以從 WordPress 管理面板前往FunnelKit » 零售商店結賬網站。
從下面,只需單擊“創建保留結賬”按鈕。

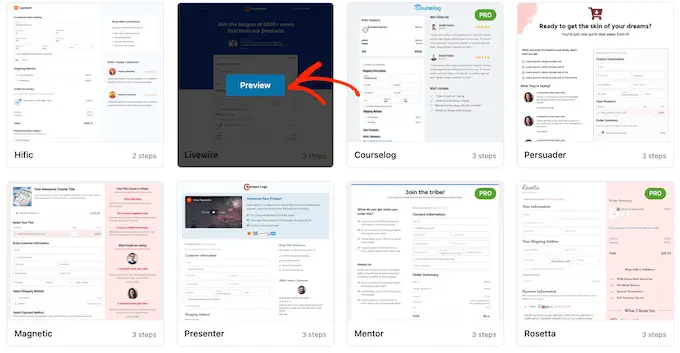
在未來的顯示屏上,FunnelKit 將向您展示為您的結賬網站專業製作的模板。 它還將使您能夠從頭開始開發一個結賬網站。
儘管如此,我們建議使用模板並根據您的需要快速定制它。
只需將鼠標懸停在您想要使用的模板周圍,然後單擊“預覽”按鈕即可。

在本教程中,我們將使用 Livewire 模板。
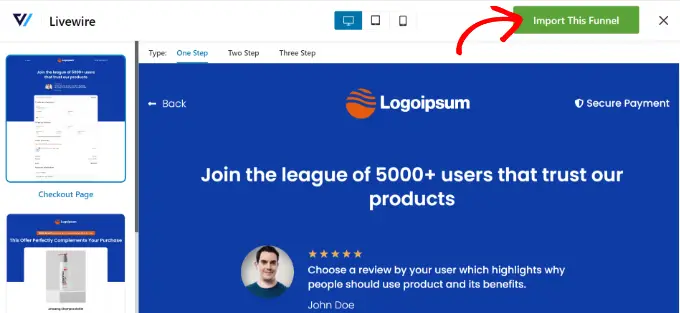
接下來,繼續並單擊“導入此漏斗”按鈕。

根據您使用的模板,FunnelKit 可能會詢問您是否安裝更多插件(例如 Elementor)來編輯結帳頁面。
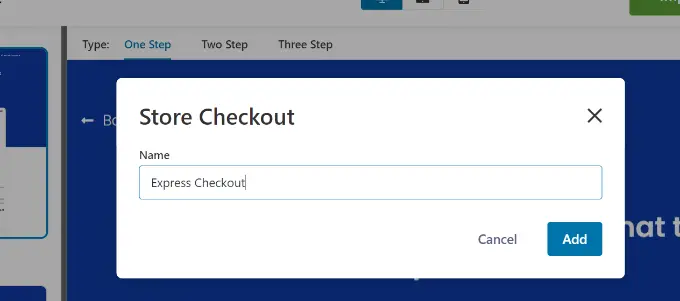
接下來,您需要輸入零售店結帳的標題,然後單擊“添加”按鈕。

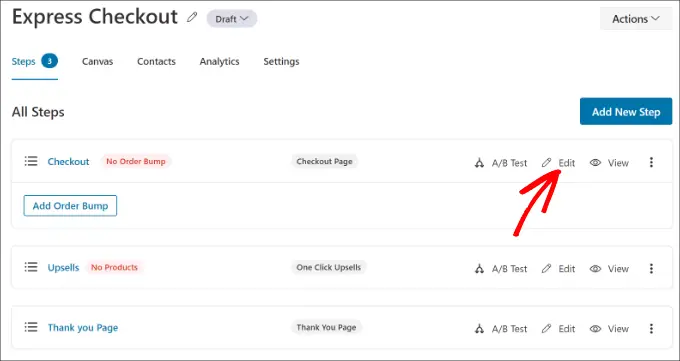
之後,您將看到模板中捆綁的所有步驟。
您基本上只需單擊結帳網頁的“編輯”按鈕即可繼續。

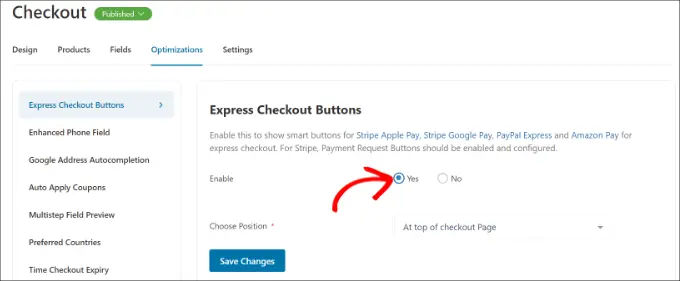
將來,您可以切換到“優化”選項卡。 從下面,只需啟用“快速結賬按鈕”選項即可。
FunnelKit 還將使您能夠從以下可能性中決定按鈕的位置:
- 結帳網站的領先
- 商品切換器之前/之後
- 購買摘要之前/之後
- 高於支付網關

完成後,只需單擊“保存更改”按鈕即可。
就是這樣,您已經成功為您的在線商店添加了額外的分類結賬按鈕。
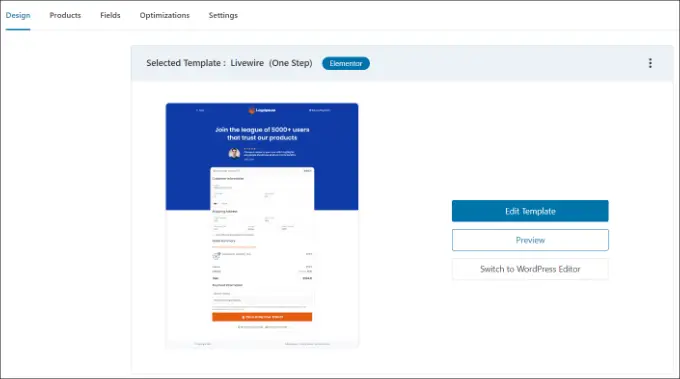
如果您想編輯結帳頁面的外觀,則可以切換到“設計”選項卡,然後單擊“編輯模板”按鈕。

您可以按照我們有關如何自定義 WooCommerce 結帳網頁的指南了解更多信息。
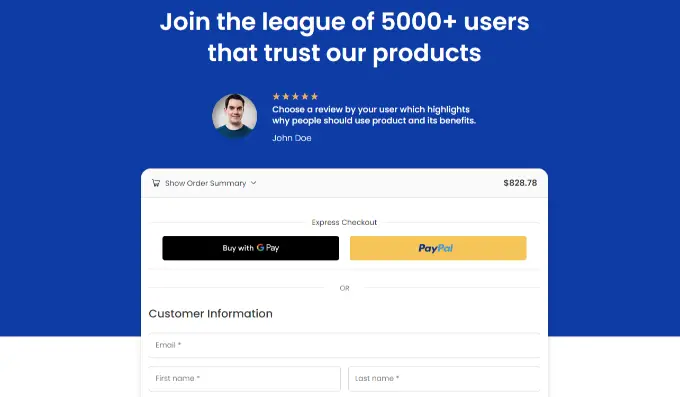
完成更改後,只需查看您的在線零售商店即可看到正在運行的傳送結賬按鈕。

此外,FunnelKit 還可以幫助您在 WooCommerce 中追加銷售商品。 這樣,您可以通過鼓勵最終用戶投資額外的商品來增加收入。
您還可以使用 FunnelKit Automations(FunnelKit 的姊妹產品)在 WooCommerce 中建立自動電子郵件。 該插件允許您生成自動化工作流程並向買家發送電子郵件活動。
我們希望這篇文章可以幫助您了解如何在 WooCommerce 中增加傳送結賬按鈕。 您可能還想查看我們為您的零售商店列出的理想 WooCommerce 插件以及如何構建 WooCommerce 彈出窗口以提高利潤。
如果您喜歡這篇文章,那麼您應該訂閱我們的 WordPress 電影教程 YouTube 頻道。 您還可以在 Twitter 和 Facebook 上發現我們。
