如何製作桌面 Svg 動畫
已發表: 2023-01-01本指南將向您展示如何製作桌面svg 動畫。 第一步是在矢量編輯程序中創建一個新文檔。 然後,畫一個矩形作為你桌子的底部。 接下來,在桌面底座的頂部添加兩個矩形。 最後,在腿的底部周圍添加四個矩形。 當你完成後,你的桌面 svg 動畫應該看起來像這樣。
可縮放矢量圖形 (SVG) 是一種符合 XML 的圖形格式。 無需使用 CSS 即可對SVG 圖像進行動畫處理的能力使其比其他格式更簡單。 Internet 上有許多可用的在線 SVG 圖像轉換器。 單擊“轉換”按鈕立即轉換您的圖像。 首先,單擊轉換按鈕。 您可以將輸出文件下載到您的計算機或將其保存到在線存儲服務,如 Google Drive 或 Dropbox。 您還可以使用以下代碼在圖像中包含一個類。 您可以通過將鼠標懸停在汽車的類別 ID 上來更改動畫設置。 此頁面允許您指定動畫速度、位置和幀屬性。
這是動畫的藝術。 它可用於使用導出器創建HTML 動畫。 當“模式”設置為“動畫”時,來自渲染的所有幀——一個來自 F12 渲染,一個來自動畫(Shift-F12 渲染)——都保存在同一個文件中。
如何製作 Svg 動畫?

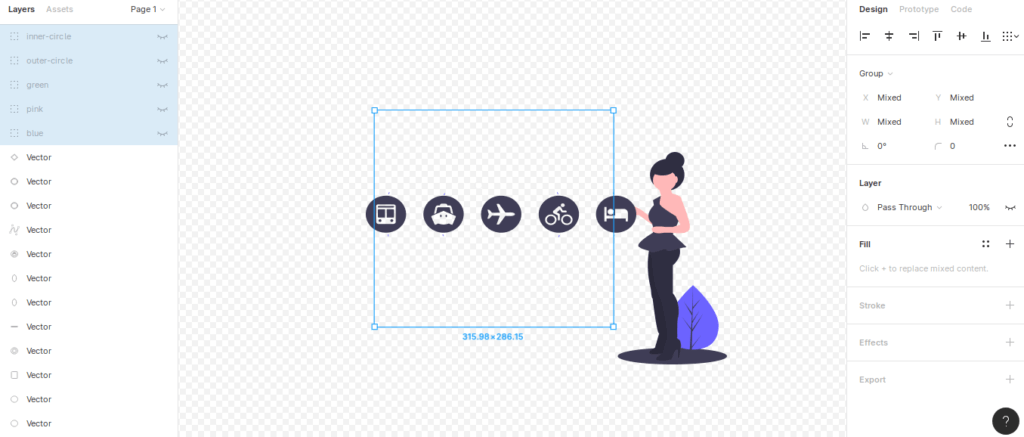
如果要為幀設置動畫,請啟用SVG 導出,然後選擇要設置動畫的幀。 可以在該幀中設置 X、Y 和縮放動畫,以及旋轉、旋轉和不透明度動畫。 您可以使用內置的實時預覽對動畫進行任何必要的更改。
在本教程中,我們將介紹使用 CSS 進行動畫和優化的基礎知識。 我們包含了 Bootstrap 4.2.5 以牢記動畫方面。 如果您使用的是引導程序,則可以檢查 SVG 的 img-fluid 類是否可以通過給它類來在移動設備上縮放。 可以將類添加到 SVG 以在圖像中生成單獨的形狀。 當我們要求 CSS 執行一個效果時,我們必須聲明每個動畫的名稱和關鍵幀,以便它知道我們在尋找什麼。 文本動畫必須在矩形淡出的同時運行。 三次貝塞爾曲線已在此步驟中進行了修改,以使其以較慢的速度移動。 作為動畫的結果,幀的中間顯示在 40%。 為了覆蓋整個路徑,我們將 stroke-dashoffset 返回到零。
矢量圖形格式(例如 SVG)可用於創建高質量插圖。 Adobe Illustrator 是創建SVG 文件的絕佳工具,但您可以使用其他軟件(例如 Inkscape)來完成此任務。 第一步是從桌面啟動 Adobe Illustrator。 然後,在以下屏幕上,選擇“圖像跟踪”選項。 可以使用“圖像跟踪”功能將位圖圖像轉換為矢量圖形。 接下來,您必須選擇“SVG”格式。 要開始動畫,您需要使用矢量圖形的“SVG”格式。 單擊“跟踪”按鈕後,您可以繼續。 “Trace”按鈕將允許您跟踪位圖圖像並生成 SVG 文件。
. 如何使用 Svg 為您的 HTML 製作動畫
可以使用多種方法生成 HTML 動畫文件。 除了使用 *img='br' 標籤,您還可以使用對象標籤:*. 高度按升序選擇。 *svg* *defs* 高度:,不透明度:0.5; 動畫風格:/style/animated/defs. 填充高度 (100%) 和寬度 (100%) 的 200%。 填寫表格沒有。 我正在尋找一個說 50% y 50% duration 的句子。 寫作時請記住這一點。 br> 可用於為功能設置動畫。 在這種情況下,我想使用 *svg。 ……………… 用淺灰色背景填充圖像中的填充物,並將高度和寬度設置為 100% 和 100%。 在給定的時間段內,圖表表示 50% Y%C2%A10Y%C2%A10F%C2%A10C2%A10F%C2%A10F%C2%A10F%C2%A10F%C2%A10F% */g+/*/svg +br/ br> 可以用作 animate() 函數中的屬性。 要了解有關 svg 和 defs 的更多信息,請轉到此頁面:*svg 樣式。 使用以下 URL 填充空白區域: *rect fill width= 100% height= 100% 在下表中,輸入 x (50 %)、y (50 %) 和持續時間 (10s)。 *br>。 */g/ */svg. 製作 animating.wav 文件時需要牢記一些重要事項。 確保聲明關鍵幀,這允許動畫控制器根據需要更改元素的屬性。 然後,為了使動畫具有動畫效果,您必須指定關鍵幀的名稱。 在動畫期間,您必須為每個元素分配屬性以保留它們。 要確定動畫的持續時間,請以秒為單位按相應的按鈕。 完成動畫所需的時間將以毫秒為單位指定。 source 屬性是必需的,以便指定動畫文件的文件名。 要將動畫應用於特定元素或元素,您必須首先在 animate> 元素中定義 target 屬性。
Svg 文件可以設置動畫嗎?

使用 SVG 可以實現隨時間改變矢量圖形的能力。 以下方法可用於製作 SVG 內容的動畫: 可以使用 SVG 文件格式創建動畫元素。 可以描述 SVG 文檔片段中元素的特定時間更改。

可縮放矢量圖形 (SVG) 是一種 XML 標記語言,可讓您描述二維圖像。 由於 Animate 現在支持導出 SVG 文件而無需新的定義或 ID,因此您無需創建任何不需要的 ID 或定義即可執行此操作。 它將通過允許導出 SVG 來提高導入到 Character Animator 中的 SVG 的質量。 在不丟失數據的情況下使用 SVG 導出多個符號很簡單。 Animate 具有與 Stage 類似的輸出。 在 Animate 13.0.0 版中,FXG 導出功能已被刪除。 一些 Animate 功能不適用於 SVG 格式。 如果啟用了某個功能,則使用它創建的內容將被刪除或轉換為受支持的功能。
Svg 動畫的好處
使用 SVG 動畫,您可以創建引人入勝的交互式用戶界面。 您可以通過腳本或使用 GIF 作為輸入來創建動畫。
Svg 可以交互嗎?
通過使用以下 SVG 功能,您可以創建交互式內容(即響應用戶啟動的事件):用戶啟動的操作(例如在定點設備(例如鼠標)上按下按鈕)可以導致動畫或腳本運行。
您可以將網站的數字形象轉變為一個動態系統,以確保用戶保留並使用交互式 SVG 動畫建立品牌忠誠度。 消費者期望網站上有交互設計,90% 的消費者期望網站上有交互設計。 與光柵相比,交互式動畫不會減慢頁面加載時間。 自 2020 年 12 月 21 日起,所有主要瀏覽器都將不再支持 Flash。可以大規模生成可動畫或可交互的圖形。 用戶啟動的操作會導致您的網站和用戶之間產生實時交互的錯覺。 如果網頁設計直觀,用戶就不太可能感到困惑。
頁面導航的交互提升了客戶體驗。 CTA 按鈕是用戶達到預期目標之前的最後一道屏障。 強大的王牌是在更具交互性的基礎上吸引用戶。 屏幕尺寸變得越來越小,因此下一個顯而易見的步驟是為它們呈現動態和交互式體驗。 您可以設計一個交互式 SVG 圖標,為您的 UI 添加新的外觀和感覺,同時在任何屏幕尺寸上保持其佈局盡可能簡單。 使用交互式動畫來提高品牌知名度已被證明可以潛移默化地發揮作用,並且在提高品牌知名度方面非常有效。 作為一種 Web 開發策略,更好的可用性和響應能力正在成為越來越重要的考慮因素。
作為對用戶如何與頁面交互的反饋,您可以通過按需顯示信息來壓縮內容。 可以通過拖動或單擊鼠標、選擇單擊選項或將鼠標懸停在動畫上來啟動交互式動畫。 SVGator 網絡工具允許您導出懸停(鼠標懸停)時觸發的動畫,然後跟踪導出後發生的情況。 因此,無論視口如何,懸停交互動畫都會擴展您的創意遊樂場。 當您使用動畫來吸引客戶的注意力時,它會成為您視覺敘事的替身。 與其他動畫師相比,它不需要任何額外的工具、插件或代碼來製作交互式動畫。 自定義視圖百分比將允許您確定在動畫開始之前有多少動畫在視口中可見。
使用 Smil [微笑]。 Svg:一種用途廣泛的通用格式
SVG 格式非常靈活,可以以多種方式使用。 此功能可供人類使用,可以使用文本編輯器進行編輯,可以搜索和壓縮,可以創建和操作到 (X)HTML 中,可以用於創建桌面環境,可以製作動畫,並且可以合併到一個網頁。 使用 SVG 格式創建動畫矢量圖形很簡單。 要創建動畫效果,SVG 允許您隨時間更改矢量圖形。 以下是為 SVG 內容製作動畫的一些方法。 以下步驟是使用 SVG 的動畫元素 [svg-animated] 執行的。 作為對 SVG 文檔中元素進行基於時間的更改的結果,片段描述了文檔的組件。
Svg 動畫生成器
SVG 動畫生成器是一種允許您使用可縮放矢量圖形 (SVG) 文件創建動畫的工具。 生成器將獲取一個 SVG 文件並生成一個包含動畫代碼的 HTML 文件。
如果您想在圖形上節省時間和金錢,請選擇最好的 SVG 工具。 可縮放矢量圖形 (SVG) 是類似於 PostScript 的動畫圖形。 它們使用簡單,可以針對任何設備進行配置。 完全可擴展的 SVG 會在所有 Web 瀏覽器和設備上自動縮放,就像完全可擴展的 SVG 一樣。 當涉及到網站元素時,動畫 SVG 是一個很好的選擇。 因為 SVG 標記是由標準 HTML 構成的,所以它可以直接粘貼到 HTML 文檔中。 CSS 代碼可以應用於 SVG 文件的任何組件,它們可以用來旋轉、轉動、翻轉和放下任何你想要的東西。
如果你想製作動畫 SVG,有幾個選項。 此圖像由 Ali @alistairtweedie 為 CodePen 創建,可在此處查看。 如果您是代碼忍者,您可能不需要使用額外的工具來編寫幾行或旋轉或跳轉 SVG 文件。 儘管如此,如果您想節省一些編碼時間,請查看這些SVG 動畫工具和編輯器。 借助基於 Web 的免費 SVG 動畫製作器 D3.js,可以創建交互。 借助 Bonsai JS 庫,您可以使用直觀的 API 創建令人驚嘆的動畫。 使用 MotionUI Sass 庫,您可以創建帶有內置效果的動畫和過渡。
Vivus 類使您盡可能輕便,從而使您可以輕鬆地進行繪圖。 在 Vivus 的幫助下,這些 SVG 似乎就在網站頁面上繪製。 使用這個出色的 JQuery 插件,您可以創建與繪圖中完全一樣的動畫線條圖像。
