如何為初學者安裝和設置 W3 Total Cache
已發表: 2022-03-16您想在您的 WordPress 網站上安裝和設置 W3 Total Cache 嗎?
W3 Total Cache 是一個流行的 WordPress 緩存插件,可幫助您提高網站速度和性能。
在本初學者指南中,我們將向您展示如何在您的 WordPress 網站上輕鬆安裝和設置 W3 Total Cache。

編者註:我們不再在我們的網站上使用 W3 Total Cache,而是改用高級緩存插件 WP Rocket。 W3 Total Cache 仍然是一個很好的解決方案,效果很好。
什麼是 W3 總緩存?
W3 Total Cache 是最好的 WordPress 緩存插件之一,可讓您輕鬆提高 WordPress 性能和速度。
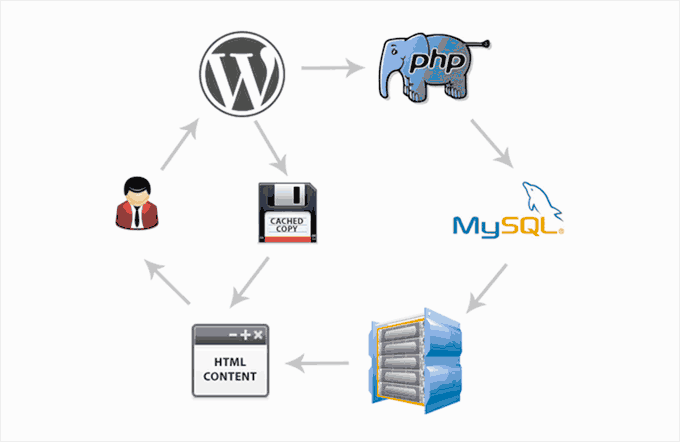
默認情況下,WordPress 使用 PHP 在用戶請求時動態生成網站上的每個頁面。
PHP 是一種服務器端編程語言。 這意味著每個用戶請求都會增加服務器的負載。 這會影響您網站的性能、用戶體驗和 SEO。
WordPress 緩存插件通過跳過 PHP 並提供網頁的緩存副本來幫助您減少這種情況。

它還允許您輕鬆地將您的網站連接到 CDN(內容交付網絡),以進一步提高您的網站性能。
在 WordPress 中安裝 W3 Total Cache
在 WordPress 中安裝 W3 Total Cache 插件之前,您需要確保停用您網站上的任何其他緩存插件。 這將幫助您節省服務器資源並防止任何插件衝突。
之後,您可以繼續安裝並激活 W3 Total Cache 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
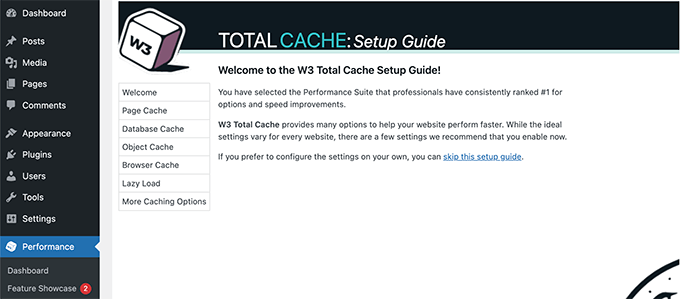
激活後,W3 Total Cache 將在您的 WordPress 管理側邊欄中添加一個標有“性能”的新菜單項。 單擊它將啟動插件的設置嚮導。

只需單擊“下一步”按鈕繼續。
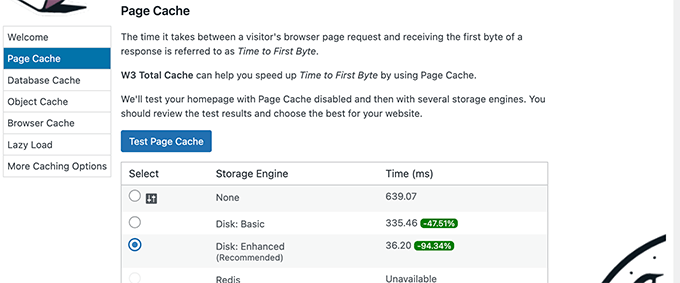
首先,您將被要求打開頁面緩存。 單擊測試頁緩存按鈕繼續。

W3 Total Cache 將向您展示不同的存儲引擎選項。 您需要選擇一種最能節省您時間的方法。 通常,它將是大多數共享託管平台的“磁盤:增強”選項。
單擊下一步按鈕繼續。
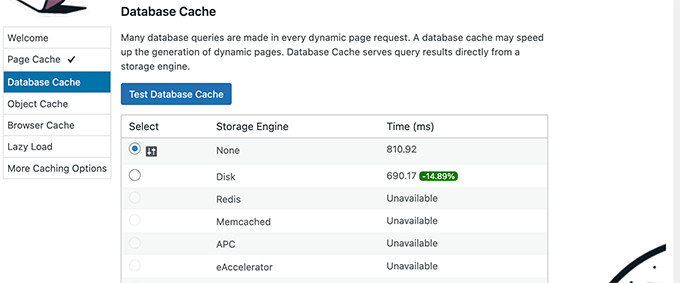
現在,您將獲得測試數據庫緩存的選項。 我們建議選擇無。 對於大多數中小型網站,您的 MySQL 服務器將能夠比數據庫緩存更快地獲取數據。

單擊下一步按鈕繼續下一步。
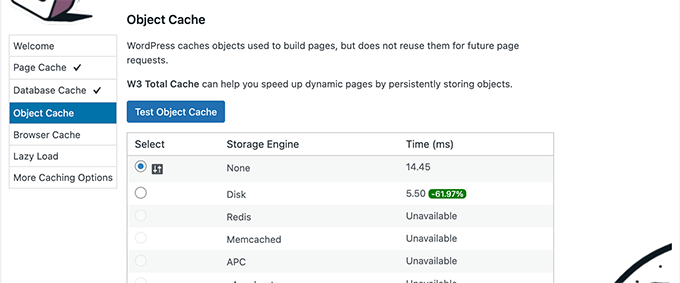
這將帶您進入對象緩存部分。 對象緩存允許 W3 Total Cache 存儲動態頁面的數據庫查詢並重用它們以提高性能。

如果測試結果顯示只有幾毫秒的差異,那麼您可以選擇無。
單擊下一步按鈕繼續。
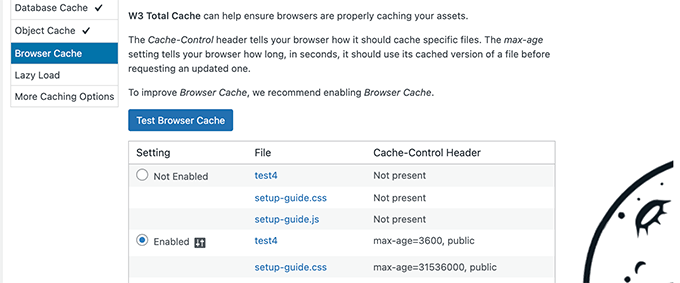
之後,單擊測試瀏覽器緩存按鈕,然後在測試結果下選擇“啟用”選項。

此選項要求用戶的瀏覽器在有限的時間內存儲網頁的副本。 從瀏覽器緩存加載頁面比從 Web 服務器的緩存加載頁面要快得多。
單擊下一步按鈕繼續下一步。
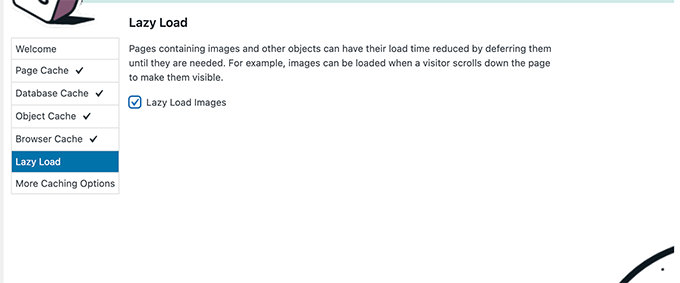
最後,設置嚮導會要求您啟用圖像延遲加載。
現在,WordPress 帶有內置的圖像延遲加載功能。 但是,某些較舊的瀏覽器可能不支持該功能。
W3 Total Cache 使用 JavaScript 為圖片添加延遲加載,這樣可以更快更高效。

之後,單擊“下一步”按鈕完成設置嚮導並查看 W3 Total Cache 儀表板。
W3 Total Cache 中的高級緩存選項
基本設置適用於大多數網站。 但是,您可以配置許多高級選項以進一步提高性能。

讓我們來看看最重要的。
在 W3 總緩存中縮小 JavaScript 和 CSS
術語“縮小”用於描述一種使您的網站文件更小的方法。 它通過從源代碼中刪除空格、行和不必要的字符來做到這一點。
注意:縮小 JS 和 CSS 文件可能會破壞您的網站。 如果您打開它並且您的網站看起來不正確,那麼只需禁用這些選項。
W3 Total Cache 還允許您輕鬆縮小 JavaScript、CSS 和 HTML 源代碼。 但是,我們建議僅縮小 JavaScript 和 CSS 文件。
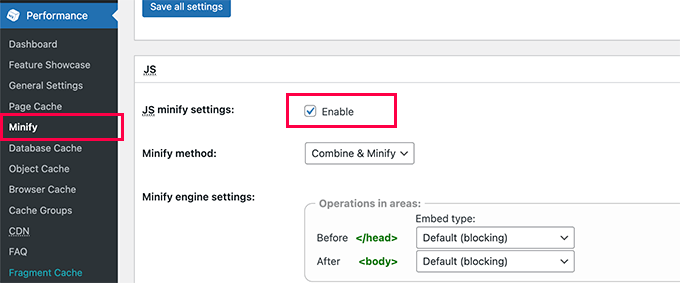
只需轉到性能»縮小頁面並向下滾動到 JS 部分。

選中“JS縮小設置”旁邊的框以啟用它。
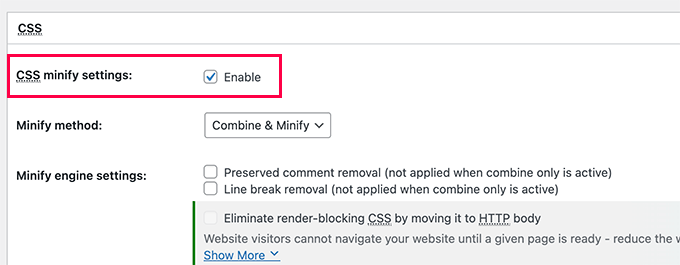
現在,向下滾動到 CSS 部分並以相同的方式啟用 CSS 縮小設置。

不要忘記單擊“保存所有設置”按鈕來存儲您的設置。
有關替代方法,請參閱我們的指南,了解如何在 WordPress 中縮小 JavaScript 和 CSS 文件。
在 W3 Total Cache 中啟用 CDN 支持
CDN 或內容交付網絡通過從全球服務器網絡提供靜態文件(如圖像、CSS、JavaScript)來幫助您進一步提高網站性能。
這減少了 WordPress 託管服務器上的負載並提高了頁面加載速度。
W3 Total Cache 內置了對各種 CDN 平台的支持。
我們建議使用市場上最好的 CDN 解決方案 Bunny.net。 這就是我們用於 OptinMonster 網站的內容。
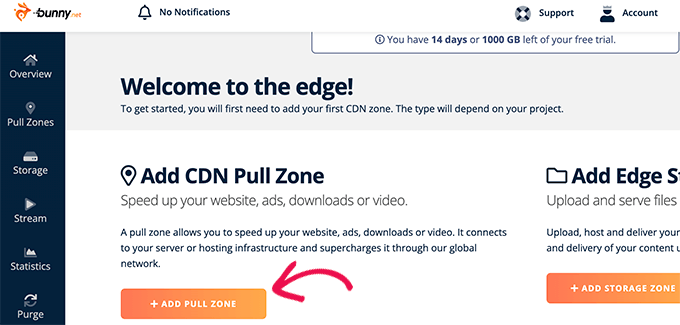
首先,您需要註冊一個 Bunny.net 帳戶。 註冊後,您需要為您的網站創建一個拉區。

拉區將主機名添加到 Bunny.net CDN。 然後使用此主機名為您的網站提供靜態文件。
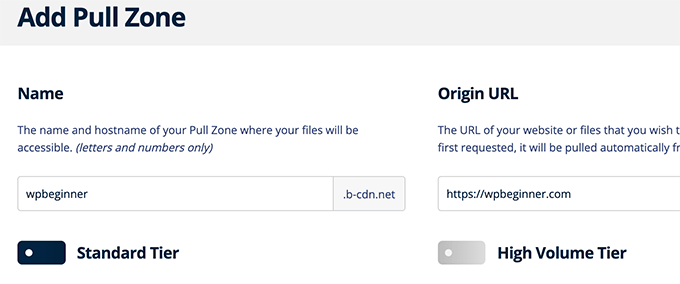
為您的拉取區域添加一個名稱,然後提供您網站的域名。

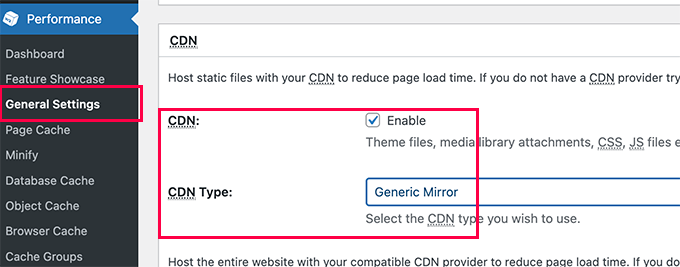
添加 pullzone 後,您需要訪問Performance » General Settings頁面並向下滾動到 CDN 部分。

選中 CDN 選項旁邊的啟用框,然後選擇 CDN 類型選項旁邊的通用鏡像。
不要忘記單擊“保存所有更改”按鈕來存儲您的設置。
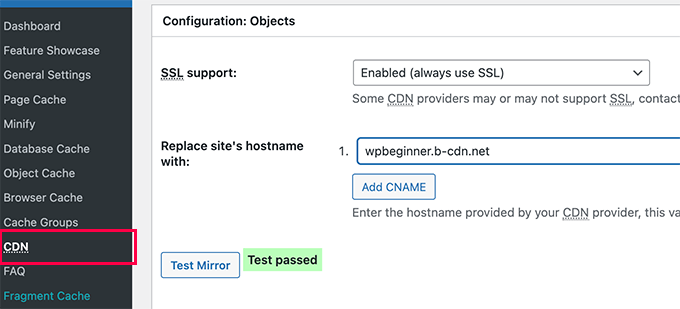
接下來,您需要訪問Performance » CDN頁面並向下滾動到 Configuration: Objects 部分。

從這裡,您需要添加之前為您的 pullzone 創建的主機名,然後單擊測試鏡像按鈕。
W3 Total Cache 將檢查您的主機名的可用性,並在成功時顯示測試通過消息。
您現在可以單擊“保存所有更改”按鈕來存儲您的設置。
W3 Total Cache 現在將開始從 CDN 服務器為您的靜態資源提供服務。
W3 Total Cache 也適用於 Cloudflare 免費 CDN。 或者,您也可以將它與 Sucuri 一起使用,這是最好的內置 CDN 服務的網站防火牆服務。
對 W3 總緩存問題進行故障排除
正確配置 W3 Total Cache 後,它應該可以在後台無縫運行,以提高 WordPress 速度並提高性能。
有時,您可能會遇到以下問題:您沒有立即看到對網站所做的更改,或者插件可能無法正常工作。
這些問題的最常見原因是您可能看到了網站的舊緩存版本。
這可以通過清除 WordPress 中的緩存來輕鬆解決。
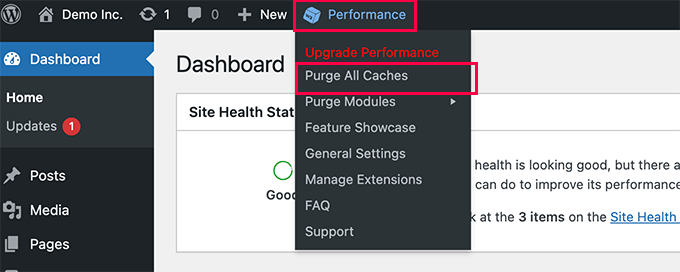
只需單擊頂部的性能菜單,然後選擇清除所有緩存選項。 W3 Total Cache 將清除您網站上的所有緩存內容。

如果您仍然看到舊版本的網站,請嘗試清除瀏覽器緩存。
我們希望本文能幫助您在 WordPress 中安裝和設置 W3 Total Cache。 您可能還想查看我們針對初學者的完整 WordPress 安全指南,以加強您的網站安全性,或查看我們對更便宜、更可靠的最佳 GoDaddy 替代品的比較。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您也可以在 Twitter 和 Facebook 上找到我們。
