如何在 WordPress 中安裝模板工具包(循序漸進)
已發表: 2023-05-03您想在 WordPress 中安裝模板工具包嗎?
設計網站可能需要花費大量時間和精力,尤其是如果您之前沒有任何經驗。 值得慶幸的是,模板套件允許您通過單擊按鈕在整個 WordPress 網站上應用專業設計。
在本文中,我們將向您展示如何在 WordPress 中輕鬆安裝網站模板套件。

為什麼要在 WordPress 中安裝模板工具包?
WordPress 模板套件是預先設計的模板、佈局和其他元素的集合,使您無需編寫代碼即可創建具有專業外觀的網站。
模板套件旨在一起使用,因此您只需安裝一個套件並在整個站點上使用相同的設計。
一個好的模板套件包含所有最常見頁面的設計,包括關於頁面、聯繫頁面和自定義主頁。 他們還可以為跨多個頁面出現的區域提供模板,例如頁眉和頁腳模板。
您可以自定義一些模板套件以適合任何類型的網站,類似於多用途 WordPress 主題。 其他模板是為特定行業設計的,例如時尚、風險營銷和技術博客工具包。
無論您使用什麼模板套件,使用正確的頁面構建器插件,您都可以對其進行自定義以完美適合您的業務和品牌。
話雖如此,讓我們看看如何通過在 WordPress 中安裝模板工具包來快速設計一個漂亮的網站。
如何選擇最佳的 WordPress 模板套件
模板工具包有很多名稱,一些公司稱它們為網站工具包、網站模板或 WordPress 入門模板。 無論名稱如何,找到模板工具包的最佳位置是安裝拖放式頁面構建器插件。
SeedProd 是最好的頁面構建器插件,擁有超過 100 萬用戶。 它允許您創建一個完整的 WordPress 網站,而無需編寫一行代碼。
SeedProd 附帶 90 個可添加到任何頁面的現成塊,以及 180 多個可用於創建登錄頁面、銷售頁面等的模板。

SeedProd 還擁有不斷增長的專業網站工具包庫,您只需單擊一下即可將其添加到您的網站。 選擇套件後,您可以使用 SeedProd 的拖放編輯器自定義設計的每個部分。
由於這是最快和最簡單的方法,因此在本指南中我們將向您展示如何使用 SeedProd 安裝模板套件。
步驟 1.安裝 WordPress Page Builder 插件
首先,您需要安裝並激活 SeedProd 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
注意:還有一個免費版本的 SeedProd,無論您的預算是多少,都可以讓您創建漂亮的即將推出的頁面、維護頁面等。 但是,在本指南中,我們將使用高級插件,因為它有許多不同的模板套件。 請注意,您需要 Pro 計劃或更高級計劃才能使用模板套件。
激活後,轉到SeedProd » 設置並輸入您的許可證密鑰。

您可以在 SeedProd 網站上的帳戶下找到此信息。 輸入許可證密鑰後,單擊“驗證密鑰”按鈕。
激活許可證密鑰後,您就可以安裝模板工具包了。
第 2 步。選擇一個 WordPress 模板工具包
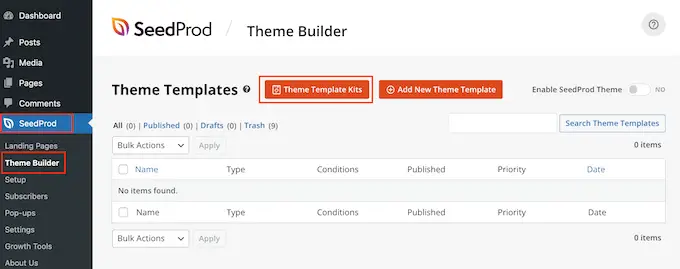
SeedProd 的站點工具包與其 WordPress 主題構建器無縫協作,因此請前往SeedProd » Theme Builder開始使用。 在這裡,單擊 Theme Template Kits 按鈕。

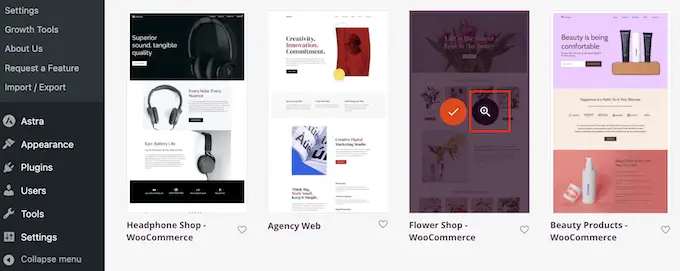
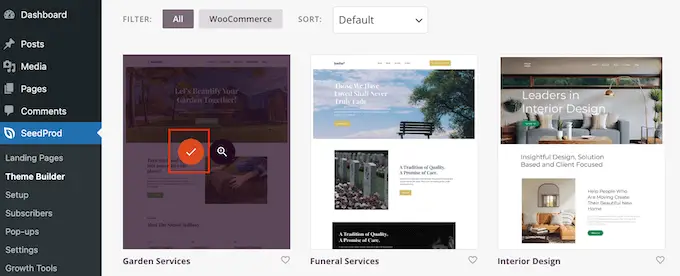
您現在將看到 SeedProd 的網站工具包庫。
要仔細查看任何模板,只需將鼠標懸停在它上面,然後在它出現時單擊放大鏡圖標。

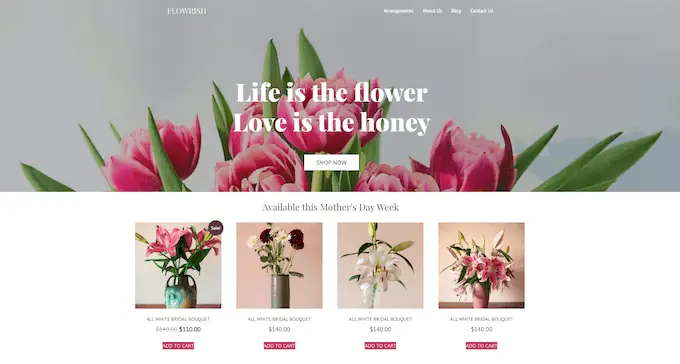
這將在新選項卡中打開模板工具包。
由於它是一個完整的網站工具包,您可以通過單擊不同的鏈接、按鈕和菜單項來查看更多頁面和設計。

SeedProd 擁有適用於不同行業和利基市場的模板套件,例如餐廳網站、旅遊博客、營銷諮詢等。
當您找到要使用的模板套件時,只需將鼠標懸停在它上面,然後在它出現時單擊複選標記圖標。

SeedProd 現在會將所有不同的模板添加到 WordPress 儀表板。
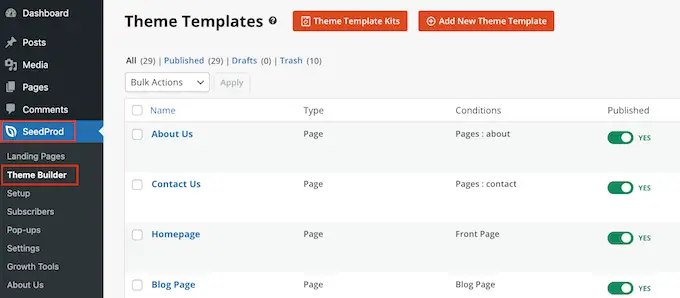
要查看,請轉至SeedProd » Theme Builder 。 根據您使用的套件,您可能會看到略有不同的選項。

SeedProd 的模板在默認情況下處於禁用狀態,因此它們不會通過覆蓋您當前的 WordPress 主題來立即更改您網站的外觀。
第 3 步。在 WordPress 中自定義您的模板工具包
在使套件上線之前,您需要替換演示內容。 您可能還想更改套件的品牌以更好地匹配您自己的業務。 例如,您可以添加自定義字體、更改顏色、添加您自己的徽標等。
您看到的模板可能因套件而異。 但是,大多數工具包都有頁眉和頁腳模板,因此我們將舉例說明如何自定義這些模板。
如何在 WordPress 中自定義標題模板套件
標題是訪問者到達您的網站時首先看到的內容。 考慮到這一點,它應該介紹您的品牌並提供對您網站最重要內容的輕鬆訪問。
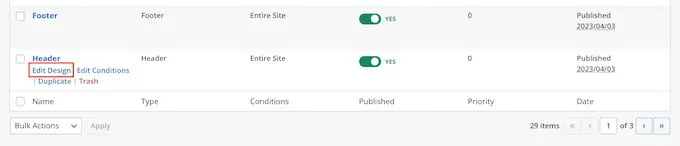
要自定義頁眉模板,只需將鼠標懸停在它上面,然後單擊“編輯設計”。

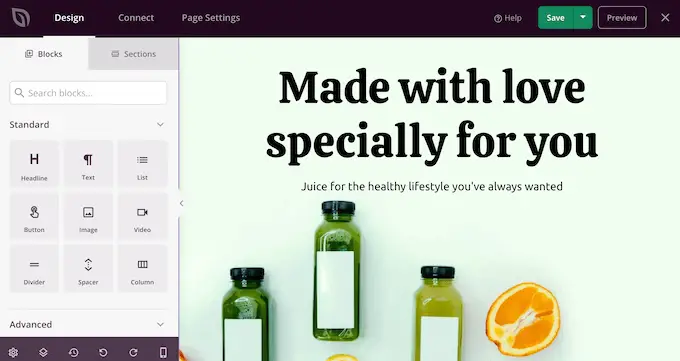
這會加載 SeedProd 編輯器,標題模板位於屏幕右側。
在左側,您會看到一個包含不同選項的菜單。

大多數頁眉模板都帶有佔位符徽標,因此讓我們從替換它開始。 只需單擊以選擇佔位符徽標,左側菜單將顯示可用於自定義塊的所有設置。
只需將鼠標懸停在左側菜單中的圖像上,然後在出現時單擊“選擇圖像”按鈕。

大多數模板套件都帶有可供選擇的徽標和圖像,您可以將它們添加到您的 WordPress 網站。
您可以從 WordPress 媒體庫中選擇其中一張圖片,或從您的計算機上傳一個新文件。

替換徽標後,您可以使用左側菜單中的設置更改其對齊方式和大小、添加圖像替代文本等。
當您對徽標的外觀感到滿意時,最好更新菜單。
大多數標題模板都帶有一個佔位符菜單,您可以通過添加自己的文本和鏈接輕鬆自定義該菜單。 要開始,請單擊以選擇“導航菜單”塊。

您可以在 SeedProd 中構建菜單,也可以顯示您在 WordPress 儀表板中創建的任何導航菜單。

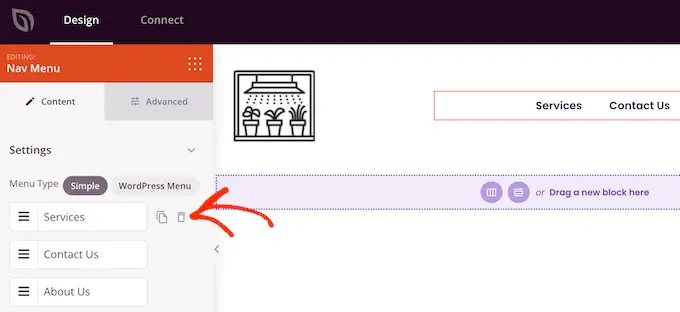
要使用 SeedProd 構建新菜單,只需將鼠標懸停在要刪除的任何菜單項上即可。 然後,在垃圾桶圖標出現時單擊它。

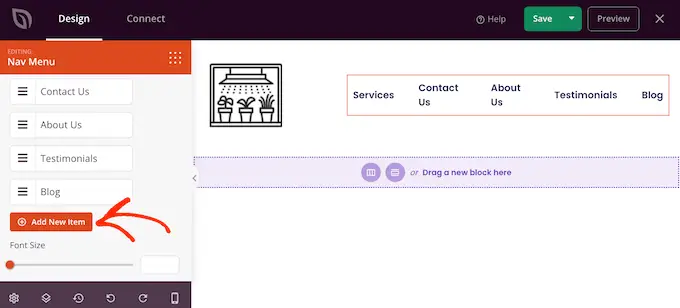
要向菜單添加新項目,請單擊“添加新項目”按鈕,這將創建一個新的佔位符項目。
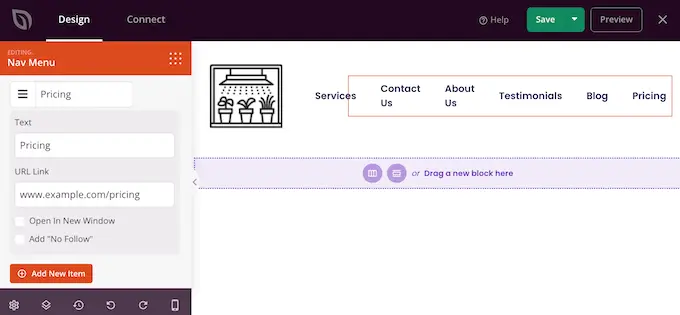
接下來,只需單擊該項目即可將其展開。

您現在會看到一些新設置,您可以在其中輸入要使用的文本和鏈接。
您還可以將鏈接設置為在新選項卡中打開,或者您可以將其標記為未關注。

只需重複這些步驟即可將更多項目添加到菜單中。 您還可以使用拖放重新排列菜單中的項目。
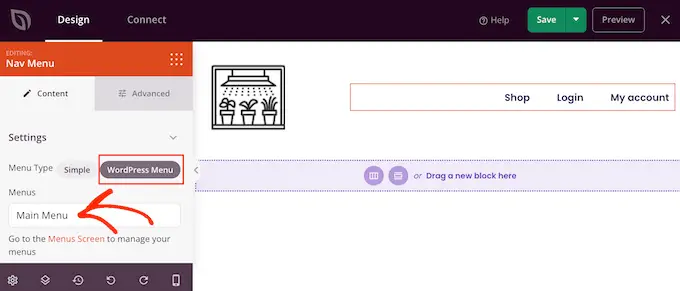
另一種選擇是簡單地顯示您已經在 WordPress 儀表板中創建的菜單。 為此,請單擊“WordPress 菜單”並從下拉菜單中選擇一個菜單。

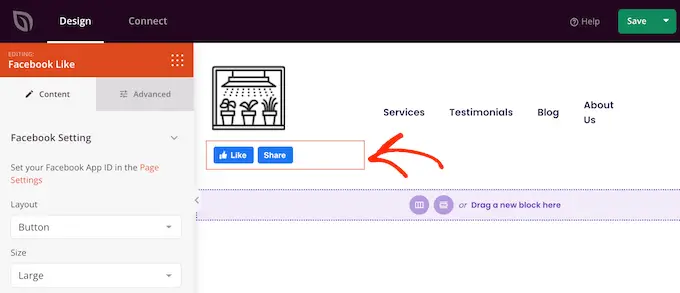
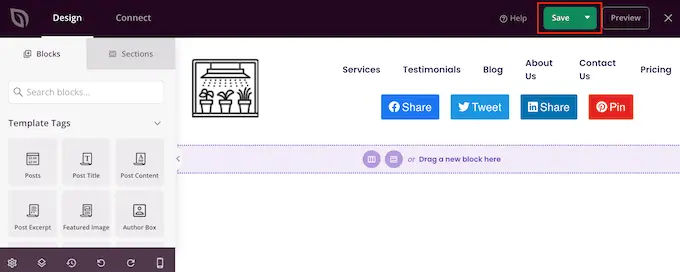
進行這些更改後,您可能希望向頁眉添加更多內容。 例如,您可以通過在標題中添加“喜歡”和“分享”按鈕來鼓勵訪問者在社交媒體上關注您。
在左側菜單中,只需找到您要添加的塊,然後將其拖到您的佈局上。

然後,您可以使用左側菜單中的設置自定義塊。
如果您對頁眉模板的外觀感到滿意,請單擊“保存”以存儲您的設置。

如何在 WordPress 中自定義頁腳模板
頁腳是添加有用信息(例如動態版權日期或您的電話號碼)的理想位置。 您還可以鏈接到重要內容,例如聯繫表、博客和社交媒體資料。
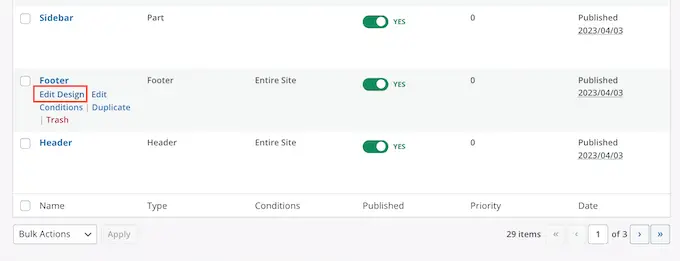
考慮到這一點,大多數 SeedProd 模板套件都帶有頁腳模板。 要編輯此模板,請轉到SeedProd » Theme Builder ,然後將鼠標懸停在“頁腳”模板上。 當出現“編輯設計”鏈接時,單擊它。

這將在 SeedProd 編輯器中打開頁腳模板。 您現在可以刪除不需要的塊,替換佔位符內容,並按照上述完全相同的過程添加更多塊。
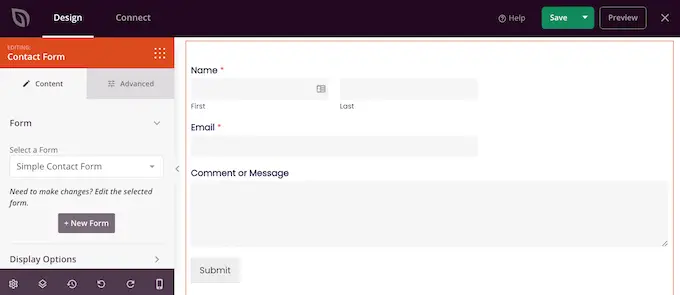
許多企業主使用頁腳來顯示他們的聯繫信息,例如他們的企業電子郵件地址。 但是,如果您使用的是 WPForms,那麼您可以輕鬆地將聯繫表單添加到您網站的頁腳。 這允許人們從任何頁面或帖子與您聯繫。

如果您正在尋找更多想法,那麼您可以查看我們的要添加到您的 WordPress 網站頁腳的內容清單。
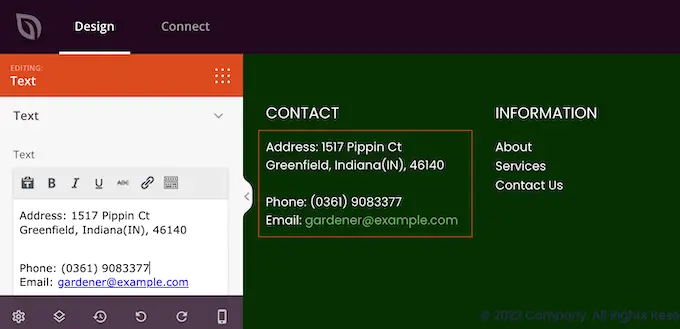
大多數頁腳模板都帶有佔位符文本,您可以將其替換為您自己的內容。 只需單擊以選擇每個文本框,然後將您的消息輸入到出現的小文本編輯器中。
該編輯器具有所有標準格式選項,因此您可以突出顯示重要文本或添加將出現在您的 WordPress 博客或網站上的鏈接。

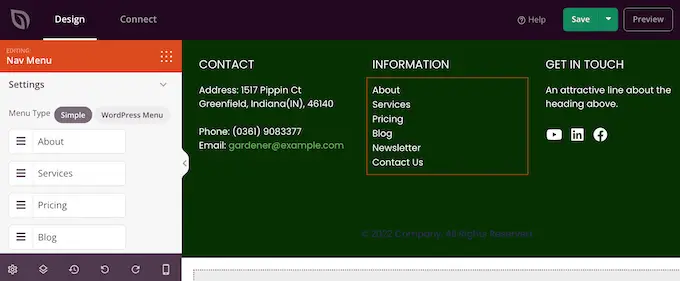
許多頁腳模板都帶有現成的導航菜單塊,其中包含一些佔位符鏈接。
您可以按照上述相同的過程將這些虛擬菜單項替換為指向您自己的內容的鏈接。 例如,您可以包含指向您網站的隱私政策、博客、在線商店和其他重要內容的鏈接。

如果您對頁腳的外觀感到滿意,請單擊“保存”按鈕以存儲您的更改。
第 4 步。編輯您的全局模板工具包設置
通常,您會希望更改模板的默認字體、背景、顏色等以匹配您的品牌。 無需對每個模板進行這些更改,您可以通過編輯工具包的全局 CSS 設置來節省時間。
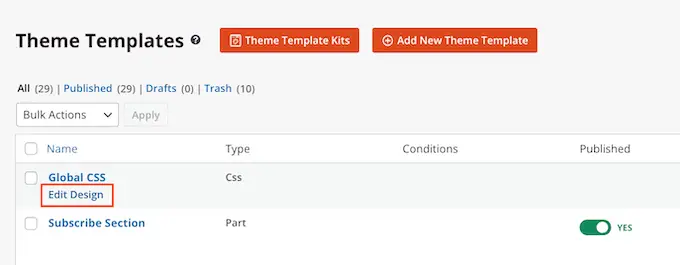
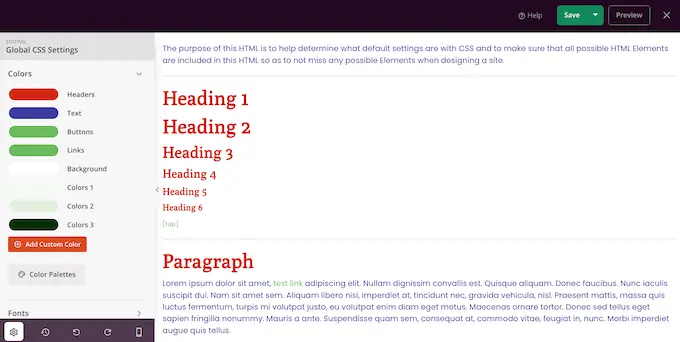
在您的 WordPress 儀表板中,轉到SeedProd » Theme Builder並將鼠標懸停在 Global CSS 模板上。 然後,您可以在“編輯設計”鏈接出現時單擊它。

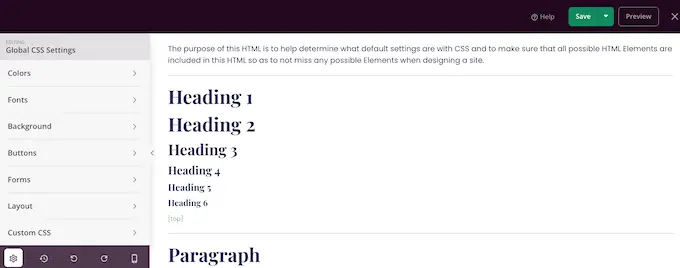
在左側菜單中,SeedProd 列出了您可以更改的所有不同元素,例如字體、表單、佈局等。
要查看您可以進行哪些更改,只需單擊任意選項即可。

您現在可以調整其設置。 例如,您可以更改用於工具包標題、段落文本、鏈接等的顏色。
SeedProd 將自動在整個模板套件中應用這些更改。

當您對所做的更改感到滿意時,請單擊“保存”按鈕。
第 5 步。啟用您的 SeedProd 模板套件
您現在可以按照上述相同過程自定義每個 SeedProd 模板。 當您對模板的設置方式感到滿意時,就可以啟用該工具包了。
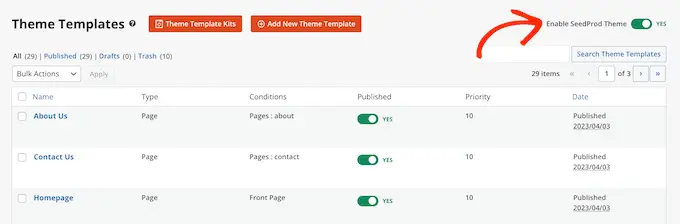
在 WordPress 儀表板中,轉到SeedProd » Theme Builder並單擊“啟用 SeedProd 主題”開關,使其顯示“是”。

現在,如果您訪問您的 WordPress 網站,您將看到新的設計。
我們希望本文能幫助您在 WordPress 中安裝模板工具包。 您可能還想查看我們關於如何選擇最佳網頁設計軟件的指南,或者查看我們對必備 WordPress 插件的專家選擇。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
