如何製作價格比較網站(逐步)
已發表: 2023-08-09學習如何製作價格比較網站並不像您想像的那麼困難。 您需要一個可靠的內容管理系統 (CMS) 以及有關如何設定價格比較表、評論和產品評級的知識。 如果你具備了這些,那麼你就具備了成功網站的基礎。
WordPress 提供了啟動此類專案的最簡單方法。 使用正確的插件,您將能夠創建引人入勝的價格比較表,並幫助用戶確定最適合他們的產品。 如果你的策略正確,這可以轉化為聯盟佣金。
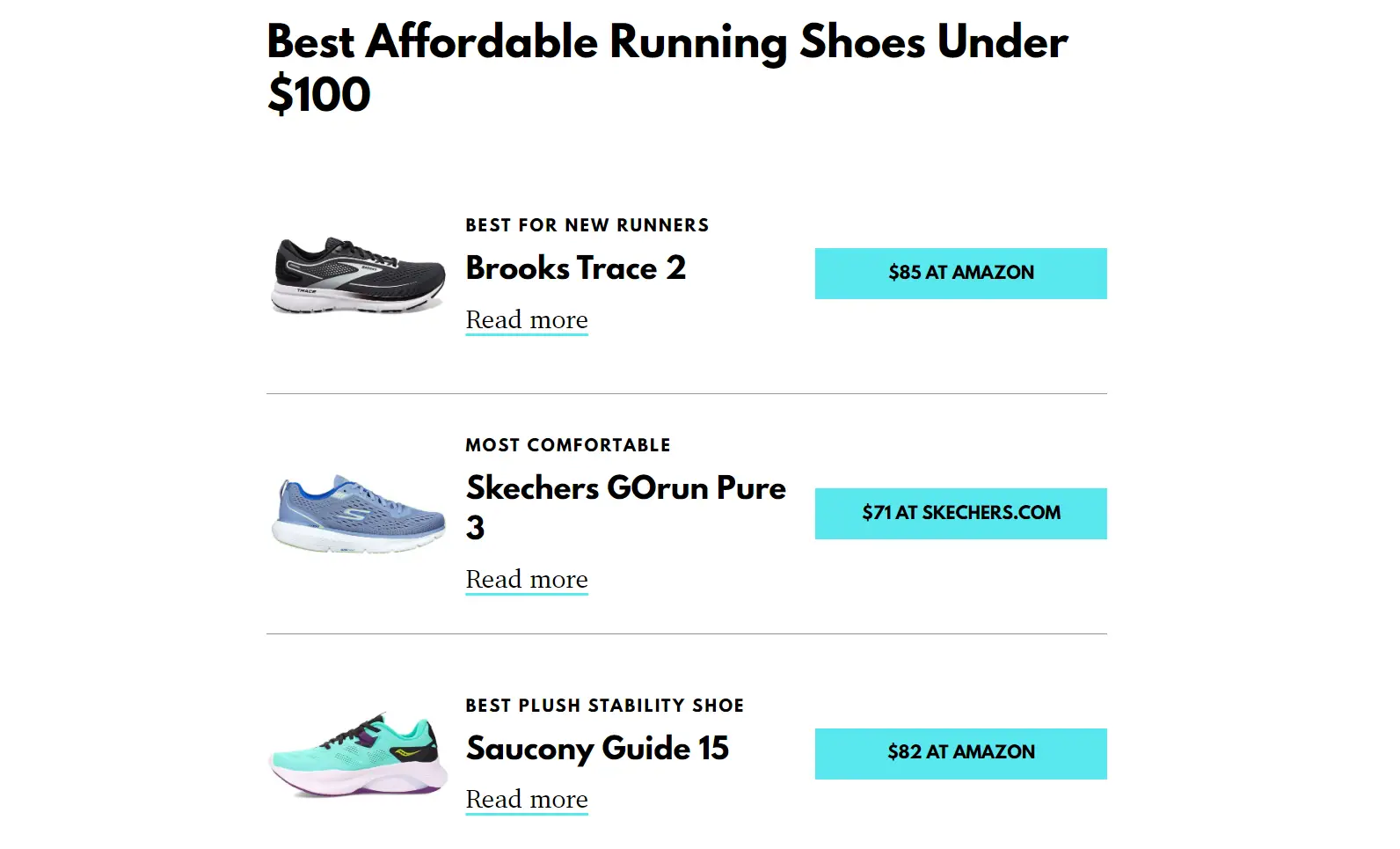
價格比較網站是您可以檢查不同產品之間的比較的地方。 通常,這些網站專注於特定產品或利基市場,並將您連結到銷售這些產品的不同商店:

如果您是顧客,比較購物的優點很容易看出。 比較價格使您能夠找到您正在尋找的產品的最優惠價格。 如果深入挖掘,您甚至可能會以更低的價格找到更好的產品替代品。
如果您正在經營一個價格比較網站,所有這些工作也不會沒有回報。 作為希望比較特定產品或利基市場價格的客戶的首選來源,您可以為他們的決策提供大量資訊。
您分享的資訊可以決定客戶購買什麼產品。 如果這些資訊是誠實的,並且可以幫助他們省錢或找到最好的產品,那麼您可以將單一購買變成回頭客。
學習如何製作比價網站的另一個好處是,您可以「捕獲」打算購買的用戶。 當您比較價格時,您通常準備好購買產品,但您希望確保獲得盡可能最好的交易。
回顧一下,以下是運行比價網站的好處:
- 您可以幫助用戶購買
- 您可以引導客戶找到滿足其需求的最佳產品
- 此類網站可以吸引準備購買的客戶
- 您可以使用廣告或聯盟交易透過網站獲利
如果您可以使用聯盟行銷或廣告從這些訪客中獲利,那麼價格比較網站可能是一項絕佳的賺錢項目。 當然,前提是您知道如何製作。
如何製作一個比價網站(5步驟)
本教學將指導您學習如何製作價格比較網站的基礎知識。 在需要進一步設定的步驟中,我們會將您連結到指南,向您展示需要執行的操作。 現在,讓我們專注於利基市場。
第 1 步:確定產品利基(具有聯營潛力)
「利基」是您想要關注的產品類別。 大多數最好的價格比較網站都專注於特定領域,因為這可以讓他們更深入地挖掘並展示更多的專業知識。
如果您只比較特定類型的產品,您最終會了解有關它們的所有資訊。 這是一項關鍵技能,因為客戶需要指導才能做出最佳購買決策:

在選擇利基市場時,您需要考慮兩個因素。 第一個是您對它的了解程度,第二個是您如何將其貨幣化。
聯盟行銷是迄今為止透過價格比較網站獲利的最佳方法。 如果您是聯營公司的一員,您可以收取固定費用或從您網站上的每筆銷售中收取提成。
亞馬遜聯盟是世界上最受歡迎的聯盟計劃,因為他們幾乎銷售您能想像到的所有產品。 但是,您也可以找到來自特定賣家的聯盟計劃,這些計劃的費用往往比亞馬遜更高。 最終,這一切都取決於您選擇的產品利基。
步驟 2:註冊網域並獲得託管️
這也許是建立新網站最有趣的部分。 註冊網域需要您想出名稱並檢查它們是否可用:

許多人花費太多時間來設計完美的網域。 由於我們正在處理價格比較網站,因此您最好的選擇是選擇與您想要關注的產品利基相關的名稱。 如果您需要協助提出想法,我們建議使用網域產生器。
一旦您註冊了所需的域名,就可以開始進行託管工作了。 對於價格比較網站,我們建議使用託管 WordPress 託管。 這樣,您將能夠專注於發展您的網站,而不是微觀管理維護任務。
第 3 步:設定 WordPress 和主題️
安裝 WordPress 很簡單。 根據您使用的網站主機,您的網站上可能會預先安裝 WordPress。
如果是這樣,您只需擔心了解如何使用內容管理系統 (CMS) 的詳細資訊。 這意味著創建頁面和帖子、安裝外掛程式以及選擇主題。
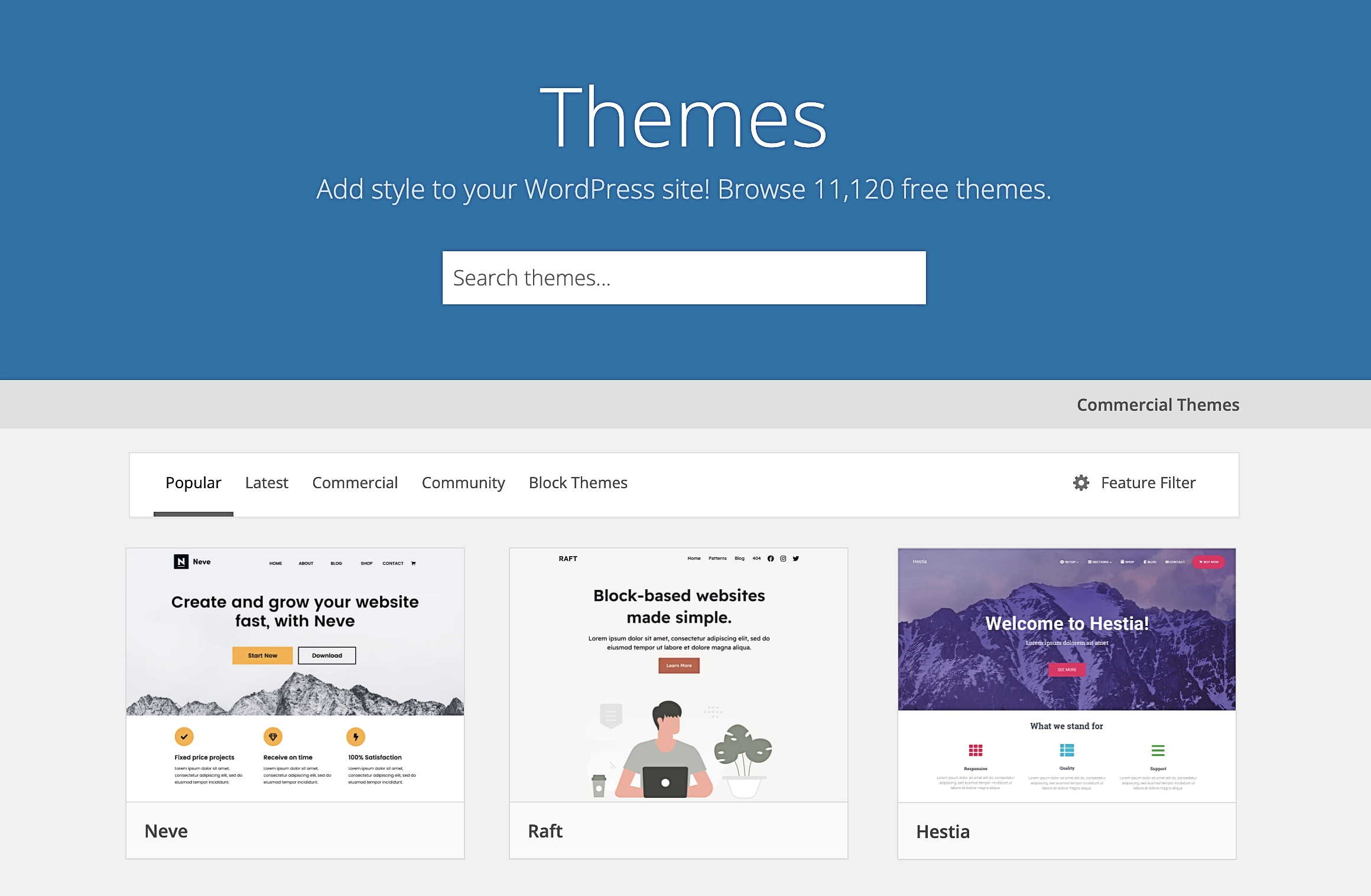
選擇主題可能是您為新網站做出的最重要的決定。 您使用的主題需要反映您想要關注的利基市場。 幸運的是,WordPress 主題不乏可供選擇,包括免費的和收費的。 WordPress 儲存庫提供瞭如此之多的選項,以至於您需要花一生的時間才能將它們全部排序:

由於您要啟動新網站,我們建議您從免費主題開始。 一旦您的比價網站開始賺錢,如果您認為有必要,可以考慮切換到高級主題。
步驟 4:新增價格比較表
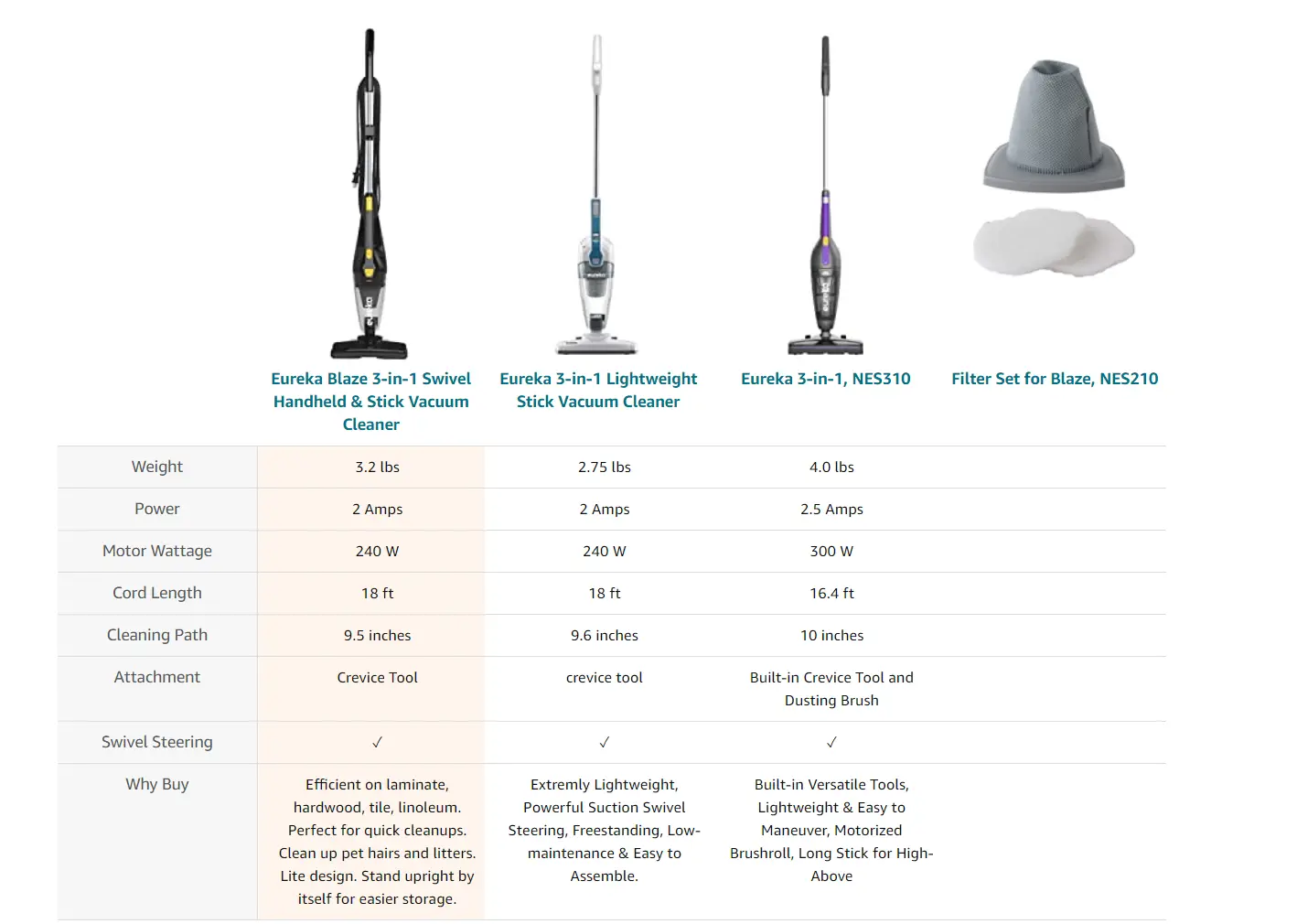
學習如何製作價格比較網站的關鍵步驟是了解如何設定表格。 如果您查看一些您最喜歡的提供計劃或多種產品的網站,您會發現價格比較表非常詳細:

這些不是普通的桌子。 價格比較的設計方式必須能夠直觀地衡量多種產品之間的差異,並引導客戶選擇您希望他們購買的產品。
您可以使用許多外掛程式在 WordPress 中建立價格比較表。 但是,我們推薦 Otter Blocks,因為它使您能夠在使用區塊編輯器時執行此操作。
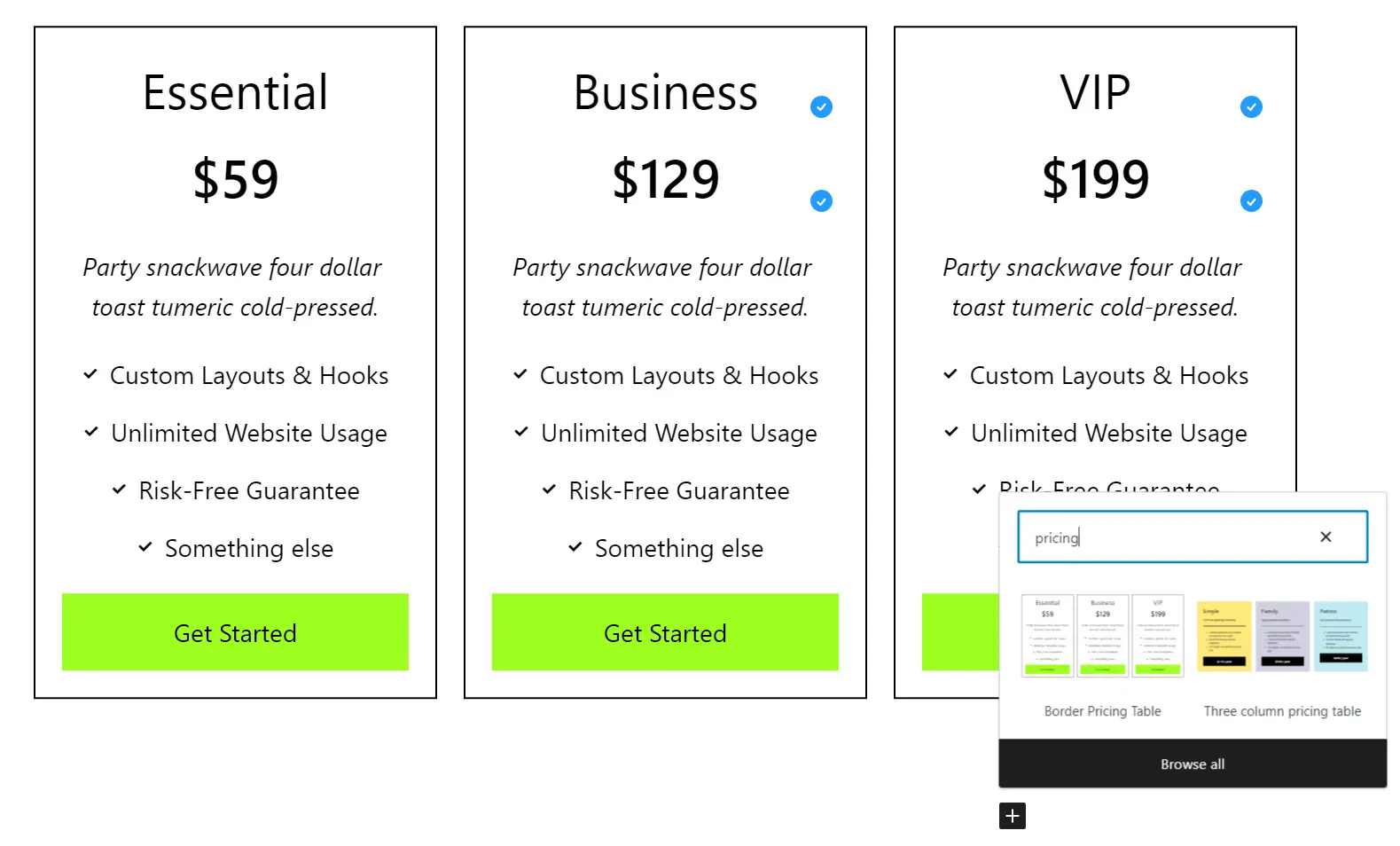
Otter Blocks 包括多種定價表設計,您可以自訂這些設計以進行產品比較。 快速瀏覽一下邊境定價表塊:

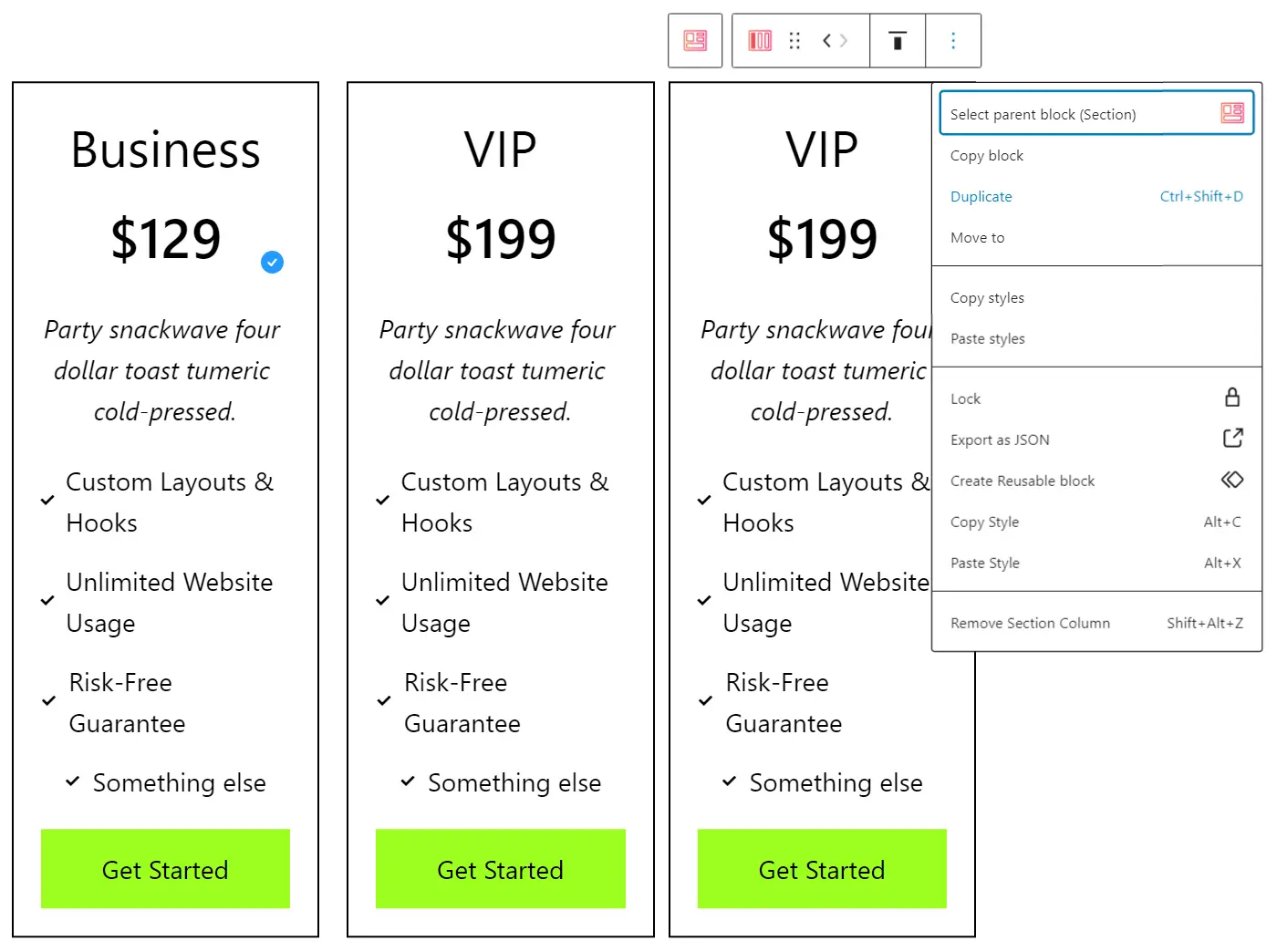
該區塊中的每個元素都是完全可自訂的,您可以透過複製任何現有列來新增產品:

您可以自訂這些表格以包含產品圖像和任何其他重要資訊。 要記住的主要事情是,客戶應該能夠比較產品之間的功能,以幫助他們快速做出購買決定。

第 5 步:包括評論和評級
表格是價格比較網站的核心。 然而,它們並不是說服用戶購買的唯一要素。 您還需要展示評論和評級,以幫助用戶決定哪種產品最適合他們的需求。
許多客戶喜歡長篇評論,其中包含他們可能想了解的有關產品的所有資訊。 其他人可能只會在部落格上發表評論文章,然後直接跳到每個產品的評分。
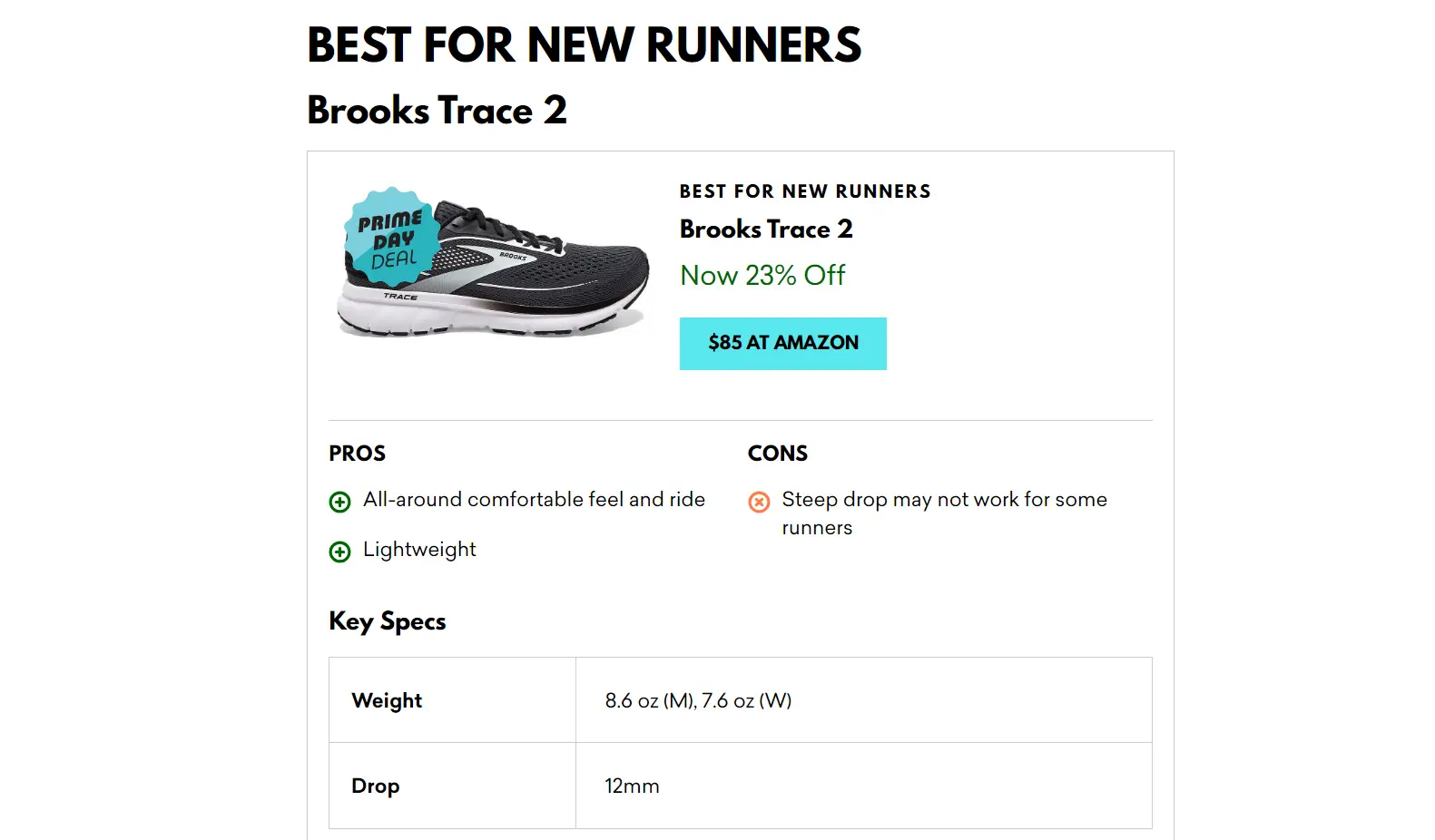
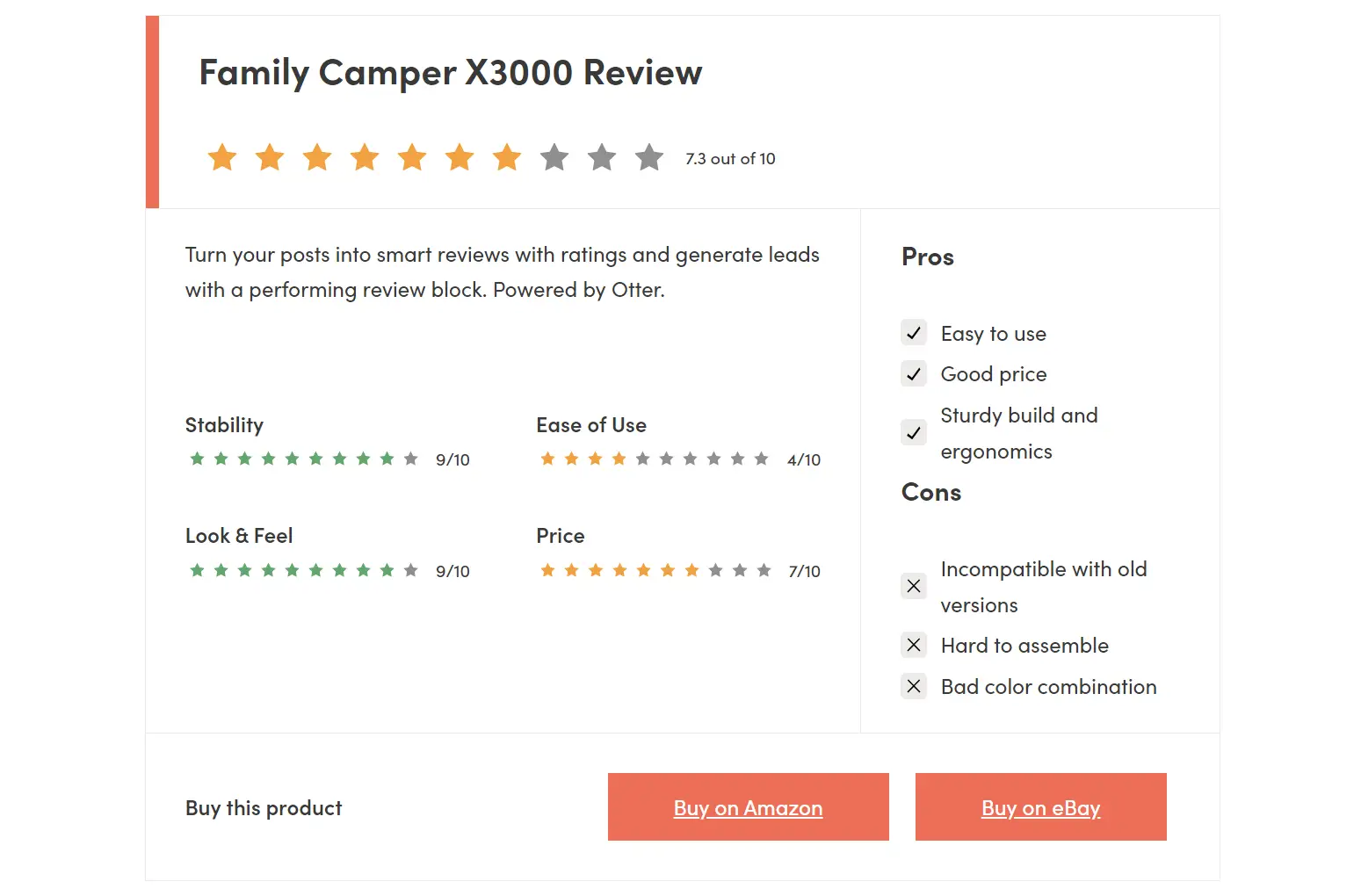
如果您使用 Otter Blocks,則可以存取產品評論區塊。 您可以使用該區塊在頁面或貼文中包含評級部分,如下所示:

該塊是完全可自訂的,您可以對其進行調整以包含您想要的優點和缺點,以及要評價產品的哪些方面。 此外,您可以為每個區塊添加多個購買按鈕,這意味著您可以使用它們來推廣與您有附屬協議的多個商店。
請記住,此評論區塊適用於您(網站所有者)自己撰寫的評論。 它並不是為了幫助您收集客戶或用戶的評論。 如果這是您正在尋找的內容,請查看我們的其他帖子,其中列出了一些可用的最佳評論插件。
結論
創建一個唯一目的是推動第三方商店銷售的網站需要大量工作。 您需要進行大量研究才能找到最優惠的價格並了解應該向用戶推薦哪些產品。
最終,您網站的成功將取決於它的可信度以及您讓用戶找到最佳選擇的難易程度。
如果您正在考慮建立一個價格比較網站,使用 WordPress 將使過程變得更加容易。 您需要執行以下操作:
- 確定產品利基(具有聯營潛力)。
- 註冊域名並獲得託管。 ️
- 設定 WordPress 和主題。 ️
- 新增價格比較表。
- 包括評論和評級。
您對如何在 WordPress 中啟動價格比較網站有任何疑問嗎? 讓我們在下面的評論部分討論它們吧!
