如何在 WordPress 中為圖像合併放大縮放
已發表: 2023-03-17你想在 WordPress 中增加類似亞馬遜的照片放大功能嗎?
引入縮放方面將使消費者能夠看到他們在普通尺寸圖像中看不到的事實。
在本文中,我們將向您展示如何在 WordPress 中快速插入插圖或照片的放大倍率。

為什麼要增加插圖或照片的放大倍數?
在您的 WordPress 網站上加入放大縮放功能可以讓網站訪問者清楚地看到照片的複雜信息。
如果您有一個圖片網站,那麼引入放大功能將使最終用戶能夠放大您的圖像以查看更精細的細節。
同樣,如果您經營在線商店,那麼您的潛在客戶將能夠放大商品照片。
目前,許多大型電子商務網站都使用放大功能來顯示商品視覺效果。 它使買家能夠查看產品並在您的商店中獲得更好的購買知識。
目前正在聲明中,讓我們看看如何在 WordPress 中方便地為插圖或照片添加放大縮放。
如何在 WordPress 中為照片添加放大效果
首先,您必須安裝並激活 WP Graphic Zoom 插件。 有關更多細節,請務必查看我們關於如何設置 WordPress 插件的分階段指南。
激活後,您需要從 WordPress 管理側邊欄轉到WP Image Zoom » Zoom Settings頁面。
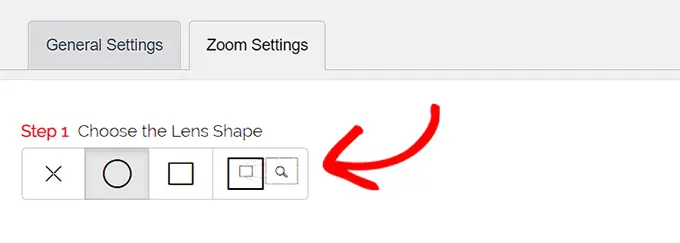
接下來,您需要通過切換到“縮放設置”選項卡來配置縮放結果設置,然後選擇您要使用的鏡頭形式。

您可以選擇圓形、方形和變焦窗口鏡頭樣式。 如果您不想使用放大效果條件,您甚至可以選擇“無鏡頭”(⨯)。
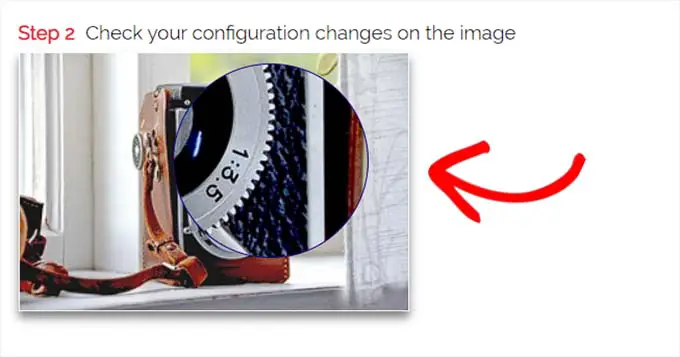
決定所選鏡頭後,您需要向下滾動到下一階段,您可以在其中預覽所選鏡頭的照片以查看其工作原理。 該插件有一個預覽圖片,您可以使用它來檢查您的修改。

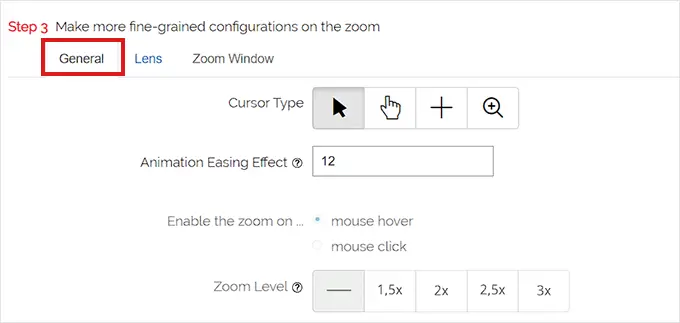
接下來,您必須切換到“常規”選項卡。
在這裡,您可以選擇光標樣式、創建動畫效果、在鼠標懸停或單擊鼠標時啟用縮放,以及設置縮放級別。
如果您想要更多的可能性,某些功能僅適用於 WP Image Zoom 插件的專業型號。

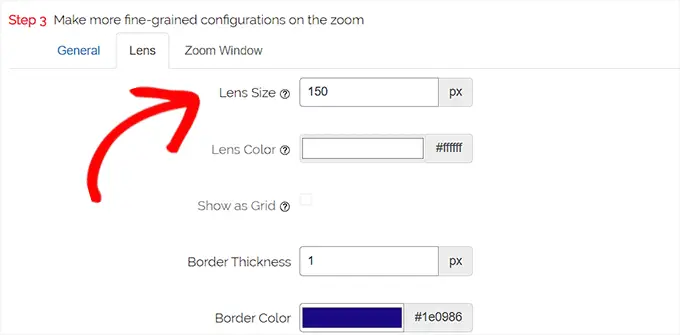
相應地創建您的選擇後,只需從頂部轉到“鏡頭”選項卡。
如果您在第 1 步中選擇了“圓形”或“方形”鏡片,您現在可以配置鏡片尺寸、鏡片遮光罩、鏡片邊框選擇等設置。

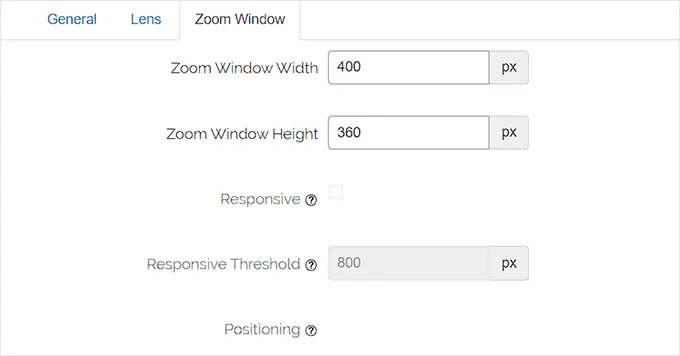
如果您選擇了 Zoom Window Lens,則需要切換到“Zoom Window”配置選項卡。
在這裡,您可以修改縮放窗口的寬度和高度、位置、主圖像的長度、邊框顏色等。

將來,您只需簡單地單擊“保存更改”即可零售您的配置。
之後,您所要做的就是配置一些常規設置。

配置常用插件選項

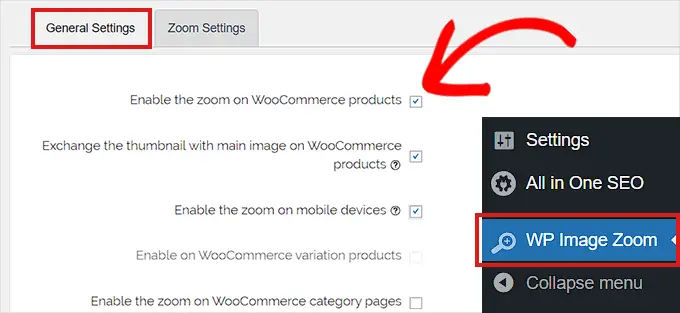
接下來,您需要切換到插件設置下方的“常規選項”選項卡。
從本文中,您現在可以使用諸如縮放 WooCommerce 產品或服務視覺效果、縮略圖、移動設備、附件頁面、產品組頁面等選項。
您所要做的基本上就是測試這些解決方案的未來容器。

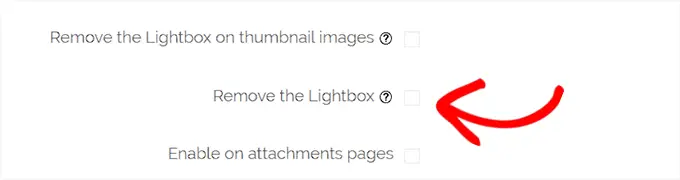
您還可以擺脫燈箱的影響,這樣用戶就可以毫不費力地縮放圖片。
另一方面,您需要插件的 Pro 變體才能實現此功能。

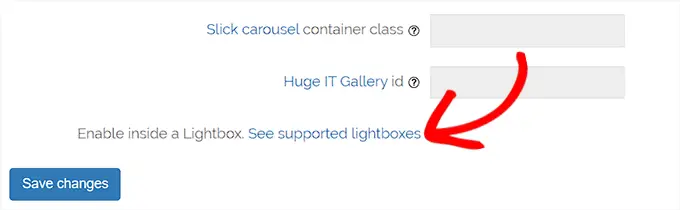
如果您不打算清除燈箱以獲取視覺效果,則需要向下滾動到“在燈箱內啟用”選項,然後選中它旁邊的框。
請注意:您可以看到受支持的燈箱,以確保縮放在您網站上的燈箱中效果很好。

完成選項更改後,永遠不要忘記只需單擊“保存更改”按鈕即可零售您的選項。
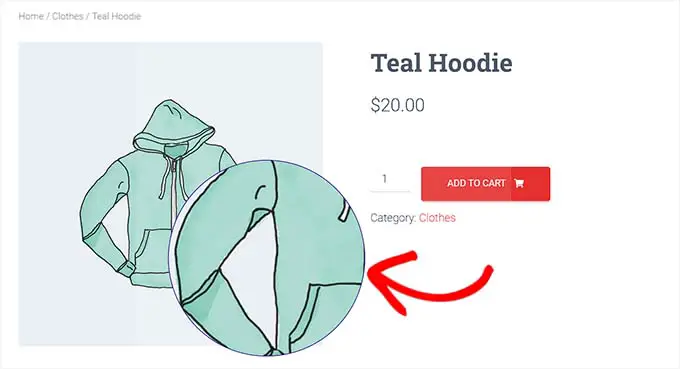
現在將為 WooCommerce 商品啟用放大縮放。
您可以去您的在線零售店訪問以檢查我們的縮放功能。

另一方面,如果你想幫助縮放 WordPress 帖子和頁面上的照片,你需要按照下面的操作進行操作。
第 3 階段。在塊編輯器中為照片啟用放大縮放
默認情況下,您的帖子和互聯網頁面上的圖片未啟用放大縮放。 在將圖形添加到您的材料中後,您需要立即手動執行此操作。
1、您需要在區塊編輯器中打開您要編輯的文章。
接下來,您需要從媒體庫或您的計算機系統中向該帖子添加圖片。
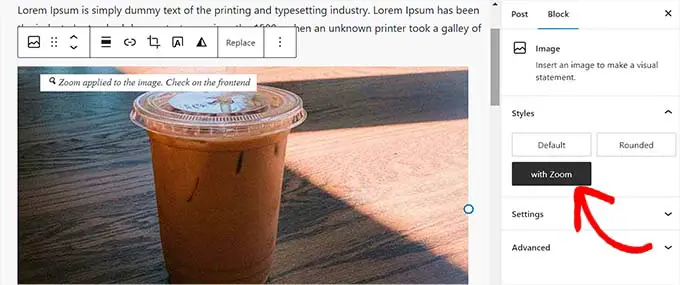
完成後,只需單擊圖片即可在顯示屏右上角打開其“塊選項”面板。
在本文中,只需轉到“樣式”選項卡並單擊“使用縮放”按鈕即可對圖形使用放大縮放。

之後,只需單擊頂部的“更新”或“發布”按鈕即可存儲您的設置。
zoom 屬性將在您的網頁上顯示如下:

請注意:幾乎每次要將縮放效果插入原始圖像時,您都需要重複此階段。
我們建議為縮放功能應用高質量的圖像以一瞥美好。 質量更高的插圖或照片通常文件尺寸更大,加載時間更長,這會影響您的網站速度和整體性能。
要解決此問題,您需要在將照片上傳到 WordPress 之前針對互聯網優化照片。
我們希望這篇文章能幫助您了解如何在 WordPress 中為照片插入放大縮放。 您可能還想查看我們的指南,了解如何為搜索引擎改進照片,以及我們精選的最佳圖形壓縮插件。
如果您喜歡這份報告,請記得訂閱我們的 YouTube 頻道以獲取 WordPress 電影教程。 您也可以在 Twitter 和 Facebook 上找到我們。
