如何在 WooCommerce 中插入定制產品生成器(簡單)
已發表: 2023-05-10您想在 WooCommerce 中添加定制產品或服務構建器嗎?
定制項目構建器使消費者能夠設計和設計產品和解決方案,並根據自己的個人需求進行定制。 這種定制產品訂單的交互式方式可以提高 WooCommerce 零售商的銷售轉化率。
在這篇文章中,我們將清楚地向您展示如何輕鬆地在 WooCommerce 中插入自定義產品構建器,而無需選擇任何構建器或生成任何代碼。

為什麼在 WooCommerce 中添加定制產品生成器?
在 WooCommerce 中包含個性化產品或服務構建器將允許您的買家在定位購買之前定制解決方案。
例如,您可以整合客戶產品和解決方案的按需打印,並讓客戶將他們的徽標、圖像和文本內容整合到產品中。
可以利用 WooCommerce 的定制產品或服務設計器來提供您的個人商品,潛在客戶可以在發貨前對其進行定制。
或者,您也可以開展代發貨小型業務,並讓第三方社交聚會供應商負責定制和運輸。
剩下的說明,讓我們看看如何向您的 WooCommerce 商店添加定制產品構建器。
將定制產品生成器引入 WooCommmerce 零售店
在本教程中,我們將使用 Zakeke。 它是 WooCommerce 的產品定制器資源,可為您的用戶提供無縫的產品構建器體驗。 該產品設計器對於購物者和商店業主來說絕對可以輕鬆使用。
首先,您需要訪問 Zakeke 網頁並註冊一個帳戶。 您可以單擊“開始免費演示”按鈕開始。

Zakeke 與最流行的電子商務平台合作,包括 WooCommerce。
要將您的零售商加入 Zakeke,請再次切換到您的 WordPress 網站管理空間。
即將到來,您必須安裝並激活免費的 Zakeke 插件。 有關更多詳細信息,請參閱我們有關如何安裝 WordPress 插件的分步指南。
免費插件充當您的網頁和 Zakeke 產品構建器之間的連接器。
激活後,系統會要求您將 WooCommerce 加入您的 Zakeke 帳戶。 基本上單擊“鏈接”按鈕即可繼續。

然後,您將被要求允許 Zakeke 在您的 WooCommerce 零售商店上執行步驟。
繼續,只需單擊“批准”按鈕即可繼續。

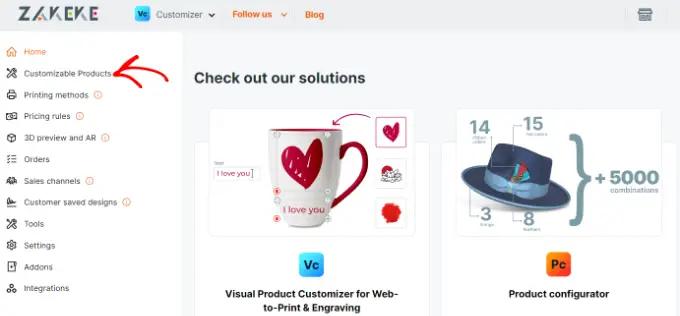
這將為您提供 Zakeke 儀表板。
現在,您可以從左側的菜單中前往“可定製商品”選項。

現在您已準備好整合客戶可以定制的產品。
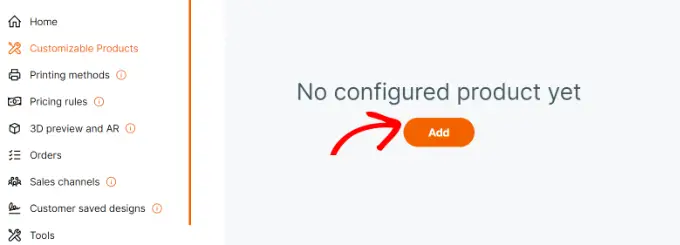
添加您的初始可定制產品
進入可定制產品和解決方案後,請繼續並單擊“包含”按鈕。

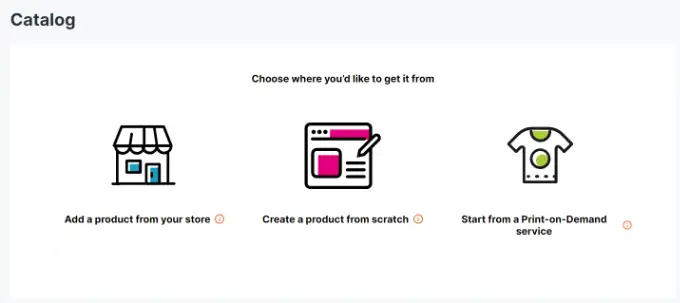
然後,您可以從自己的商店中選擇商品,從頭開始創建商品,或選擇按需打印服務。
為了本教程的目的,我們將選擇從我們的演示庫中添加商品。

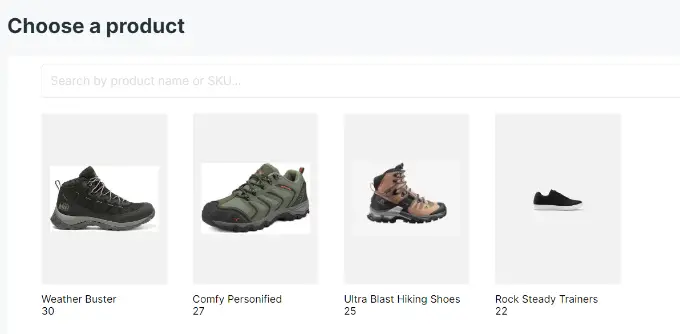
接下來,Zakeke 將從您的商店加載商品。
您需要選擇要配置的產品。

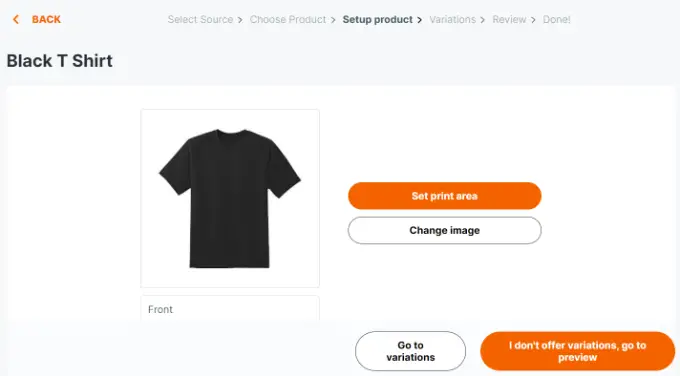
之後,Zakeke 將從您的零售店選擇您的商品印象。
如果您想使用不同的圖片,則可以添加它。 您還可以添加產品圖形的背面或包含版本。

一旦您對產品視覺效果感到滿意,請單擊“設置打印區域”按鈕。
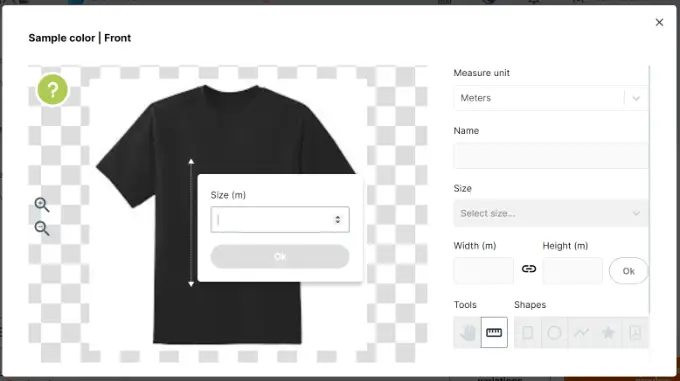
只要您需要設置標尺,只需用鼠標畫一條線並提供測量值,就會彈出一個彈出窗口。

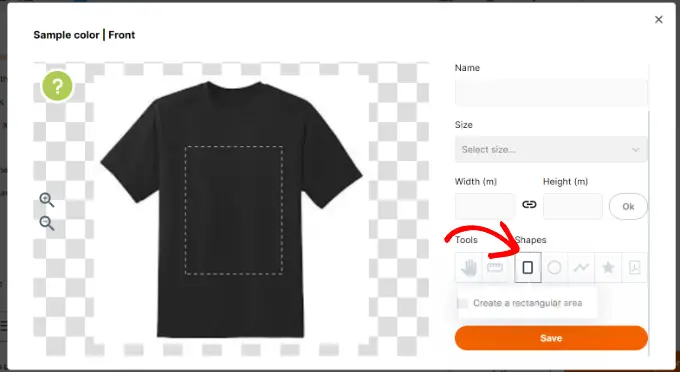
接下來,您需要選擇打印區域的條件並將其繪製在商品圖片上。
在本教程中,我們將使用矩形。

執行後,單擊“保存”按鈕繼續。

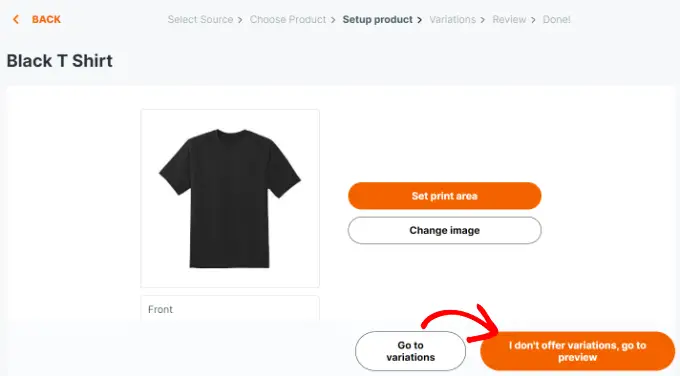
即將到來,您將需要單擊“我不提供變體,請轉到預覽”按鈕。

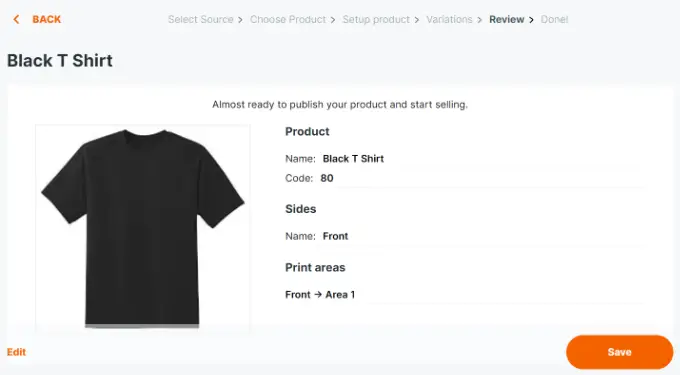
您現在將看到您的產品詳細信息。
不要忘記單擊“幫助您保存”按鈕來存儲您的修改。

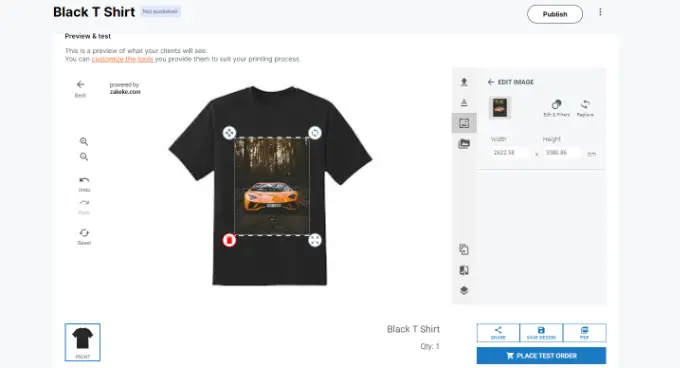
Zakeke 現在將顯示定制產品構建器的預覽。
您可以檢查每件小事是否正常工作,並在必要時進行更改。 還有一個解決方案可以定位測試購買。

當您對這些版本感到滿意時,只需單擊評級最高的“發布”按鈕即可。
設置打印方法
接下來的階段是設置打印程序。 您可以在其中選擇樣式和設計文件的打印格式。
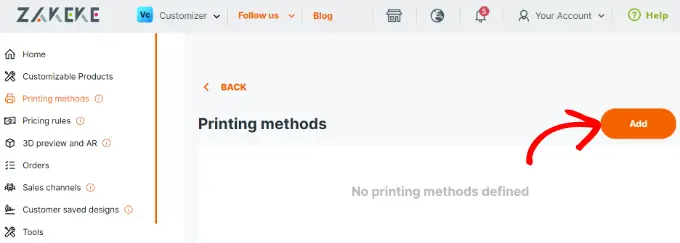
從您的 Zakeke 帳戶儀表板,轉到左欄中的“打印方法”,然後單擊“包含”按鈕。

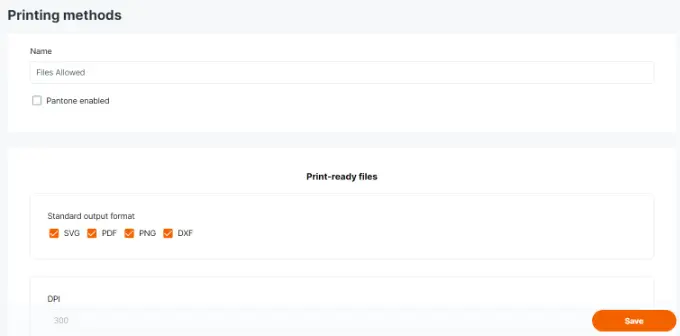
從這裡,您可以決定允許潛在客戶使用哪些打印功能。
您還可以選擇文件類型、分辨率和格式。 如果您允許買家為產品或服務添加文本框,那麼您可以選擇管理文本設計和样式、字體、格式、顏色、尺寸等。

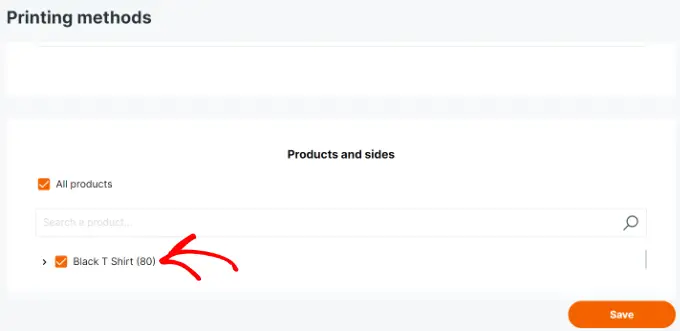
在基礎上,您可以決定應用此方法的現有產品。
不要忘記單擊“幫助保存”按鈕來存儲您的變體。

在 WooCommerce 中使用自定義項目生成器
Zakeke 將只負責為您使用產品配置器額外擁有的所有產品引入產品定制選項。
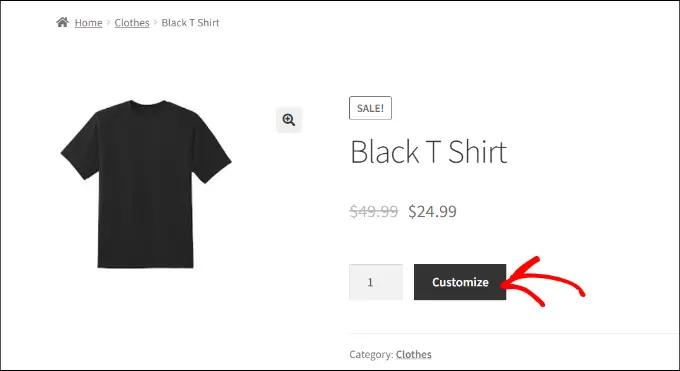
您只需查看零售店中的產品或服務,您就會看到個性化產品或服務的替代方案。

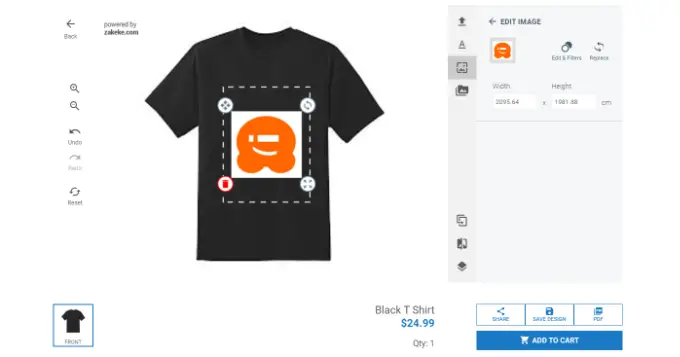
這將打開產品設計器界面,並在右側預覽產品圖片樣式工具。
客戶可以添加文本內容或添加來自其設備或社交媒體帳戶的照片。

他們還可以通過拖動角落來調整打印點內的圖片或文本內容。 還可以選擇不同的字體、色調和類型。
完成後,買家可以下載 PDF 格式的樣式副本,保存它,或者基本上將其添加到購物車中。
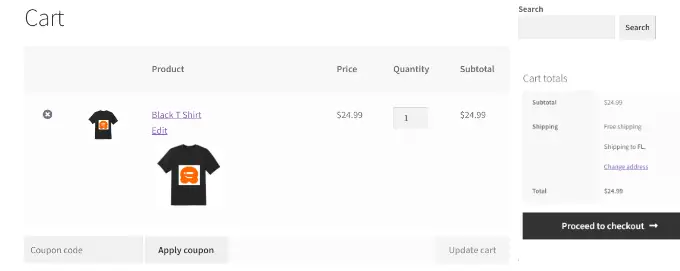
之後,消費者可以像平常一樣進行測試,預覽購物車中的定制產品。

額外建議:在 WooCommerce 中宣傳更多可定制的商品
可定制的產品和時尚的產品設計師可以幫助您增加產品銷量。 話雖如此,消費者可能不知道他們可以個性化、設計和設計他們的產品。
這就是 OptinMonster 到達的地方。
它是市場上最好的轉化優化程序,使您能夠輕鬆地將 WooCommerce 讀者轉變為付費客戶。
OptinMonster 帶有燈箱彈出窗口、滑入式彈出窗口、通知欄、倒計時器等等。 所有這些資源都可以幫助您在正確的時間向買家展示正確的信息。

憑藉其令人印象深刻的展覽規則,您可以專注於購物者並向他們展示個性化的活動。
例如,您可以向特定地點的客戶提供免費送貨服務,清楚地顯示可定制產品的滑入式彈出窗口,或者提供限時優惠券以獲得廢棄的購物車收入。

我們希望這篇文章可以幫助您了解如何在 WooCommerce 中簡單地添加個性化解決方案生成器。 您可能還想查看我們的指南,了解如何觀察 WooCommerce 中的轉化以改善您的業務,以及我們對最佳 WooCommerce 互聯網託管提供商的比較。
如果您喜歡這篇文章,請務必訂閱我們的 WordPress 電影教程 YouTube 頻道。 您還可以在 Twitter 和 Facebook 上發現我們。
如何在 WooCommerce (Easy) 中包含個性化商品生成器一文首先出現在 WPBeginner 上。
