如何本地化和翻譯 WordPress 插件——插件開發人員的深入指南
已發表: 2020-01-20在開發插件時,最好準備好翻譯,因為它還可以覆蓋不使用英語作為第一語言的受眾。 如果您想知道翻譯選項有多重要,您可以檢查存儲庫並查看每個流行的插件都可用於語言本地化。 您會發現此選項適用於 UpdraftPlus、MetaSlider、WP-Optimize、Contact Form 7 和 WooCommerce 等等。 這些是一些最流行的插件,其編碼方式允許任何人輕鬆地將它們翻譯成他們的母語。
本博客的目的是向我們的讀者展示他們如何編寫插件,以便將其本地化並翻譯成任何受支持的 WordPress 語言。 例如,如果我們想將插件翻譯成法語,以下步驟將允許插件翻譯,並使其為所有受支持的 WordPress 語言做好準備。
入門
創建插件時,我們應該確保加載插件文本域。 WordPress 提供了這個功能:
load_plugin_textdomain()
此代碼將加載插件的翻譯字符串。 它可能看起來有點令人困惑,但請繼續閱讀,我們將很快解釋它是如何工作的。
首先,讓我們看看如何將這個函數添加到我們的插件代碼中。 在您的插件文件夾中,創建一個名為“語言”的目錄。 接下來,將以下代碼添加到您的插件主文件中。
* Load plugin textdomain. */ function plugin_load_textdomain() { load_plugin_textdomain( 'udp', false, basename( dirname( __FILE__ ) ) . '/languages/' ); } add_action( 'init', 'plugin_load_textdomain' );在上面的代碼中,我們將第一個參數(域)保留為“udp”。 我們應該按照我們的插件名稱保留這個域名。 第二個參數默認為 false。 第三個參數是我們的“語言”目錄的路徑。 此代碼使我們的翻譯文件在 WordPress 初始化時準備就緒。
__() 和 _e() 方法的使用
由於我們的目標是使我們的插件在所有語言中可用,我們應該將所有插件文本包裝在其中:
__()或_e()函數。
使用這些方法非常容易。 兩種方法的工作原理完全相同,但兩者都有使用的規則。
在我們的插件代碼中,我們通常有兩種類型的文本。 第一個直接用 HTML 包裝,第二個使用 PHP 回顯函數顯示。 以下是這兩種類型的示例:
類型 1
<h2>My Plugin Title</h2>類型 2
<?php echo '我的插件設置'; ?>
一般規則是,如果您使用 PHP echo 打印文本,那麼您應該將文本包裝在以下代碼中:
<code>__()</code>
如果是 HTML 格式,則使用代碼: <code>_e()</code>.
上面的代碼應該這樣寫:
<h2><?php _e('我的插件標題', 'udp'); ?></h2>和
<?php echo __('我的插件設置', 'udp'); ?>從上面的例子可以看出,第二個參數寫成'udp',也就是我們的插件文本域。 通過使用這個域,它將允許我們稍後將我們的文本翻譯成任何語言。 這就是其他插件如何準備好其插件翻譯的方式。
如果您願意,可以查看我們的插件:
上升氣流
如果您搜索文本域“updraftplus”,您將看到我們插件的文本是如何包裝在__()和_e()函數中的。
創建示例插件
下一階段是使用一些文本創建一個示例插件,以便我們可以測試我們的翻譯。 首先,在插件目錄中創建一個“udp”文件夾。 在此文件夾中創建文件: udp.php和文件夾languages 。 接下來,將以下代碼添加到插件文件中。
udp.php
<?php
/*
插件名稱:UDP
描述:這是一個測試插件文本域的示例插件
作者:編輯人員
版本:1.0
許可證:GPLv3 或更高版本
文本域:udp
域路徑:/languages
*/
if (!defined('ABSPATH')) die('不允許直接訪問');/**
* 加載插件文本域。
*/
函數 udp_load_textdomain() {
load_plugin_textdomain( 'udp', false, basename( dirname( __FILE__ ) ) . '/languages/' );
}
add_action('init', 'udp_load_textdomain');
函數 udp_menu_page() {
add_menu_page(
__( 'UDP 設置頁面', 'udp' ),
__( 'UDP 設置頁面', 'udp' ),
'manage_options',
'udp_setting_page',
'udp_setting_page',
'',
6
);
}
add_action('admin_menu', 'udp_menu_page');
函數 udp_setting_page() {
?>
<h2><?php _e('我的插件標題', 'udp'); ?></h2>
<?php
}創建翻譯文件
為了生成我們的翻譯文件,我們將使用以下翻譯編輯器軟件:
POEDIT
翻譯文件(.po 和 .mo)包含要翻譯的字符串和翻譯後的字符串。 創建 .po 文件時,我們需要將其保存為“{domain}-語言代碼”格式。 在此示例中,該文件將為udp-fr_FR.po 。

接下來,在您的系統上安裝 POEDIT 軟件。 該軟件適用於所有平台,可以安裝在 Windows、Linux 或 Mac 上。
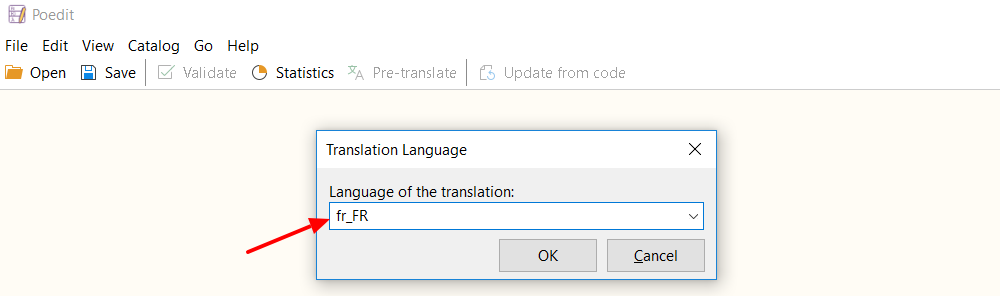
安裝後,打開 POEDIT 並轉到File->New ,我們將在窗口提示中輸入我們的語言代碼。

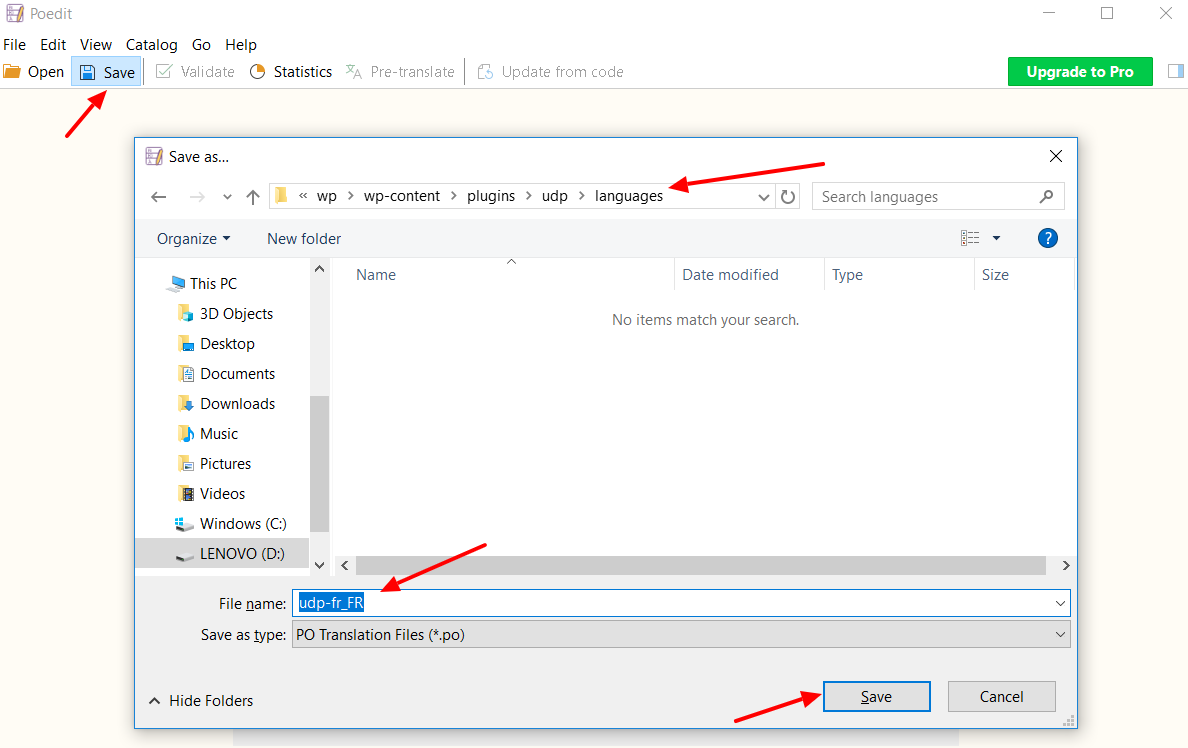
單擊“保存”圖標,之後將打開文件資源管理器。 轉到插件語言目錄並將其保存為以下內容: udp-fr_FR.po 。

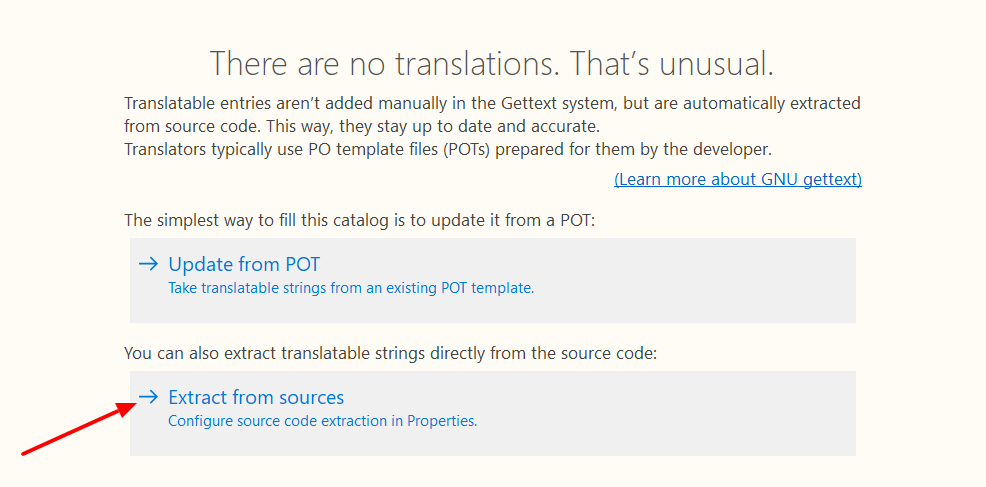
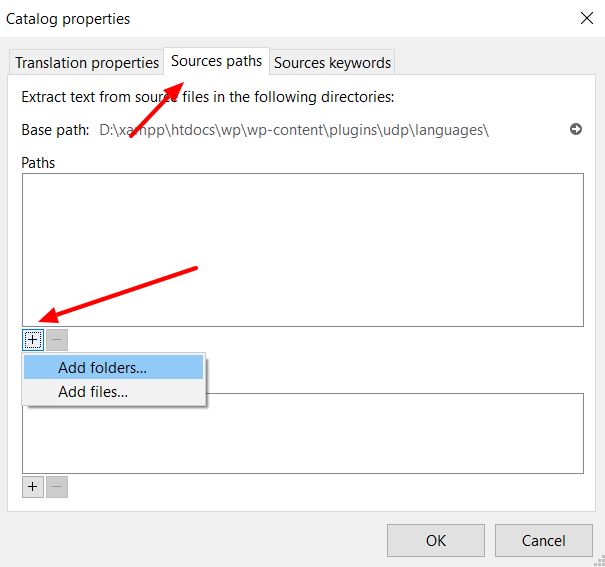
現在我們可以為我們的插件文本添加法語翻譯。 為此,請單擊“從源中提取”部分。

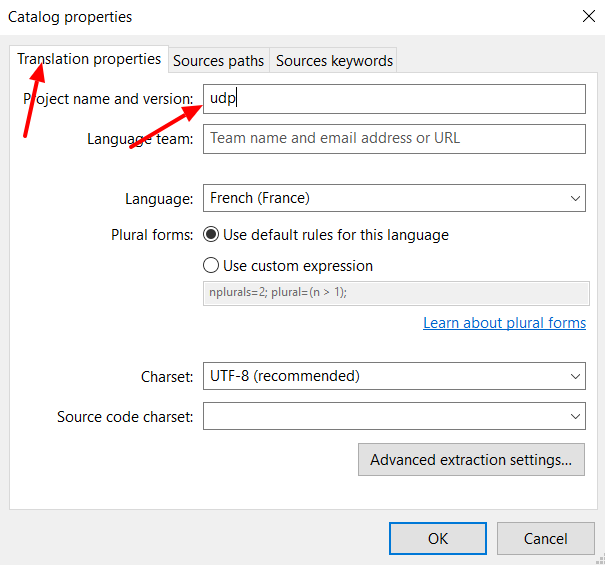
這將打開一個目錄屬性彈出窗口。 我們現在需要配置以下三個選項卡:翻譯屬性、源路徑和源關鍵字。 在翻譯屬性選項卡中,添加我們的域“udp”作為項目名稱。 源路徑將是我們的插件文件夾,我們將在源關鍵字中添加“__ 和 _e”。

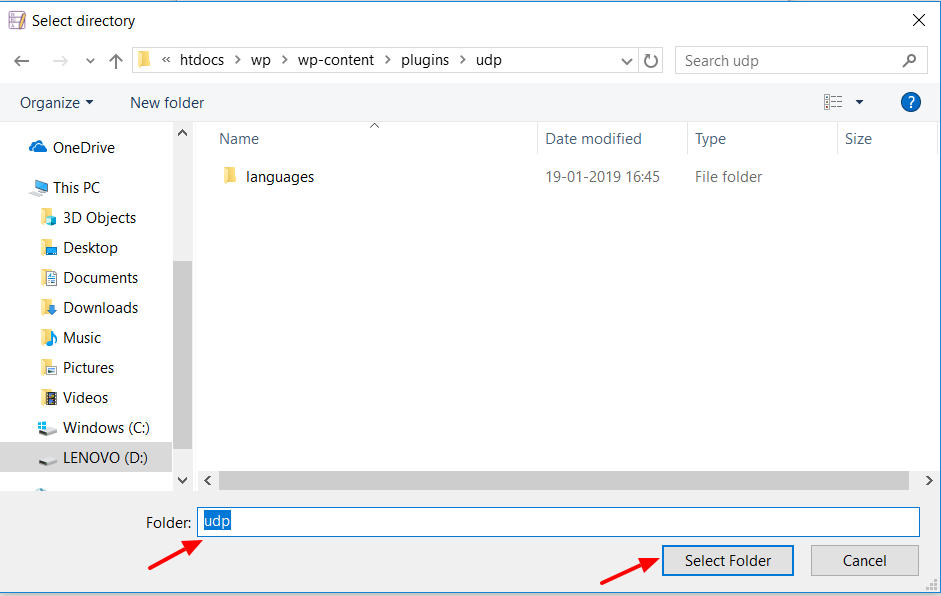
如果插件中有多個文件夾,那麼我們需要單獨選擇每個目錄。


選擇插件文件夾後,您應該會看到“。” 在路徑部分。 如有必要,對插件目錄中的其他文件夾重複相同的過程。
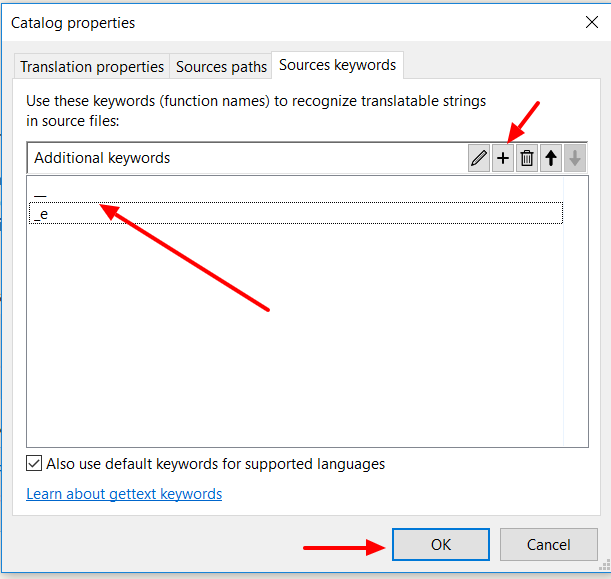
在源關鍵字下,單擊 + 圖標並添加“__”和“_e”作為關鍵字,然後單擊“確定”按鈕。

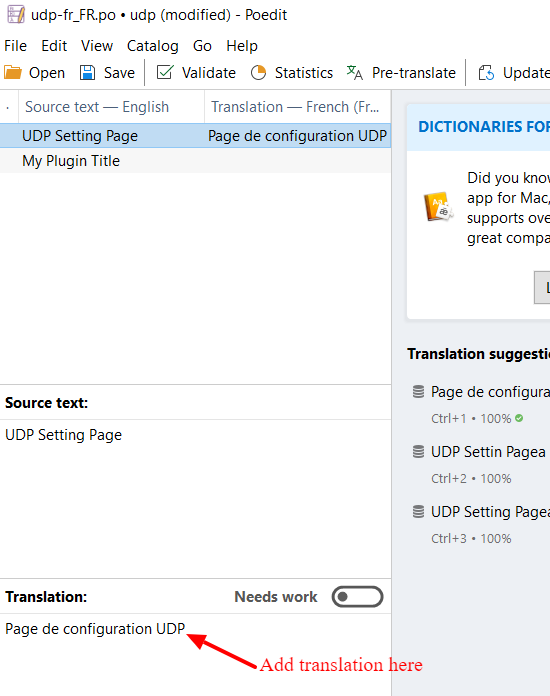
在下一個窗口中,在源文本下,您將擁有可從插件翻譯的所有字符串。 一一選擇字符串並將您的法語翻譯添加到字符串中。

添加所有翻譯後,單擊保存圖標。 這將自動將您的所有字符串翻譯保存在您的udp-ft_FR.po文件中。 您的 .po 文件現在將包含以下代碼:
#: udp.php:24 udp.php:25 msgstr "UDP 設置頁面" msgstr "頁面 de 配置 UDP" #: udp.php:37 msgstr "我的插件標題" msgstr "Titre de mon 插件"
測試我們的插件翻譯
我們現在已經完成了為我們的插件創建 .po 和 .mo 文件的任務。 現在是時候測試我們的插件並檢查法語翻譯了。
首先,從以下地址下載我們的語言文件:
WordPress 語言存儲庫。
對於法語,路徑如下:
法語 WordPress 語言存儲庫。fr_FR.mo和fr_FR.po
從此鏈接下載文件並將其存儲在wp-content/languages目錄中。 創建“語言”文件夾(如果尚不存在)。
接下來,我們需要更改 WordPress 安裝的默認語言。 打開wp-config.php文件,添加語言如下:
定義('WPLANG','fr_FR');
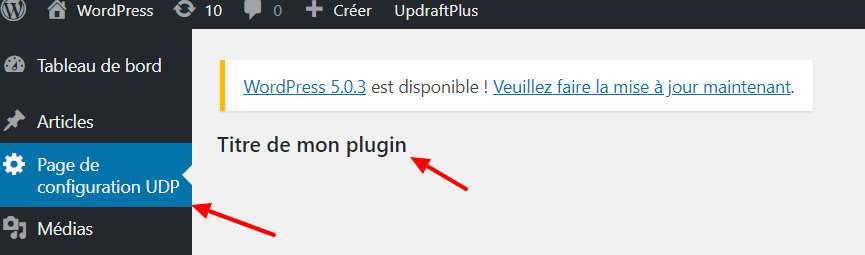
現在,如果您轉到儀表板,您的插件應該以法語顯示。

綜上所述
起初,為您的 WordPress 插件創建本地化翻譯似乎有點令人生畏和復雜。 然而,向巴西、法國和德國等大型非英語國家/地區提供您的母語插件的潛在好處可以幫助您將插件開放給一個全新的、欣賞的觀眾。 雖然看起來工作量很大,但回報可能相當可觀。
文章如何本地化和翻譯 WordPress 插件——插件開發人員的深度指南首先出現在 UpdraftPlus 上。 UpdraftPlus – WordPress 的備份、恢復和遷移插件。
