如何在 WooCommerce 中插入簡短的產品或服務描述
已發表: 2022-08-26你想在 WooCommerce 中插入一個小的解決方案描述嗎?
參與和有用的快速產品描述可以使買家想要發現更多關於您的產品和解決方案的信息,並幫助您獲得額外的產品銷售。
在這篇文章中,我們將向您展示如何在您的 WooCommerce 商店中增加簡短的商品描述。

為什麼在 WooCommerce 中添加簡短的商品描述?
與摘錄非常相似,簡短的商品描述可以使購買者對掌握更多關於商品的信息產生興趣。
大多數 WooCommerce WordPress 主題都清楚地在特定產品網頁上的產品價格標籤下方明確顯示描述。

由於它只是消費者將看到的最初因素之一,因此此描述非常適合分享有關物品的重要細節,例如其尺寸或製成的產品。
這可以幫助客戶快速做出決定,無論他們是否想通過滾動到其完整描述或查看其解決方案圖片庫來更多地研究產品。 換句話說,參與描述可以作為放鬆解決方案網站頁面的收入宣傳。
有了這個想法,讓我們看看如何在 WooCommerce 中包含簡短的產品描述。
如何在 WooCommerce 中添加更短的產品描述
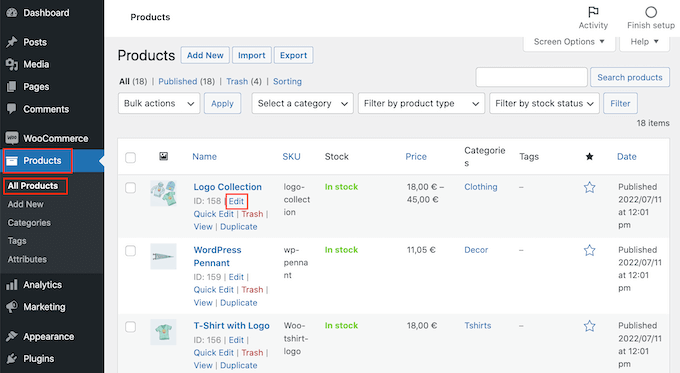
要開發簡短描述,請轉到 WordPress 儀表板中的商品»所有產品和解決方案。
然後,在您想要添加簡短描述的地方找到該項目,然後單擊其“編輯”鏈接。

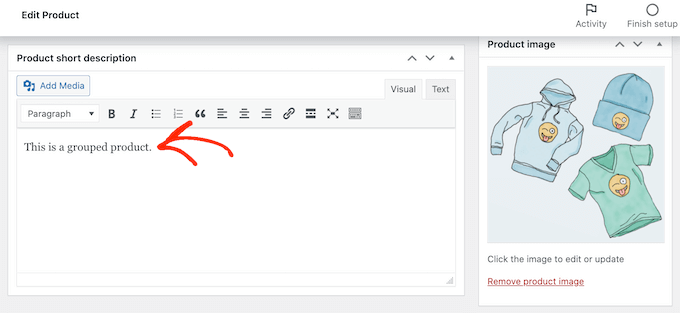
執行此操作後,滾動到“產品快速描述”框。
您現在可以在文本空間中形成描述。

當您對輸入的詳細信息感到滿意時,只需照常更新或發布商品網站頁面即可。
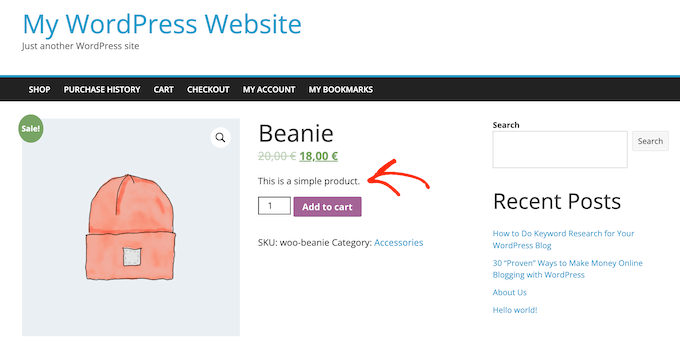
現在,如果您在您的網站上訪問此產品網站,您將看到顯示器頂部方向的簡要說明。
大多數主題會在產品價格標籤和“添加到購物車”按鈕的正下方清楚地顯示此描述。 根據您的 WordPress 主題,您可能會看到任何不同的內容,但通常會在網頁頂部的方向上進行演示。
如何在您的主要零售商網站頁面上展示小型產品描述
默認情況下,大多數 WooCommerce 主題只會在獨特的商品網頁上清楚地顯示簡短描述。
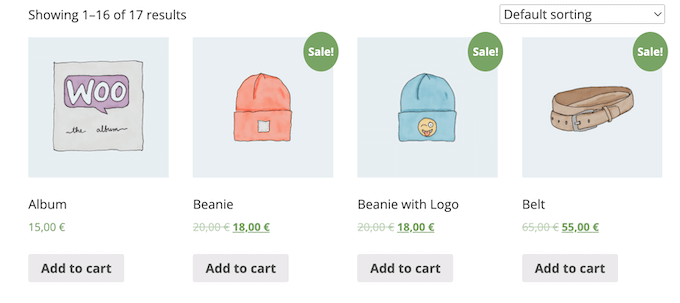
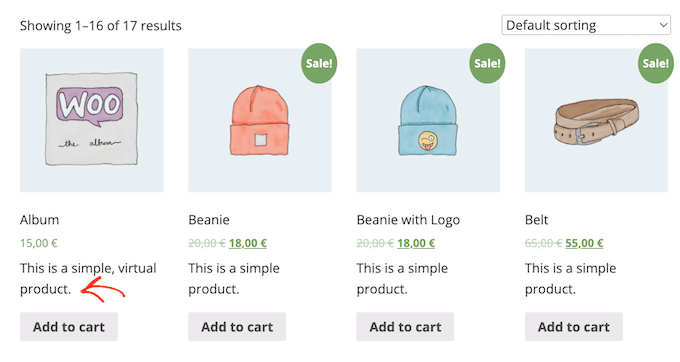
通常,它們實際上不會在產品或服務類 Internet 頁面或最重要的商店網站上顯示描述,如下圖所示。

即便如此,您通常可能希望在最重要的商店和分類網頁上顯示這些事實。 這可以使購物者通過瀏覽整個商品網頁來發現他們想要了解更多信息的解決方案。
要在主要零售商網頁和產品或服務分類網頁上清楚地顯示快速描述,您需要為您的網站增加一些代碼。
如果您之前沒有完成此操作,那麼您可以遵守我們的指南,了解如何非常輕鬆地在 WordPress 中添加自定義代碼。
您將需要在 WPCode 插件(建議)或主題的 functions.php 文件中復制/粘貼遵守:
add_action( 'woocommerce_just after_store_loop_item', 'woo_exhibit_excerpt_store_page', 5 )
functionality woo_present_excerpt_shop_page()
world wide $product
echo $item->post->post_excerpt
現在,主要零售商和產品分類網頁將為您的獨特商品提供小描述。
大多數 WooCommerce 主題將在產品價格和“添加到購物車”按鈕之間顯示此信息和事實。 您可以在下圖中看到這一點。

請注意,在您的零售商和商品組網頁上擁有過多的文字會使您的網站顯得混亂和令人眼花繚亂。
如果您不喜歡特定有限解決方案描述的方式,那麼您通常可以通過遵循前面提到的確切程序來更改它。
如何在定制的 WooCommerce 概念中清楚地顯示簡要說明(創新)
如果您對產品網頁上的描述不滿意,那麼您可以使用網站頁面構建器插件為您的互聯網零售店製作定制的 WordPress 概念。
SeedProd 是 WordPress 的最佳登陸網頁構建器和主題構建器,讓您無需生成一行代碼即可建立自己的 WooCommerce 概念。 通過這種方式,您可以準確地管理簡短的商品描述在您的產品或服務網頁上的顯示位置。
SeedProd 的免費版本可在 WordPress.org 上輕鬆獲得,但我們將使用該插件的專業版,因為它帶有概念構建器和現成的 WooCommerce 塊。 這些塊由一個“簡短描述”塊組成。
在本節中,我們將向您展示如何為您的 WooCommerce 商店製作完全量身定制的單一產品佈局。
您將需要重複此方法並為您的在線零售商的每個網站開發一個特殊的結構。 例如,您將使用 SeedProd 為商店的主頁和存檔頁面進行佈局。
這使您可以全面了解整個商店的格式。 這有助於使其成為尋求設計完全量身定制的 WooCommerce 零售商的每個人的有效且適應性強的替代方案。
在您放入 WordPress 插件並激活它後不久,SeedProd 將要求您提供許可證密鑰。

您可以在 SeedProd 網站上您的帳戶下方以及您在購買 SeedProd 時收到的訂單確認電子郵件中看到此詳細信息。

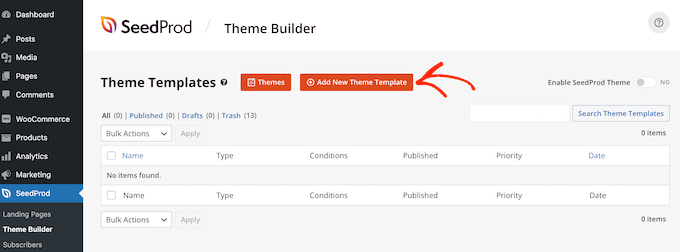
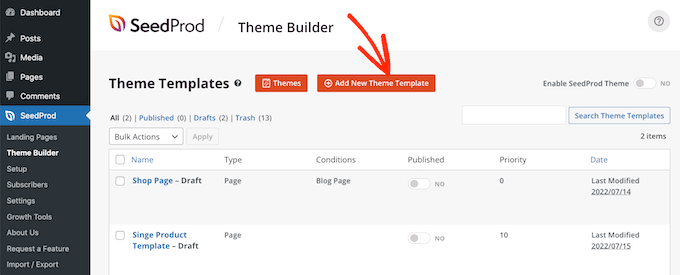
輸入您的重要信息後,立即轉到SeedProd » Concept Builder 。 下面,您只需單擊“添加新概念模板”按鈕。

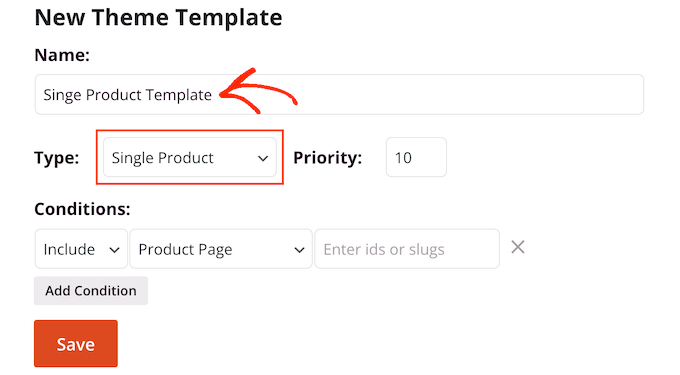
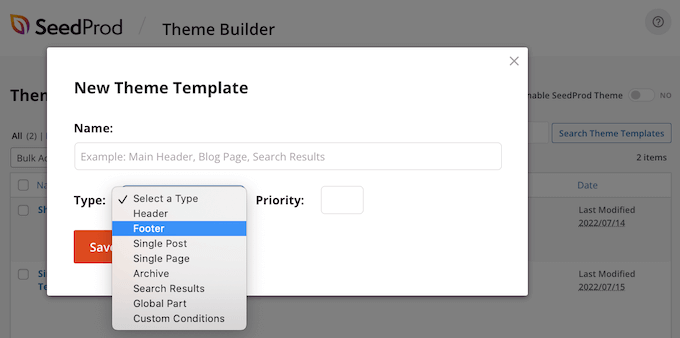
在出現的彈出窗口中,將您的產品網站設計的標識樣式放入“名稱”區域並打開“類型”下拉菜單並單擊“單個項目”。
完成後,單擊“保存”按鈕。 這樣做將加載拖放式 SeedProd 網頁構建器。

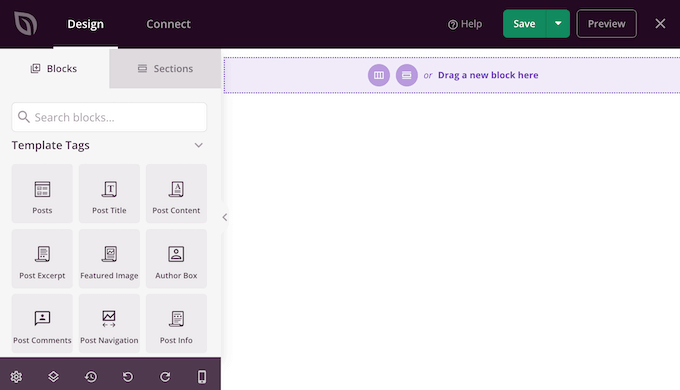
SeedProd 在網站頁面的理想一側顯示產品網頁的實時預覽。 這將是空白的開始。
其餘方面顯示了您可以包含到您的個性化 WooCommerce 產品或服務網頁中的獨特塊和部分的菜單。

SeedProd 將附帶許多現成的塊,例如一些獨家的 WooCommerce 塊。 使用這些現成的塊,您可以在幾分鐘內開發一個完全定制的產品站點。
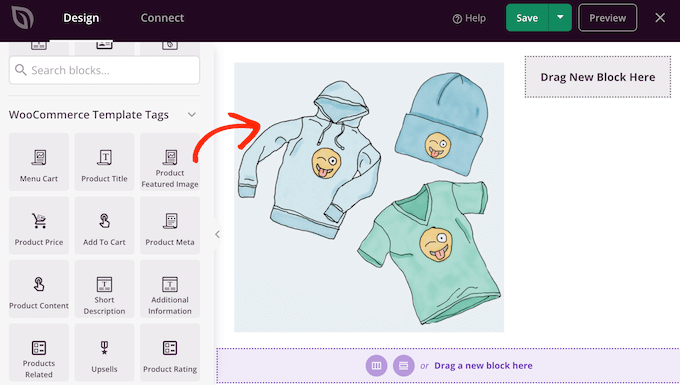
鑑於我們使用的是空白模板,您將自行介紹所有 WooCommerce 解決方案頁面功能。 這些包括“產品突出顯示的圖像”和“產品標題”,就像“簡短描述”一樣完美。
除了這些,您還可以使用 SeedProd 塊,如間隔、列和分隔符,為您的 WooCommerce 網站頁面提供出色的組合和結構化格式。
未來,在仍然左側的菜單中遇到WooCommerce 模板標籤,然後選擇要插入的塊。 您只是想將一個特定的東西拖到 SeedProd 構建器中來幫助它。

如果任何塊需要額外的自定義,您只需在 SeedProd 編輯器中單擊它即可。 仍然左側的菜單現在將更新以顯示可用於自定義選定塊的所有選項。
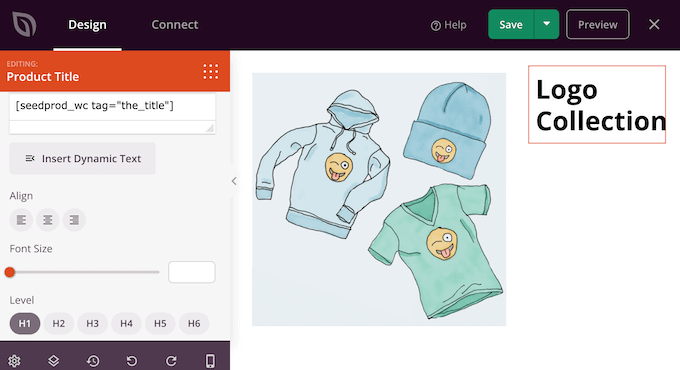
例如,如果您只需單擊“產品標題”塊,那麼您將能夠修改字體的尺寸、文本內容的對齊方式等等。

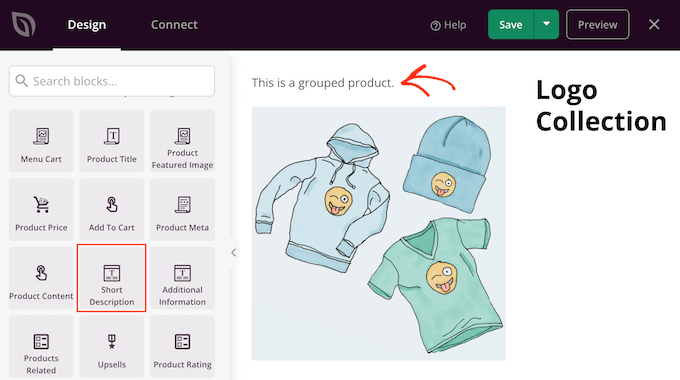
要為您的風格添加一個簡短的描述,只需在左側菜單中找到“簡短描述”塊。
然後,只需將此塊拖放到您的設計和样式中的任何位置。

在構建您的產品或服務網頁時,您可以通過拖放來了解您的佈局。 這將使在 SeedProd 中創建具有絕對定制佈局的 WooCommerce 產品或服務站點變得簡單。
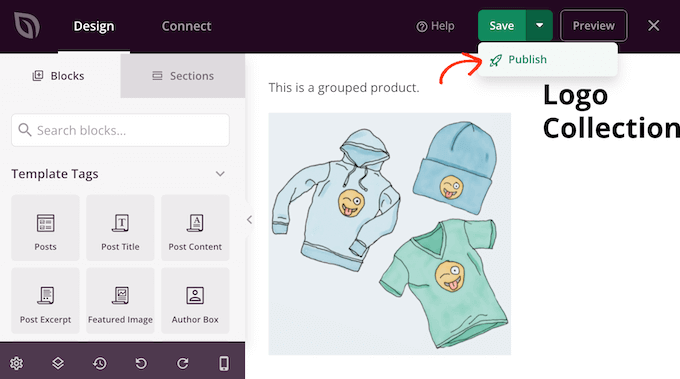
當您對 WooCommerce 商品頁面的設計和風格感到滿意時,您可以點擊右上角的“保存”按鈕。
最終,您只需單擊 WooCommerce 商品網站的“發布”按鈕即可上線。

您現在已經為您的網上零售店創建了一個完全自定義的商品網頁結構。
您現在可以按照上面解釋的相同系統為所有不同的 WooCommerce 網頁開發模板。 如果您不確定接下來要生成什麼佈局,只需單擊“增加新主題模板”按鈕。

在出現的彈出窗口中,只需單擊“類型”下拉菜單。
您現在將看到一個列表,其中列出了開發這些模板作為頁眉、頁腳和單一發布所需的所有不同模板。

在為每種內容類型生成樣式和設計後,您就可以立即使您的個性化主題變得生動起來。
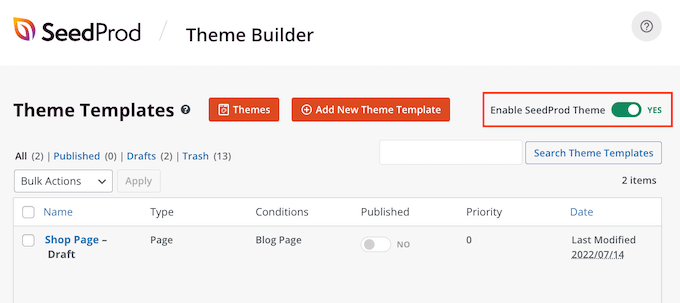
只需轉到SeedProd » Theme Builder ,然後單擊“啟用 SeedProd”滑塊將其從“否”(灰色)轉換為“是”(沒有經驗)。

我們希望本文能幫助您學習如何在 WooCommerce 中添加小商品描述。 您還可以按照我們的指南了解適用於您商店的最佳 WooCommerce 插件和適用於普通公司的最佳聊天軟件程序。
如果您喜歡這篇文章,請務必訂閱我們的 YouTube 頻道以獲取 WordPress 在線視頻教程。 您也可以在 Twitter 和 Facebook 上找到我們。
