如何在現有網站上安裝 WordPress
已發表: 2022-09-05如果您使用的是 WordPress.com,則無法在現有網站上安裝 WordPress。 但是,如果您有一個自託管的 WordPress 網站,您可以按照以下說明在現有網站上安裝 WordPress: 1. 備份現有網站。 2. 在您現有網站的子目錄中安裝 WordPress。 3. 將您現有網站的文件複製到 WordPress 子目錄中。 4. 使用您現有的數據庫信息更新您的 WordPress 配置文件。 5. 編輯您的永久鏈接以指向您的 WordPress 安裝。 6. 測試一切以確保其正常工作。 如果您自己不習慣這樣做,您可以隨時聘請 WordPress 開發人員來幫助您。
使用 WordPress,您可以通過創建新網站來快速輕鬆地創建博客。 通過將 WordPress 安裝在與主站點相同的目錄或子域中,您可以繼續使用相同的域。 在本課中,我們將討論如何完成此操作的兩個選項,並完整地解釋每個步驟。 如果您計劃創建多個 WordPress 博客,您可能需要考慮使用多站點解決方案。 創建安裝時,您可以使用自己的域或子目錄。 確保每個站點都具有相同的主題,並且字體彼此相同。 確定域和子目錄後,必須安裝 WordPress。 使網站看起來像一個實體所需的所有元素都應該出現在每個步驟中。 一旦您決定了一個適合您網站審美的主題,您就需要將新菜單添加到您的博客中。
如何將舊網站導入 WordPress?
 信用:www.startamomblog.com
信用:www.startamomblog.com有幾種不同的方法可以將舊網站導入 WordPress。 一種方法是簡單地將舊網站的內容複製並粘貼到 WordPress 編輯器中。 另一種方法是使用 WP All Import 或 CMS2cms 之類的插件來幫助導入過程。
如何將現有網站導入 WordPress.com
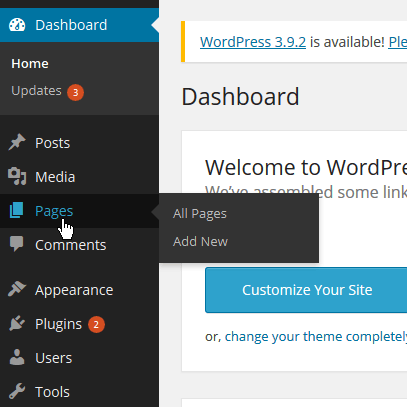
WordPress.com 平台可以輕鬆地將現有網站集成到平台中。 登錄後,轉到我的站點 > 設置 > 導入。 完成後,單擊開始導入按鈕。 您可以從保存位置上傳 XML 文件或將其拖入框中。 要查看現有頁面的編輯鏈接,請單擊頁面標題(例如右側示例圖像中的主頁),然後選擇“編輯”。 當您單擊編輯時,它將根據您的喜好更改頁面。 安裝 blogvault 遷移插件,用新的 WordPress 網站替換舊網站。 一旦你決定了一個新的網站,你就可以開始遷移了。 由於自動化過程,您將能夠在幾分鐘內創建新網站。
如何使用 WordPress 編輯現有網站
 學分:XMission
學分:XMission如果您想編輯現有的 WordPress 網站,您需要做的第一件事就是登錄您的 WordPress 帳戶。 登錄後,您將被帶到 WordPress 儀表板。 從這裡,您可以單擊“頁面”或“帖子”部分來編輯現有內容。 如果要編輯頁面,只需單擊要編輯的頁面,然後進行更改。 完成後,請務必單擊“更新”按鈕以保存更改。 如果要編輯帖子,請單擊要編輯的帖子,然後進行更改。
WordPress 是使用最廣泛的內容管理系統,佔互聯網網站的 43%。 如果你想編輯一個 WordPress 網站,你必須先學會如何去做。 在本課程中了解如何在您的WordPress 網站上修改 WordPress、添加或更改內容以及編輯圖像。 Gutenberg(也稱為 WordPress 塊編輯器)是目前默認的 WordPress 編輯器。 最新版本 WordPress 5.0 於 2018 年發布。WordPress 之前有一個經典編輯器,稱為 TinyMCE(現稱為經典 WP 編輯器)。 編輯 WordPress 頁面既簡單又直觀。
可以通過單擊 WordPress 儀表板中的帖子/頁面來訪問新的古騰堡塊編輯器。 塊是古騰堡中常用的度量單位(“塊編輯器”的名稱來源於此原理)。 單擊一個塊並選擇設置,該設置將顯示在塊的側欄中。 使用 WordPress 頁面構建器,您無需編碼知識即可在幾分鐘內創建帖子和頁面。 一些頁面構建器提供前端編輯,允許您使用拖放內容元素創建實時頁面。 Elementor 和 Divi 是兩個最受歡迎的所見即所得 WordPress 頁面構建器。 Divi 是一個擁有超過 700,000 活躍用戶的WordPress 構建器,是另一個受歡迎的平台。
使用此頁面構建器,您可以創建具有高級功能和無限自定義選項的精美佈局。 與 Elementor 一樣,Divi 僅提供高級套餐。 可免費下載的 Divi Builder 在市場上不可用。 如果您想在整個頁面中編寫所有 HTML 代碼,您可以在編輯器中添加一個專用的 HTML 塊。 要編輯頁面的整個 HTML,請轉到右側邊欄並單擊代碼編輯器旁邊的菜單圖標。 本節介紹如何編輯WordPress 代碼。 您可以通過單擊定制器中的鉛筆圖標來編輯任何元素。
您的主題(或頁面構建器)提供的自定義選項的樣式和數量很可能決定您的 WordPress 標題的編輯方式。 在大多數情況下,高級主題可讓您完全按照自己的意願製作標題。 WordPress 帖子的頁面/帖子名稱和日期用於設置 WordPress 永久鏈接結構。 儘管如此,情況可能會改變。 您可以通過以下三種方式之一保存更改:手動、保存或修改。 可以通過單擊WordPress 編輯器中的“修訂”按鈕來訪問修訂。 當您使用 WordPress 作為內容管理系統時,它對如何編輯頁面或代碼沒有任何限制。

遵循以下概述的步驟應該可以讓您快速學習 WordPress。 除了 PHP、CSS、HTML 和 JavaScript 之外,WordPress 還使用了四種編碼語言。 WordPress 靜態首頁的編輯方式與您網站上的任何其他頁麵類似。 儘管編輯 WordPress 並不困難,但對於以前從未使用過程序的人來說可能會有些困惑。 學習 WordPress 的工作原理是非常值得的。
如何在 WordPress 上編輯頁面
如果您尚未登錄,則需要創建一個新帳戶。 登錄後,頁面選項卡將出現在屏幕頂部。 通過單擊它,您可以訪問“頁面”選項卡。 您將能夠瀏覽所有頁面的列表。 必須選擇要編輯的頁面。 在右側,將出現一個顯示“編輯”的框。 該頁面上的內容列表將出現在該框中。 您可以通過單擊然後進行更改來更改要編輯的內容。
如何將 WordPress 博客添加到非 wordpress 網站
將WordPress 博客添加到非 WordPress 網站是一個相對簡單的過程。 首先,您需要創建一個 WordPress 帳戶並將 WordPress 軟件安裝到您的服務器上。 安裝 WordPress 後,您可以通過轉到 WordPress 儀表板並選擇“添加新”選項來創建新博客。 從這裡,您將能夠為您的博客選擇一個域名並開始創建內容。
如何在沒有博客的情況下管理 WordPress 網站
可以在沒有博客內容的情況下創建一個 WordPress 網站,但它會更難管理,也不會給人留下深刻的印象。 儘管 WordPress 可以管理某些內容,例如包含幾篇文章的 WordPress 站點,但查找或使用信息會更加困難。 WordPress 可用於編輯帶有博客的 WordPress 站點,但查找或利用信息會更加困難。
新的 WordPress 博客
一個新的 WordPress 博客是與世界分享您的想法和想法的好方法。 您可以使用您的博客來分享新聞、觀點,甚至只是您的日常想法。 WordPress 讓您可以輕鬆創建和管理您的博客,並且有多種插件和主題可幫助您自定義您的網站。
創建自己的博客的最好方法是不學習網頁設計。 可以通過實時聊天、電子郵件、支持頁面、視頻或我們的論壇隨時聯繫我們的幸福工程師。 WordPress.com 是創建博客的最佳平台,因為它包含您需要的所有功能。 通過我們 WP VIP 的團隊,您可以大規模創建和運行尖端的客戶體驗。 通過自定義域和個性化網站獲得無限制的電子郵件支持。 自定義 CSS、高級設計工具和 Google Analytics 都是該網站軟件包的一部分。 創建一個具有強大、適應性強的平台的在線商店,以滿足您的業務需求。
博客子目錄
如果您想創建一個博客,您需要做的第一件事就是在您的網站上為其創建一個子目錄。 這是您所有博客文件的存放位置,它可以讓您更輕鬆地保持博客井井有條。 要創建博客子目錄,只需在您的服務器上創建一個新目錄並為其指定一個反映其用途的名稱。 例如,您可以將其稱為“博客”或“新聞”。
使用文件夾或子目錄來存放您的博客的缺點是它降低了它的價值。 如果您的博客被放置在您網站的主頁上,您將失去銷售額,在您的客戶中造成混亂,並且顯得不專業。 在博客首頁上,您可能會失去一些無法找到所需內容的訪問者。 大多數博客軟件使用在 Web 服務器上運行的腳本(軟件程序)和數據庫提供的數據創建頁面。 如果鏈在任何時候出現故障,例如數據庫服務器無法響應更多請求,您的網站就有可能不可用。 即使您將博客安裝在文件夾中,仍必須創建主頁。 因此,您將不得不弄清楚如何構建您網站的主頁以及如何鏈接到它。
許多網站鏈接到一個文件夾中的博客,但其他網站直接鏈接到您的主頁。 很明顯,ABC Blog 顯示在 http://www.example.com/blog,但 WYZ YXZ 顯示在 www.xyzy.com。 通常情況下,鏈接稀釋必鬚髮生。 即使您想提高博客的鏈接聲譽,您仍然可以重新定位和重新設計它。 如果您希望您的網站兼具博客和商店的功能,您可能需要考慮購買功能齊全的內容管理系統 (CMS),例如 Drupal。 使用CMS 軟件,您可以創建非博客頁面,就像您在銷售商品和服務的典型網站上找到的頁面一樣。 通過訂閱 RSS 提要,您可以了解新文章和腳本何時在 sitewizard.com 上發布。 將以下代碼剪切並粘貼到您網站上的鏈接中以鏈接到此頁面。 如果您將博客放在目錄/文件夾中,以下信息將顯示在您的頁面上。
為什麼你應該總是在子目錄中託管你的博客
將博客託管在您網站的子目錄中始終是一個好主意。 因為博客是信息內容,所以它們必須放置在訪問者可以輕鬆訪問它們的位置。 此外,將博客託管在子目錄中會賦予博客更大的根域權限。
