如何在 WordPress 中將 CSS 樣式錶鍊接到頁眉 Php
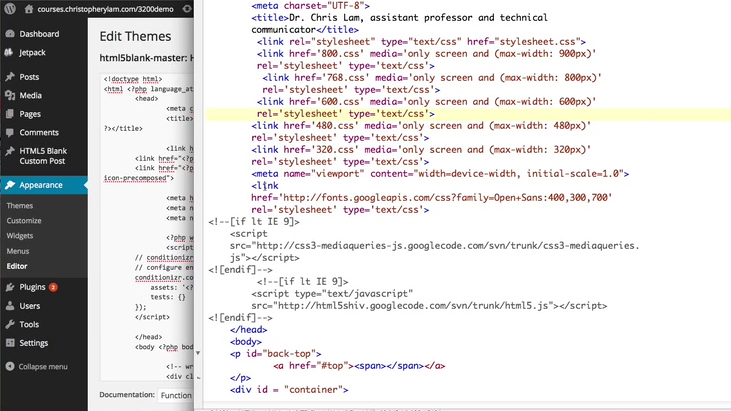
已發表: 2022-11-11創建 WordPress 主題時,CSS 樣式表通常定義在以下兩個位置之一:在 header.php 文件中,或者在鏈接到 header.php 的外部文件中。 前一種方法通常在只需要做少量 CSS 樣式的情況下使用,因為將 CSS 代碼保留在 header.php 文件本身中會更有效。 當需要進行大量 CSS 樣式設置時使用後一種方法,因為將 CSS 代碼保存在單獨的文件中,然後從 header.php 鏈接到它更有效。 無論您選擇哪種方法,您都需要確保您的 CSS 樣式表正確鏈接到 header.php,以便您的 WordPress 主題可以訪問和使用 CSS 代碼。
CSS 或 Cascading Style Sheets是瀏覽器用來解釋網站設計的文件。 當您訪問一個網站時,您的瀏覽器將檢索此 CSS 文件並將其與其他重要文檔一起顯示。 上面的代碼片段以及其中包含的較大代碼完全改變了這篇文章的主題。 第一步是登錄您的域託管服務並為您的站點選擇文檔根目錄。 導航到 WP-content/themes/YOUR THEME NAME 以查看是否有包含 CSS 文件的文件夾。 CSS 樣式表形式的樣式很常見。 下載並編輯程序後,您可以使用計算機上的文本編輯程序來完成它。 編輯完 CSS 文件後,按上傳按鈕將它們上傳到本地目錄。
它是一種編程語言,用於設置網頁樣式和佈局,例如更改內容的字體、顏色、大小和間距,將其分成多列,或者添加動畫和其他裝飾元素。
什麼是 CSS 文件? HTML 元素顯示在屏幕上、紙上或使用 CSS(層疊樣式表)的其他方式。 HTML 允許您定義嵌入樣式或外部樣式表。
單擊 F12 後,您將看到頁面上的所有 CSS,包括開發人員工具、資源、框架、樣式表等。
WordPress 中的 Css 樣式表在哪裡?

每個 WordPress 主題都包含一個顯示所需的 CSS 文件(樣式表)。 網站頁面(視覺設計和佈局)在該系統的幫助下呈現給訪問者。
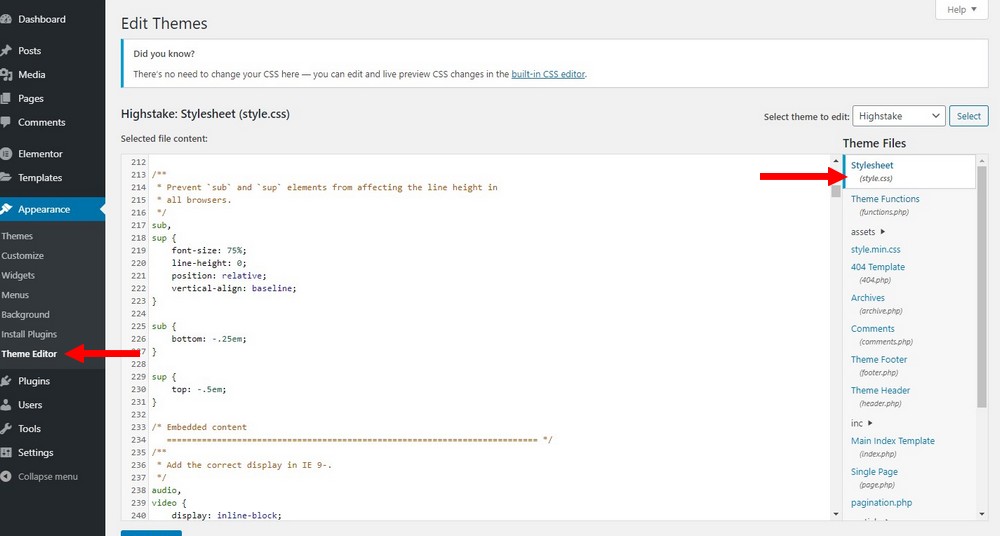
Style.css 是每個 WordPress 主題所在的文件。WordPress 網站通過它們包含的結構、顏色和样式來區分。 要更改樣式中的代碼片段,您必須首先通過 WordPress 儀表板更改 CSS。 WordPress 儀表板編輯器中的 style.ss 文件可用於更改網站的外觀。 單擊“檢查”按鈕後,您會注意到您的瀏覽器屏幕有兩個選項卡。 通過搜索適當的類或部分來更改代碼。 該文件在您進行更改後保存,您稍後將能夠看到您所做的內容。 您可以使用 Chrome Inspect 功能在您的站點中搜索樣式部分。
網頁必須包含 CSS 代碼,這很關鍵,如果格式不正確可能會導致問題。 您可以使用 Google Chrome 開發者工具來格式化您的 CSS 代碼。 這些工具允許您編輯或刪除已嵌入網頁元素中的樣式表,然後使用模板發布您的更改。
如何更改您的 WordPress 樣式 Css
從您的 WordPress 儀表板上的菜單中選擇外觀 -> 自定義以修改您的 WordPress 樣式 css。 您可以使用附加 CSS 部分將任何 CSS 代碼添加到您的網站。 您可以通過在 css 框中鍵入要使用的代碼輕鬆更改它。 如果您需要進行重大更改,我建議使用單獨的樣式表。
我可以在 WordPress 主題上編輯 CSS 嗎?

無論您使用內置定制器使用哪個 WordPress 主題,您都可以定制 CSS。 通過轉到外觀 - 自定義,您可以自定義儀表板的外觀 - 自定義部分。
下面的步驟將引導您了解如何向您的 WordPress 主題添加或修改 CSS。 默認情況下,在創建這些樣式規則時,WordPress 不包含任何編輯器或字段。 因此,必須修改模板或將其替換為另一種(推薦的)方法。 因為 WordPress 4.7 支持創建我們自己的 CSS 代碼,我們將不再需要外部插件。 JetPack 自定義 CSS 模塊使向 WordPress 設計或主題添加自定義樣式變得簡單高效。 如果您選擇 Slim JetPack,則不需要在第 2 步或第 3 步中激活。執行此操作的過程對於某些用戶來說可能很乏味。
要安裝該軟件,您將需要一個CSS 編輯器(不建議使用記事本;首選 sublime 文本)和 FTP 或子主題包訪問權限。 如果您在創建子主題時沒有問題,則必須使用它作為您的首選。 您最好直接編輯主題的 CSS(樣式。CSS)。 無法更改或向 Jetpack 添加新功能。 樣式只是供個人使用的工作表。 無論您使用哪個版本的主題,您都將丟失這些更改。

如果您不熟悉 CSS,則應謹慎使用標點和規則。 如果您沒有在樣式文件中指定分號或留下打開的鍵,某些瀏覽器可能無法識別它。 其他方法和替代方法包括允許您定義樣式表或主題的插件,其中包含允許您更改它的字段。
如何在 WordPress 中訪問 Css 文件?
要查找包含 css 文件的文件夾,請轉到 WP-content > 主題 > 您的主題名稱。 CSS 樣式表和样式是它們最常見的名稱。 如果您選擇下載它並使用文本編輯程序,它將被加載到您的計算機上。
當您的網站的 CSS 未出現時的故障排除提示
清除瀏覽器的緩存可以幫助您找出 CSS 未出現在您的網站上的原因。 如果這不能解決問題,您必須解決問題。 這可能是由與主題或插件的衝突引起的。 如果您找不到問題的根源,則需要聯繫 Web 開發人員來解決問題。
Style.css 樣式表代碼

Style.css 是一個樣式表代碼,可讓您更改網站的外觀。 您可以使用此代碼自定義網站的顏色、字體和佈局。 此代碼易於使用,並且可以輕鬆定制以滿足您的需求。
CSS 是層疊樣式表的首字母縮寫。 它可以輕鬆地一次管理多個網頁的佈局。 使用內聯 CSS時,單個 HTML 元素會被賦予不同的樣式。 HTML 頁面的內部 CSS 可以定義如下:在“head”部分中,在樣式元素中。 外部樣式表允許您更改任何網站的外觀,無論其內容如何。 可以在任何文本編輯器中編寫外部樣式表進行編輯。 A.必須為要保存的文件指定 CSS 擴展名,並且不得存在 HTML 代碼。
我們將演示一些常見的 CSS 屬性,例如字體系列和邊框。 CSS 邊框屬性指定文本和邊框之間的距離。 邊距是邊界之外的空間區域(也稱為邊距屬性)。 可以使用完整的 URL 或與當前頁面相關的路徑來引用外部樣式表。 提供了有關CSS 教程的更多信息。
Ial,黑體,無襯線; Css 中的聲明
樣式表可以以同樣的方式引用任何文檔。 通常,Web 瀏覽器會顯示當前正在查看的文檔的樣式表。 如果用戶單擊它,瀏覽器將顯示鏈接指向的文檔的樣式表。 每個樣式表都包含許多聲明,每個聲明本質上是關於如何呈現一個元素或一組元素的聲明。 每個聲明都由一個或多個屬性和一個或多個值組成。 創建 CSS 時,您應該從一個簡單的樣式表開始。 此樣式表中的每個聲明都可用於設置整個文檔的樣式。 然後,這些聲明可用於根據位置、內容和其他因素對文檔中的特定元素進行樣式設置。 如果文檔的所有段落都位於同一位置,您可能也希望以這種方式設置它們的樣式。 這可以通過在基本樣式表中使用以下聲明來完成。 字體大小為 13 個字符; 文本大小為 12 個字符。 使用此聲明,將為每個段落設置 12 位字體大小。 此聲明可用於根據需要為文檔中的各個段落設置樣式。 聲明可用於根據元素的位置設置元素樣式。 無論標題位於何處,您都可能希望在文檔中以相同的方式設置它們的樣式。 完成此操作的最簡單方法是在基本樣式表中包含這樣的聲明:有一個 2em 的小字體。 這種類型的聲明指定所有標題的字體大小。 如您所見,此聲明允許您根據需要為文檔中的各個標題設置樣式。 聲明是根據內容設置特定元素樣式的另一種選擇。 無論內容如何,文檔中所有字符的文本樣式都可以相同。 這可以通過在基本樣式表中插入如下聲明來完成。 *****請輸入 *br A 是字體系列之一。
Style.css 樣式表缺失
如果您的網站缺少樣式表,很可能是因為樣式表未在 HTML 代碼中正確鏈接。 如果沒有樣式表,網站將無法加載任何 CSS 代碼,這意味著該網站將無法設置樣式。 如果您缺少樣式表,您應該檢查您的 HTML 代碼以確保樣式表已正確鏈接。
WordPress Style.css 不工作
如果您遇到WordPress style.css無法正常工作的問題,您可以嘗試一些潛在的解決方案。 首先,確保您已在 WordPress 管理面板中正確上傳並激活主題。 如果未激活主題,您的更改將不會反映在您網站的前端。 接下來,檢查您是否直接對主題文件進行了任何更改,因為這也會導致問題。 如果您進行了更改,請嘗試恢復到原始主題文件,看看是否能解決問題。 最後,如果這些解決方案都不起作用,您可能需要聯繫您的 WordPress 主機或主題開發人員以獲得進一步的幫助。
