如何在 WordPress 中集成共享按鈕和 WhatsApp 聊天框
已發表: 2023-04-03WhatsApp 在全球擁有約 22 億用戶,是當今最流行的消息服務之一。 在您的網站上添加 Whatsapp 分享按鈕可以讓您與用戶互動並提高他們的參與度。 此外,聊天框按鈕允許用戶直接從您的網站向您發送消息。
本文將提供一個易於遵循的指南,用於在您的 WordPress 網站上添加 WhatsApp 共享按鈕。
為什麼要在 WordPress 中添加 WhatsApp 按鈕?
即時消息服務 WhatsApp 使世界各地的人們可以輕鬆地相互交流。 您的 WordPress 網站的用戶可以通過添加 WhatsApp 共享按鈕快速與他們的聯繫人共享您的資料。
此外,您可以包含一個 WhatsApp 聊天框,以便用戶可以直接與您聯繫。 客戶可以使用 WhatsApp 聊天按鈕詢問有關產品的問題,例如,如果您經營一家在線商店,則無需填寫任何表格或聯繫客戶服務。
這可能會導致更多的用戶參與和購物車放棄率的下降。
方法 1:向 WordPress 添加 WhatsApp 共享按鈕
如果您想將 WhatsApp 分享按鈕添加到您的網站,則此方法適合您。 安裝和激活Sassy Social Sharing插件是第一步。
激活後,您必須從管理側邊欄轉到 Sassy Social Sharing 菜單。 您現在必須單擊頂部的“標準界面”按鈕。
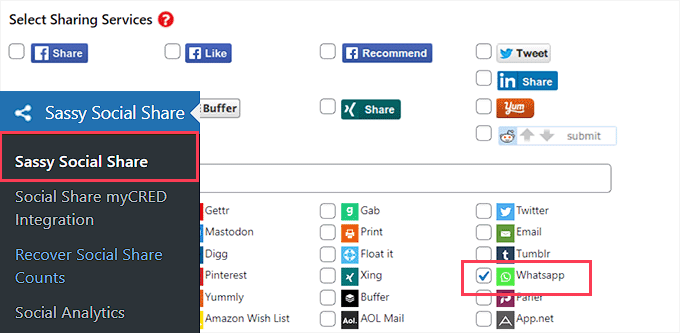
然後,只需向下滾動,單擊標記為“選擇共享服務”的部分中 WhatsApp 選項旁邊的框。

完成後,不要忘記單擊“保存更改”按鈕來保存您的設置。 在那裡,選擇“主題選擇”。
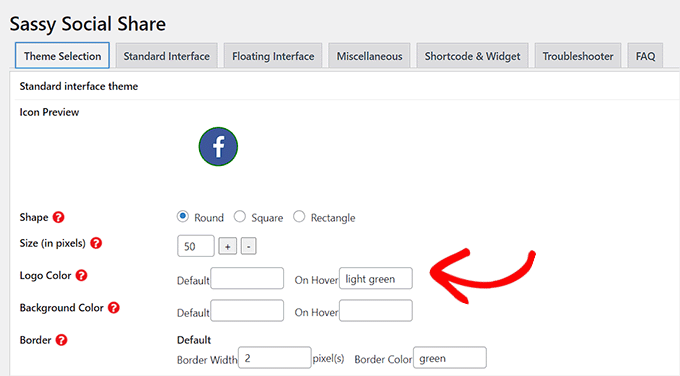
然後可以通過多種方式更改共享按鈕,包括大小、形狀、徽標或背景顏色等。 將 WhatsApp 品牌顏色用於共享按鈕是有意義的,這樣人們可以更容易地識別它。

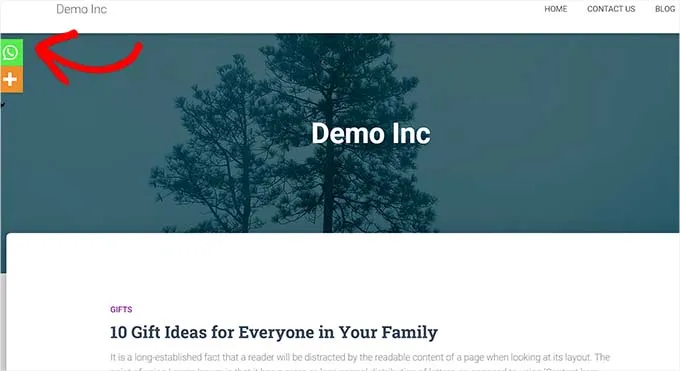
完成保存設置後,不要忘記單擊“保存更改”按鈕。 要查看正在運行的 WhatsApp 分享按鈕,請立即訪問您的網站。 這是它在我們的測試網站上的顯示方式。

對在每個頁面上都有一個 WhatsApp 按鈕不感興趣? 不用擔心; 該插件還使將其添加到單個文章和頁面變得簡單。
區塊編輯器添加 WhatsApp 分享按鈕
如果您只想在特定帖子和頁面上顯示 WhatsApp 分享按鈕,您必須首先禁用全局分享按鈕顯示。
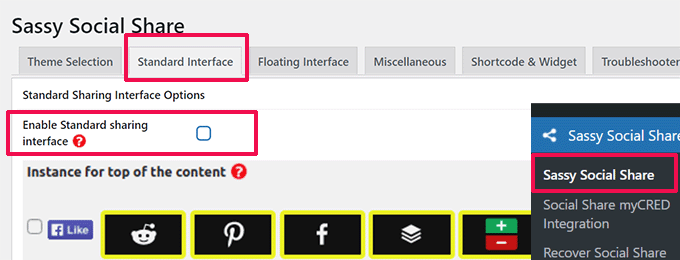
只需從 WordPress 管理側邊欄的Sassy Social Sharing頁面中選擇“標準界面”選項卡即可。
下一步是取消選中“啟用標準共享界面”複選框。

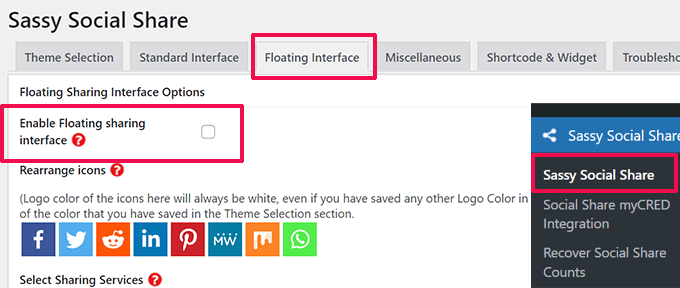
接下來轉到“浮動界面”選項卡。
從這裡,選擇“啟用浮動共享界面”選項並取消選中它旁邊的框。

在禁用默認和浮動社交共享圖標後,您現在可以使用短代碼將 WhatsApp 共享按鈕添加到任何頁面或在您的網站上發布。
只需在內容編輯器中打開您要添加 WhatsApp 分享按鈕的帖子或頁面,或從頭開始。
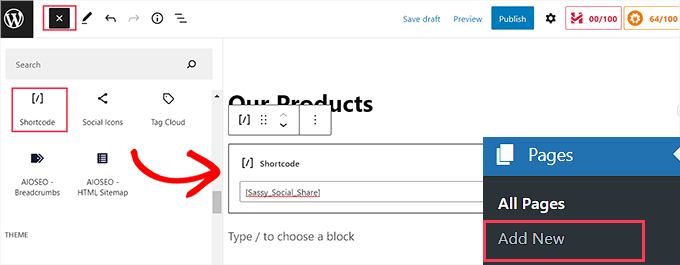
只需從此處單擊左上角的添加塊 (+) 圖標,即可搜索“簡碼”塊。 然後應該將該塊添加到頁面中。

下一步是將以下簡碼複製並粘貼到“簡碼”區域。
| 1個 | [Sassy_Social_Share] |
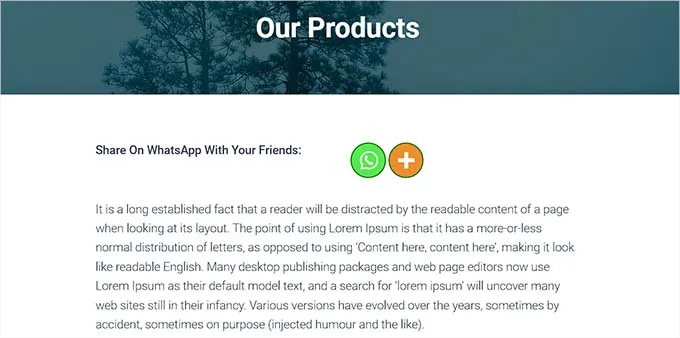
要保存更改,只需在完成後單擊“發布”或“更新”按鈕。 這就是您的 WhatsApp 分享按鈕的顯示方式。

WhatsApp 分享按鈕的小工具
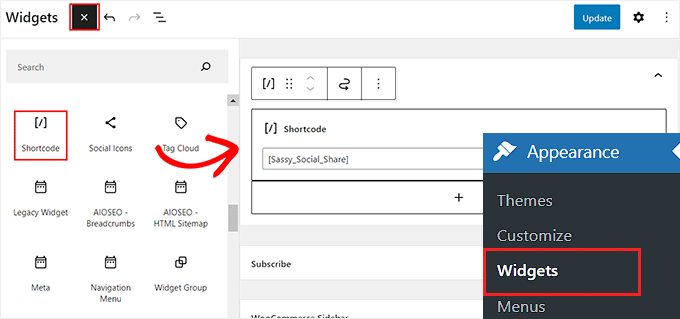
您必須從管理側邊欄訪問外觀 > 小部件頁面,以便將 WhatsApp 共享按鈕添加到您網站的側邊欄。 只需單擊此處左上角的添加塊 (+) 圖標,即可識別“簡碼”塊。
然後必須將“簡碼”塊添加到側邊欄。

只需複制以下短代碼並將其粘貼到之後的塊中。
| 1個 | [Sassy_Social_Share] |
要保存您的設置,請在之後使用“更新”按鈕。 將其放入網站側邊欄後,您的 WhatsApp 分享按鈕將如上所示顯示。

在完整站點編輯器中添加 WhatsApp 共享按鈕
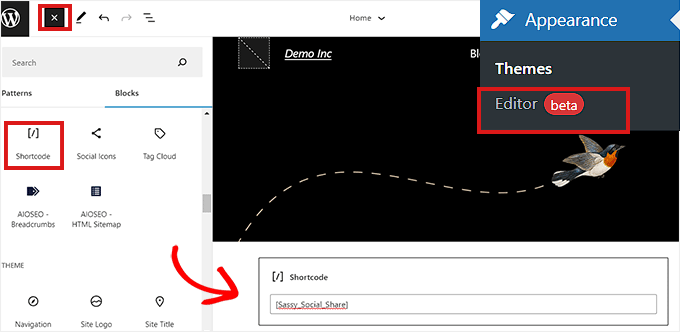
如果您使用塊主題,您將無法訪問“小部件”選項卡,而是使用整個站點編輯器。 要使用整個站點編輯器,首先轉到管理側邊欄上的外觀 » 編輯器選項。
然後應通過單擊頁面頂部的“添加塊”(+) 按鈕將“簡碼”塊添加到您網站上的任何適當位置。
之後將下一個短代碼添加到塊中。
| 1個 | [Sassy_Social_Share] |

完成後單擊頂部的“保存”按鈕。
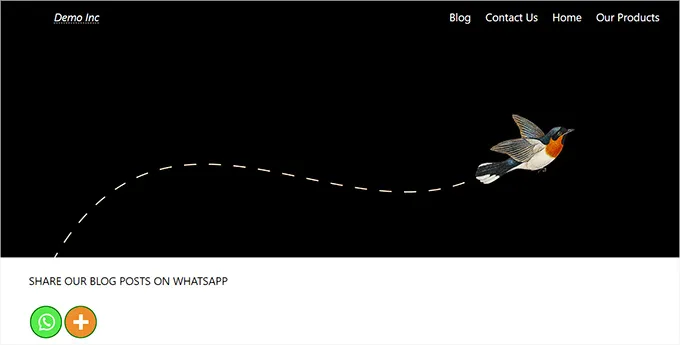
WhatsApp 分享按鈕在我們的測試網站上是這樣的。

方法 2:激活 WordPress WhatsApp 聊天框按鈕。
您可以使用此方法在 WordPress 中包含一個 WhatsApp 聊天框按鈕。
這意味著當用戶單擊 WhatsApp 聊天圖標時,他們將能夠通過您的 WhatsApp 電話號碼向您發送直接消息。
注意:您應該知道,雖然您不會直接在 WordPress 儀表板中收到任何消息,但您仍然可以使用 WhatsApp 應用程序的桌面、瀏覽器和移動版本正常交談。
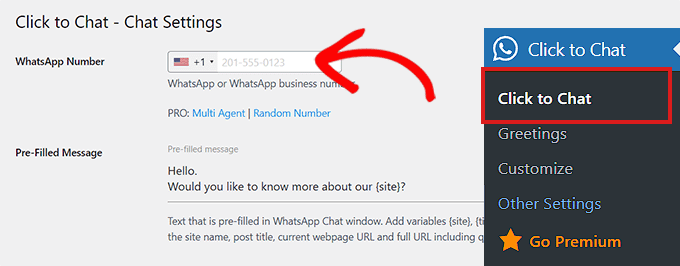
安裝和激活 Click to Chat 插件是第一步。 激活後,您必須轉到已添加到 WordPress 管理儀表板側邊欄的“點擊聊天”菜單項。
您現在應該首先在“WhatsApp 號碼”字段中輸入您公司的電話號碼。 您將能夠撥打此號碼以接收來自其他用戶的消息。

然後,在“預填消息”區域中,您必須輸入一條簡短消息。 默認情況下,這將始終是顯示在 WhatsApp 聊天窗口中的消息。

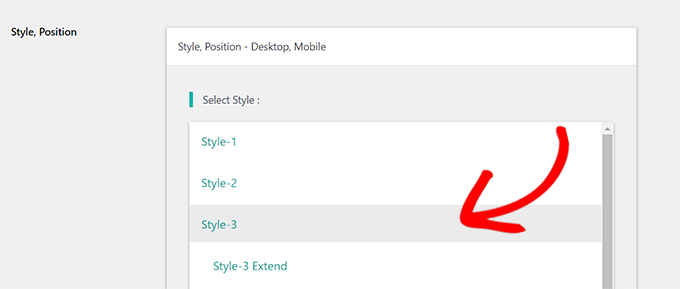
轉到頁面底部以查看“樣式、位置”部分。
首先從下拉菜單中選擇 WhatsApp 聊天框樣式。 這個插件默認帶有大約 8 種不同的樣式。 只需選擇您的首選選項。

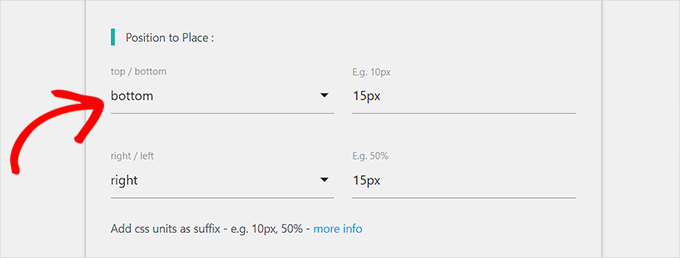
之後,您必須向下滾動到標有“放置位置”的部分。
此時,您可以從下拉菜單中選擇聊天框的大小和位置。

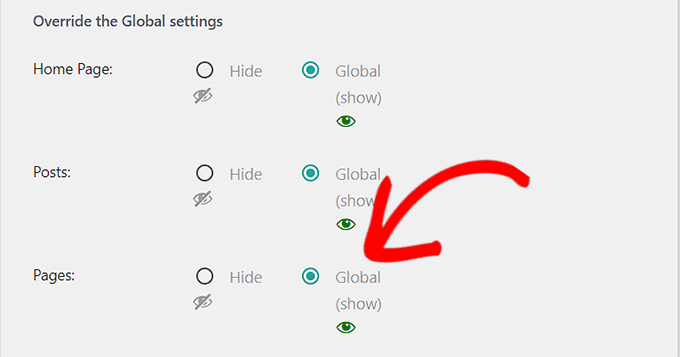
下一步是找到“顯示設置”部分。
只需選擇您希望在此窗口中顯示 WhatsApp 聊天框的選項旁邊的“全局”複選框。

請記住單擊末尾的“保存更改”按鈕以保存您的設置。
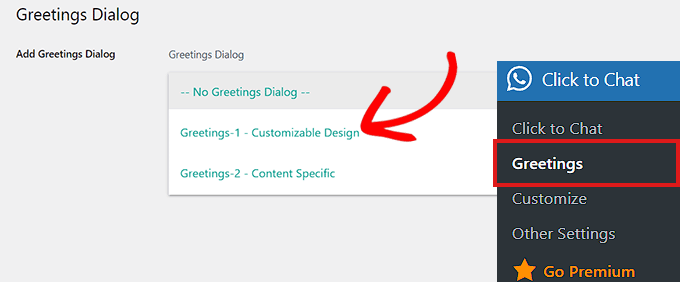
要從下拉菜單中選擇問候語對話,請立即轉到“點擊聊天”問候語頁面。
WhatsApp 按鈕將與此問候對話一起顯示在您的頁面上。

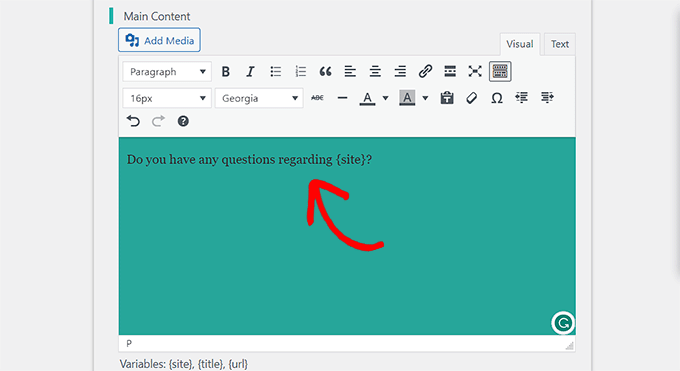
下定決心後,輸入問候對話框標題、主要內容和號召性用語的文本。
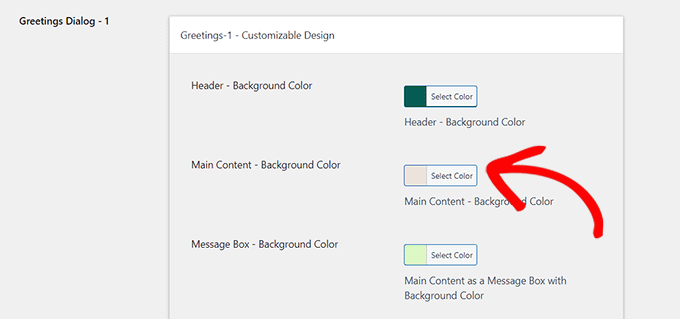
之後向下滾動到“可定制設計”部分。

然後,您可以為消息框、標題和主要內容選擇背景顏色。
要保存您的設置,只需在之後單擊“保存更改”按鈕。

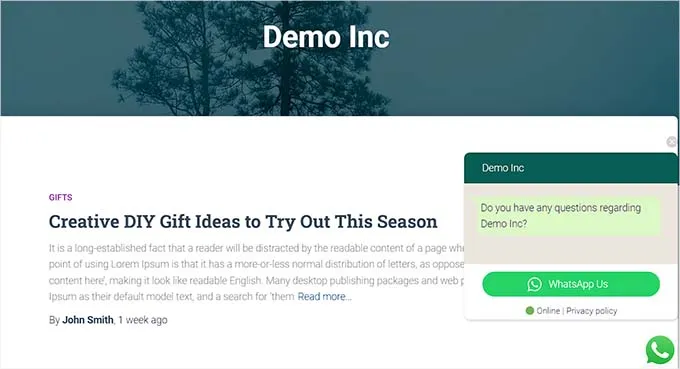
然後你應該去你的網站。 默認情況下,您的 WhatsApp 聊天框將如下所示。

在這裡,我們將演示如何快速將 WhatsApp 聊天按鈕添加到您網站的塊編輯器、小部件或完整的站點編輯器。
在塊編輯器中包含一個 WhatsApp 聊天按鈕。
使用塊編輯器,您可以快速將 WhatsApp 按鈕添加到特定頁面或在您的 WordPress 網站上發布。 我們將向頁面添加 WhatsApp 按鈕。
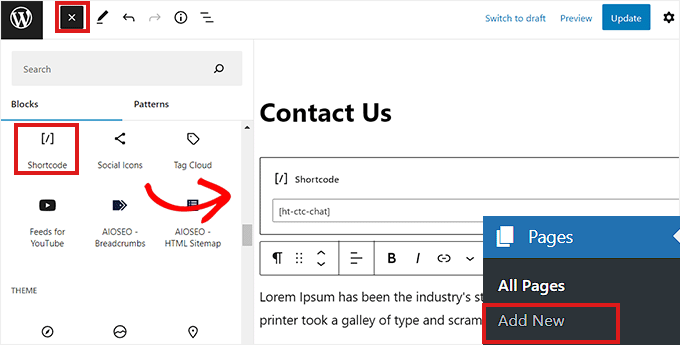
您必須首先訪問管理側欄中的頁面 » 添加新頁面。
通過這樣做,塊編輯器將打開。 下一步是通過單擊屏幕左上角的“添加塊”(+) 按鈕來選擇“簡碼”塊。

添加以下簡碼後,必須將其複制並粘貼到“簡碼”塊中。
| 1個 | [ht-ctc-chat] |
然後,只需單擊頂部的“發布”按鈕。
在我們的測試頁面上,WhatsApp 按鈕如圖所示。

小部件化 WhatsApp 聊天按鈕
此技術演示瞭如何將 WhatsApp 按鈕作為小部件快速添加到網站的側邊欄。 您必須首先導航到 WordPress 側邊欄的外觀 » 小部件頁面。
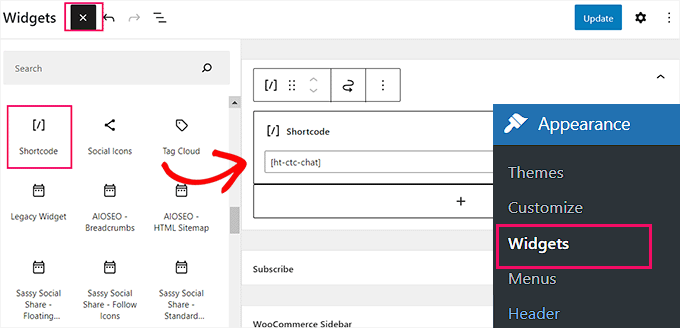
到達那里後只需展開“側邊欄”選項卡,然後單擊頂部的“添加塊”(+)按鈕。 只需找到“簡碼”塊並將其放在側邊欄中即可。

此時只需複制以下短代碼並將其粘貼到塊中。
| 1個 | [ht-ctc-chat] |
要保存您的設置,請不要忘記單擊末尾的“更新”按鈕。
這是將 WhatsApp 按鈕添加到側邊欄後在我們的測試網站上的顯示方式。

在完整站點編輯器中添加 WhatsApp 聊天按鈕
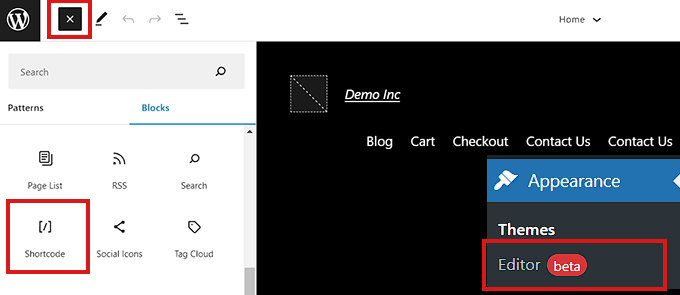
如果您的網站編輯器具有基於塊的主題,則此方法適合您。 要啟動完整的站點編輯器,首先導航到外觀 » 編輯器頁面。
到達那里後,只需單擊屏幕左上角的“添加塊”(+) 按鈕。 現在您所要做的就是在網站上找到您選擇的位置並在那裡添加“簡碼”塊。

添加後,將以下簡碼複製並粘貼到塊中。
| 1個 | [ht-ctc-chat] |
請記住在完成之前單擊頂部的“更新”選項以保存您的更改。 在我們的網站上,WhatsApp 按鈕是這樣顯示的。

我們真誠地希望這篇文章向您展示瞭如何向 WordPress 添加 WhatsApp 共享按鈕。 您可能還想查看我們的頂級 WordPress 用戶內容優化工具列表。
