如何製作看起來很棒的 WooCommerce 感謝頁面
已發表: 2023-08-31WooCommerce 感謝頁面似乎只是您在線上經營的一小部分。 客戶會看一兩秒鐘,然後轉向網路的其他部分。
然而,情況並非一定如此。
事實上,您不希望客戶花時間檢查您的 WooCommerce 感謝頁面嗎,因為它具有創意並具有節省更多費用或產品資訊的潛力?
預設情況下,WooCommerce 在技術上提供了一個感謝頁面,但內容並不多。 因此,我們將向您展示如何自訂基本的WooCommerce 感謝頁面以添加自訂文字和顏色,同時還包括關鍵元素,例如用於吸引客戶購買更多商品的按鈕或用於推動更多銷售的優惠券。
目錄:
什麼是 WooCommerce「謝謝」頁面?
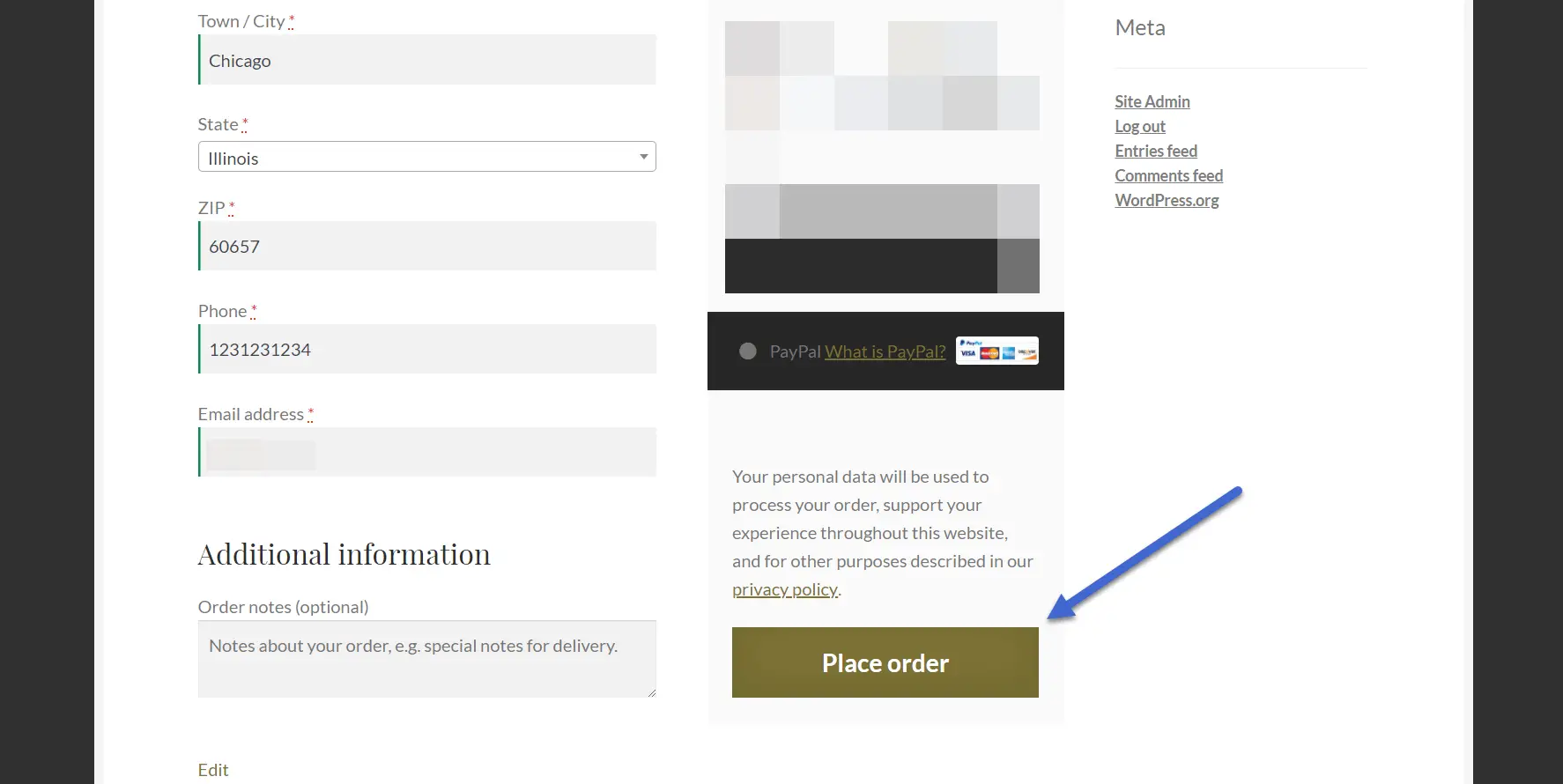
在客戶點擊「下訂單」按鈕後,立即出現感謝頁面。

它與感謝/收據電子郵件不同,它是重定向到客戶在您的網站上看到的新網頁。
然而,預設的感謝 WooCommerce 頁面缺乏創造力,而 WooCommerce 不允許您自訂任何元素。

我們的目標是製作一個具有更多顏色、定製文字和有用模組的感謝頁面,以推動更多銷售。

如何製作自訂 WooCommerce“謝謝”頁面
製作自訂 WooCommerce「謝謝」頁面的最佳方法是使用 Sparks for WooCommerce 外掛程式。

該外掛程式為 WooCommerce 提供了許多額外功能,包括比較表、願望清單和高級產品評論。
它還允許您建立自訂的「感謝」頁面,客戶可以根據他們購買的產品被重新導向到特定的感謝頁面。

設定完成後,Sparks for WooCommerce 外掛程式會覆蓋 WooCommerce 中的標準感謝頁面,並自動使確認部分更具吸引力。 更不用說,您可以編輯頁面上的大多數元素,從而產生品牌良好的 WooCommerce 感謝頁面。
要開始使用,請購買、安裝並啟動 Sparks 插件。 如果您需要安裝插件的指導,請按一下此處。

建立一個新的「謝謝」頁面
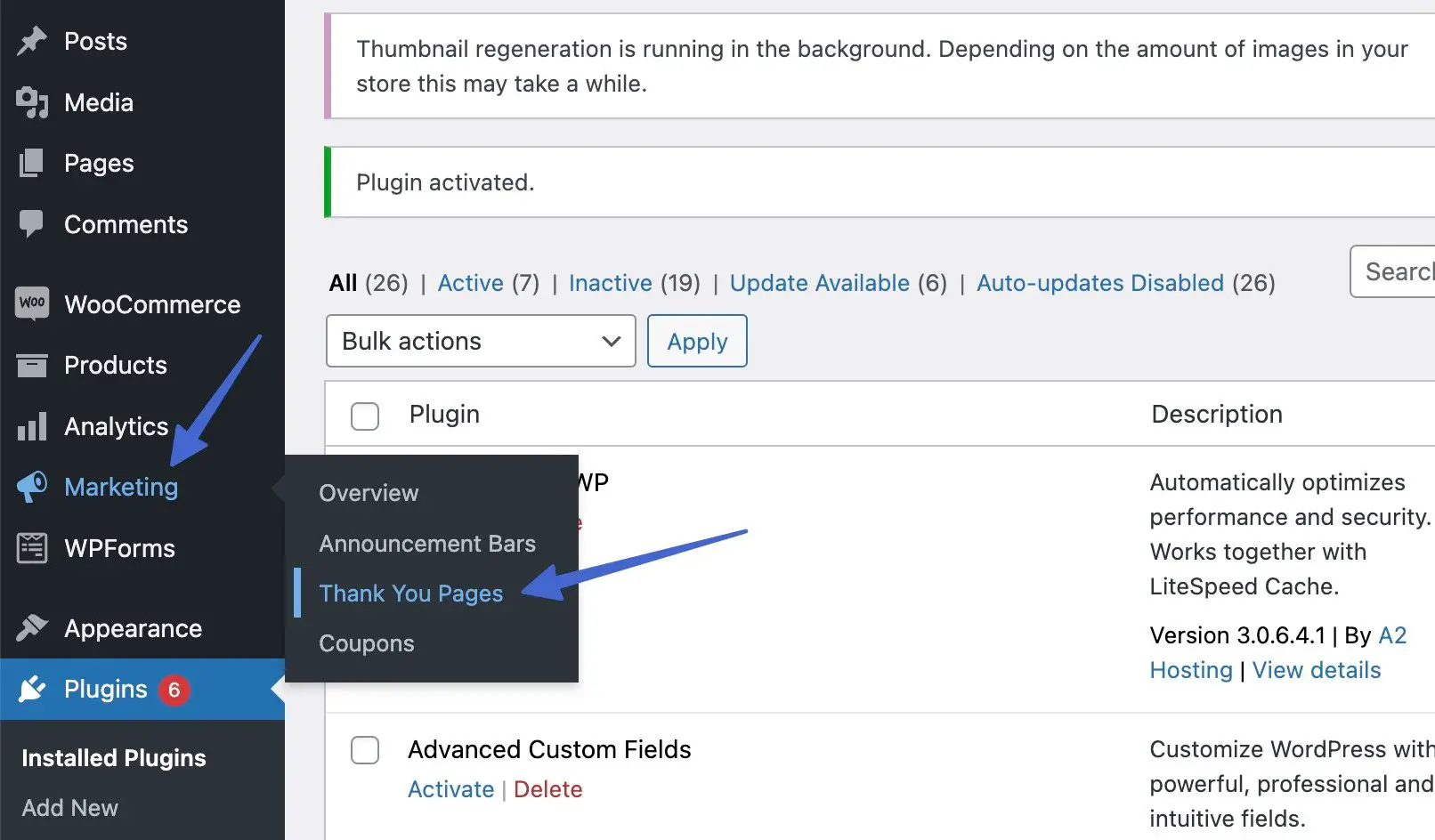
安裝並啟動 Sparks for WooCommerce 後,您現在將在 WordPress 儀表板中看到一個新的「行銷」標籤。 點擊該按鈕,然後選擇「感謝頁面」選項,為您的 WooCommerce 網站製作感謝頁面。

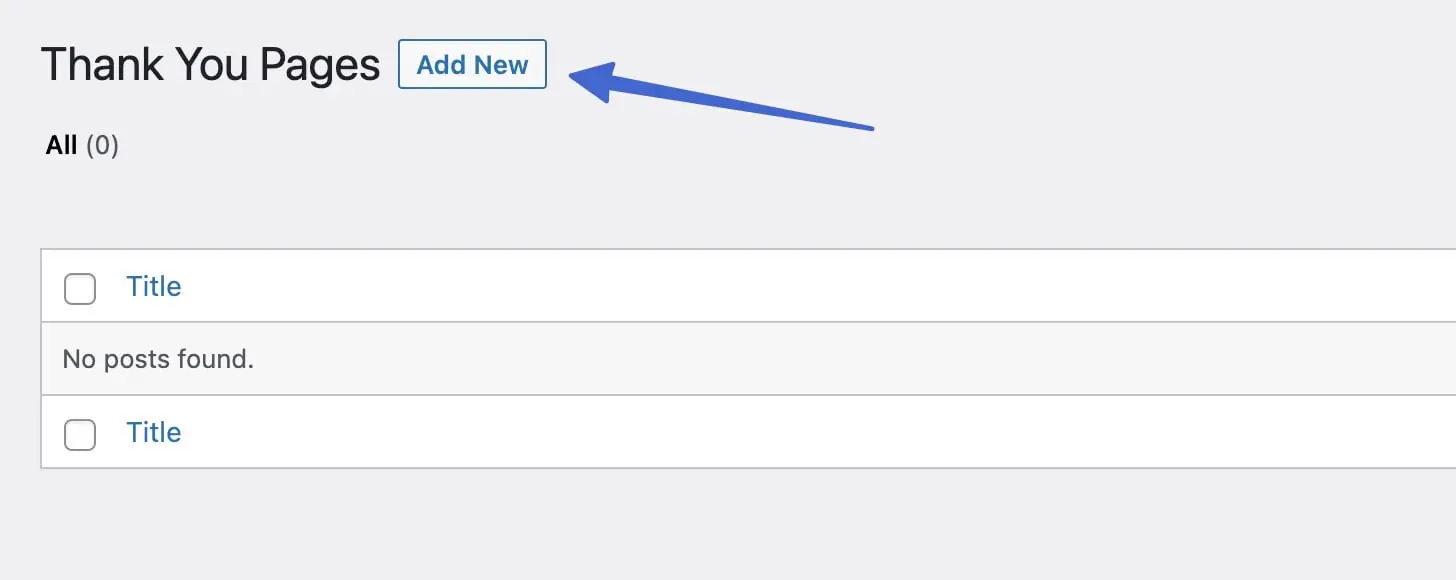
感謝頁面部分顯示您的所有感謝頁面。 當您第一次安裝 Sparks 外掛程式時,您應該會看到「未找到貼文」。
點擊新增按鈕即可開始。

設計和風格化“謝謝”頁面
設計和設計您的感謝頁面與在 WordPress 中產生貼文或頁面沒有什麼不同。 您可以使用內建的 WordPress 區塊編輯器 (Gutenberg) 或自訂頁面建立器外掛程式。
我們建議將 Otter Blocks 用於感謝頁面的最先進的 WooCommerce 區塊,因為它透過一堆有用的新區塊和功能擴展了本機編輯器。
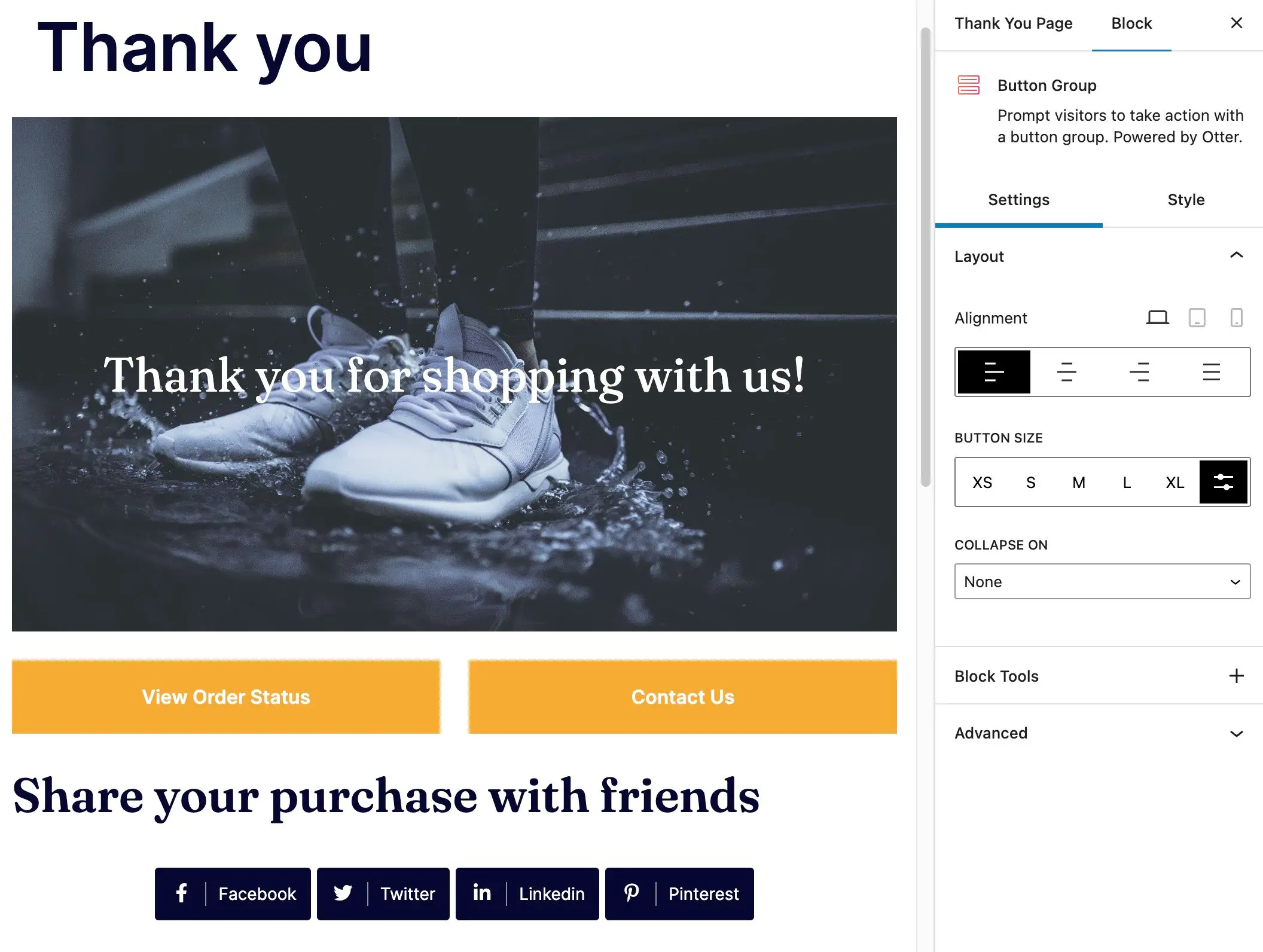
只需點擊“新增區塊”按鈕即可發揮創意並在頁面上合併各種元素。
建議:
- 感謝頁面的標題
- 帶有相關圖像和文字(或按鈕)的英雄圖像或封面
- 有關訂單的信息,或供他們查看訂單狀態的按鈕
- 客戶與您聯絡的方式
- 用於在社交媒體上分享購買的按鈕

在我們的範例中,我們還包括:
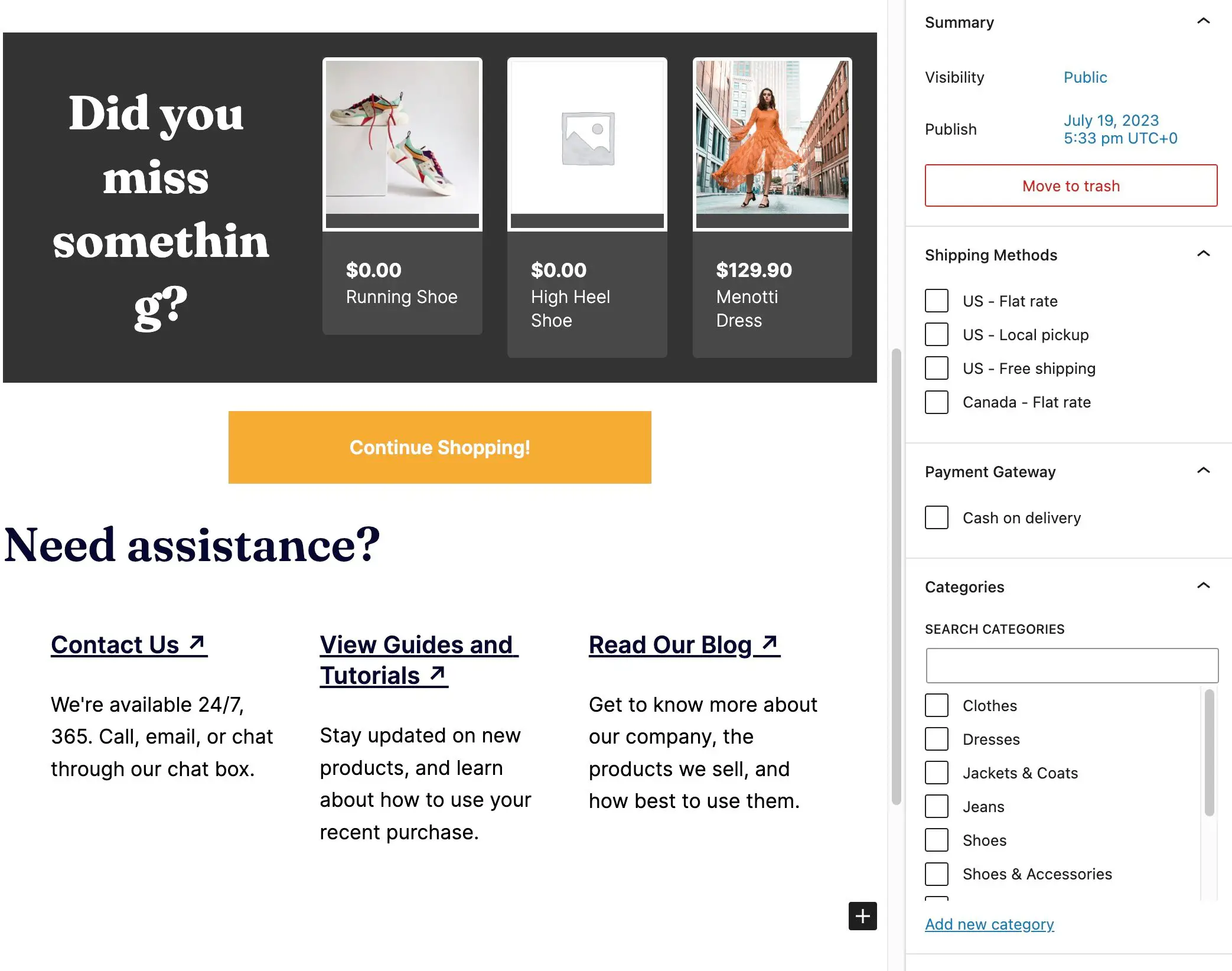
- 推薦客戶可能喜歡的其他產品的部分
- 返回商店的按鈕
- 多個專欄和連結可通往客戶支援、部落格文章和教學頁面

除此之外,您還可以考慮添加推薦、運送詳細資訊、有用的媒體/文件或優惠券,以吸引客戶再次光顧。
完成感謝頁面的設計後,點擊“發布”按鈕。
僅根據特定條件顯示“謝謝”頁面
在「設定」面板的右側,您將看到「感謝頁面」標籤。 這可以幫助您設定此特定感謝頁面何時出現在您的網站上的條件。 例如,與購買鞋子的人相比,購買衣服的人可能會看到不同的感謝頁面。
這是 Sparks for WooCommerce 外掛程式的獨特功能之一,因為您可以根據以下選項設定感謝頁面條件:運送方式、支付網關、產品類別、貼文屬性。
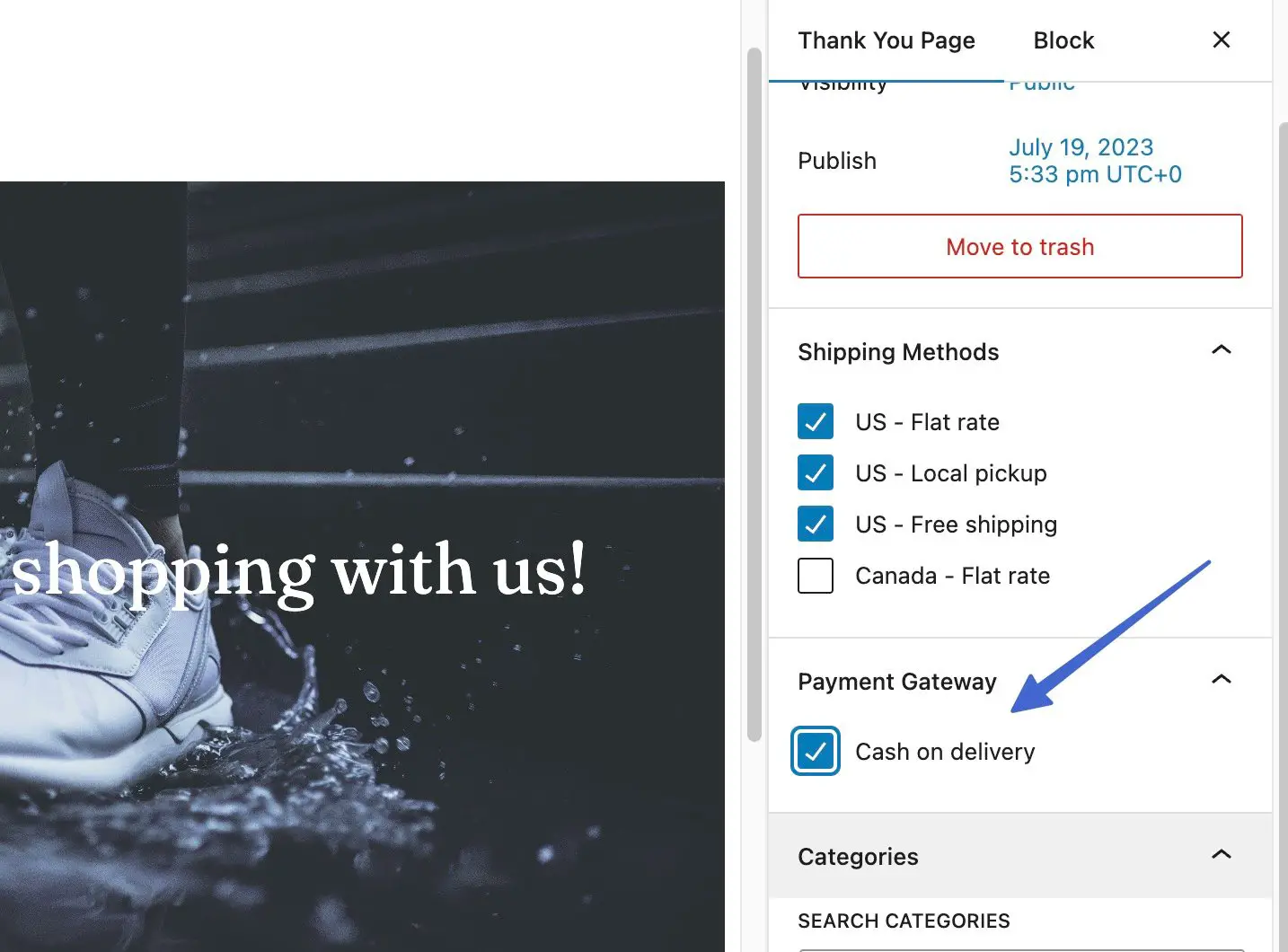
運送方式
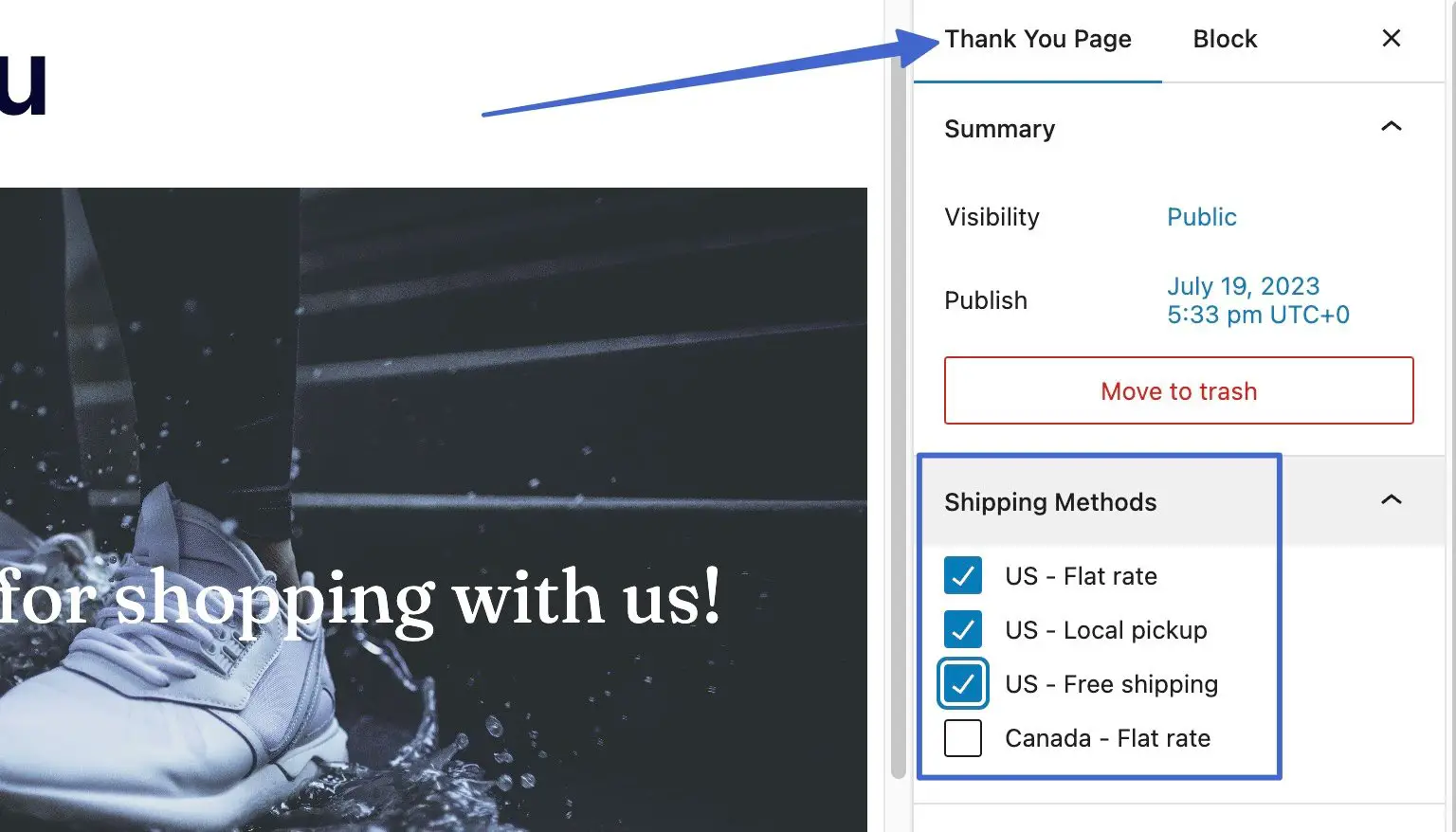
第一個選項是根據運送方式決定何時顯示感謝頁面。
在「感謝頁面」標籤下,開啟「運送方式」下拉清單。 選擇與您目前開啟的感謝頁面關聯的運送方式。 在此範例中,我們將為所有美國銷售建立一個標準的感謝頁面。

點擊「更新」按鈕後,此感謝頁面將僅向美國客戶顯示,而不會向加拿大客戶顯示。 然後,您可以在 Sparks 中建立與其他區域更相關的第二個感謝頁面。
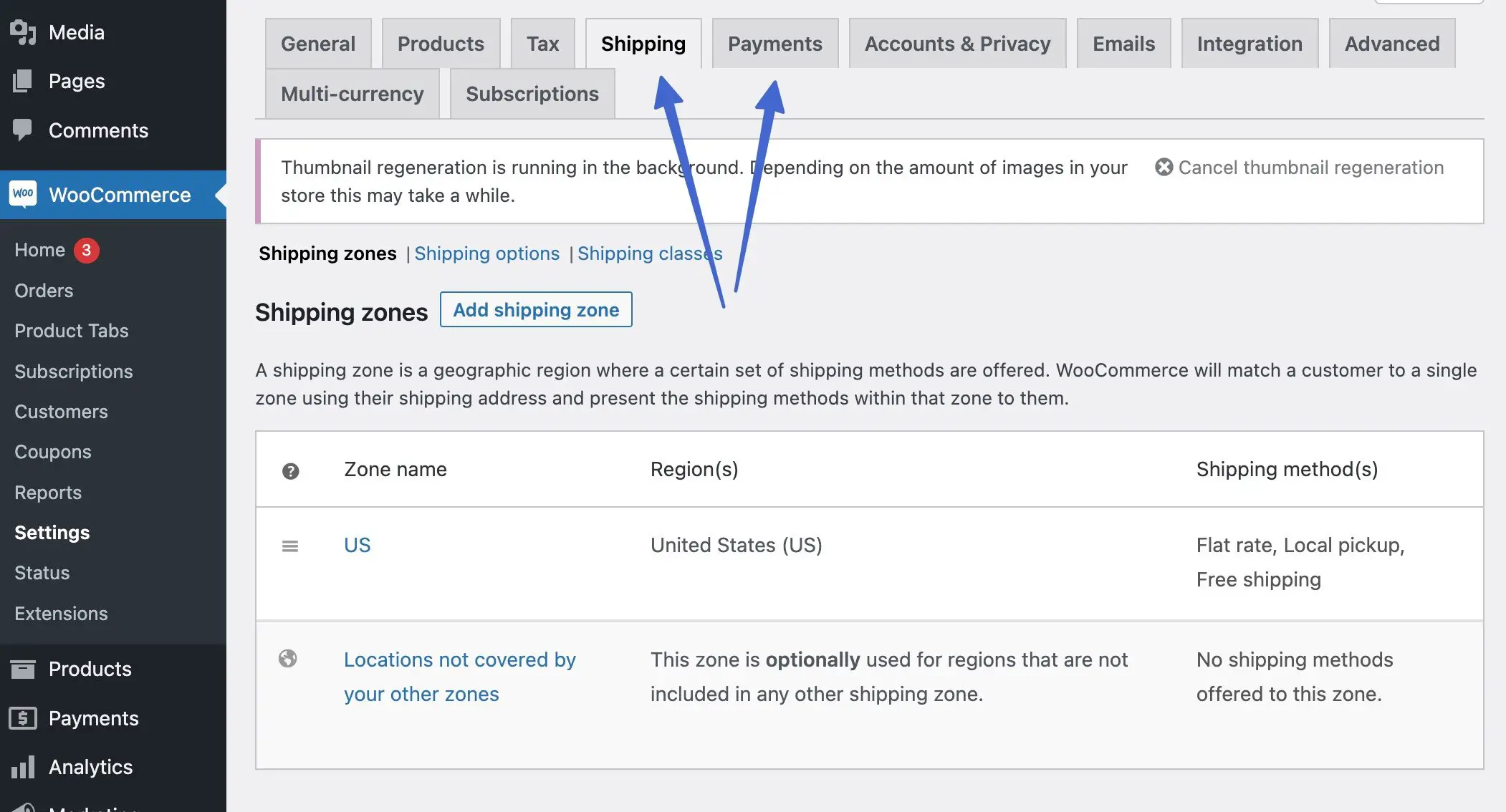
️ 注意:要查看感謝頁面的送貨方式和付款選項,您必須先將送貨方式和付款添加到 WooCommerce。 前往WooCommerce → 設定 → 運送以包含區域,然後前往 WooCommerce → 設定 → 付款以啟動付款方式。

支付網關
另一個可用的條件是僅在客戶使用特定付款方式時顯示感謝頁面。 這可能會派上用場,因為親自付款的人可能需要取貨地址等信息,而使用信用卡購買的人主要想查看收據和訂單狀態。
若要將感謝頁面附加到某些付款方式,請前往感謝頁面標籤。 打開支付網關下拉列表,然後選擇對當前感謝頁面最有意義的網關或方法。

為感謝頁面選擇合適的支付網關後,請按一下「發布」或「更新」按鈕以儲存變更。 您可以回到行銷 → 感謝頁面,為其他付款方式建立額外的感謝頁面。

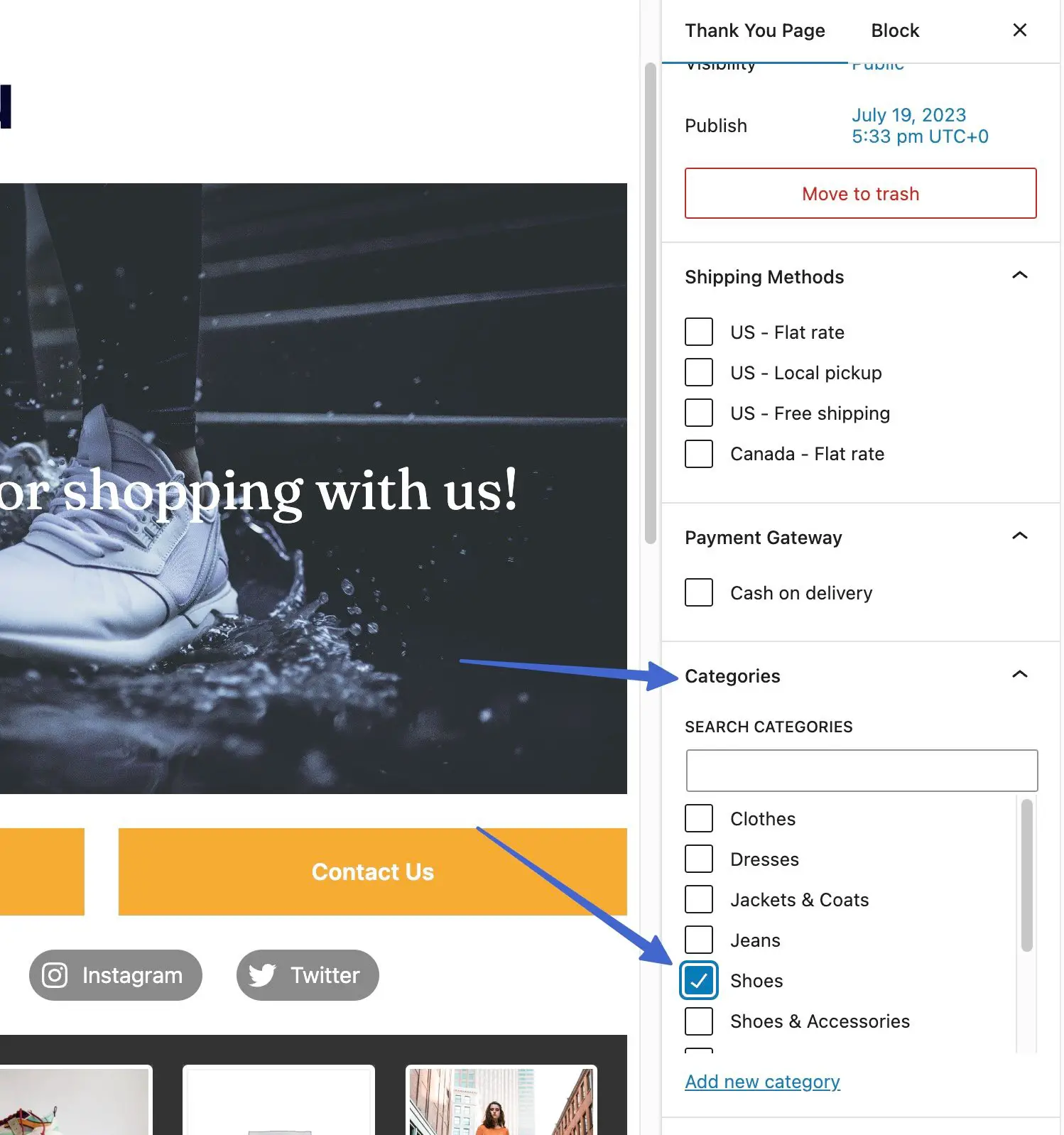
產品類別️
您可能希望僅在客戶購買特定類別時才顯示感謝頁面。 這對於在感謝頁面上顯示某些相關產品非常有用,甚至可以修改感謝訊息、媒體和支援文件的連結。
例如,如果客戶購買了一雙鞋子,您可以添加相關的橫幅圖像(圖片中包含鞋子)、有關鞋子的客戶支援連結、同一類別中的相關產品以及一條討論如何購買鞋子的訊息。充分利用鞋子。
若要選擇感謝頁面的類別,請開啟該感謝頁面,然後按一下「感謝頁面」標籤。 捲動至“類別”部分並開啟其選項。 選取與目前開啟的感謝頁面相關的方塊。

為單一產品添加感謝頁面
Sparks 沒有將感謝頁面附加到一般類別、支付網關或運送方式,而是提供了更精細的控制來將感謝頁面分配給單一產品。
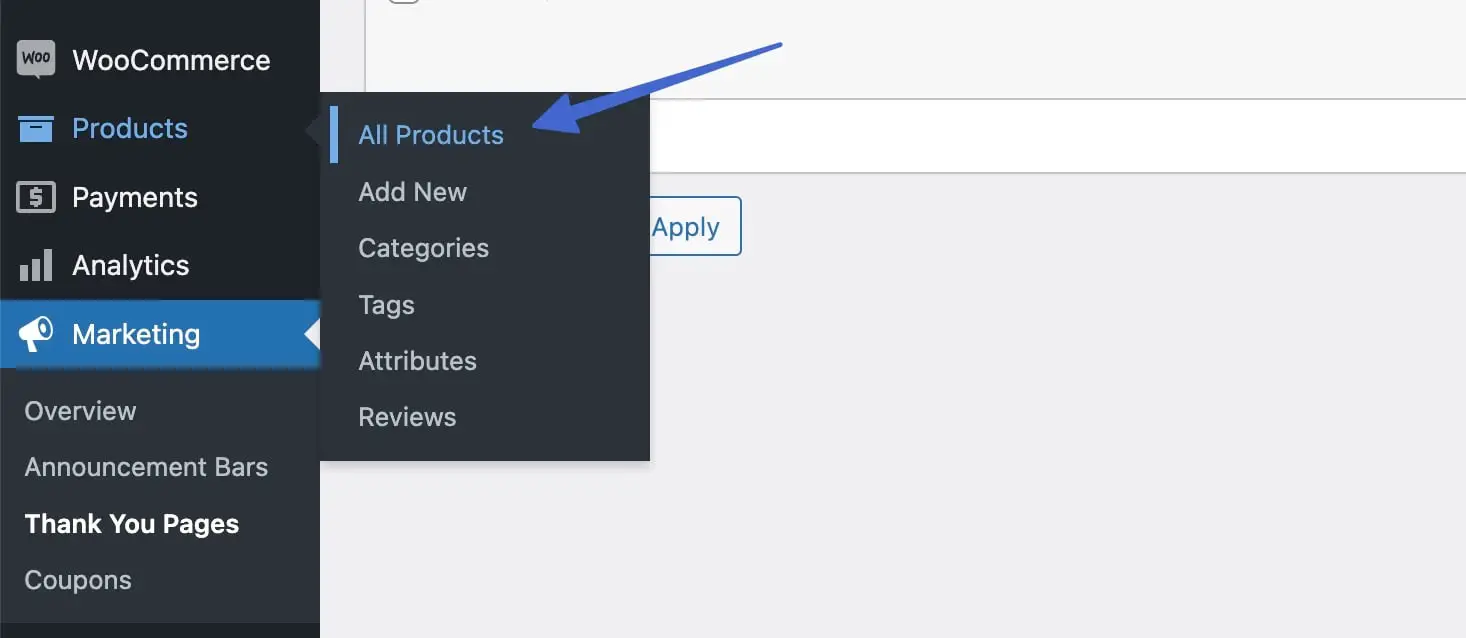
為此,請前往 WordPress 儀表板中的產品 → 所有產品。

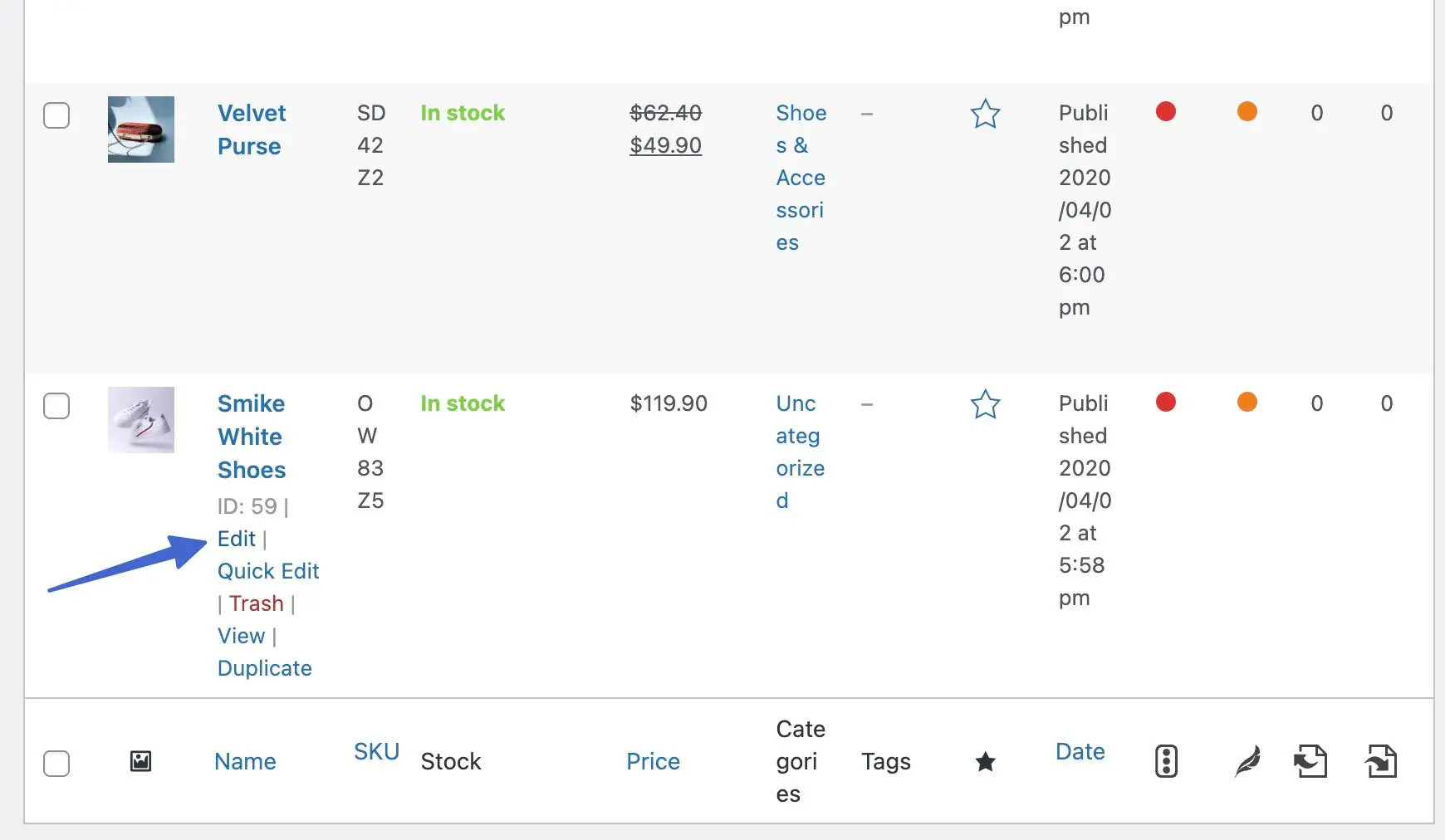
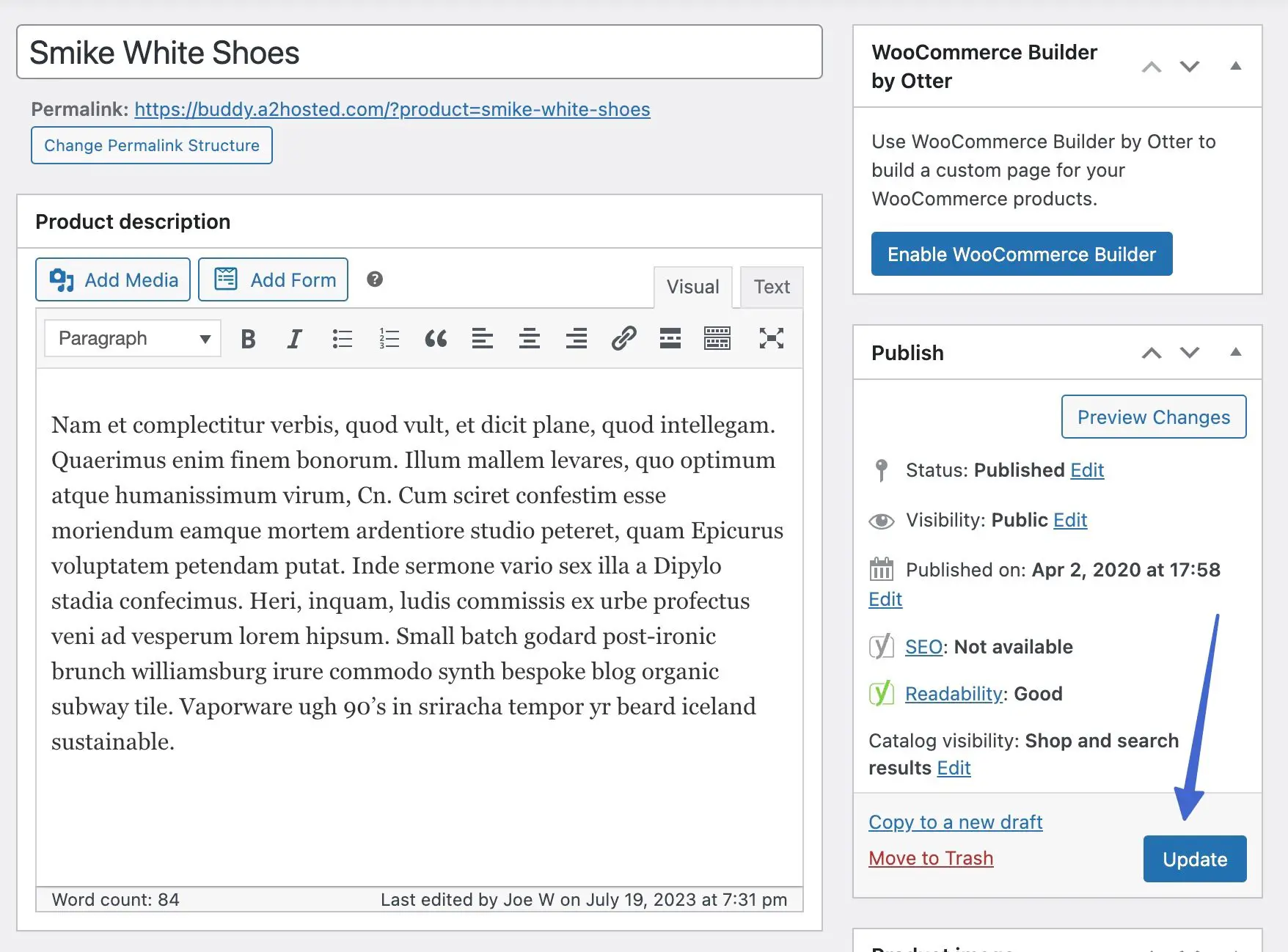
找到您要新增感謝頁面的產品。 點擊編輯連結。

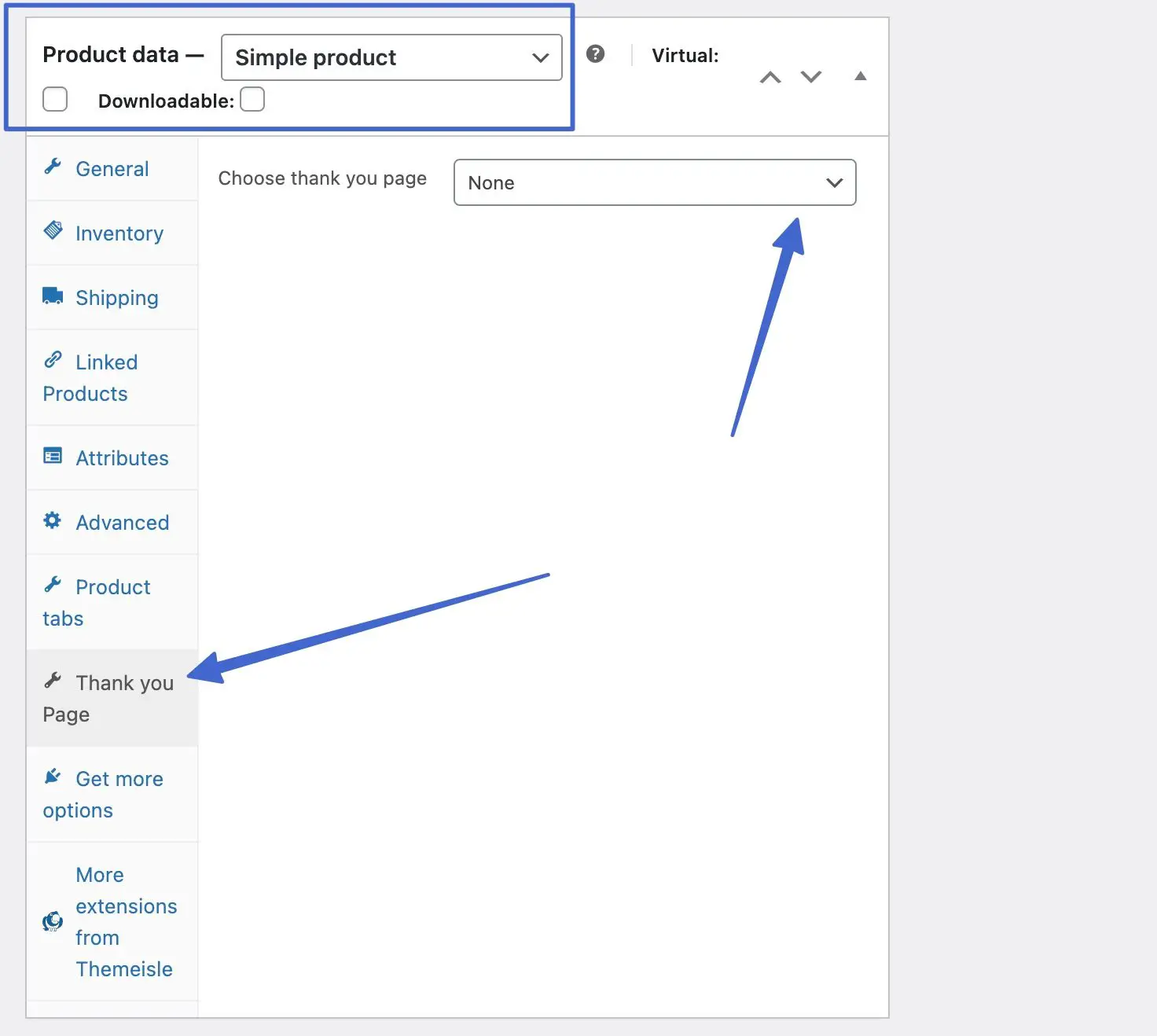
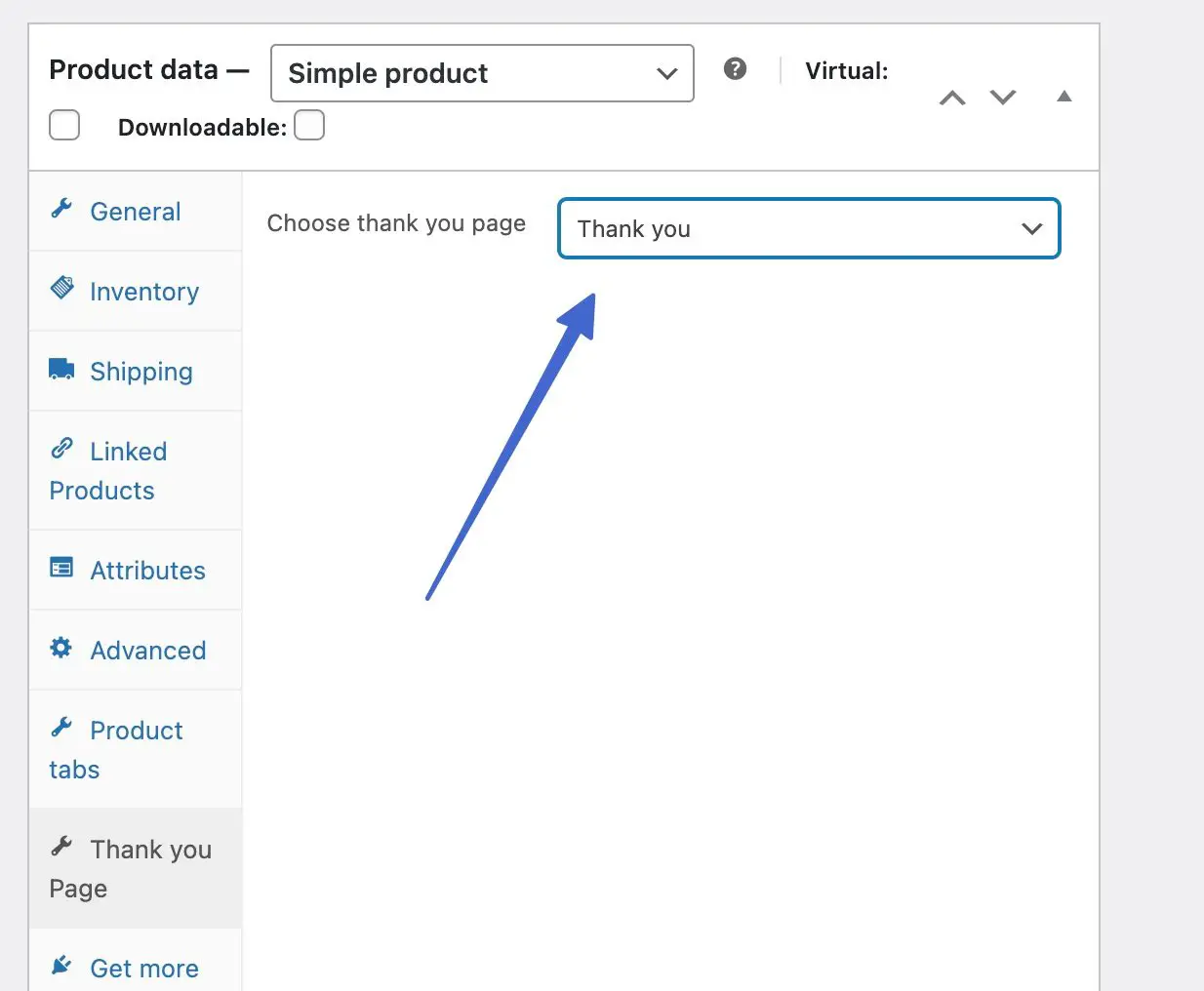
捲動至「產品資料」部分,然後按一下「感謝頁面」標籤。 在這裡,您將看到一個「選擇感謝頁面」欄位。 點擊下拉式選單找到對該產品最有意義的感謝頁面。

如您所見,我們已添加本文前面創建的一般感謝頁面作為該產品的正確感謝頁面。

完成後,按一下「發布」或「更新」按鈕,以確保當客戶購買此產品且僅購買此產品時顯示感謝頁面。

非常歡迎您透過在其他產品頁面上重複此過程來啟動多個產品的感謝頁面。
關於添加到 WooCommerce 感謝頁面的內容的想法
WooCommerce 上的感謝頁面提供了多種與用戶溝通並將其轉化為回頭客的方法。
以下是有關如何使用 WooCommerce 感謝頁面以及應包含的內容的一些想法:
- 在感謝頁面上有一個按鈕,讓他們返回您的商店。
- 連結到另一個頁面以收集回饋或提供教學影片。
- 嵌入圖像、影片或自訂程式碼以使感謝頁面充滿活力。
- 包括地圖和有關運輸時間的資訊。
- 顯示相關產品(交叉銷售或追加銷售)以促使人們考慮購買更多產品。
- 添加社交分享按鈕,以便客戶可以將購買的商品發送給朋友和家人。
- 建議他們訂閱時事通訊,並附上一份表格供他們這樣做。
- 顯示可用於將來購買的折扣優惠券。
- 列出客戶評論或推薦。
- 透過文字、影片或圖像包含有關如何使用產品的說明。
我們關於如何製作 WooCommerce 感謝頁面的結論
還有很多其他方法可以讓您在自訂 CSS 或其他外掛程式的幫助下產生 WooCommerce 感謝頁面。
儘管我們認為 Sparks for WooCommerce 外掛提供了最好的功能和最合理的價格,但請考慮查看其他 WooCommerce 感謝頁面外掛程式以獲取進一步的設計和功能:
有了最佳實踐,您一定會透過購買後顯示的每個感謝頁面來提高銷售額。
️ 對於改善商店的其他一些選項,請查看我們對最佳 WooCommerce 外掛程式和電子商務商店最佳外掛程式的完整綜述。
對於如何建立自訂 WooCommerce 感謝頁面仍有疑問嗎? 請在評論中告訴我們。
