如何安裝和設置 W3 Total Cache
已發表: 2022-04-05您想在您的 WordPress 網站上安裝和配置 W3 Total Cache 嗎?
W3 Total Cache 緩存插件提高了 WordPress 網站的速度和性能。
什麼是 W3 總緩存?
WordPress 緩存插件 W3 Total Cache 可讓您輕鬆提高 WordPress 性能和速度。
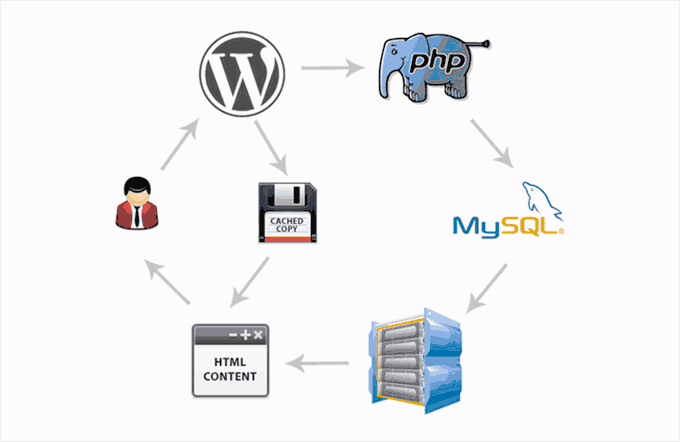
WordPress 默認使用 PHP 在用戶請求時動態創建站點的每個頁面。
PHP 是一種服務器端編碼語言。 來自用戶的每個請求都會增加服務器的負載。
您網站的性能、用戶體驗和 SEO 都會受此影響。
使用 WordPress 緩存插件,您可以通過提供網站的緩存副本而不是 PHP 來減少這種情況。

在 WordPress 中安裝 W3 Total Cache
在安裝 W3 Total Cache 之前,您必須停用您網站上的任何其他緩存插件。
通過這樣做,您將節省服務器資源並防止插件衝突。
然後您可以安裝並激活 W3 Total Cache 插件。
激活 W3 Total Cache 後,您的 WordPress 管理側邊欄將重新排列以包含一個新的性能菜單項。
當您單擊它時,插件的設置嚮導將啟動。

單擊下一步按鈕繼續。
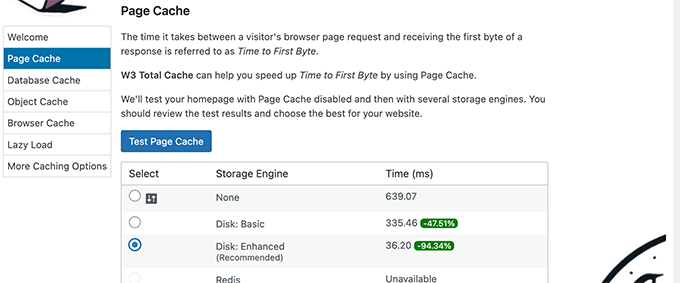
第一步是打開頁面緩存。 選擇測試頁緩存繼續。

您可以使用 W3 Total Cache 從不同的存儲引擎中進行選擇。
選擇最能節省您時間的一種。 對於大多數共享主機平台,它將是“磁盤:增強”選項。
單擊“下一步”按鈕繼續。
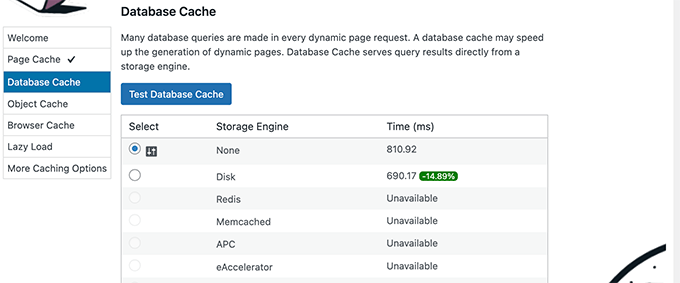
您現在將能夠測試數據庫緩存。 我們建議選擇無。
對於大多數中小型網站,您的 MySQL 服務器將能夠比數據庫緩存更快地獲取數據。

單擊下一步按鈕是下一步。
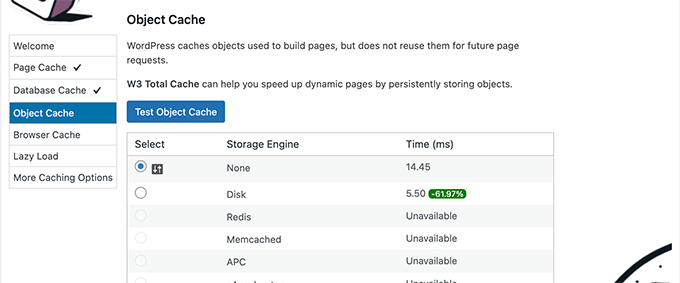
您現在將位於對象緩存部分。 W3 Total Cache 使用對象緩存來存儲動態頁面的數據庫查詢並重用它們以提高性能。

如果測試結果僅相差幾毫秒,您可以選擇無。
單擊“下一步”按鈕繼續。
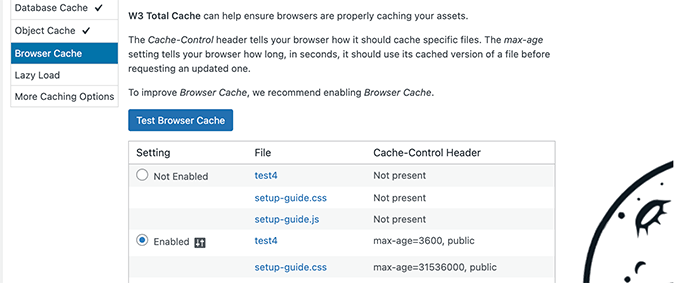
要啟用它,請在單擊“測試瀏覽器緩存”按鈕後選擇測試結果下的“啟用”選項。

此選項允許用戶的網絡瀏覽器在有限的時間段內存儲網頁的副本。 Web 瀏覽器可以使用此選項在有限的時間段內存儲網頁副本。
要繼續下一步,請單擊下一步按鈕。
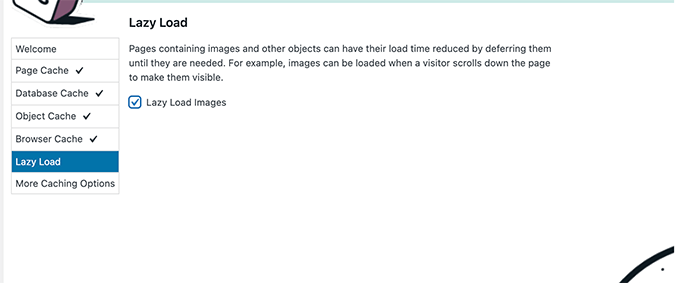
最後但並非最不重要的一點是,設置嚮導會要求您啟用圖像的延遲加載。
WordPress 現在帶有圖像延遲加載功能。 但是,一些較舊的瀏覽器可能無法支持它。
使用 JavaScript,W3 Total Cache 為圖像添加了延遲加載,這甚至更快、更高效。

要查看 W3 Total Cache 的儀表板,請在完成設置嚮導後單擊下一步按鈕。

W3 Total Cache 中的高級緩存選項
基本設置應該適用於大多數網站。
但是,您可以配置許多高級選項以進一步提高性能。
這是最重要的。
在 W3 總緩存中縮小 JavaScript 和 CSS
最小化您網站的文件大小就是所謂的“縮小”。
通過刪除空格、行和不必要的字符來清理源代碼。
注意:請注意,縮小 JS 和 CSS 文件可能會破壞您的網站。
如果您的網站在啟用它們後看起來不正確,請關閉這些選項。
使用 W3 Total Cache,您還可以輕鬆地縮小 JavaScript、CSS 和 HTML 源代碼。 建議您只縮小 JavaScript 和 CSS。
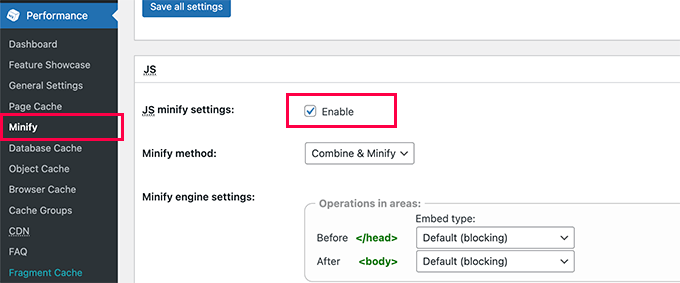
轉到性能»縮小並向下滾動到 JS 部分。

要啟用它,請選中“JS 縮小設置”旁邊的框。
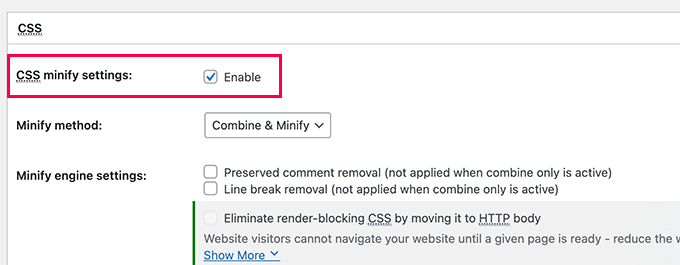
然後向下滾動到 CSS 部分並以相同的方式啟用 CSS 縮小設置。

然後向下滾動到 CSS 部分並在設置中啟用 CSS 縮小設置。
在 W3 Total Cache 中啟用 CDN 支持
通過內容交付網絡,您可以通過從全球服務器網絡提供靜態文件(例如圖像、CSS 和 JavaScript)來進一步優化您網站的性能。
它減少了 WordPress 託管服務器的負載並提高了頁面加載速度。
W3 Total Cache 帶有內置的 CDN 支持。
Bunny.net 是市場上最好的 CDN 解決方案。 這是我們用於 OptinMonster 網站的內容。
您的第一步是在 Bunny.net 上創建一個帳戶。 註冊後,您需要為您的網站創建一個 Pull Zone。
拉區將主機名添加到 Bunny.net CDN。 然後將從此主機名提供您網站的靜態文件。
輸入您的拉區名稱,後跟您網站的域名。
添加拉區後,您需要轉到性能»常規設置並向下滾動到 CDN 部分。
選擇通用鏡像作為 CDN 類型並選中 CDN 選項旁邊的啟用框。
不要忘記單擊 Save All Changes 按鈕來保存您的更改。
下一步是訪問Performance » CDN頁面並向下滾動到 Configuration: Objects 部分。
下一步是添加您之前為拉取區域創建的主機名,然後單擊測試鏡像按鈕。
當您的主機名可用時,W3 Total Cache 將顯示測試通過消息。
要保存您的設置,請單擊保存所有更改按鈕。
您的靜態資源現在將由 W3 Total Cache 從 CDN 服務器提供。
Cloudflare 的免費 CDN 也與 W3 Total Cache 兼容。
作為替代方案,您可以使用內置 CDN 功能的 Sucuri,它是最好的網站防火牆。
對 W3 總緩存問題進行故障排除
正確配置 W3 Total Cache 後,它應該可以在後台無縫運行,以提高 WordPress 速度並提高性能。
有時,您可能無法立即看到對網站所做的更改,或者插件可能無法正常運行。
這些問題的最常見原因是您可能正在查看網站的舊緩存版本。
通過清除緩存可以輕鬆修復 WordPress。
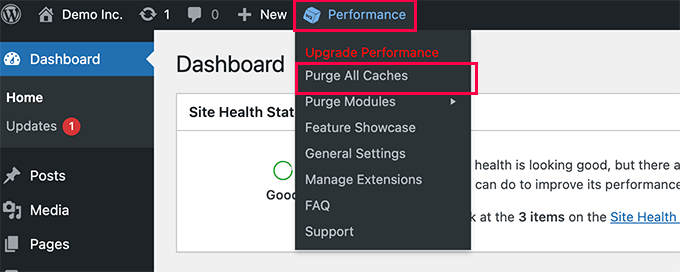
從頂部的性能菜單中選擇清除所有緩存選項。
W3 Total Cache 將清除您網站上的所有緩存內容。

如果您仍然看到舊版本的網站,請嘗試清除瀏覽器緩存。
本文應該已經幫助您在 WordPress 中安裝和設置 W3 Total Cache。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道觀看 WordPress 視頻。
您也可以在 Twitter 和 Facebook 上關注我們。
