如何製作網絡漫畫網站(分步教程)
已發表: 2021-05-19網絡漫畫是互聯網上最好的網站之一。 也許您已經準備好將自己的作品添加到 xkcd 和 Loading Artist 等網絡漫畫的榮耀中。 但是有一個問題:你如何製作一個網絡漫畫網站?
如果您不知道如何創建一個網站來發布您的精彩網絡漫畫,歡迎來到我們的網絡漫畫網站指南!
我們將完成所有步驟以使您的網絡漫畫網站啟動並運行,因此您可以立即讓互聯網眼花繚亂。
製作網絡漫畫網站需要什麼
創建網絡漫畫網站並不像您想像的那麼困難。 基本上,它需要三個關鍵要素:
🌐域名:這是您網站的 URL (即您在 Internet 上的地址,例如 www.yourwebsite.com) ,您可以在任何主要的域名註冊商處輕鬆購買,例如 NameCheap 或 Bluehost。
🗄️託管:要將您的網站上線,您需要網絡託管服務。 託管意味著您在網絡服務器上租用空間以保持您的網站正常運行。 您有多種選擇。 主要的域名提供商也提供託管服務。
推薦用於創建網絡漫畫網站的虛擬主機:
🏆 SiteGround – 總體上最好的選擇
⚡ Kinsta – 高級高速選項
💰 Bluehost – 最實惠的選擇
ℹ️ 注意:大多數域名註冊商提供網絡託管,大多數網絡託管提供域名。 因此,您可以選擇一個提供商來獲得兩者。
🧩 CMS 或網站平台:您需要一個 CMS 或網站平台來幫助您在沒有技術知識的情況下整合您的網站。 CMS(內容管理系統)使用預先構建的網站框架來幫助您管理您的網站。 有時這也稱為網站平台,通常由一體化網站(如 Wix 或 Weebly)支持。 使用 CMS(或網站平台),您無需編碼知識即可設置和設計您的網站。
有了這三個元素,您的網絡漫畫網站就會有一個良好的開端! 不要害怕——我們將深入了解這些部分。
如何選擇您的域和託管服務提供商
您需要為您的域名、託管和 CMS仔細選擇您的提供商。
以下是對每個方面的一些建議:
域名
老實說,域名註冊商之間沒有太大區別。 您需要留意客戶服務費率低且隱藏費用低的網站。 GoDaddy 是最受歡迎的服務之一,但其他久經考驗的服務包括 BlueHost、HostGator、Namecheap 和 DreamHost。
⚡還檢查:如何編輯 WordPress 網站?
託管
對於託管,請提防超級便宜的提供商。 正確託管非常重要,因為糟糕的服務器安全性可能意味著速度慢得無法忍受,並且您的網站會被黑客入侵。
底線:在這種情況下,便宜並不好。
一些流行的選項包括 Siteground、Kinsta、WPEngine、BlueHost、DreamHost、HostGator、Hostinger、Hostwinds、GreenGeeks 等。
如何選擇您的 CMS
決定使用什麼 CMS(或網站平台)至關重要。 這是一個關鍵決定,因為它可能會影響您能夠在您的網站上創建的內容。 您需要選擇增強而不是限制您的站點的 CMS。
網絡漫畫藝術家經常選擇 Tumblr、Blogger 或 Tapas 來製作他們的網站。 雖然這些平台易於使用且製作速度快,但我們強烈建議使用 WordPress。
原因是像 Tumblr 這樣的網站是由平臺本身託管的。 這意味著您將無法完全控製品牌和定制。
自託管是理想的選擇,因為您將擁有更多的自定義選項。 通常,它允許您設置自定義用戶分析並使用您選擇的方法(而不是平台的預構建系統)接收任何付款/捐贈。
總體而言, WordPress 讓您可以根據自己的意願自行託管和定制。 我們認為它通常也是更專業的外觀。 WordPress 是用戶友好的,您將能夠使用其大型插件庫來提升您的網絡漫畫。
如何在 WordPress 上製作網絡漫畫網站
現在您已經選擇了域名、託管和 CMS 的提供商,讓我們開始吧!

例如,我們將向您介紹如何在 WordPress 上製作網絡漫畫網站——我們的首選。
您可以選擇任何您想要的主機,儘管WordPress 推薦 BlueHost。
BlueHost 非常易於設置,甚至包括一年的域名,因此我們將使用該交易來設置域名和託管。
第 1 步:購買您的域名並在 BlueHost 上託管

首先,您需要購買域名和主機來設置 WordPress。
只需前往 BlueHost 並選擇基本託管計劃。
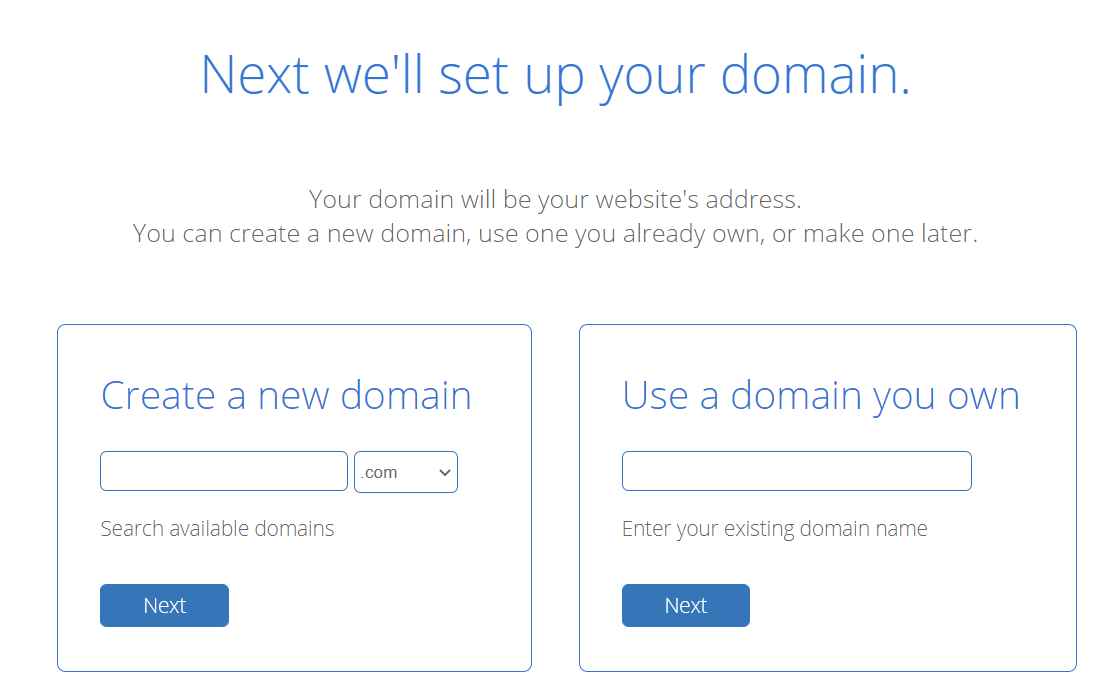
在下一頁上,您可以輸入所需的域名。 (域名包含在第一年!)
添加域名後,單擊“下一步”。
在這裡,您需要填寫您的帳戶信息。 您可能不需要任何“附加包”,但這取決於您。
準備好後,單擊“提交”。
專業提示:您可能需要在附加包下添加“域隱私保護”。 否則,任何人都可以看到域下列出的您的姓名和地址。
第 2 步:通過 BlueHost 安裝 WordPress
現在您需要安裝 WordPress。 只需登錄您的 BlueHost 帳戶。 進入後,系統會提示您選擇一個主題。 您可以選擇一個,也可以跳過它——隨心所欲。

接下來,只需單擊“開始構建”,您就會被帶到儀表板。 是的,這真的很容易。
第 3 步:調整關鍵 WordPress 設置
現在是時候調整 WordPress 中的一些關鍵設置以開始使用了。
在大多數情況下,通過 BlueHost 或訪問您的站點並添加/admin (例如,webcomics.site/admin)登錄您的 WordPress 站點。
進入 WordPress 後,您需要更新一些關鍵設置,包括:
添加您網站的名稱和標語
轉到左側邊欄上的“設置”,然後單擊“常規”。
在此區域中,您可以為您的網站添加名稱和標語。 這是當有人找到您的網站時將出現在 Google 中的內容。
選擇 WordPress 主題

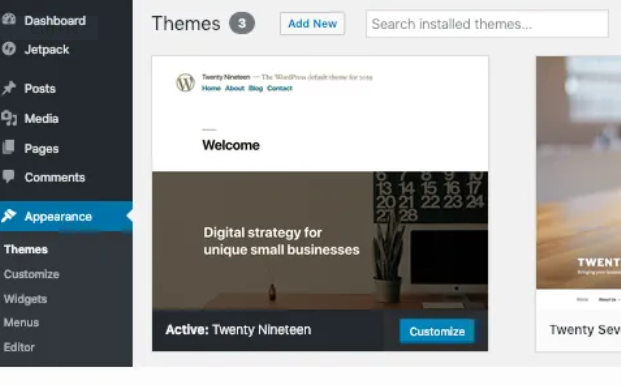
單擊“外觀”,然後單擊“主題”。
在這裡,您會看到一堆可供選擇的主題。
您甚至可以在搜索欄中搜索您想要的主題。 找到後,只需單擊“安裝”。
對於網絡漫畫,您有很多選擇。 藝術家使用的一些流行的包括 ComicPress、Panel 和 Sunny and Blue 。 看看他們,看看你的想法!
為您的帖子選擇 URL 格式

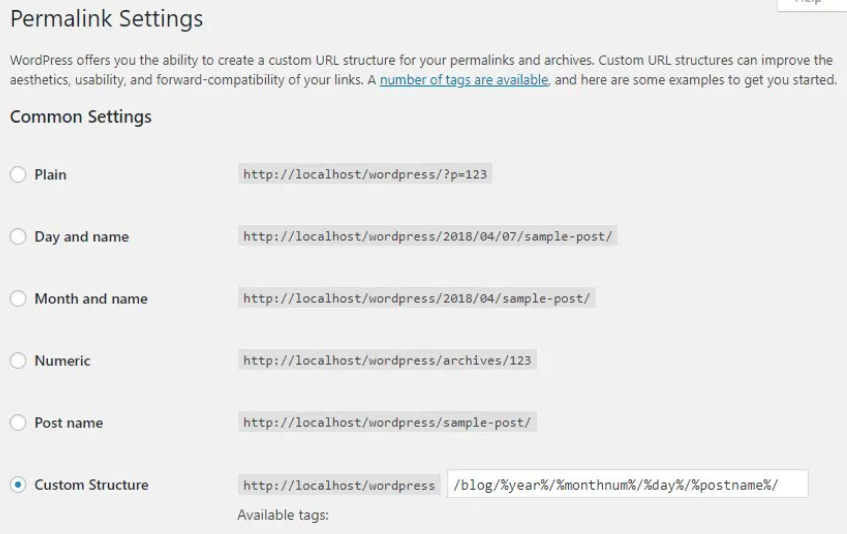
轉到左側邊欄上的“設置”,然後單擊“永久鏈接”。 您可以在此處選擇 URL 顯示方式的設置。
我們建議遠離“普通”,因為隨機數對您的 SEO 沒有幫助。
從長遠來看,其他選項,尤其是那些包含帖子名稱的選項,將提升您的 SEO。
更新用戶評論設置
轉到左側邊欄上的“設置”,然後單擊“討論”。 如果您不想在您的博客上發表評論,您需要取消選中第三個框“允許人們對新文章發表評論”。
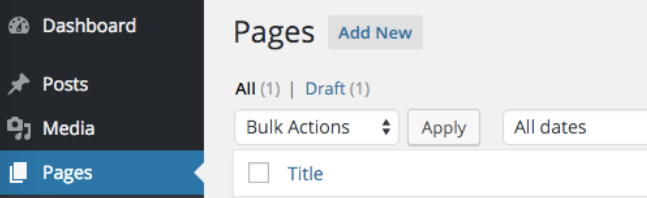
管理頁面

單擊“頁面”,您將被帶到管理器以創建您的網站頁面。
這些應該是對您的網站或多或少永久存在的頁面。 通過單擊“添加新”,您可以開始為您的站點創建一個頁面。
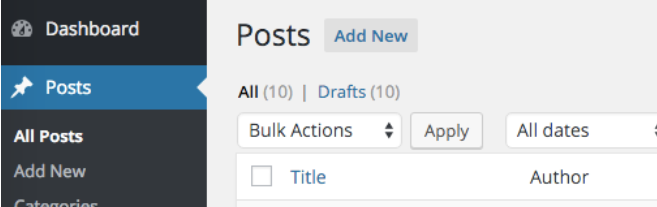
管理帖子

點擊“帖子”,您將被帶到管理員那裡創建您的網絡漫畫帖子。 通過單擊“添加新內容”,您可以開始使用最新漫畫創建帖子!
⚡還檢查:為什麼 WordPress 這麼難使用?
第 4 步:安裝關鍵的 WordPress 插件
您還需要 WordPress 網站的某些插件。
單擊“插件”和“添加新”以安裝新插件。
與主題一樣,您可以在欄中搜索或通過單擊類別選項卡查看特色插件。
找到所需的插件後,單擊“立即安裝”。
首先,您需要一個出色的網絡漫畫插件來發布您的媒體藝術。 以下是一些輕鬆發布漫畫的最佳選擇:
- 網絡漫畫
- 漫畫畫架
- 漫畫+出版社
- 圖切克
除了特定於網絡漫畫的插件之外,您還需要一些其他必備工具。
特別是,以下是我們最喜歡的適用於任何類型網站的 WordPress 插件:
- Yoast SEO – 幫助提升每個頁面和帖子的 SEO。
- Akismet – 防止您的評論部分出現垃圾郵件。
- 聯繫表格 7 – 在您的網站上設置一個簡單的聯繫表格。
考慮在這些 WordPress 插件上單擊“安裝”以啟動一系列功能。
第 5 步:使用編輯器上傳您的第一部漫畫
到目前為止,你做得很好!
現在,如果你想出版你的第一部漫畫,是時候去找編輯了。
您可以在“帖子”下找到它。 或者,如果您安裝了網絡漫畫插件,則必須直接使用該插件。
例如,如果您正在使用 Webcomic 插件,請直接在左側邊欄中單擊它。
無論哪種方式,一旦您單擊“添加新”,您就會發現自己在編輯器中。 您可以在此處添加標題、文本和媒體文件。 不要忘記填寫其他關鍵區域,例如類別和 SEO。
幸運的是,帖子和插件的編輯器非常直觀,所以通過點擊你會得到它的竅門。
上傳帶有漫畫的媒體文件並填寫所有相關區域後,單擊“發布”。 達達!
網絡漫畫網站的最終收穫
看?
製作網絡漫畫網站並不像您想像的那麼難!
我們希望本指南可以幫助您開始創建您的網站。 通過一些練習,您將成為 WordPress 大師並在沒有說明的情況下發布新漫畫。 祝你好運!
🔔還檢查:
- 如何編輯 WordPress 網站?
- 如何在 WordPress 中對齊文本
- 如何在 WordPress 中更改鏈接顏色
- 如何在 WordPress 頁面中添加博客文章
- WordPress:如何刪除“留下回复”
- 如何在 WordPress 中編輯頁腳
- 如何編輯 WordPress 主頁
- 為什麼 WordPress 這麼難用?
- WordPress 可視化編輯器不工作
