如何在 WordPress 中使用頁面滾動菜單
已發表: 2022-09-11假設您想要一篇討論如何使 WordPress 菜單隨頁面滾動的文章:向您的 WordPress 網站添加菜單是幫助訪問者瀏覽您的內容的好方法。 但是,如果您希望菜單隨頁面滾動怎麼辦? 幸運的是,有一種簡單的方法可以做到這一點。 通過幾個簡單的步驟,您可以將滾動菜單添加到您的 WordPress 網站。 以下是如何在 WordPress 中隨頁面滾動菜單: 1. 登錄您的 WordPress 站點。 2. 進入外觀 > 菜單頁面。 3. 單擊頁面頂部的“屏幕選項”選項卡。 4. 選中“CSS 類”旁邊的框。 5. 為您的菜單命名,然後單擊“保存菜單”。 6. 複製以下代碼並將其粘貼到您的 WordPress 主題的 style.css 文件中:.navbar { position: fixed; 頂部:0; 寬度:100%; } 7. 保存您的更改並預覽您的網站。 菜單現在應該隨著頁面滾動。
如何在 WordPress 中製作滾動頁面?
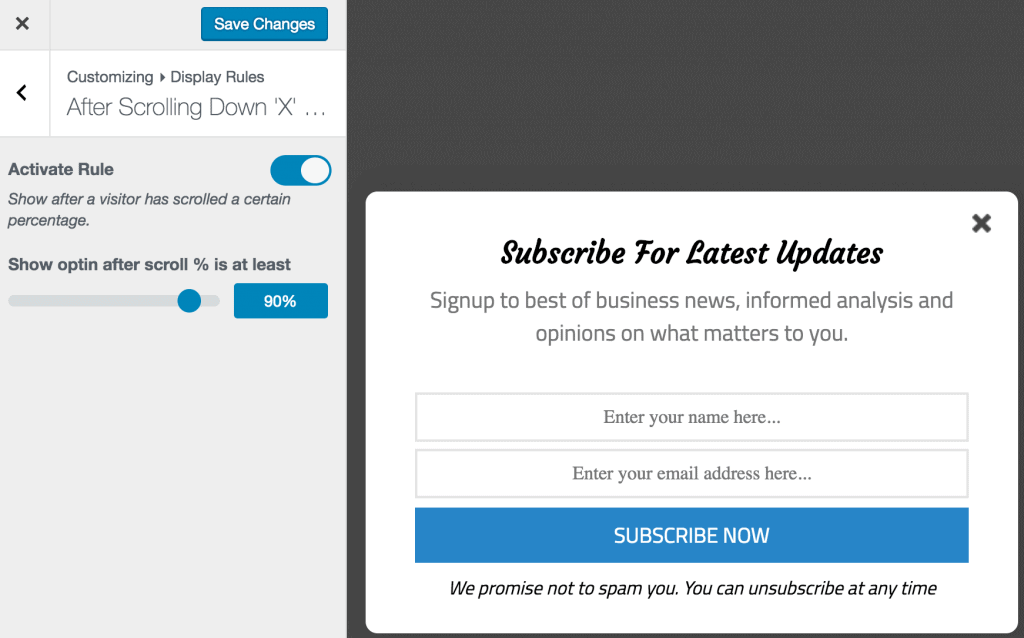
 信用:mailoptin.io
信用:mailoptin.io這個問題沒有萬能的答案,因為在 WordPress 中創建滾動頁面的最佳方式會因各個網站及其特定需求而異。 但是,有關如何在 WordPress 中創建滾動頁面的一些技巧包括使用 Scroll To Top 或Scroll Triggered Boxes之類的插件,或者將自定義代碼添加到主題的 functions.php 文件中。
錨鏈接,就像網頁鏈接一樣,是一個重要的組織工具,已經存在了很長時間。 在本教程中,我們將使用Page scroll to id 插件對錨鏈接的行為進行現代化改造。 我們將使用的插件將向您展示它是如何工作的,以及如何鏈接和錨定您的網站。 通過使用 WordPress Gutenberg,您可以創建錨標記。 您可以通過單擊在編輯器中打開頁面或帖子。 在要插入錨點的頁面上,您應該轉到適當的位置。 請在 URL/id 字段中輸入錨點的名稱,該名稱可以用井號標籤拼寫。
單擊“應用”圖標將應用該應用程序。 通過保存或更新來更新頁面或帖子。 要訪問頁面滾動到 id 鏈接,請導航到左側導航欄並單擊設置鏈接。 其他配置設置也可供高級用戶使用,但它們主要由具有高級計算機知識的用戶使用。 如果要更改滾動設置,請盡量不要做任何不尋常的事情。 當涉及到滾動時,您不想讓用戶過分強調,因為他們有特定的期望。 是的,錨鏈接是舊技術。
它們仍然是出色的組織工具,並且不再像以前那樣頻繁使用。 結果,我發現使用默認設置對插件很有效。 如果您刪除該插件,它將不再出現在與其關聯的頁面和帖子列表中。
今年冬天的降雪是多年來最大的降雪多年來最好的降雪
滾動菜單(或任何東西!)
粘性菜單是在用戶向下滾動頁面時保持固定在屏幕頂部的菜單。 這是一種讓關鍵鏈接始終可訪問的好方法,而不會佔用寶貴的屏幕空間。
WP Sticky 是一個很棒的 WordPress 插件,它允許您更改網站上任何元素的外觀。 您可以通過從下拉菜單中選擇要粘貼的元素來選擇它。 專業版允許用戶配置他們認為合適的許多粘性元素,以及對每個元素進行單獨的更改。 通過指向您網站上的元素,可以輕鬆找到 WP Sticky 元素。 您必須做的第一件事是為您的粘性元素選擇一個暱稱。 在下一部分中,您可以在粘性元素和頁面頂部之間添加一個空格。 在高級設置中,您可以添加漂亮的效果,如水龍頭或滑下。
在 Visual 部分設置屏幕尺寸將使粘性元素不會粘在較小的屏幕上。 WP Sticky 功能完全按照它聲稱的方式執行:它使元素具有粘性。 您可以根據需要以基本形式使用此插件。 如果您需要任何附加功能,您可以以每年 39 美元的價格購買專業版。
讓您的菜單自動滾動
如果您希望所有菜單自動滾動,則必須將以下代碼添加到主題中的 functions.php 文件中。 add_action('Admin_menu,'Scroll_menus'); 下拉菜單('Add_action'); 等等。
現在,當您進入屏幕選項時,您的所有菜單都會自動滾動。
如何在 WordPress 中創建浮動菜單
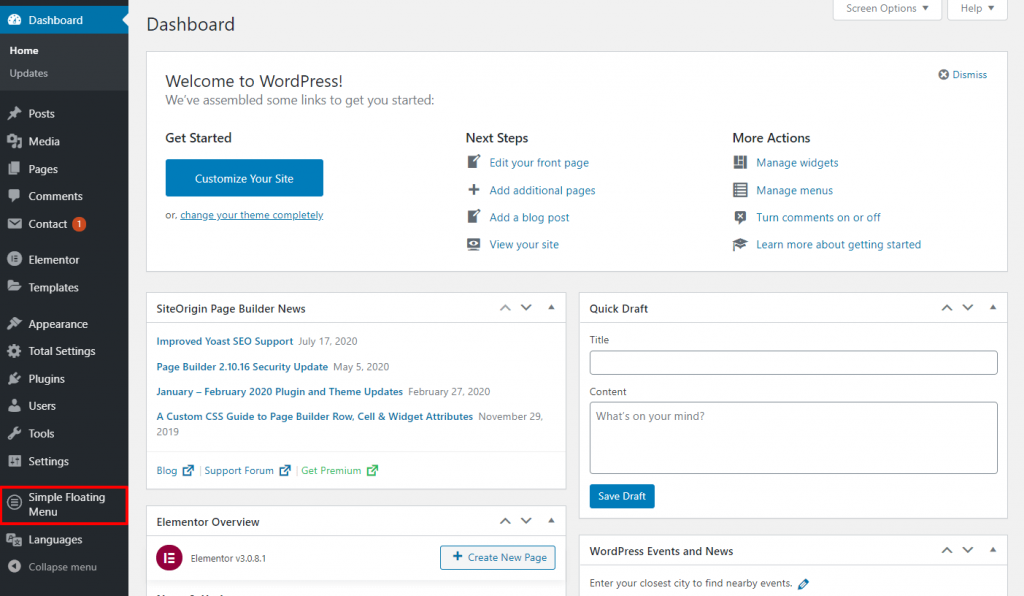
 信用:hashthemes.com
信用:hashthemes.com向您的WordPress 網站添加浮動菜單可能是改善用戶體驗並使訪問者更容易瀏覽您的網站的好方法。 添加浮動菜單有幾種不同的方法,但最簡單的方法之一是使用插件。 您可以使用許多不同的插件向您的 WordPress 網站添加浮動菜單。 最受歡迎的插件之一是 WP Floating Menu 插件。 這個插件可以免費下載和使用,它可以很容易地為您的網站添加一個浮動菜單。 另一種選擇是使用包含浮動菜單的主題。 某些主題(例如 Genesis Framework)包含浮動菜單作為其默認設置的一部分。 如果您使用的主題不包含浮動菜單,您通常可以通過編輯主題代碼來添加一個。 最後,您還可以通過將浮動菜單手動編碼到您的網站中來為您的 WordPress 網站添加浮動菜單。 這是一個更高級的選項,不建議初學者使用。 但是,如果您對代碼感到滿意,那麼向您的 WordPress 網站添加浮動菜單並不難。

向下滾動頁面時,您仍然可以訪問浮動導航菜單。 無論訪客身在何處,您都可以從頁面頂部或底部顯示的菜單選項中進行選擇。 如果浮動菜單在您的網站上服務於有用的目的,那麼它們可能是一個有用的設計功能。 在您的網站上使用浮動菜單時,您獲得更多訪問者的機會就會增加。 據 Clutch 稱,94% 的受訪者將輕鬆導航列為其網站上的一項有價值的功能。 儘管 iOS 中的浮動菜單已經存在了幾年,但 Smashing Magazine 聲稱它們在 2015 年使導航速度提高了 22%。浮動菜單必須很大,才能在頁面上始終可見。
為了讓網頁設計師創建一個可用的浮動菜單,他或她必須仔細考慮所提供的信息和價值是否值得所需的空間。 如果有的話,向 WordPress 網站添加浮動導航菜單並不難。 如果您的主題包含浮動菜單選項,您可以使用插件來啟用它。 浮動菜單可以通過各種 WordPress 插件實現。 選擇適合您的插件。 該插件的設置說明可以幫助您讓菜單按您希望的方式工作。
粘性菜單 粘性菜單
粘性菜單是在用戶向下滾動時保持固定在屏幕頂部的菜單。 這對於在用戶瀏覽長頁面時保持重要鏈接的可訪問性非常有用。
在 WP Sticky Header On Scroll 中,您可以在任何元素出現在頁面頂部時將其綁定到單行。 可以使用粘性標題、粘性菜單、粘性小部件(固定小部件)、粘性徽標、粘性號召性用語或浮動菜單。 您只需要知道如何為要使其具有粘性的元素選擇合適的選擇器。 當我更改瀏覽器大小時,我必須調整元素的大小,這會變得粘滯。 插件中有一個我還沒有完全解決的錯誤(我已經意識到了很長一段時間)。 當 CSS 轉換應用於粘性元素(或其任何內容)時,無論插件是否處於舊模式,都會發生這種情況。 Page Scroll To ID 插件與 Legacy Mode 中的 Sticky Anything 插件兼容,是 Easy Smooth Scroll Links 的一個有價值的替代品。
必須在插件的設置中檢查調試模式。 當您使用不存在的選擇器或向頁面添加更多選擇器頁面時,您將收到通知。 當一個粘性元素出現在傳統模式的頁面頂部時,它不是元素本身,而是它的副本。 在動態模式下,原始元素的一部分被完全遮蓋。 某些主題通常使用 JavaScript 為移動網站動態生成元素(主要是菜單)。 Sticky Menu 是一款免費提供的軟件,用於創建粘性菜單。 實際上,免費版本是不兼容的。 因為頁面的 opaque 功能被禁用,所以頁面的文本在滾動的時候是通過固定的 header 傳遞的。 該插件現在採用完全不同的方法來製作粘性元素,動態模式不再是問題。
您應該在您的網站上使用粘性菜單嗎?
粘性菜單既有優點也有缺點,因此在做出決定之前考慮優點和缺點至關重要。 粘性菜單通過以下方式使您受益:它更易於使用。 它們可以增加您的用戶在您的頁面上滾動的時間,這將提高您網站的效率。 句子的第一句話是縮寫的。 如果向下滾動,用戶將更有可能看到您的內容,因為他們會更仔細地查看您的詳細信息。 除此之外,我想表達我的感激之情。 它們是增加參與您網站的用戶數量的有用方法。 使用粘性菜單時要考慮的問題。 如果以不適當的方式使用它們,例如在難以進入的區域,它們可能會造成破壞。 總之,它是 17(零)。 一次使用它們並不是一個好主意。 這與事件之間沒有聯繫(實現這些類型菜單的成本可能高於標準菜單。在做出決定之前考慮使用粘性菜單的優點和缺點至關重要。如果您決定如果它們是您網站的正確選擇,您應該對它們進行實時測試以確保它們正常工作。
