如何在移動設備上提高 WordPress 網站速度
已發表: 2023-03-07想知道如何在移動設備上提高 WordPress 網站速度?
在優化網站速度時,必須同時考慮桌面和移動設備的速度,因為這兩種設備都會吸引大量流量。
有些人會爭辯說移動速度更重要,因為在實施移動優先索引之後,谷歌考慮網頁的移動版本以對桌面版本進行排名。
儘管如此,不應忽視桌面速度,因為網站的整體加載速度仍然被認為是一個重要的排名因素。
我們已經在之前的文章中介紹瞭如何優化網站的整體加載速度,因此在本教程中,我們將重點關注提高網站的移動速度。 請執行兩篇文章中列出的步驟以獲得最佳站點速度。
為什麼您的 WordPress 網站在移動設備上運行緩慢?

由於下列原因,WordPress 網站在移動設備上可能顯示緩慢。 您會注意到,有些原因是特定於移動設備的,而其他原因是常見原因,也適用於您網站的桌面版本。
- 緩慢的 WordPress 託管
- 未針對移動查看優化的大圖像
- 智能手機處理器通常具有較弱的 CPU 架構,並且比台式機慢
- 特定於移動設備的 CSS 規則,包括視口大小、調整圖像大小等
- 太多繁重的插件同時使用太多資源
- 滑塊、預加載器或動畫過多
現在您已經了解了原因,讓我們繼續解決問題並提高移動網站速度的步驟。
如何在移動設備上提高 WordPress 網站速度
在本節中,您將學習如何通過大約七個步驟提高 WordPress 網站在移動設備上的速度。 那些是:
- 切換到快速託管服務提供商(如果您還沒有使用的話)
- 使用針對移動設備優化的主題
- 優化圖像
- 實現緩存
- 優化 WordPress 代碼(JavaScript、CSS 和 HTML)
- 檢查並減少插件
- 啟用 AMP(可選)
讓我們更深入地研究每個解決方案,了解它們如何幫助提高移動網站的速度。
1.切換到快速的託管服務提供商
選擇快速託管服務提供商通常是提高 WordPress 網站在移動設備上速度的最佳解決方案之一。
您可以執行本節下方列出的任何解決方案,但如果您的託管服務器達不到標準,移動速度仍然很糟糕。
所以第一步是確定站點速度慢是否是由於託管服務器性能不佳引起的。
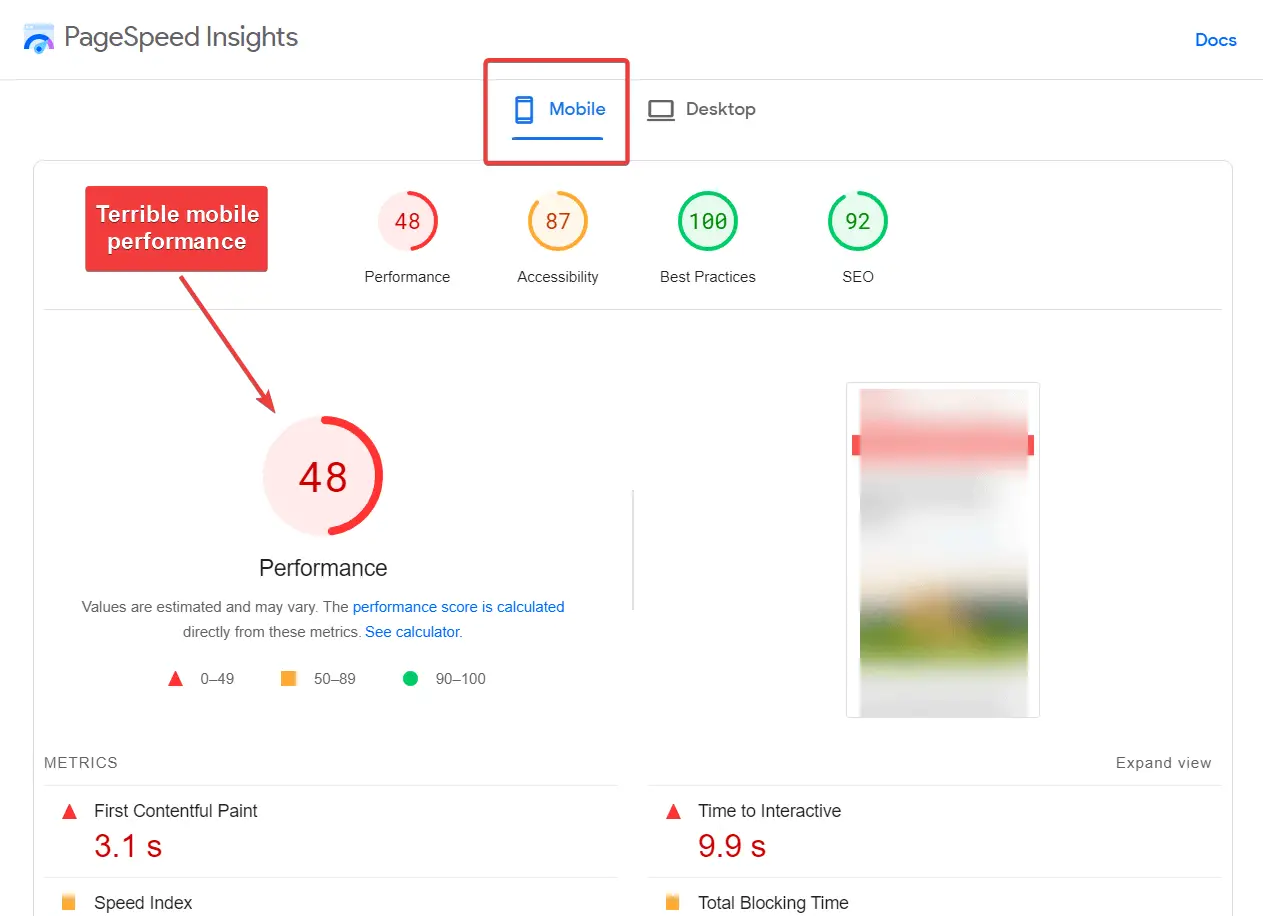
檢查這一點的一種方法是使用速度測試工具來測試您站點的服務器響應時間。
或者,如果您希望我們為您完成這些工作,您可以閱讀我們關於該主題的帖子。
我們已經測試了數十種託管服務,並針對幾乎所有流行的提供商發布了深入的評論。 您應該能夠在以下文章中找到您的託管服務提供商,並確定您是否應該繼續使用他們的服務:
閱讀評論後,如果您決定改用更好的託管服務提供商,請查看我們關於最快網站託管服務的文章。 它涵蓋了八家不同的託管公司,這些公司配備了可幫助您提高網站移動速度的技術。
此外,考慮切換到專用於您的網站類型的託管解決方案。 例如,WooCommerce 網站更大,通常需要更多的處理能力,因此遷移到專用的 WooCommerce 託管計劃是一個更好的主意。
2.使用移動優化的主題
訪問您網站的人使用的移動設備大小、操作系統和製造商各不相同。 您的網站應該設計為響應每個移動設備。
通常,提供響應式設計是 WordPress 主題的工作。 這就是您需要仔細選擇主題的原因。 可能有數十萬個主題可供選擇,但並非每個主題都響應迅速且適合移動查看。
為了幫助用戶在移動設備上構建更快的網站,我們創建了一個名為 Neve 的輕量級主題。

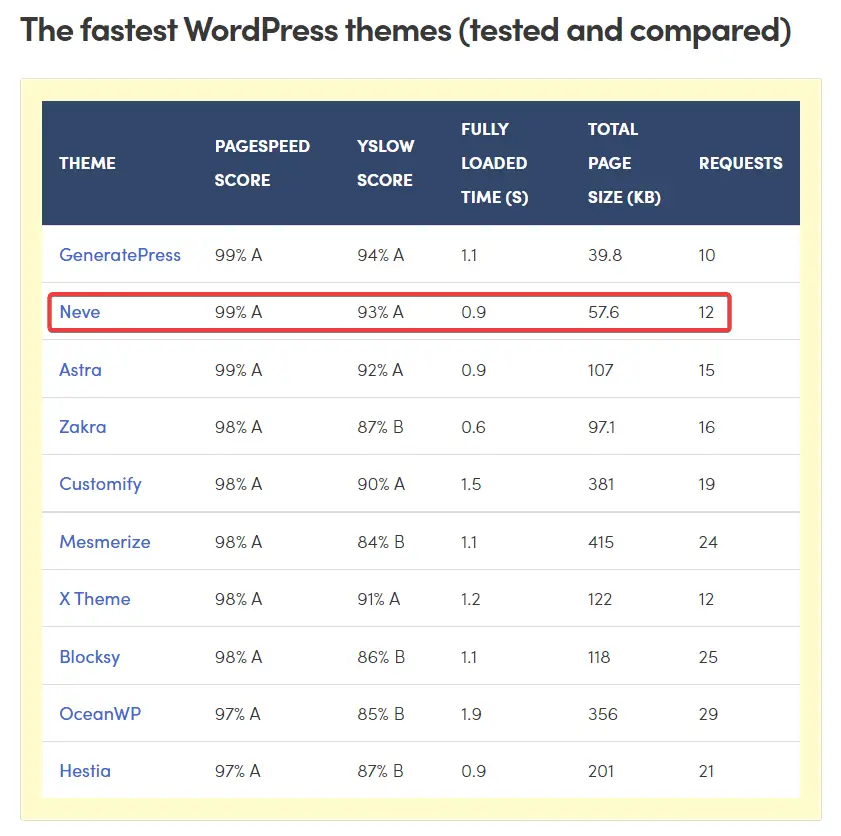
Neve 的響應式設計可確保您的帖子和頁面適應訪問者的屏幕尺寸和設備,讓每個人都可以訪問您的內容。 它還躋身 WordPress 網站最快的三個主題之列。
了解有關 Neve 的更多信息並嘗試一下。

3.優化圖片
圖片是導致移動網站速度變慢的三大因素之一。 它們會佔用您服務器上的大量空間,並且需要一段時間才能在瀏覽器上下載它們。
這意味著優化您網站的圖片是提高 WordPress 網站在移動設備上速度的最佳解決方案之一。
幸運的是,您可以採取一些措施來減少圖像對您網站的負面影響。
- 盡可能使用優化的圖像格式,例如 WebP 或 Avif
- 在上傳之前減小圖像大小(了解 WordPress 圖像大小)
- 實施延遲加載,以便僅在需要時才在瀏覽器上下載圖像
- 通過 CDN 提供圖像以減少站點服務器的負載
- 使用優化插件從您的圖像中削減幾千字節
如果你想優化所有這些,你可以使用 Optimole 插件。 Optimole 不僅可以壓縮、調整大小並將您的圖像轉換為最佳格式,而且還可以通過其 CDN 動態提供優化圖像。
通過這種多管齊下的方法,移動訪問者將收到比在 Retina 屏幕上瀏覽的訪問者更小的圖像,這會加快您的網站速度,並且意味著每個用戶都會獲得針對他們的瀏覽體驗優化的圖像。
4.實現緩存
使用 WordPress 緩存,您可以存儲您網站的最終 HTML 版本,而不是強制您的服務器為每次訪問處理 PHP。
這意味著服務器可以更快地響應完成的頁面,從而縮短所有訪問者(包括移動設備上的訪問者)的加載時間。
您可以通過託管服務提供商或緩存插件實現緩存。 如今,許多優質的 WordPress 主機都提供自己的服務器級緩存解決方案。
您可以詢問您的託管服務提供商他們是否提供服務器緩存技術以及您當前的計劃是否包括它。 如果他們告訴您升級您的計劃以啟用緩存,那麼請考慮添加一個免費的緩存插件。
5. 優化 WordPress 代碼(JavaScript、CSS 和 HTML)
就像擁有大量圖像文件會減慢您的移動加載時間一樣,提供未優化的代碼也會減慢您的移動訪問者的速度,尤其是當您的網站提供大量 JavaScript 時。
這可以使優化站點代碼成為提高 WordPress 網站在移動設備上速度的另一個重要步驟。
您可以通過執行以下步驟來優化您網站的代碼:
- 縮小 HTML、CSS 和 JavaScript 以刪除多餘的空格、註釋和格式
- 組合 CSS 和 JavaScript 文件以確保高效的 HTTP 請求(如果您的主機使用 HTTP/2,則可以跳過此步驟)
- 實施 Gzip 或 Brotli 壓縮
- 消除渲染阻塞資源,如 CSS、HTML 和 JavaScript 文件,以強制瀏覽器延遲渲染您網站上的內容
要縮小、合併和壓縮文件和代碼,您需要一個縮小插件。 幸運的是,我們最近在對最佳 minify 插件進行全面測試後寫了一篇深入的指南。 為了消除渲染阻塞代碼,我們有一個單獨的教程。
6.審查並減少繁重的插件
雖然對於您的網站可以擁有多少個插件沒有硬性規定,但安裝加載緩慢和資源密集型插件肯定會影響您網站的移動加載時間。
編碼不當的插件會佔用服務器過多的資源,從而導致加載速度變慢。 我們建議檢查您網站上安裝的插件並刪除編碼不當的插件。

要清除不良插件,請檢查用戶在 WordPress 插件存儲庫中留下的評論。 查看過去 12 個月內留下的評論並尋找“慢”這個詞。
如果它出現在大量評論中,則意味著該插件在某種程度上會降低您網站的速度。 找到該插件的更好替代品,然後將其從您的網站中刪除。
不幸的是,診斷加載緩慢的插件是如何在移動設備上提高 WordPress 網站速度的更多技術方面之一。
不過,對於更多的技術用戶,您還可以使用速度測試工具和/或免費插件(如 Query Monitor)中的瀑布分析來評估插件性能。
7. 啟用 AMP(可選)
AMP 代表 Accelerated Mobile Pages,它是一項開源計劃,得到了 Google 和 Twitter 等行業領導者的支持。 該技術旨在更快地向移動用戶顯示網頁。
當您實施 AMP 時,它會刪除您的帖子和頁面的版本,並僅為您的移動訪問者提供基本元素。 這使您的網站速度超快,但它會丟失許多精心設計的設計元素。 AMP的另一個缺點是AMP網站支持的廣告類型有限,有些廣告也很難實現。
因為它有顯著的優點和缺點,所以您不應該被迫使用 AMP。 但是,AMP 是在緊要關頭提高網站移動性能的好方法。
要了解更多信息,請查看我們關於如何在 WordPress 上設置 AMP 的指南。
關於如何在移動設備上提高 WordPress 網站速度的最終想法
提高移動網站的速度並不是一個困難的過程,但肯定是一個漫長的過程。 您需要花一些時間來執行解決方案。 以下是您需要採取的所有步驟的概述:
- 切換到更快的託管服務器
- 使用針對移動設備優化的 WordPress 主題,例如 Neve
- 使用輕量級圖像並使用 Optimole 等工具對其進行優化
- 在服務器級別實現緩存或使用緩存插件
- 優化 WordPress 代碼(JavaScript、CSS 和 HTML)
- 檢查並刪除編碼不當的插件
- 考慮啟用 AMP(可選)
有關創建更好的移動網站的其他一些技巧,您可能還想閱讀我們關於創建適合移動設備的 WordPress 網站的指南。
就是這樣,伙計們。 如果您對如何在移動設備上增加 WordPress 網站有任何疑問,請在下面的評論部分告訴我們。
