如何使用 jQuery 在 WordPress 中插入一個簡單的滾動到評分最高的效果
已發表: 2022-08-12你想在你的 WordPress 網站上增加一個乾淨的滾動到頁面結果的最高評價嗎?
當您有一個廣泛的頁面並希望為您的買家提供一種輕鬆再次進入專業的方式時,滾動到最高評價的結果非常棒。 它可以改善您網站的消費者工作體驗。
在這篇文章中,我們將向您展示如何使用 jQuery 和插件在 WordPress 中添加干淨的滾動到領先的結果。

什麼是平滑滾動以及何時需要使用它?
除非該網站有一個粘性標題菜單,否則滾動到廣泛的 WordPress 網頁底部或提交的消費者必須手動滑動或再次滾動到頂部以瀏覽網站。
這可能是一個真正的煩惱,通常消費者會簡單地再次按下按鈕然後離開。 這就是為什麼您必須有一個按鈕,可以快速將買家發送到網站的主要網站。
您可以將此功能作為非常簡單的文本內容連接插入,而無需應用 jQuery,如下所示:
^Best
這將通過在幾毫秒內向上滾動整個網頁來將買家帶到頂部。 它可以運行,但結果可能會很刺耳,就像您在高速公路上遇到顛簸時一樣。
平滑滾動與此相反。 它將以視覺上令人滿意的效果將用戶滑回主要位置。 應用這樣的方面可以極大地改善您網頁上的人員工作體驗。
話雖如此,讓我們看看如何使用 WordPress 插件和 jQuery 添加干淨的滾動以產生最佳效果。
如何結合一個簡單的滾動到最佳結果應用 WordPress 插件
鼓勵新手使用此方法,因為您可以在不觸及一行代碼的情況下將滾動到最佳影響力插入到 WordPress 網站。
您需要做的第一件事是設置並激活 WPFront Scroll Major 插件。 如果您需要幫助,請務必查看我們的指南,了解如何安裝 WordPress 插件。
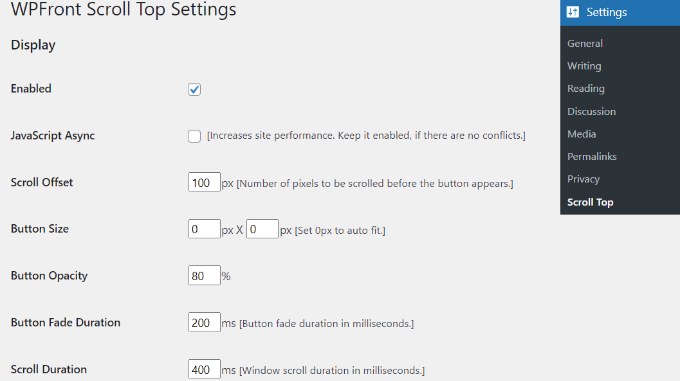
激活後,您可以從 WordPress 儀表板轉到配置»滾動 Prime 。 您可以在下面配置插件並自定義平滑滾動結果。
首先,您必須單擊“啟用”複選框以激活網頁上的滾動至前導按鈕。 接下來,您將看到編輯滾動偏移、按鈕尺寸、不透明度、淡入淡出持續時間、滾動週期等的解決方案。

如果向下滾動,您會遇到更多選擇,例如修改車輛隱藏時間、啟用隱藏微型設備上的按鈕以及將其隱藏在 wp-admin 屏幕上的選項。
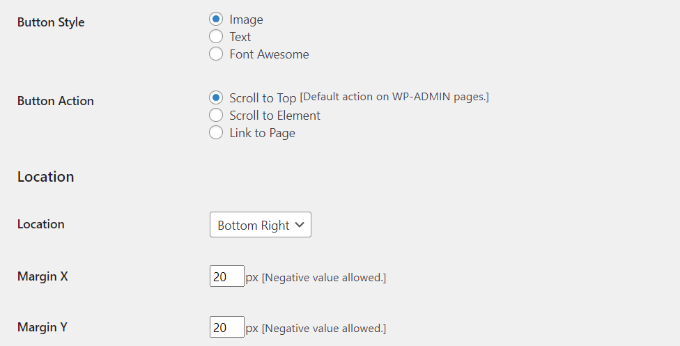
您還可以編輯按鈕在單擊時的作用。 默認情況下,它會滾動到評分最高的網站頁面,但您可以將其更改為滾動到提交中的特定元素,甚至滾動到網站的 url。
還可以選擇修改按鈕的區域。 默認情況下,它會顯示在顯示屏的右下角,但您也可以決定將其移至其他任何角落。

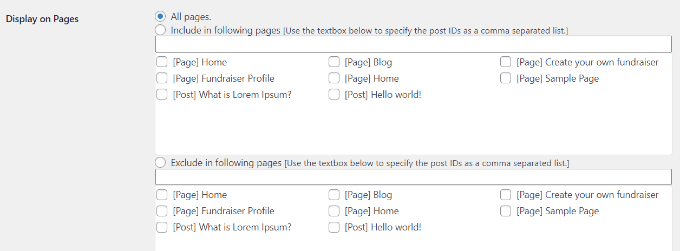
WPFront Scroll Prime 插件還提供過濾器以僅在選擇的互聯網頁面上顯示滾動到最佳按鈕。
通常,它會出現在您的 WordPress 博客網站上的所有網頁上。 另一方面,您可以導航到“在頁面上顯示”部分,然後選擇您希望在哪裡顯示滾動到評分最高的結果。

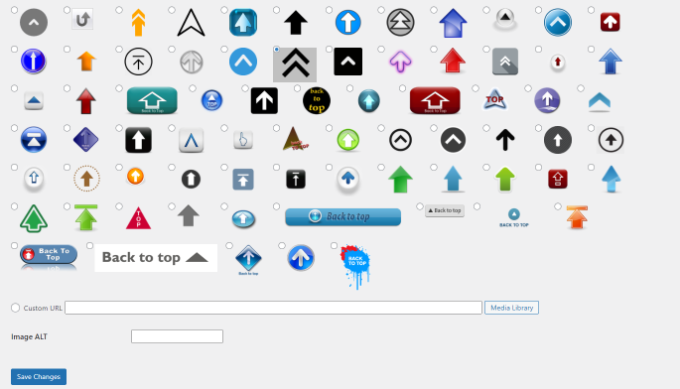
該插件還具有可供選擇的預開發按鈕佈局。 您真的應該具備方便地發現與您的網站相匹配的風格的能力。
如果您找不到適合您的預構建圖形按鈕,那麼有一種解決方案可以從 WordPress 媒體庫添加自定義圖形。

執行完畢後,只需單擊“保存更改”按鈕即可。
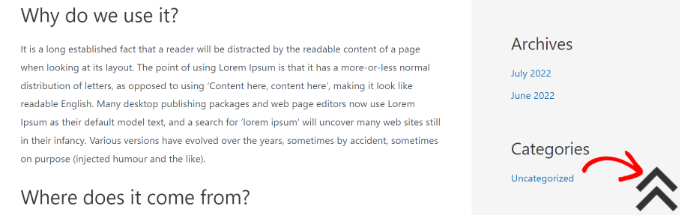
您現在可以訪問您的 Internet 站點以查看滾動到前導按鈕的動作。

在 WordPress 中使用 jQuery 將 Clean Scroll 合併到評分最高的結果
不建議新手使用此策略。 它適合喜歡編輯主題的男性和女性,主要是因為它涉及在您的網站中包含代碼。

我們將在您的 WordPress 主題中使用 jQuery、一些 CSS 和一行 HTML 代碼來添加平滑滾動引導結果。
最初,打開像記事本這樣的文本編輯器並創建一個文件。 繼續並幫助您將其保存為smoothscroll.js 。
接下來,您需要將此代碼複製並粘貼到文件中:
jQuery(doc).all set(function($)
$(window).scroll(operate()
if ($(this).scrollTop() < 200)
$('#smoothup') .fadeOut()
else
$('#smoothup') .fadeIn()
)
$('#smoothup').on('click', function()
$('html, body').animate(scrollTop:0, 'fast')
return false
)
)
之後,您可以保存文件並將其上傳到 WordPress 主題目錄中的/js/文件夾。 有關更多詳細信息,請參閱我們的指南,了解如何使用 FTP 將文件上傳到 WordPress。
如果你的主題沒有/js/目錄,那麼你可以創建一個並將smoothscroll.js上傳到它。 您還可以查看我們關於 WordPress 文件和目錄結構的指南以獲取更多信息。
這段代碼是一個 jQuery 腳本,它將為一個將用戶帶到頁面頂部的按鈕添加平滑滾動效果。
您需要做的下一件事是在您的主題中加載smoothscroll.js文件。 為此,我們將在 WordPress 中加入腳本。
之後,只需將此代碼複製並粘貼到主題的functions.php文件中即可。 我們不建議直接編輯主題文件,因為最輕微的錯誤可能會破壞您的網站。 相反,您可以使用 WPCode 之類的插件,並按照我們的教程了解如何在 WordPress 中添加定制的代碼片段。
wp_enqueue_script( 'smoothup', get_template_directory_uri() . 'https://cdn2.wpbeginner.com/js/smoothscroll.js', array( 'jquery' ), '', accurate )
在上面的代碼中,考慮到我們的插件依賴於它,我們已經告訴 WordPress 加載我們的腳本並加載 jQuery 庫。
現在我們已經添加了 jQuery 方面,讓我們在我們的 WordPress 網站中包含一個真實的 url,它將再次將用戶帶到最佳狀態。 只需將此 HTML 粘貼到主題的footer.php文件中的任何位置即可。 如果您需要幫助,請務必查看我們關於如何在 WordPress 中增加頁眉和頁腳代碼的教程。
您可能已經發現 HTML 代碼包含一個網站鏈接,但沒有錨文本。 這是因為我們將使用帶有向上箭頭的圖片圖標來顯示返回頂部按鈕。
在這個例子中,我們使用了一個 40x40px 的圖標。 僅將下面的自定義 CSS 合併到主題的樣式表中。
在這段代碼中,我們使用一個圖像圖標作為按鈕的歷史圖形,並將其放置在一個固定的位置。 我們還有一個額外的小 CSS 動畫,當消費者將鼠標懸停在按鈕上時它會旋轉按鈕。
#smoothup
top: 40px
width: 40px
placement:set
base:50px
proper:100px
textual content-indent:-9999px
show:none
history: url("https://www.case in point.com/wp-articles/uploads/2013/07/major_icon.png")
-webkit-transition-period: .4s
-moz-changeover-period: .4s changeover-duration: .4s
#smoothup:hover
-webkit-rework: rotate(360deg)
history: url('') no-repeat
}
在 CSS over 中,確保將https://www.case in point.com/wp-written content/uploads/2013/07/prime_icon.png切換為您要使用的圖片 URL。 您可以使用 WordPress 媒體上傳器添加您的圖形圖標,複製圖形 URL,然後將其粘貼到代碼中。
我們希望這篇文章能幫助您在應用 jQuery 的網站上添加一個流暢的滾動條以影響您的網站。 您可能還希望看到我們為小型組織提供的最佳 WordPress 插件的熟練決定,以及有關如何開始在線商店的操作信息。
如果您喜歡這篇文章,請記得訂閱我們的 YouTube 頻道以獲取 WordPress 在線視頻教程。 您也可以在 Twitter 和 Facebook 上獲取我們的信息。
