如何在 WordPress 中製作下拉菜單?
已發表: 2022-09-06您想知道如何在 WordPress 中製作下拉菜單嗎? 如果是這種情況,那麼您來對地方了。
創建網站時,添加良好的導航功能很重要。 特別是如果您有一個包含許多頁面和帖子的網站,那麼正確的導航至關重要。
因為您的訪問者應該能夠輕鬆訪問您網站上的任何內容。 所以,創建一個下拉菜單是要走的路。
但是如何在 WordPress 中創建下拉菜單呢? 不用擔心! 在本文中,我們將引導您完成在 WordPress 中輕鬆創建下拉菜單的所有步驟。
讓我們開始吧!
為什麼要在 WordPress 中添加下拉菜單?
在繼續之前,您可能想知道為什麼要在 WordPress 網站上添加下拉菜單。
在您的網站上使用下拉菜單有很多好處。 首先,它會讓用戶更輕鬆地瀏覽您的網站。
例如,如果您正在創建一個電子商務網站,那麼下拉菜單將有助於對產品和服務進行適當的分類。
WordPress下拉菜單的好處
以下是下拉菜單的一些好處:
- 您可以在菜單中添加任意數量的項目。
- 在狹小的空間內輕鬆添加菜單項。
- 下拉菜單為您的訪問者添加了簡單的導航體驗。
- 根據類別輕鬆管理項目。
既然您知道 WordPress 網站上的下拉菜單的好處,您可能想要創建一個。
因此,事不宜遲,讓我們完成這些步驟。
如何在 WordPress 中製作下拉菜單?
能夠在 WordPress 中添加下拉菜單是一項有用的功能,可以為您的網站訪問者派上用場。
此外,您可以使用不同的方法在 WordPress 中創建下拉菜單。 讓我們詳細看看它們。
1. 在 WordPress 全站編輯中創建下拉菜單
首先,我們將分享在 WordPress 全站編輯中創建下拉菜單。 它是默認提供的最新站點編輯器。 您可以在使用 WordPress 塊主題時使用此編輯器。

在這裡,我們將使用二十二十二主題,這是第一個用於全站點編輯的默認基於塊的主題。
那麼,讓我們開始吧!
步驟 1. 導航到標題
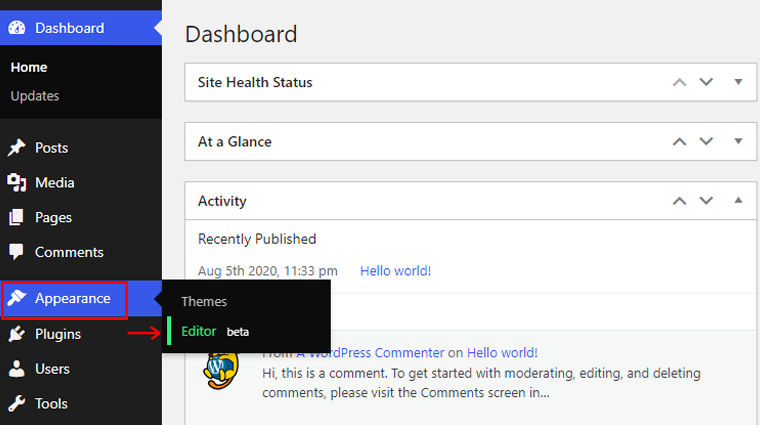
首先,轉到外觀 > 編輯器。 並且,您將被提示進入編輯器頁面。

您還可以通過自定義或站點編輯進入編輯器頁面。
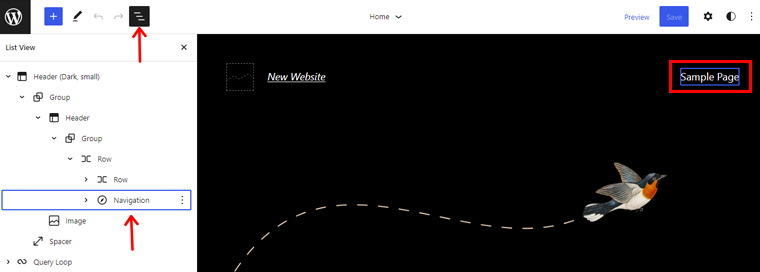
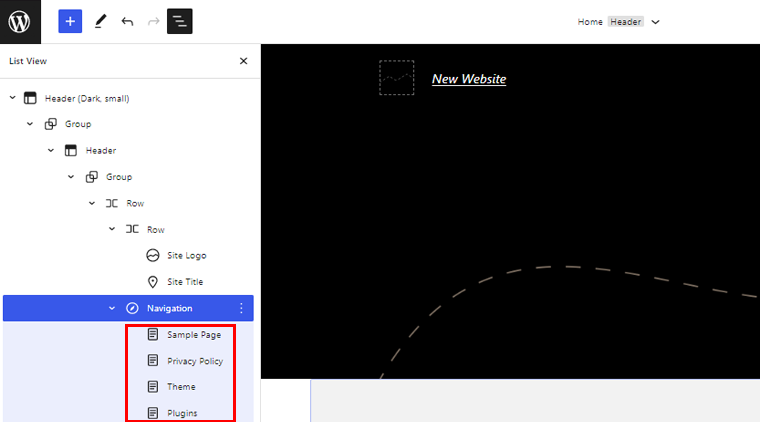
在此之後,單擊頂部工具欄上的列表視圖選項。 然後你會看到Header選項。 您必須選擇導航選項來創建或管理菜單。 它嵌套在標題中,具體取決於標題中的組數。
如果您將鼠標懸停在導航選項上,它將以藍色輪廓突出顯示您的菜單。

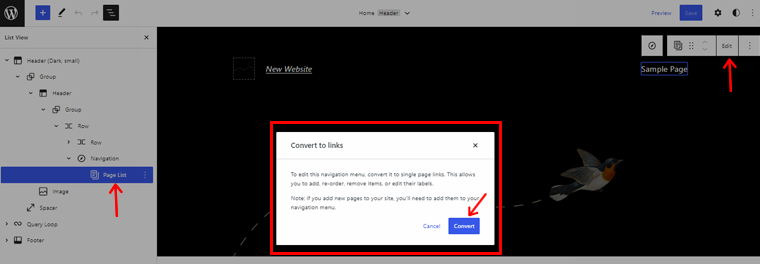
在導航選項下,您可以找到菜單中存在的項目。 在這裡,您將看到Page List 。 此外,它會自動填充已發布的頁面。 因此,如果您單擊編輯選項,您會看到一條通知,提示您需要將頁面列表更改為單個鏈接才能開始編輯。

因此,單擊“轉換”選項並查看列表視圖選項。 您會看到頁面列表選項被各個頁面鏈接所取代。

步驟 2. 創建菜單
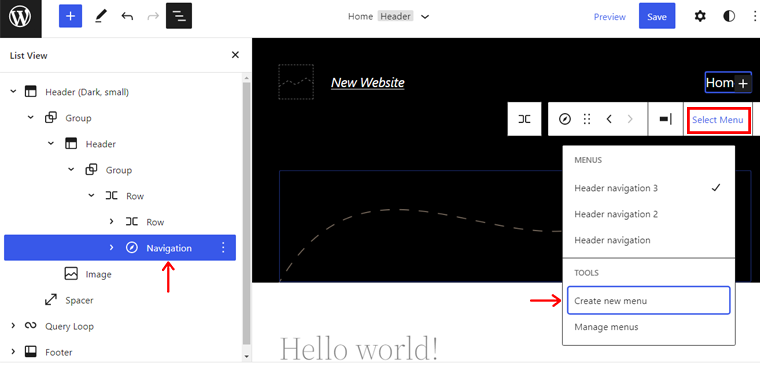
導航塊還允許您創建菜單。 只需單擊列表視圖中的Navigation塊,然後單擊Select Menu 。 之後,單擊Create a new menu 。

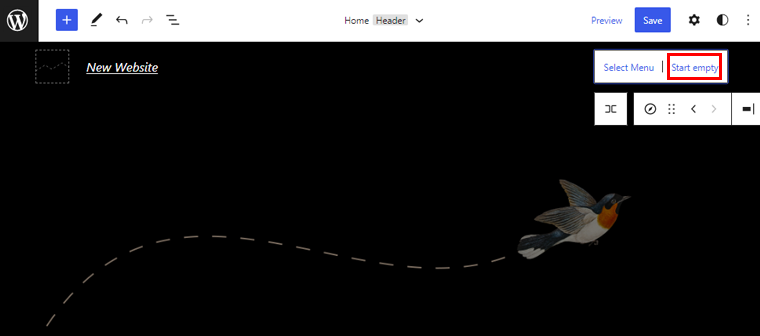
之後,單擊“開始清空”選項。 一個新菜單將添加到列表中。

現在,單擊“+”開始添加菜單項。 您可以在下圖中看到添加菜單項的過程。

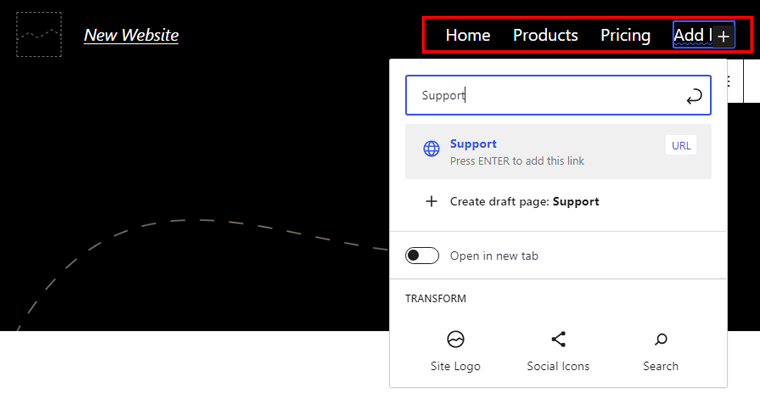
在這裡,您可以看到我們之前添加的所有菜單項的預覽。

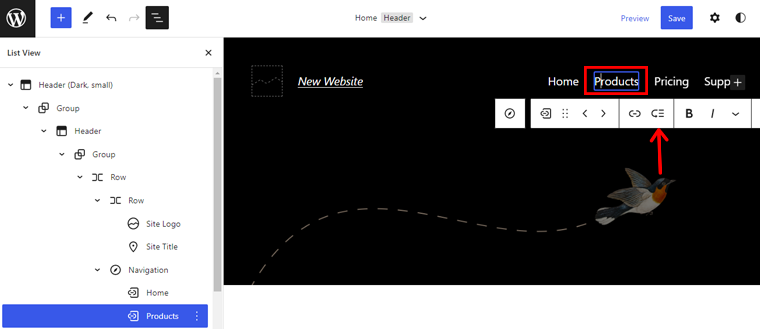
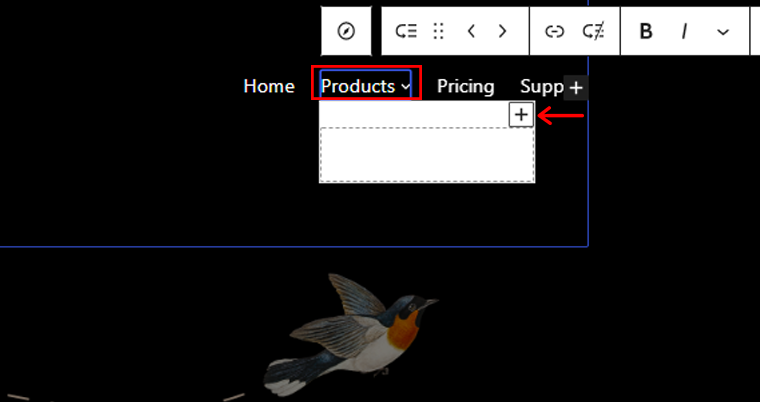
單擊所需的菜單項,然後單擊工具欄上的添加子菜單選項。 在下圖中,我們為產品菜單創建了一個子菜單。

你會看到一個“+” 菜單項下方的圖標,您可以在其中添加子菜單項。

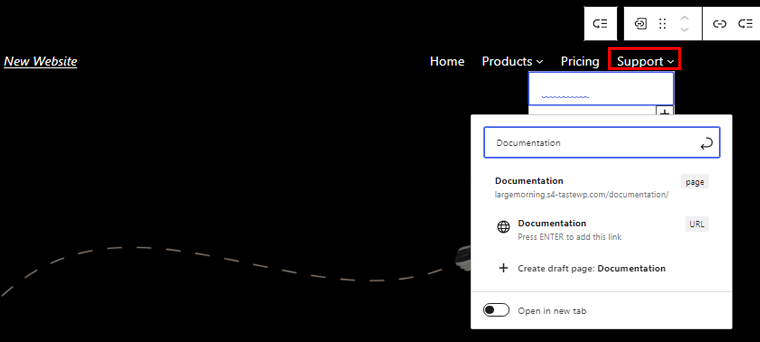
同樣,您可以將子菜單項添加到任何菜單項。 例如,我們還將向Support菜單添加子菜單項。

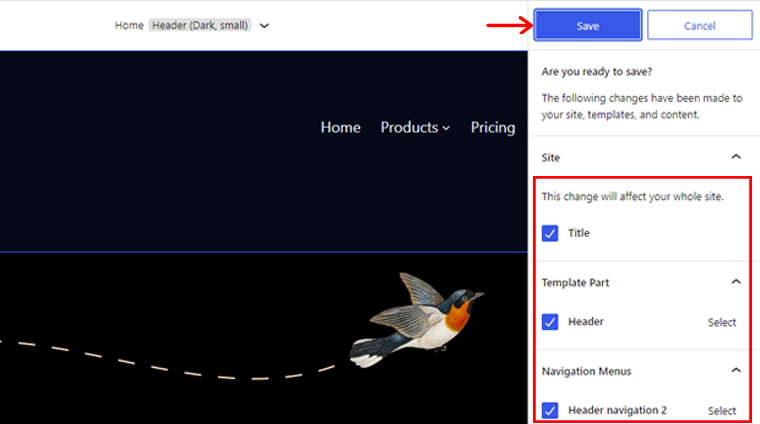
單擊保存以進行所有必要的更改。 在單擊保存按鈕之前,請確保在保存之前選中標題、模板部分和導航菜單名稱的所有框。

第 3 步:預覽和發布菜單
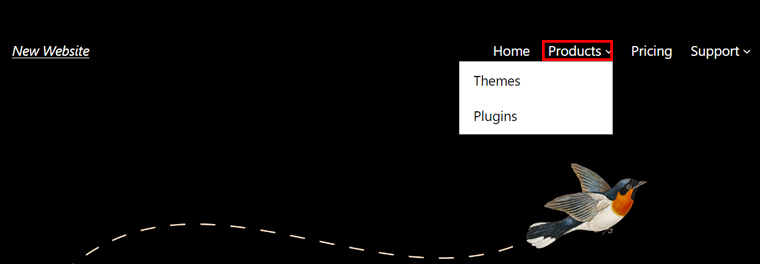
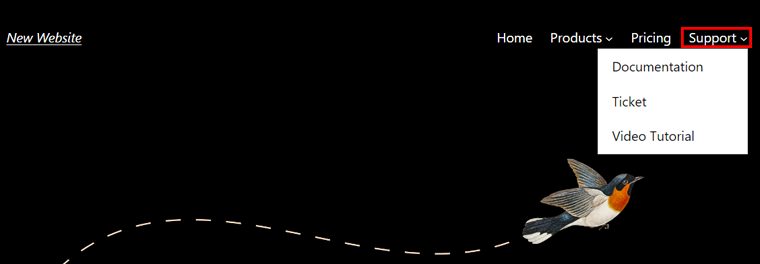
現在,預覽任何現有帖子或創建一個以查看創建的下拉菜單。 您將看到一個下拉菜單,如下例所示。


在這裡,我們有一個產品和支持菜單的下拉菜單示例。

2. 創建帶有經典主題的下拉菜單 (Kadence)
如果您使用的是經典主題(非完整站點編輯主題),則創建下拉菜單完全不同。
為了展示這個過程,這裡我們使用免費版本的 Kadence 主題作為示例。
讓我們看看如何使用 Kadence 主題在 WordPress 中創建下拉菜單。
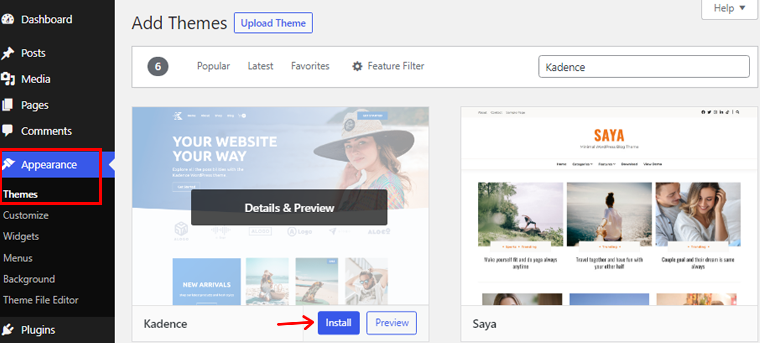
第 1 步:安裝並激活 Kadence
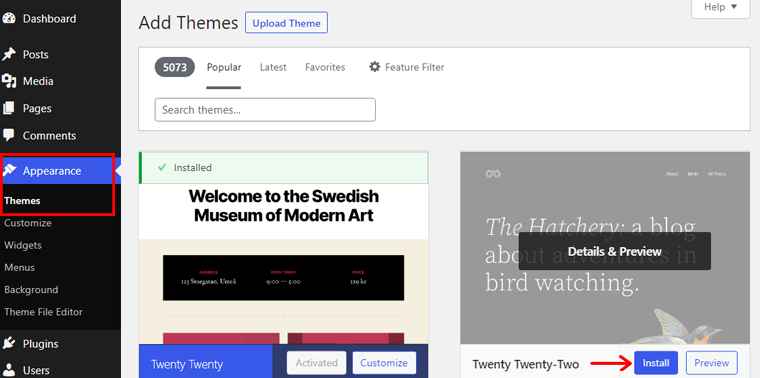
首先,從Appearance > Themes安裝並激活 Kadence 主題。
要獲得更多見解,請查看我們關於如何安裝 WordPress 主題的文章。

第 2 步:創建菜單
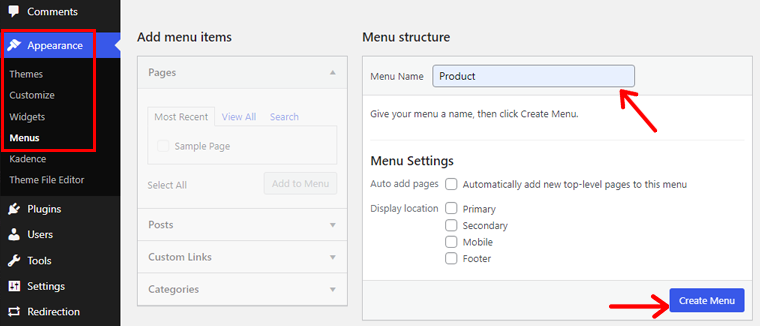
要創建菜單,請轉到外觀 > 菜單。 之後,為您的菜單命名,然後單擊Create Menu 。

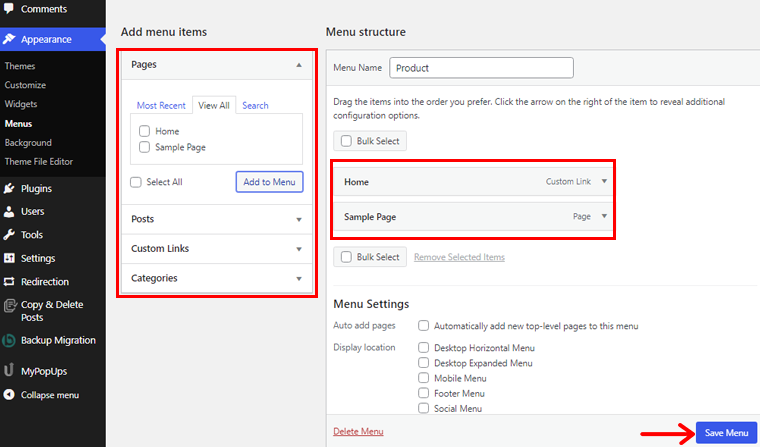
第 3 步:將元素添加到您的菜單
您可以添加不同的菜單項,例如頁面、鏈接、帖子等。 例如,您可以為選定頁面創建輔助導航。 或者,您可以通過頂級博客的下拉菜單創建編輯選擇列表。
選擇您選擇的菜單項,然後單擊添加到菜單。 之後,單擊“保存菜單”按鈕。

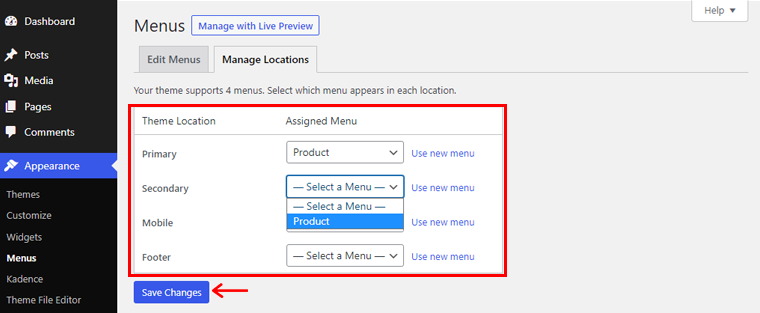
第 4 步:選擇菜單位置
單擊管理位置並分配菜單的位置。 在這裡,您可以將菜單分配為主要、次要、移動或頁腳菜單。
主要是指站點頂部的主菜單,也稱為標題。 同樣,secondary 指的是標題下方的菜單。 移動版是指網站的移動版,頁腳是網站的底部。 此外,根據您的主題,可以有多種菜單位置。
選擇所需位置後單擊保存更改。

第 5 步:將 CSS 添加到菜單
要啟用自定義 CSS,請單擊屏幕選項並檢查CSS 類。 現在,您可以創建自定義 CSS 下拉菜單。 此外,單擊保存菜單以保存所有更改。
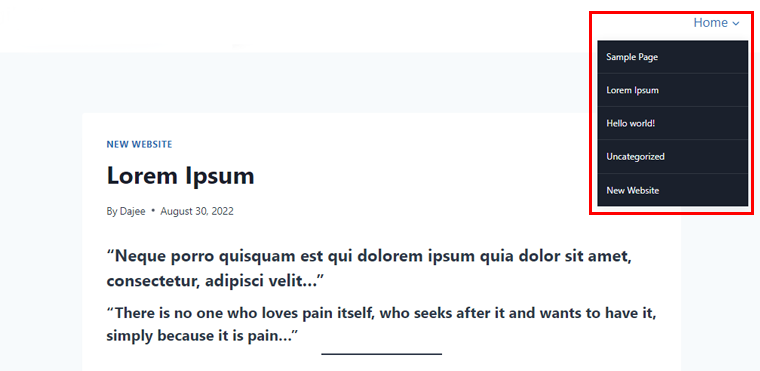
第 6 步:預覽並發布您的菜單
現在,預覽任何現有帖子或創建一個以查看下拉菜單。 您將看到一個下拉菜單,如下例所示。

恭喜,您已成功將菜單添加到網站。
3. 使用插件在 WordPress 中創建下拉菜單
此方法允許您使用插件在 WordPress 中創建下拉菜單。 您可以選擇許多插件來創建下拉菜單。 在這裡,我們將使用Max Mega Menu插件。
第 1 步:安裝並激活插件
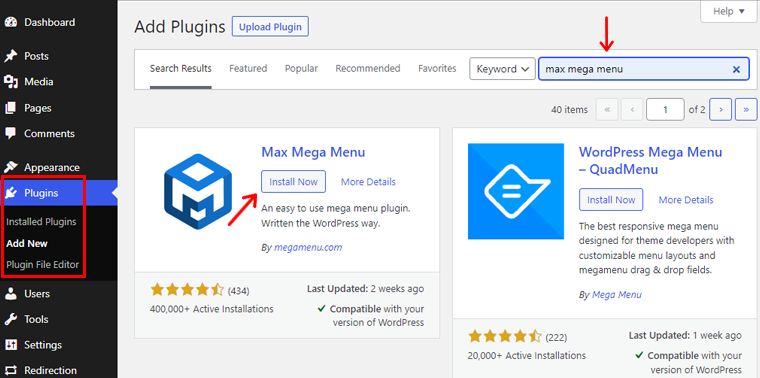
在開始之前,您需要安裝並激活插件。 只需轉到您的 WordPress 儀表板,然後單擊插件。

之後,單擊添加新按鈕並蒐索插件。 之後,安裝和激活,你就完成了。
您還可以查看我們關於如何安裝 WordPress 插件的文章以獲得更多見解。
第 2 步:設置下拉功能
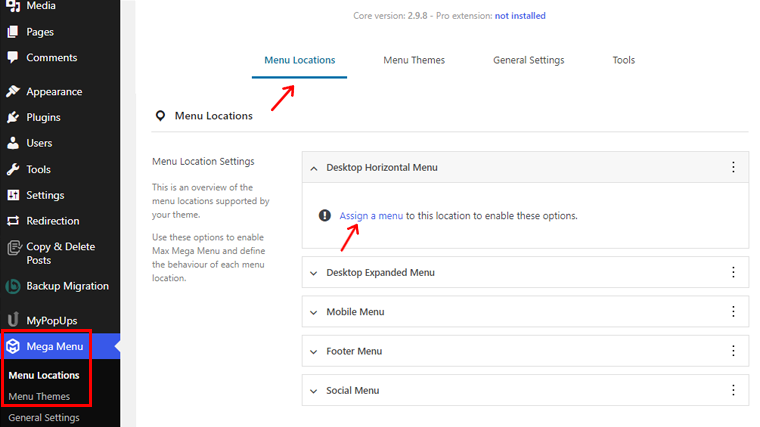
之後,您將在 WordPress 儀表板上找到Mega Menu插件,單擊它。
現在,在“菜單位置”選項中選擇位置,然後單擊“分配菜單”選項。

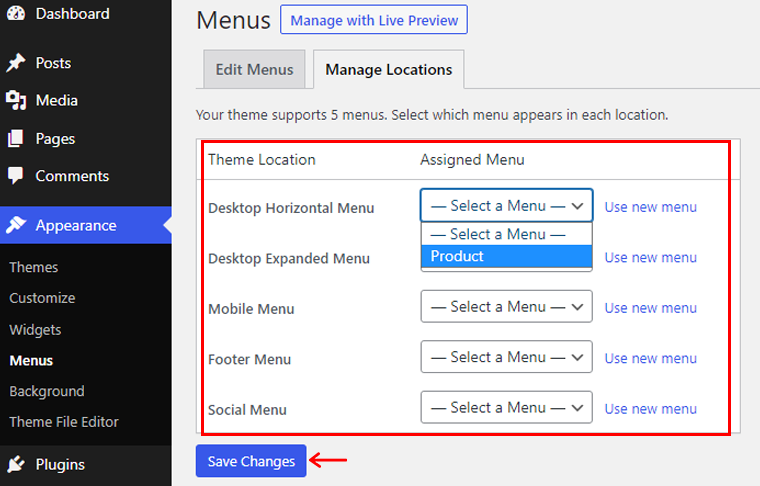
之後,您將被引導至一個頁面,您可以在其中選擇不同主題位置的菜單。 選擇位置和菜單後,單擊保存更改按鈕。

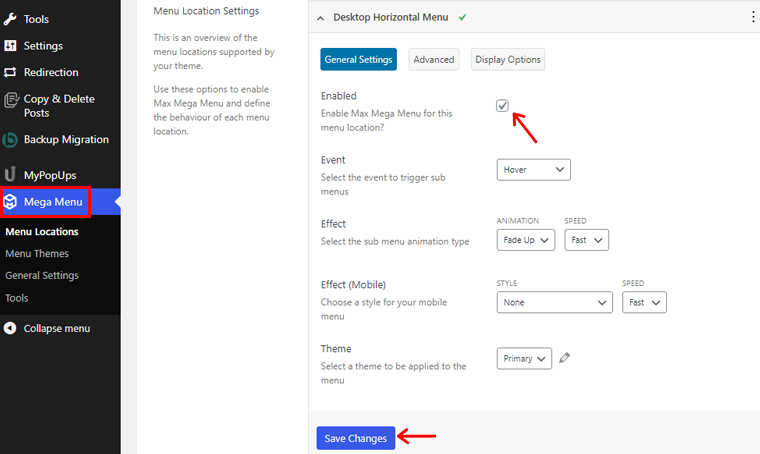
現在轉到儀表板上的Mega Menu選項,然後在Menu Location中,單擊您分配菜單的位置。 在那裡,單擊啟用選項,這將為您的菜單啟用下拉功能。

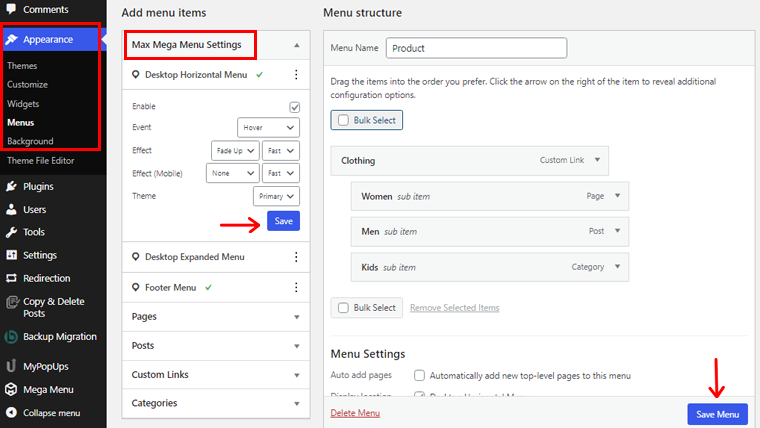
此外,您的插件將自動適應您的主題風格。 因此,如果要更改菜單樣式、動畫等,請轉到Mega Menu > Menu Theme選項。
在那裡,您可以更改主題標題、箭頭樣式、行高、陰影等。進行更改後,單擊“保存更改”按鈕。
第 3 步:創建下拉菜單
現在,最後一步是創建一個下拉菜單。
為此,請導航至Appearance > Menus ,然後使用啟用的 Max Mega Menu 功能將項目添加到菜單中。 完成後不要忘記單擊“保存菜單”按鈕。

現在,您的下拉菜單已準備好顯示在您網站的帖子和頁面上。
按照上述任何一種方法,您都可以輕鬆地在您的網站內容上創建一個下拉菜單。 此外,這將有助於保持您網站的菜單欄清潔和用戶友好。
您打算創建自己的網站嗎? 然後,查看我們關於如何從頭開始製作網站的綜合指南文章。
結論
好吧,這就是現在的全部! 在本文中,我們提到瞭如何在 WordPress 中製作下拉菜單。 我們希望這將幫助您了解在 WordPress 中創建下拉菜單的所有方法。
因此,如果您對本文有任何疑問或建議,請在下面的評論中告訴我們。 您還可以分享在 WordPress 中創建下拉菜單的經驗。
您還可以查看我們關於適合您網站的最佳 WordPress 調查插件的文章,以及企業如何從在其網站上使用分析中受益。
另外,不要忘記在 Facebook 和 Twitter 上關注我們以獲取更多有用的文章。
