如何使用 WordPress 製作多供應商電子商務網站
已發表: 2022-07-11您想在 WordPress 中創建一個多供應商電子商務網站嗎?
多供應商電子商務網站允許您讓多個供應商和賣家在您的市場上以少量費用或佣金銷售他們的產品。
在本文中,我們將向您展示如何使用 WordPress 開源軟件輕鬆創建多供應商電子商務市場。

什麼是多供應商電子商務網站?
多供應商電子商務網站是一個平台,多個供應商、賣家和企業可以在其中添加和銷售他們自己的產品和服務。
這是一種流行的在線商業理念,允許網站所有者通過對每筆交易收取費用或佣金來在線賺錢。
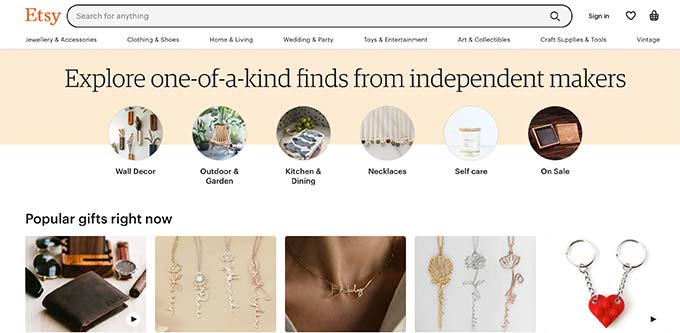
一些最受歡迎的電子商務網站,如亞馬遜、eBay、Etsy,都是多供應商電子商務市場的例子。

您可以輕鬆地創建一個多供應商網站,而使用 WordPress 製作電子商務網站的成本相對較低。
話雖如此,讓我們來看看如何在沒有任何技術技能的情況下輕鬆製作多供應商電子商務網站。
您需要什麼來啟動多供應商電子商務網站?
首先,您需要確保使用正確的網站構建器平台來構建您的多供應商電子商務網站。
我們總是使用並推薦 WordPress,因為它為互聯網上 43% 的網站提供支持。 它是一個免費的開源軟件,還允許您在您的網站上添加多供應商功能。
要在 WordPress 中創建多供應商網站,您需要:
- 域名創意,這將是您網站在互聯網上的名稱(想想 amazon.com、google.com 等)。
- 虛擬主機帳戶 - 這是您的網站在互聯網上的位置。 所有網站都需要網絡託管。
- SSL 證書——這使您可以安全地在線接受付款。
通常,一個域名每年的費用約為 14.99 美元,而網絡託管的起價為每月 7.99 美元(通常每年支付)。
對於剛起步的人來說,這可能是一筆可觀的資金。
幸運的是,Bluehost 的人們已經同意為 WPBeginner 用戶提供 63% 的免費域名和 SSL 證書的網絡託管折扣。
基本上,您可以使用我們的 Bluehost 優惠券以每月 2.75 美元的價格開始使用。
注意:您當然也可以使用任何其他網絡託管服務提供商。 我們有一個專門從事 WooCommerce 託管的託管服務提供商列表,因為這是我們將用於我們的電子商務平台的 WordPress 插件。
註冊託管後,您可以按照我們的 WooCommerce 教程在 WordPress 中安裝電子商務功能。
之後,您就可以在 WordPress 中添加多供應商功能了。
在 WooCommerce 中添加多供應商功能
WooCommerce 不支持多供應商商店。 要添加它,您需要一個 WooCommerce 多供應商插件。
我們建議使用 WC Vendors 作為最好的 WooCommerce 多供應商插件。 它非常易於設置,並具有讓多個供應商在您的市場上建立自己的商店所需的所有功能。
首先,您需要安裝並激活免費的 WC Vendors Marketplace 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
注意:這是插件的有限免費版本,它只提供核心功能。 您仍然需要基本免費插件才能使用具有更多功能的高級版插件。 我們將在後面的步驟中介紹。
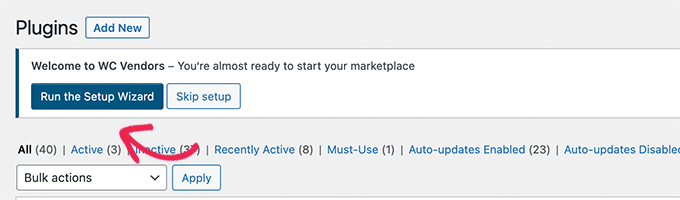
激活後,系統會要求您運行設置嚮導。

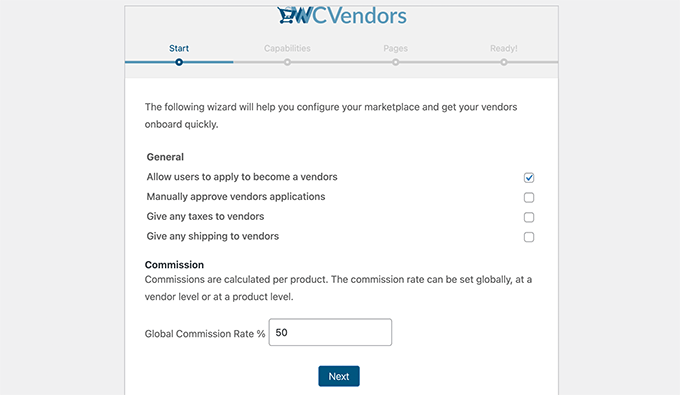
接下來,您將看到設置的第一個屏幕。
從這裡,您可以選擇是否要手動批准供應商,為他們提供運輸和稅收選項,並設置基本佣金率。

單擊下一步按鈕繼續。
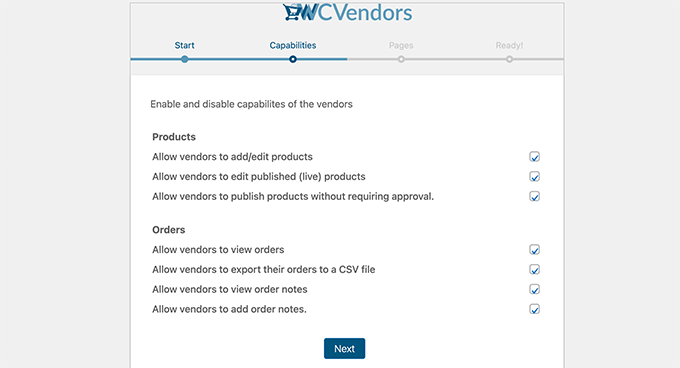
在功能選項卡上,您可以微調供應商的用戶權限。 這些是他們可以對自己的產品和商店執行的操作。

完成後,單擊下一步按鈕轉到頁面部分。
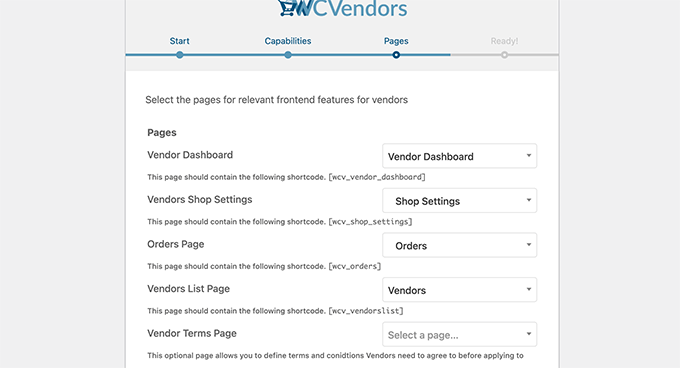
WC Vendors 可以自動創建運行多供應商商店所需的重要頁面。 但是,如果您想創建自己的頁面,則可以在此處選擇它們。

如果您選擇自己的頁面,那麼您還需要手動將屏幕上顯示的短代碼添加到每個頁面。
我們建議在此處堅持使用默認設置以簡化設置。
只需單擊“下一步”按鈕繼續,然後單擊“返回儀表板”即可退出設置嚮導。

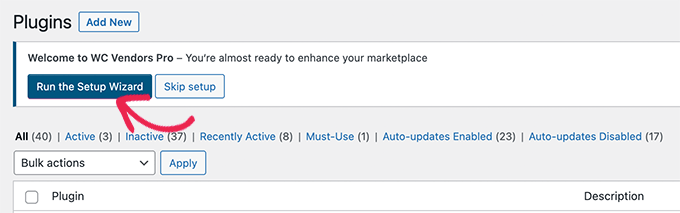
接下來,您需要安裝並激活 WC Vendors Pro 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
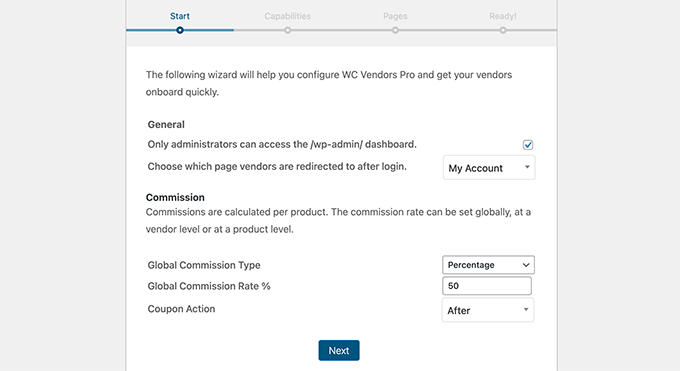
激活後,它還會要求您運行設置嚮導。

在下一個屏幕上,您可以限制供應商訪問 WordPress 管理儀表板。
這是保持 WordPress 網站安全的好習慣。

您還可以選擇不同的佣金類型,例如百分比、百分比+費用、固定和固定+費用。
選擇後,繼續並單擊“下一步”按鈕繼續。
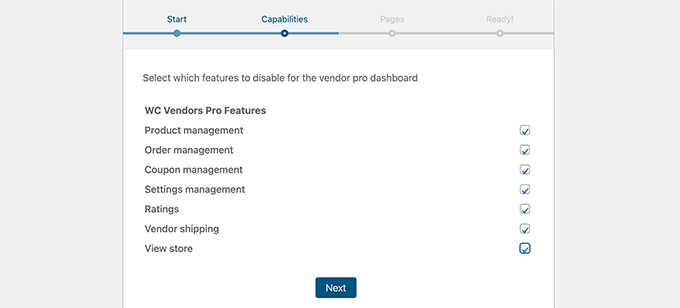
您現在將看到可以為供應商儀表板啟用的功能。 這些選項將使供應商能夠訪問更多功能來管理他們的商店和產品。

只需選擇要啟用的功能,然後單擊下一步按鈕。
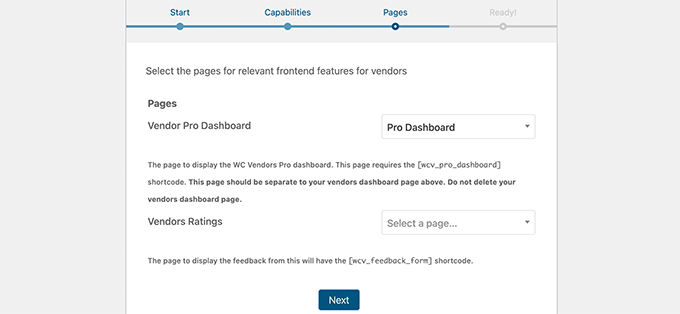
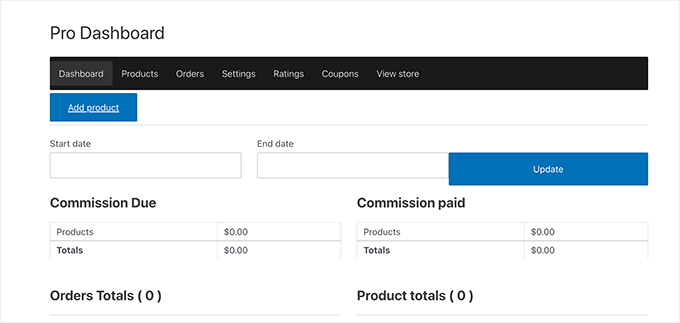
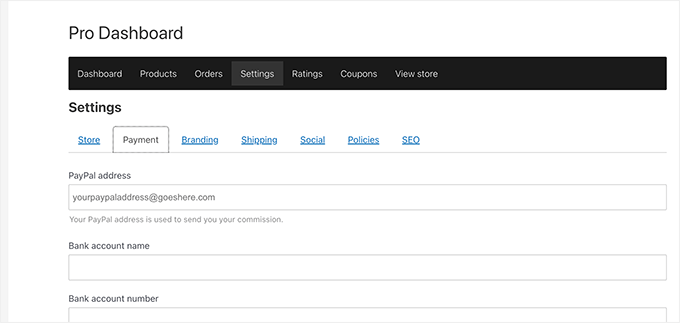
在頁面屏幕上,插件會自動為您創建一個 Pro Dashboard 頁面。

或者,您還可以選擇一個頁面來顯示供應商評級。 只需在 WordPress 中創建一個新頁面,其中包含[wcv_feedback_form]短代碼,然後在此處選擇該頁面。
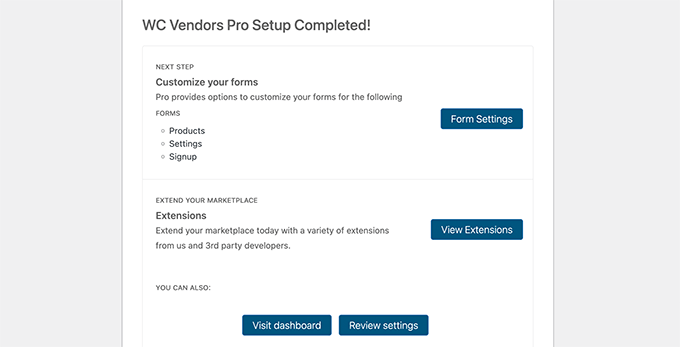
之後,您需要單擊“下一步”按鈕完成設置。 WC Vendors Pro 還將為您提供編輯供應商使用的不同表單並安裝擴展以添加新功能的選項。

您現在可以返回 WordPress 儀表板以繼續設置您的多供應商網站。
為多供應商平台設置 WooCommerce
現在您已經設置了 WC Vendor,下一步是在 WooCommerce 中啟用用戶帳戶註冊。
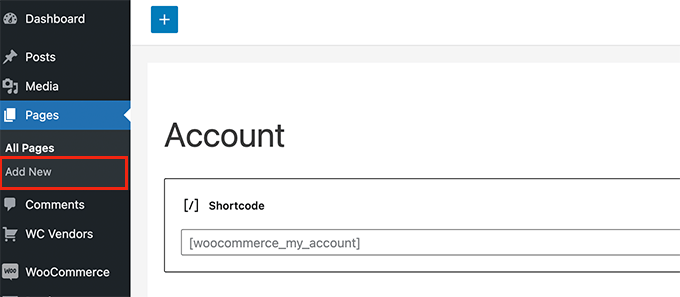
首先,您需要在 WordPress 中創建一個新頁面並將其命名為 Account。 在頁面編輯器中,您需要添加[woocommerce_my_account]短代碼。


不要忘記保存和發布您的頁面。
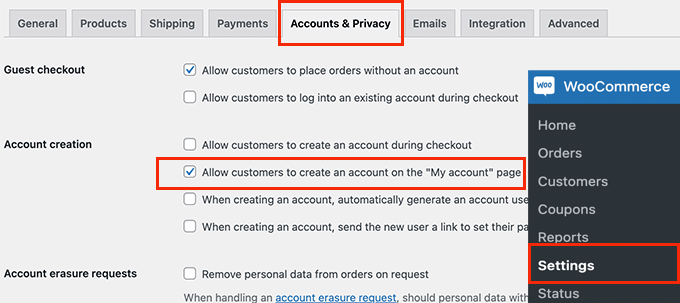
接下來,前往WooCommerce » 設置頁面並切換到帳戶和隱私選項卡。

從這裡,您需要確保選中“允許客戶在“我的帳戶”頁面上創建帳戶”選項。
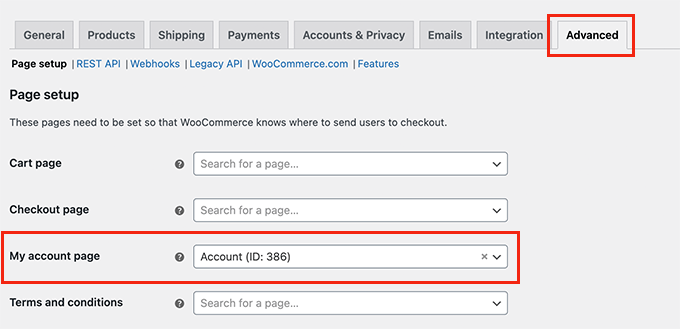
之後,切換到高級選項卡。 在頁面設置部分下,選擇您之前在“我的帳戶頁面”選項旁邊創建的頁面。

不要忘記單擊保存更改按鈕來存儲您的設置。
添加鏈接以註冊為供應商
現在您已經為您的多供應商電子商務平台設置了 WooCommerce。 接下來,您需要在您的網站上添加鏈接,以便訪問者可以註冊為供應商。
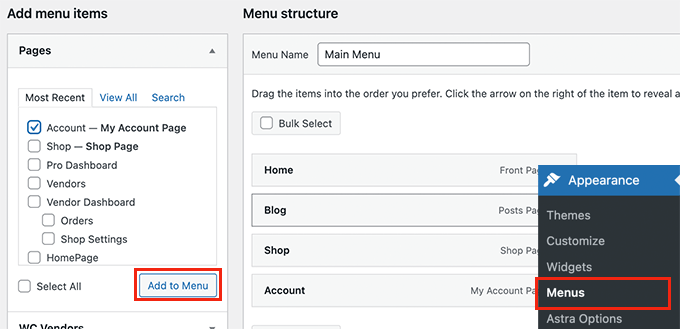
只需轉到外觀»菜單頁面,然後將您之前創建的“帳戶”頁面添加到您的主導航菜單中。
如果您願意,您可以將導航菜單選項重命名為“登錄或註冊”或“我的帳戶”。

不要忘記保存您的更改並預覽您的網站。
您可以通過在隱身模式下打開新的瀏覽器選項卡來快速查看已註銷訪問者的外觀。

帳戶頁面鏈接將顯示在頂部。
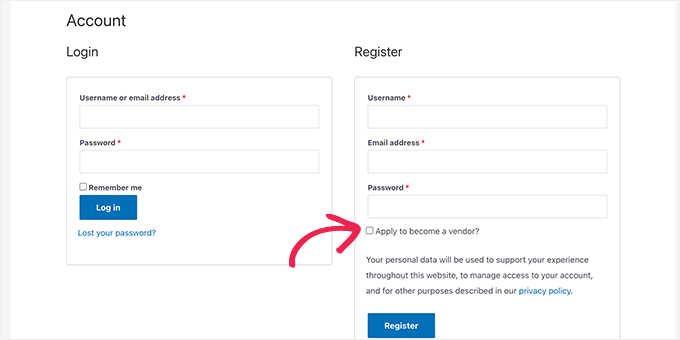
單擊它會將用戶帶到帳戶註冊頁面,他們可以在其中申請成為您網站上的供應商。

管理您的多供應商電子商務商店
用戶註冊為供應商後,他們可能會自動獲得批准,或者您需要手動批准他們,具體取決於您在設置嚮導中選擇的選項。
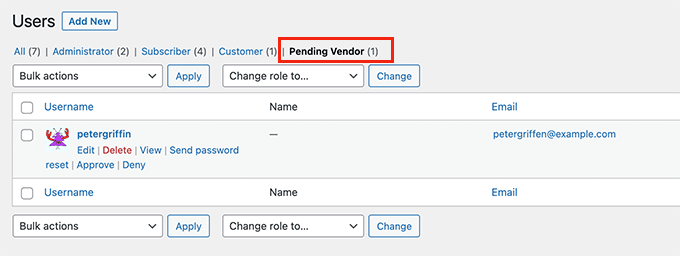
如果您需要手動批准它們,只需轉到 WordPress 管理區域中的用戶頁面並切換到待定供應商選項卡。

您可以在此處批准或拒絕供應商申請。
供應商獲得批准後,他們將收到通知並能夠登錄他們的帳戶來管理他們的供應商商店。

從他們的供應商儀表板中,他們可以添加要銷售的新產品,以及管理訂單、商店設置等。
例如,您的供應商可以在“設置”選項卡下輸入他們的付款信息。

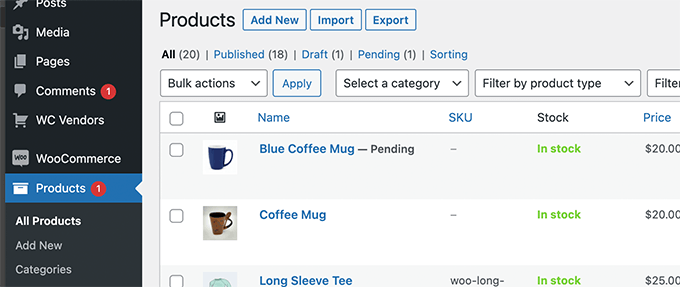
當供應商添加新產品時,您會收到一封電子郵件通知。
然後,您可以手動批准和發布產品或將其刪除。

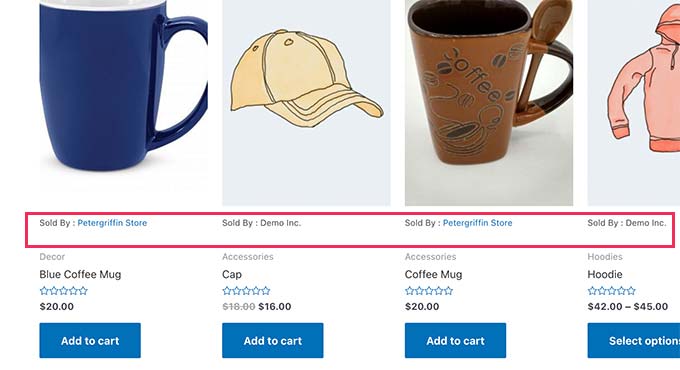
您商店頁面上的產品現在將顯示供應商名稱。
用戶可以單擊供應商名稱來瀏覽更多他們的產品。

自定義您的多供應商電子商務網站設計
WordPress 帶有數以千計的預製模板,您可以使用這些模板開始使用。 我們列出了您可以選擇的最佳 WooCommerce 主題列表。
有時,您會找到完全符合您需要的主題。 但是,在大多數情況下,您可能希望自定義品牌的外觀和感覺。
在這種情況下,您將需要像 SeedProd 這樣的 WordPress 頁面構建器插件。 這是一個拖放式網站構建器工具,可讓您創建完全自定義的 WordPress 主題,而無需編寫任何代碼。

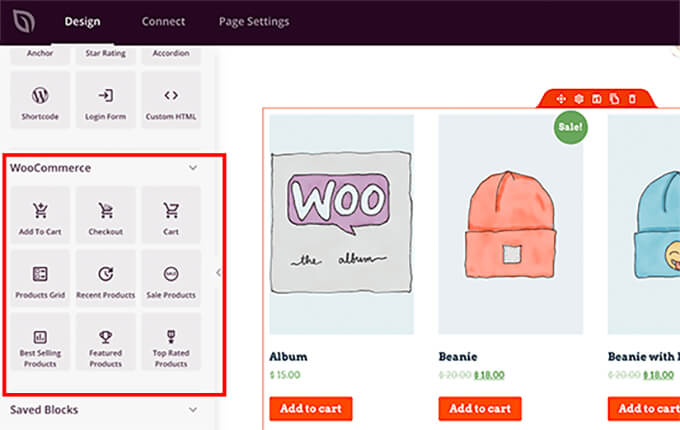
它帶有預製的 WooCommerce 塊,可用於自定義產品頁面、購物車頁面和商店中的所有其他頁面。

有關更多詳細信息,請參閱我們的分步指南,了解如何在不編寫任何代碼的情況下創建自定義 WordPress 主題。
發展您的多供應商電子商務網站
現在您已經創建了一個多供應商電子商務網站,下一步是推廣您的網站,以便更多的賣家和客戶可以找到它。
我們的專家團隊創建了一個完整的 WooCommerce 插件列表,您需要這些插件來發展您的在線商店。
以下是我們最喜歡的一些工具,並且必須擁有我們推薦的工具:
1. 適用於 WordPress 的多合一 SEO – 市場上最好的 WordPress SEO 插件,內置對 WooCommerce SEO 的支持。 超過 300 萬個網站使用它在 Google 中排名更高。 如果預算有限,您也可以使用免費版本。
2. MonsterInsights – 這是最好的 WordPress 谷歌分析插件,允許您設置增強的電子商務跟踪。 這可以幫助您跟踪產品的性能,以便您了解您網站上的工作情況。
3. WP Mail SMTP——這有助於解決 WordPress 電子郵件的傳遞問題,以確保重要的網站電子郵件(如購買收據、用戶註冊電子郵件等)始終在用戶的收件箱中傳遞。
4. WPForms – 市場上最好的 WordPress 表單生成器插件。 它允許您輕鬆創建推廣和發展多供應商商店所需的各種表格,例如用戶調查、聯繫表格、民意調查等。您還可以使用免費版本。
5. OptinMonster – 它是 WordPress 排名第一的轉換優化工具包。 它可以幫助您將網站訪問者轉化為潛在客戶和客戶。 您可以使用它來添加特殊的免費送貨條、季節性促銷、旋轉輪子遊戲等。
WordPress 附帶超過 59,000 多個免費插件。 這就是為什麼它是專家在構建任何類型的網站(包括多供應商電子商務商店)時的首選。
我們希望本文能幫助您了解如何創建多供應商電子商務網站。 您可能還想查看我們的最終轉化跟踪指南,以及我們在 WooCommerce 中轉化廢棄購物車銷售的技巧。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您也可以在 Twitter 和 Facebook 上找到我們。
