如何在 WordPress 註冊中增加更多個人資料字段
已發表: 2023-08-31您想增加更多的個人資料欄位供買家在您的 WordPress 網站上註冊時填寫嗎?
也許您希望允許最終用戶提交他們的社交媒體資料。 或者您可能希望他們在註冊時發布其組織的手機範圍。 這一切都可以透過引入補充配置文件欄位來執行。
在本報告中,我們將展示如何輕鬆地在 WordPress 註冊類型中新增更多使用者設定檔欄位。

為什麼在 WordPress 註冊中包含更多使用者設定檔欄位?
透過將額外的用戶設定檔欄位合併到 WordPress 網站的註冊選項中,您可以從最終用戶那裡獲取更多信息,以促進您的行銷活動、個人化材料或更多地了解您的瀏覽者。
例如,您可以要求您的用戶在您的 WordPress 網站上註冊時提供他們的手機號碼或社交媒體資料。
這樣,您將能夠向您的客戶發送有針對性的 SMS 訊息,或者可以與他們聯繫以在他們的社交媒體帳戶上宣傳您的 WordPress 部落格。
如果您經營會員網站或允許人們顯示為您網站的訂閱者,所有這些新增的欄位都會很有用。 如果您想進一步了解多創作者網站上其他作家的資訊和事實,它們也可以很方便。
話雖如此,讓我們看看如何輕鬆地在 WordPress 中增加其他使用者設定檔欄位。 在本教程中,我們將討論兩種方法,您可以使用下面的入站連結跳到您選擇的技術:
技術 1:新增個人化使用者設定檔欄位 使用最先進的客製化欄位(建議)
在 WordPress 中新增消費者個人資料欄位的最佳方法是使用最先進的自訂欄位外掛程式。 它可以讓您從不同的領域進行選擇,並根據您的需求進行客製化。
首先,您需要安裝並啟動高級自訂欄位外掛程式。 有關更多詳細信息,請參閱我們有關如何安裝 WordPress 外掛程式的逐步操作指南。
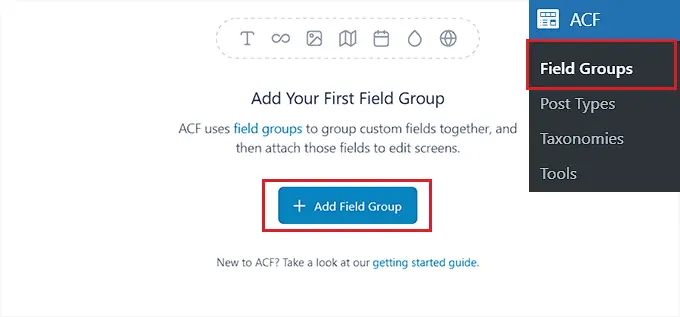
啟動後,您需要從 WordPress 管理側邊欄前往ACF » 區域群組網站,然後按一下「+ 增加紀律群組」按鈕。

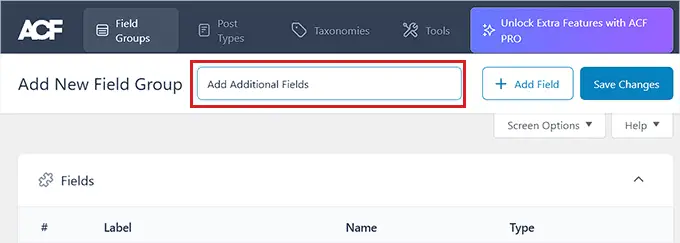
這將帶您進入一個新站點,您可以在其中輸入紀律團隊的名稱。
請記住,這將是整個行業團隊的名稱,而不是個人用戶的學科名稱。

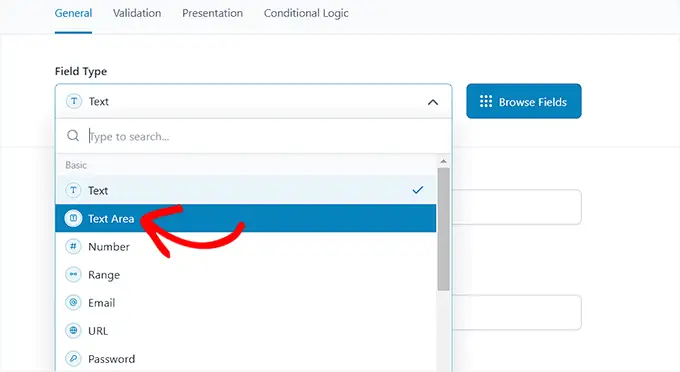
之後,向下捲動到“字段”部分,然後從下拉式選單中選擇區域類型。
舉個例子,如果您希望消費者在註冊時提供手機號碼,那麼您可以選擇「號碼」選項。 或者,如果您希望最終用戶提供他們的社交媒體資料,那麼您可以選擇「文字」替代方案。

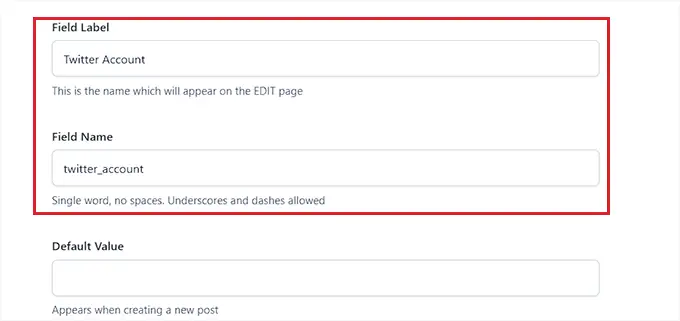
完成此操作後,只需將您所在行業的標題填寫到「欄位標籤」選項中即可。 有時,如果您希望人們在註冊之前提供他們的 Twitter 訊息,那麼您可以將其輸入到該欄位中。
然後,該外掛程式將根據您的標籤名稱快速提供區域名稱。

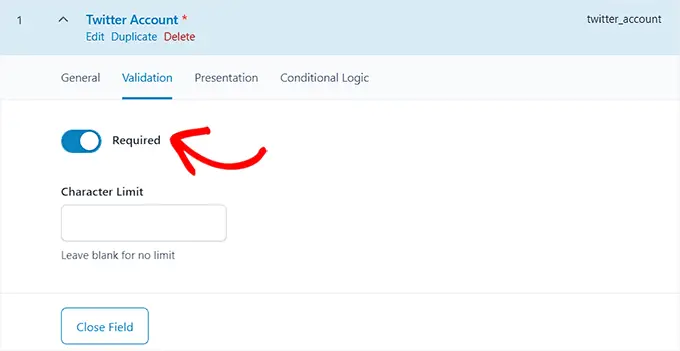
接下來,您必須從頂部切換到「驗證」標籤。 從這裡開始,您可以透過切換更改來使行業達到預期。 這樣,最終用戶將無法在您的 WordPress 網頁上註冊,而無需填寫額外的資訊。
之後,您甚至可以為自訂主題設定字元限制。

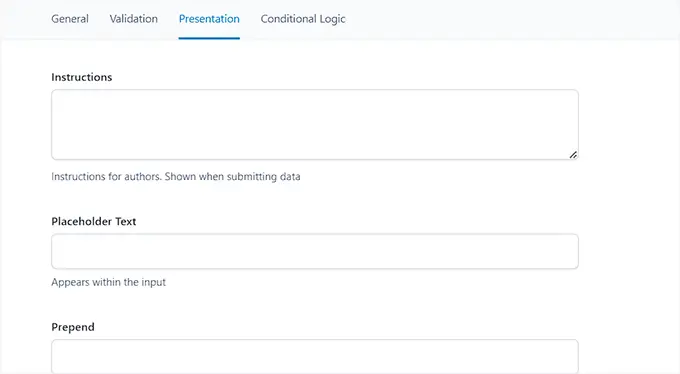
現在,從頂部切換到「簡報」標籤。
當您在那裡時,您可以為您的更多使用者設定檔主題添加佔位符文字、指南和包裝屬性。

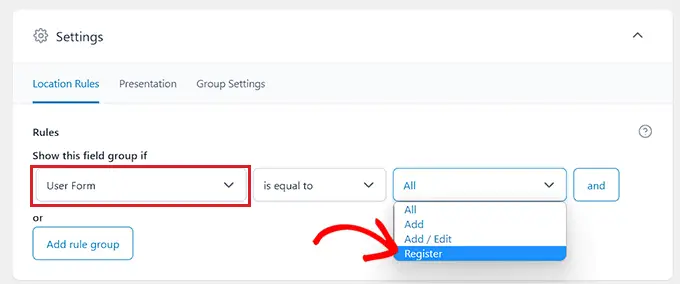
接下來,向下捲動到“設定”部分,並確保選擇“位置規則”標籤。 從這裡,您必須為您的定製字段設定條件邏輯,以便它僅在您的 WordPress 網站註冊時顯示。
為此,請從監視器左角的下拉式選單中選擇“用戶表單”解決方案。 之後,從右上角的下拉式選單中選擇“註冊”選項。

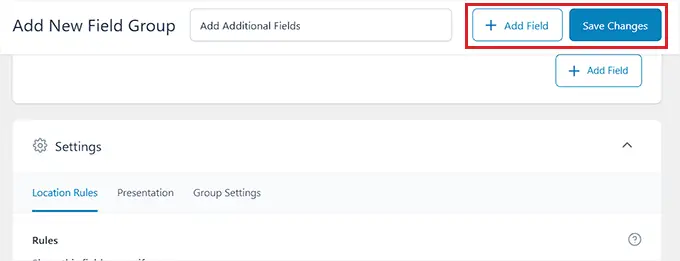
最後,點擊顯示器頂部的「儲存變更」按鈕來儲存您的配置。
如果您想要新增更多主題,那麼您也可以簡單地按一下「+插入欄位」按鈕。


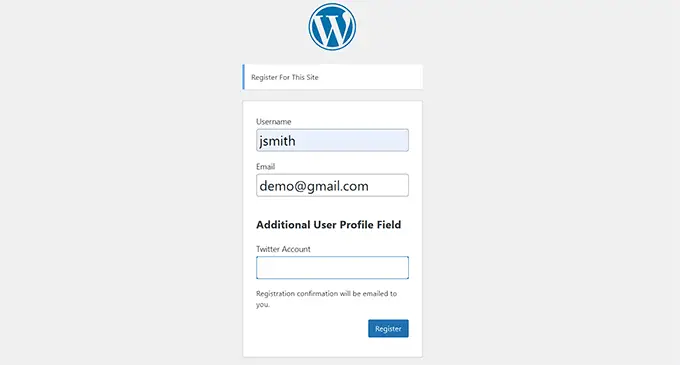
現在請造訪您的個人註冊網站,以了解動態的額外個人資料產業。
這就是我們的示範網站上的樣子。

此策略可讓您快速輕鬆地在 WordPress 中的使用者設定檔和使用者註冊類別中插入更多欄位。 它的靈活性稍差一些,但它能完成接收任務。
首先,您必須安裝並啟動設定檔附加欄位外掛程式。 如果您不確定如何執行此操作,那麼您可以測試我們關於如何安裝 WordPress 外掛程式的整體指南。
啟動插件後,就可以產生一些補充的使用者設定檔欄位以用於您的註冊類型。
我們可能會建立一個手機品種主題作為實例,但是您可以根據需要添加任意數量的這些欄位。
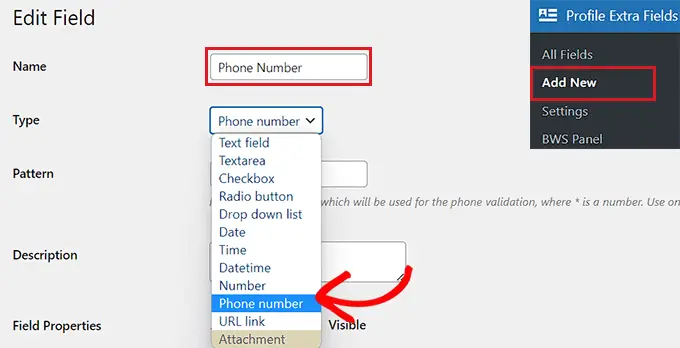
首先,從 WordPress 管理側邊欄查看設定檔多餘欄位 » 新增網頁。 在本文中,更改“名稱”選項後面區域的標題。
例如,如果您正在建立一個供客戶提交電話號碼的行業,那麼您可以將「電話號碼」排序為學科名稱。
之後,立即從下拉式選單中選擇主題樣式。 如果您要納入社交媒體設定檔規則,那麼您可以使用「文字欄位」解決方案。
話雖如此,如果您想要一個手機數量區域,那麼您需要從下拉式選單中選擇該選項。

之後,您還可以為您的手機數量主題設計一個範例或為其插入說明。
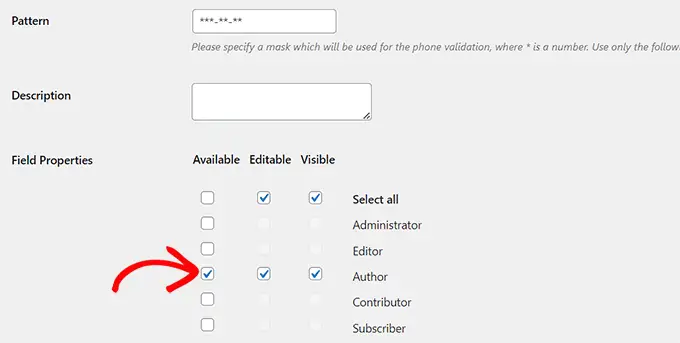
接下來,向下捲動到「欄位屬性」部分,然後檢查您希望顯示該行業的消費者角色的箱。
例如,如果您希望向在您的 WordPress 網站上註冊的所有作者顯示此區域,那麼您可以查看此人員位置後面的方塊。
您可以根據需要選擇任意數量的消費者角色。

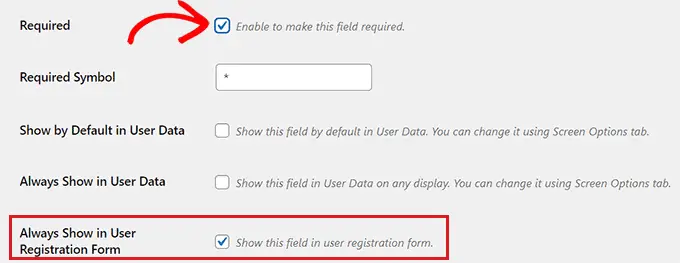
接下來,如果您不想讓人們在沒有在表格中填寫此規則的情況下註冊,您也可以檢查「必填」方塊。 確保選取「始終顯示在使用者註冊表中」方塊,以便您的個人主題將顯示在表單中。
最後,點擊“儲存變更”按鈕以保留您的配置。

現在,您必須進入 WordPress 儀表板來更改新註冊的一些選項。
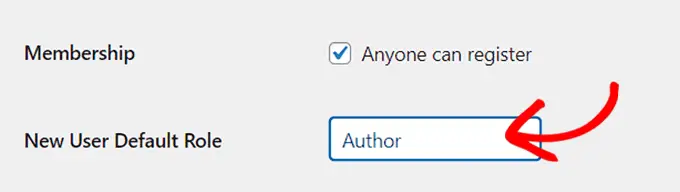
前往 WordPress 管理位置的設定 » 通用網站,然後查看會員資格框,以便每個人都可以在您的網站上註冊。
接下來,您需要絕對確保預設部分設定為您為其新增了額外欄位的作業。 之後,按一下“儲存變更”按鈕以保留您的配置。

透過這種方式,您可以控制新用戶擁有的存取級別,這將驅動註冊排序以顯示您在本教學課程前面選擇的欄位。
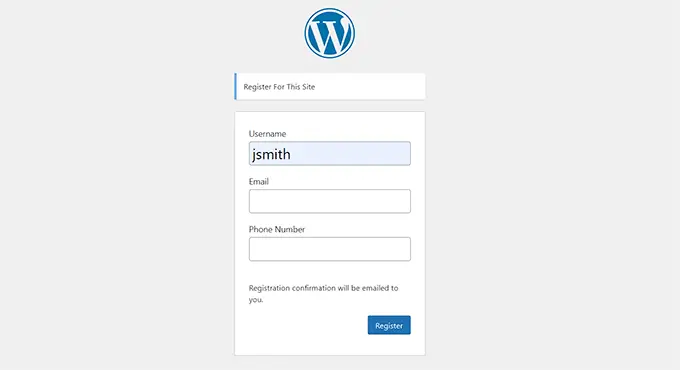
這是我們演示網站上預設註冊類型的樣子。

獎勵:在 WordPress 中製作客製化的用戶註冊表
本教學課程中的流程向您展示如何將更多使用者設定檔欄位合併到預設的 WordPress 註冊類型。
但是,如果您想在 WordPress 中建立自訂使用者註冊類型,那麼您也可以透過使用 WPForms 外掛程式來輕鬆實現。
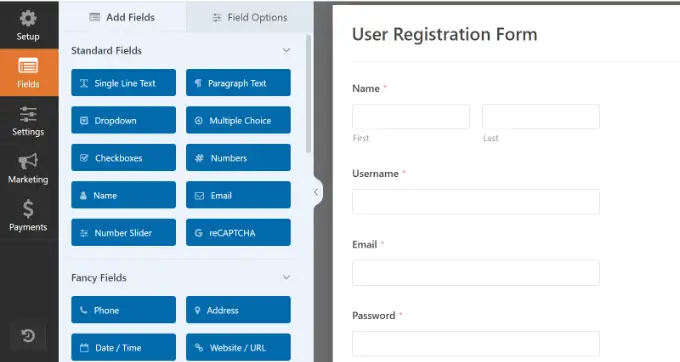
它是理想的 WordPress 類型插件,可讓您使用拖放來設計您的個人用戶註冊類型。 它還與最先進的自訂欄位等插件無縫集成,因此您只需插入其他用戶設定檔欄位即可。

如需具體建議,請記住查看我們有關如何在 WordPress 中建立自訂使用者註冊類型的教學課程。
我們希望本教學能幫助您學習如何在 WordPress 註冊中新增新增的個人資料欄位。 您可能還想查看我們的初學者教程,了解如何開發客製化的 WordPress 登入網頁,以及我們對製作和行銷課程中最好的 WordPress 會員外掛程式的比較。
如果您喜歡這篇文章,請訂閱我們的 WordPress 影片教學 YouTube 頻道。 您也可以在 Twitter 和 Facebook 上找到我們。
