如何增加 WordPress 中的多語言研究(2 種方法)
已發表: 2023-02-14你想在 WordPress 中添加多語言搜索嗎?
如果您有一個多語言 WordPress 網站,那麼引入多語言查找屬性可以幫助用戶通過使用他們自己的語言進行查找來更迅速地找到信息。
在這篇文章中,我們將向您展示如何輕鬆增加 WordPress 中的多語言搜索,並通過改進的用戶工作體驗取悅您的用戶。

為什麼真的應該在 WordPress 中包含多語言搜索?
用戶通常難以在多語言網站上查找信息,因為可能沒有可供他們使用的查找屬性,或者搜索功能向他們顯示文章的語言不正確。
結合多語言研究方面可以幫助最終用戶快速找到他們正在尋找的書面內容。 這增加了用戶體驗,這意味著客戶將在您的網頁上停留更長時間。
研究表明,敬業的客戶更有可能更改、訂閱或得出結論。
話雖如此,讓我們看看如何在不破壞頁面或編寫任何代碼的情況下快速在 WordPress 中包含多語言查找。
方法 1:包括使用 TranslatePress 的多語言搜索
如果您還沒有製作多語言網站,或者已經在使用 TranslatePress,那麼這種方法適合您。
TranslatePress 是當前市場上最好的 WordPress 翻譯插件。 它允許您使用動態編輯器簡單地創建一個多語言站點,以實現快速、簡單的翻譯。
它開箱即用,允許默認的 WordPress 查找以顯示多語言優勢。
這種技術的缺點是它使用了默認的 WordPress 功能,這在獲取理想的最終結果方面並不是非常出色。
如果您之前沒有使用過 TranslatePress 或需要幫助,請參閱我們的教程,了解如何方便地製作多語言 WordPress 網站。
注意:請記住,完全免費的 TranslatePress 版本只能讓您將您的網站翻譯成一種特定的其他語言。 因此,如果您想在 WordPress 中為超過兩種語言添加多語言查找,那麼您必須購買 TranslatePress 高質量版本。
一旦您翻譯了 WordPress 網頁上的一些文章。 是時候添加查找類型了。
在您的 WordPress 網頁中包含一個研究塊
WordPress 將帶有一個內置的搜索塊,您可以將其插入網頁上的任何位置。
如果您使用像 Ultra 這樣的以塊為中心的主題,那麼您將使用全站編輯器來增加搜索塊。
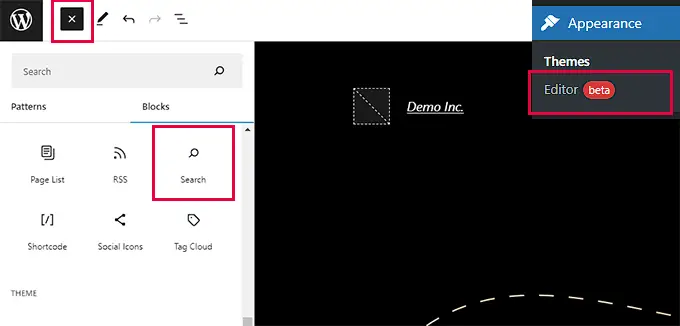
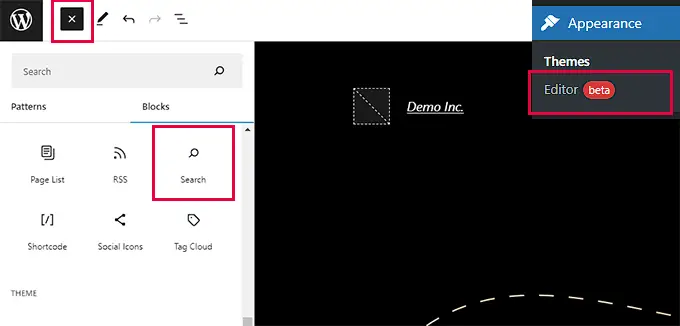
僅從 WordPress 儀表板訪問Physical appearance » Editor頁面。
這將啟動完整的網站編輯器,它看起來很像您用於製作帖子和網頁的塊編輯器。
現在,單擊合併塊按鈕 (+) 以包含 Lookup 塊。

您可以上下移動查找塊以在網頁上的任何位置顯示它。
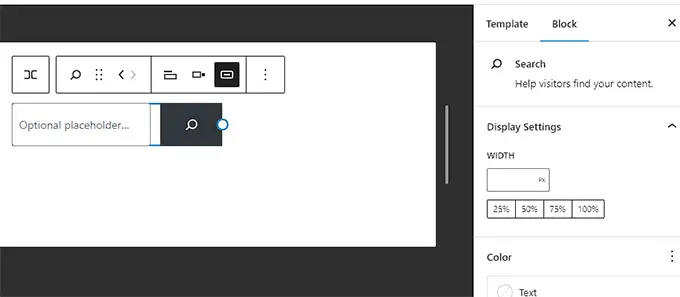
搜索塊還帶有幾個設計和样式選項,您可以從塊工具欄或選項中選擇這些選項。

完成後,永遠不要忘記單擊“保存”按鈕以保存您的修改。
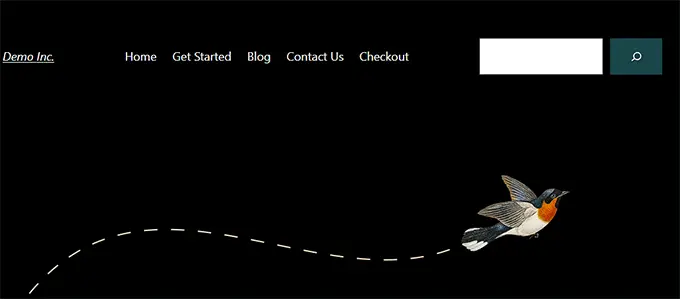
您現在可以訪問您的網站以查看正在運行的搜索類型。

另一方面,如果您使用的主題不支持完整的站點編輯器,則可以將表單外觀添加為小部件。
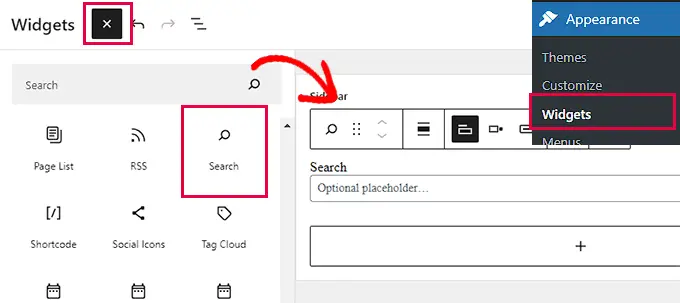
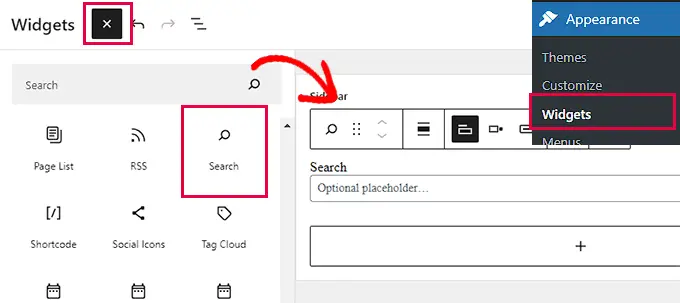
只需從 WordPress 管理儀表板轉到視覺吸引力 » 小部件網頁。
在下面,單擊增加小部件塊按鈕 (+) 並將研究塊增加到您的小部件空間。

一旦“Widget Block Menu”打開,找到“Search”塊並將其添加到您的 WordPress 側邊欄。
真的不要忘記只需單擊頂部的“更新”按鈕即可保留您的更改。
保存修改後,立即檢查您的網頁並查看正在運行的搜索框。

方法 2:包括使用 SearchWP 的多語言搜索(建議)
TranslatePress 使用的默認 WordPress 搜索功能並不是非常出色。 它非常基礎,似乎只適用於特定站點的搜索條件。
這就是 SearchWP 的用武之地。
它是市場上最強大的 WordPress 搜索插件,可讓您輕鬆地將默認的 WordPress 搜索替換為更強大的搜索功能。


SearchWP 自動構建搜索索引並匹配材料、標題、類別、標籤、短代碼、文件、產品和解決方案等中的研究關鍵詞短語。
此外,它會立即替換默認的激活研究類型,因此如果您現在在您的網站上使用它,則無需更改它。
目前正在聲明中,讓我們來看看如何簡單地為您的 WordPress 網站添加更好的多語言搜索。
首先,您需要安裝並激活 SearchWP 插件。 有關更多信息和事實,請參閱我們關於如何安裝 WordPress 插件的手冊。
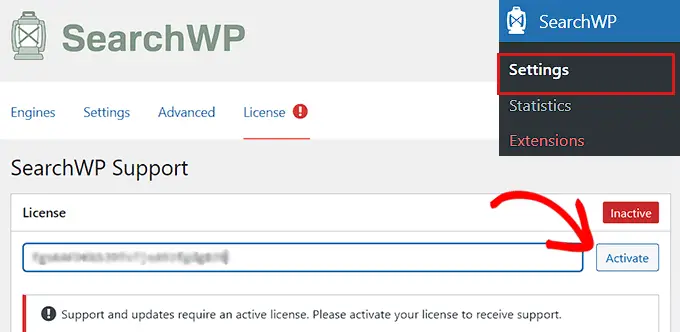
之後,轉到SearchWP » 配置頁面,然後單擊“許可證”菜單選項以輸入您的基本許可證。
您可以從“SearchWP 帳戶”站點獲取必要的許可證。 只需從那裡複製重要的許可證。
之後,將其粘貼到“許可證密鑰”域中,然後單擊“激活”按鈕。

現在,您已完全準備好開發您的個性化查找引擎。
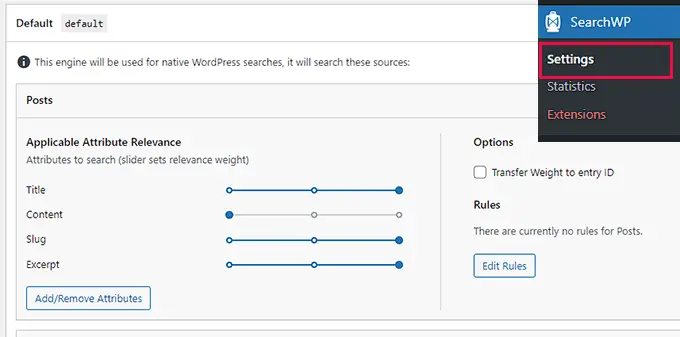
只需從儀表板轉到SearchWP » 設置網站頁面。
從這裡,您將看到 SearchWP 的初始默認搜索引擎。 它已預先配置為適用於大多數網站,如多語言網站。
您將看到具有各種屬性的所有發布類型。 幾乎每一個屬性都會有一張幻燈片,您可以傳輸該幻燈片來為該屬性分配磅數。

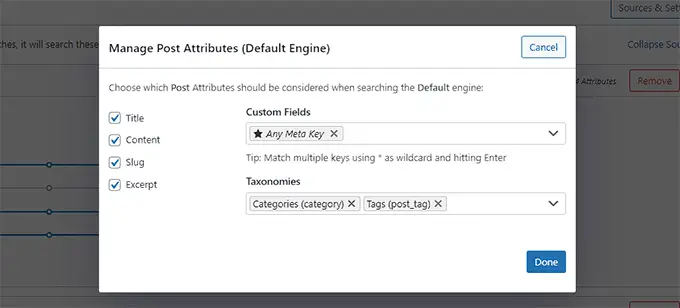
您還可以單擊“添加/刪除屬性”按鈕以在搜索中包含更多部分。
例如,您可以將自定義字段和分類法同樣有效地添加到特徵中。

如果您對環境有疑問,可以保持原樣。 默認可能性將在額外的使用情況下完成工作。
最後但同樣重要的是,單擊“幫助您保存引擎”按鈕以零售存儲您的配置。
SearchWP 現在將開始在歷史記錄中創建您的查找索引。
現在,您需要做的就是將外觀添加到您的網站。
將搜索塊插入您的 WordPress 網站
SearchWP 取代了內置的查找功能,這意味著您可以使用默認的 WordPress 查找表,並且它將繼續使用 SearchWP 來顯示優勢。
如果您目前還沒有對您的頁面進行更多查找,那麼下面是您將如何添加它。
如果您正在使用基於塊的主題,那麼您將使用全網站編輯器添加一個研究塊。
基本上從管理儀表板轉到Visual appearance » Editor頁面。
在編輯屏幕上,單擊前面的插入塊按鈕 (+) 並添加查找塊。
您可以通過向上或向下移動查找塊將其移動到要篩選查找排序的區域。

最後,真的不要忘記只需單擊“保存”按鈕即可保存您的修改。
如果您正在處理不支持全站編輯器的主題,那麼您需要將研究小部件添加到您網站的側邊欄或小部件就緒區域。
為此,請轉到儀表板中的視覺外觀 » 小部件頁面。
現在單擊主要的插入塊按鈕 (+) 以打開“Widget Block Menu”。
從此處列出,找到研究小部件並將其添加到您最常用的小部件位置。

真的不要忘記點擊專業的“更新”按鈕來保存您的修改。
接下來,只需檢查您的站點並使用增強的查找框。

有關更多信息和詳細說明,請瀏覽我們的指南,了解如何使用 SearchWP 改進 WordPress 搜索。
我們希望這份報告能幫助您了解如何在 WordPress 中插入多語言搜索。 您可能還想查看我們關於如何糾正 WordPress 搜索問題的教程,以及我們關於如何在 WordPress 中創建多語言站點地圖的短文。
如果您喜歡這篇文章,請務必訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您也可以在 Twitter 和 Facebook 上找到我們。
