如何內嵌可縮放矢量圖形 (SVG) 以獲得更好的瀏覽器支持
已發表: 2023-02-27在向 Web 項目添加可縮放矢量圖形或 SVG 時,通常有兩種主要方法。 第一種也是最常見的方法是使用帶有指向 SVG 文件路徑的 src 屬性的標籤。 第二種是將 SVG 代碼直接內聯到 HTML 中。 對於我正在從事的項目 lazysizes,我決定採用第二個選項。 這樣做的主要原因是它允許我使用 JavaScript 操作 SVG(正如我將在本文中所做的那樣)。 將 JavaScript 和 HTML 分開通常也是一個好主意,因為從長遠來看,這會使您的代碼更易於維護。 但是,在使用內聯 SVG 時有一個很大的警告:Internet Explorer (IE) 不支持它們。 這意味著如果你想讓你的 SVG 在 IE 中工作,你需要使用 polyfill。 在本文中,我將使用 svg4everybody polyfill。 假設您已經準備好 SVG 代碼,您需要做的第一件事就是將 svg4everybody polyfill 添加到您的項目中。 您可以通過使用 CDN(內容交付網絡)或通過下載文件並手動將它們添加到您的項目來執行此操作。 將 polyfill 添加到項目後,接下來需要做的是內聯 SVG 代碼。 這可以通過簡單地將 SVG 代碼添加到您的 HTML 文件來完成:現在您已經內聯了 SVG 代碼,接下來您需要做的是添加幾行 JavaScript 來初始化 svg4everybody polyfill:需要做的是添加一些 CSS 以確保 SVG 正確顯示:就是這樣! 您現在應該有一個可以在所有瀏覽器(包括 IE)中顯示的工作 SVG。
Typescript 中的 Svg 是什麼類型?

這個問題沒有明確的答案,因為 SVG 文件的類型可能會有所不同,具體取決於它的創建方式和用於查看它的軟件。 但是,一般來說,SVG 文件可以是矢量圖形也可以是位圖圖形。
Svg 是什麼類型?
.svg 文件是什麼? 它是一種網絡友好的矢量文件格式,任何人都可以使用。 矢量文件以基於網格的數學公式存儲圖像,類似於基於像素的光柵文件,例如 JPEG。
為什麼使用 Svg 而不是矢量圖形?
為了在放大或縮小時獲得高質量,使用矢量圖形是有利的。 雖然它比矢量圖形更通用,但它仍然是一種可用於多種用途的格式。 SVG 文件可用於創建 Web 圖形、插圖,甚至是交互式元素。 此外,它是創建圖表和圖表的流行選擇,因為它能夠這樣做。 與矢量圖形相比,使用 sva 有幾個優點。 更容易上傳和下載SVG 文件,這些文件更小且更易於管理。 此外,任何矢量圖形軟件都可用於編輯 SVG 文件,從而實現更精確和靈活的圖形設計。 儘管如此,SVG 文件的創建時間可能會更長,而且它們並不適合所有圖形。
什麼是 Svgsvgelement?
SVGSVGElement 接口可用於訪問 svg> 元素的屬性並對其進行操作。 此外,該界麵包括許多常用的實用方法,例如矩陣運算和設置重新加載視覺渲染設備的時間的能力。
為什麼你應該使用 Svg 圖像
您可以以此為例:以這種方式嵌入下面顯示的 svg。 “img src=myfile.svg” height=”200″ width=”200″ 如果您願意,可以使用帶有 * svg/%22br 元素的HTML。 ViewBox0 0 200 200 shtml xmlns=” http://www.w3.org/2000/svg”

Svg 是 Xml 嗎?

帶有圖形標籤的 XML 文檔是 SVG 文件。 您可以使用瀏覽器插件或使用特殊的查看器觀看它。 SVG 網頁可以作為獨立文件直接加載或通過鏈接標識符加載。
矢量圖形是一種通用的圖形格式,可用於創建網頁、技術繪圖和其他應用程序。 SVG 文件的聲明包括文件的 XML 版本和字符編碼的描述,以及標題信息。 使用 SVG 內容時,HTML 語法可能適用於 HTML 文檔。 發生這種情況時,可能會出現數據解釋和表示錯誤。 在 HTML 中使用 sva 時,包含具有有效字符和編碼的 XPath 至關重要。 在這種情況下,您的 SVG 文件可能無法正確顯示和運行,從而使它們呈現不美觀。
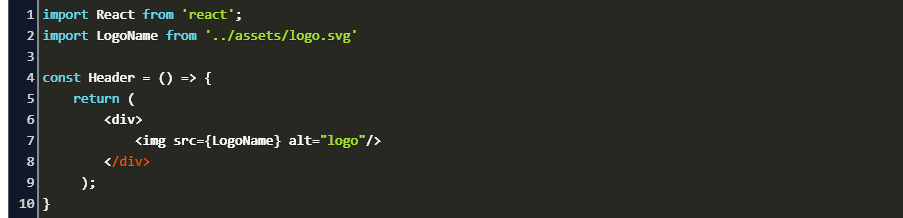
我如何在 React 中使用 Svg?

要在 React 中使用 SVG,你可以使用原生的
Svg 到打字稿
有幾種不同的方法可以將 SVG 轉換為 Typescript,但最常見的方法是使用像 @svgr/core 這樣的庫。 該庫會將您的 SVG 轉換為 Typescript 文件,然後您可以將該文件導入到您的項目中。
React 中的 Svg 標籤
svg 標籤是一個渲染SVG 圖像的React 組件。 圖像由 src 屬性定義。 width 和 height 屬性是可選的,用於定義圖像的寬度和高度。
由於現在幾乎所有瀏覽器都廣泛支持SVG 標籤,因此您可以輕鬆創建在所有設備上看起來都很棒的高質量圖形。 使用 SVG 創建複雜的圖形,它採用廣泛的繪製方法來繪製路徑、框、圓、文本和圖形圖像。 有大量資源可幫助您學習如何使用 SVG,所以如果您是新手,請不要擔心。 即使您精通 SVG,也可以使用它來創建更令人驚嘆的圖形。 如果您想再次使用它,請務必讓我們知道您對 SVG 做了什麼。
為什麼你應該在你的 React Native 應用程序中使用 Svg 圖像
JSX 支持使用 svg 標籤,允許我們將 SVG 直接複製粘貼到我們的 React 組件中。 這種方法很簡單,因為它允許您充分利用 SVG 的資源而無需捆綁器。 因為 SVG 是 XML 格式,所以它們的執行方式與 HTML 相同。 因此,我們可以將其轉換為 JSX。 與其使用,不如使用。 如果你的 React Native 應用不支持 jpeg 格式,你應該使用SVG 格式。 SVG 是一種矢量格式,可以無限縮放並且不會降低結果的質量。 這種文件格式可以像 JPEG 和 PNG 一樣用作背景圖像。
